vue-awesome-swiper 的使用
第一步 : cnpm i vue-awesome-swiper --save (已经安装淘宝镜像 / 否则用 npm)
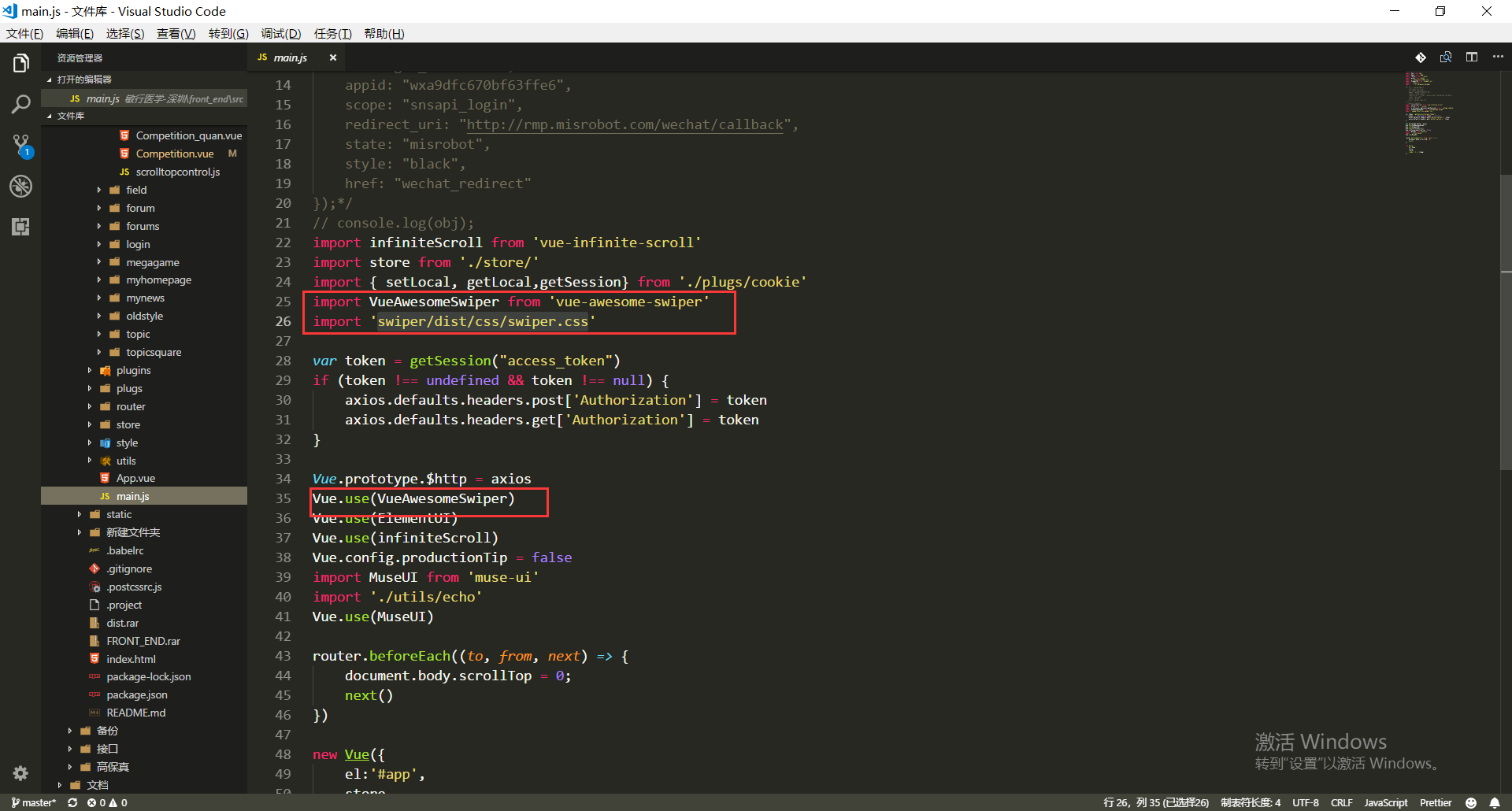
第二部: 在main.js 中 导入:
import VueAwesomeSwiper from "vue-awesome-swiper ",
导入:
swiper的样式 import "swiper/dist/css/swiper.css"
使用:
 Vue.use(VueAwesomeSwiper)
Vue.use(VueAwesomeSwiper)
第三部: 在相应的组件中使用:
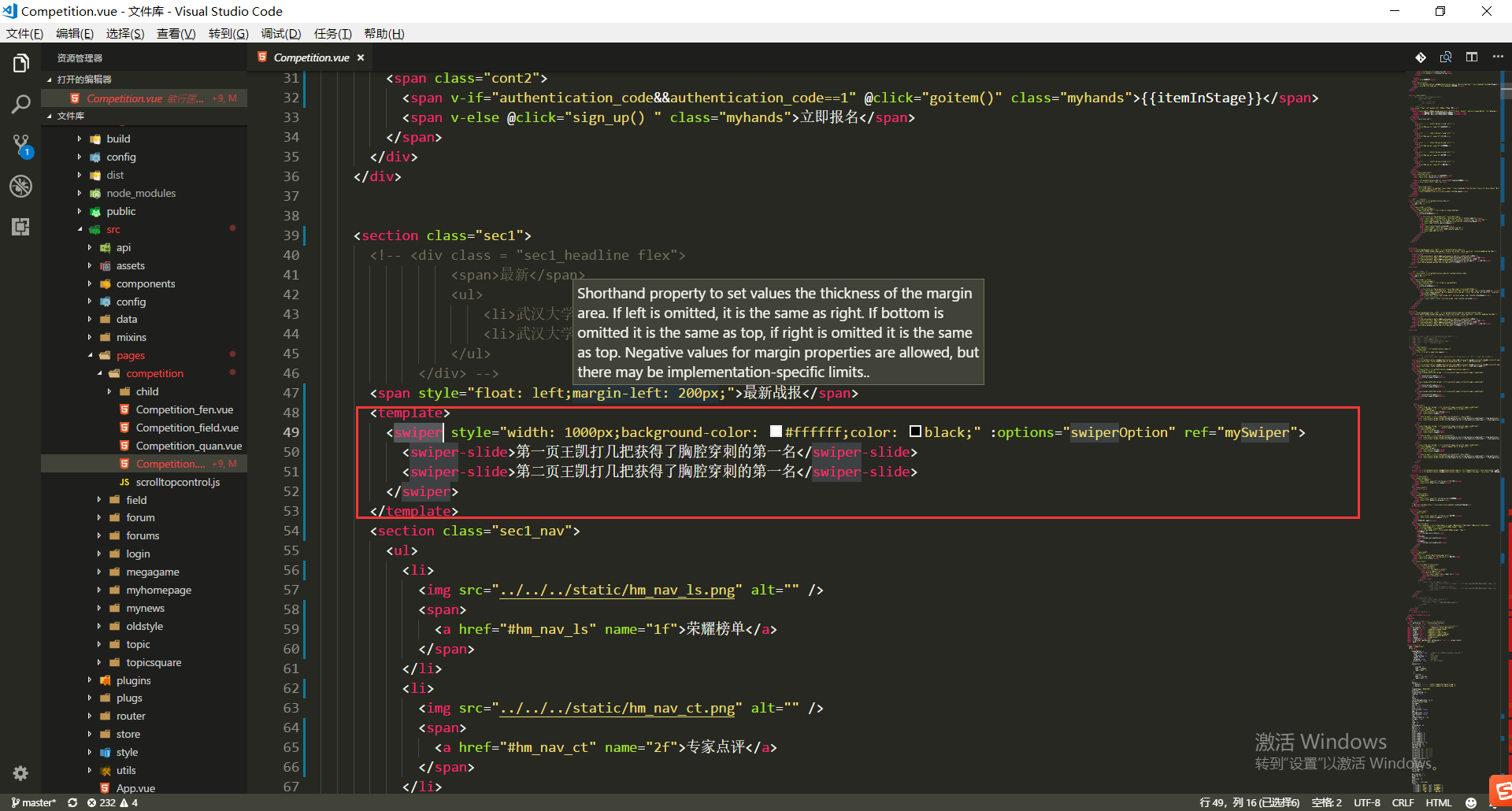
HTML部分:
<template>
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide>slide 1 </swiper-slide>
<swiper-slide>slide 2</swiper-slide>
</swiper>
</template>

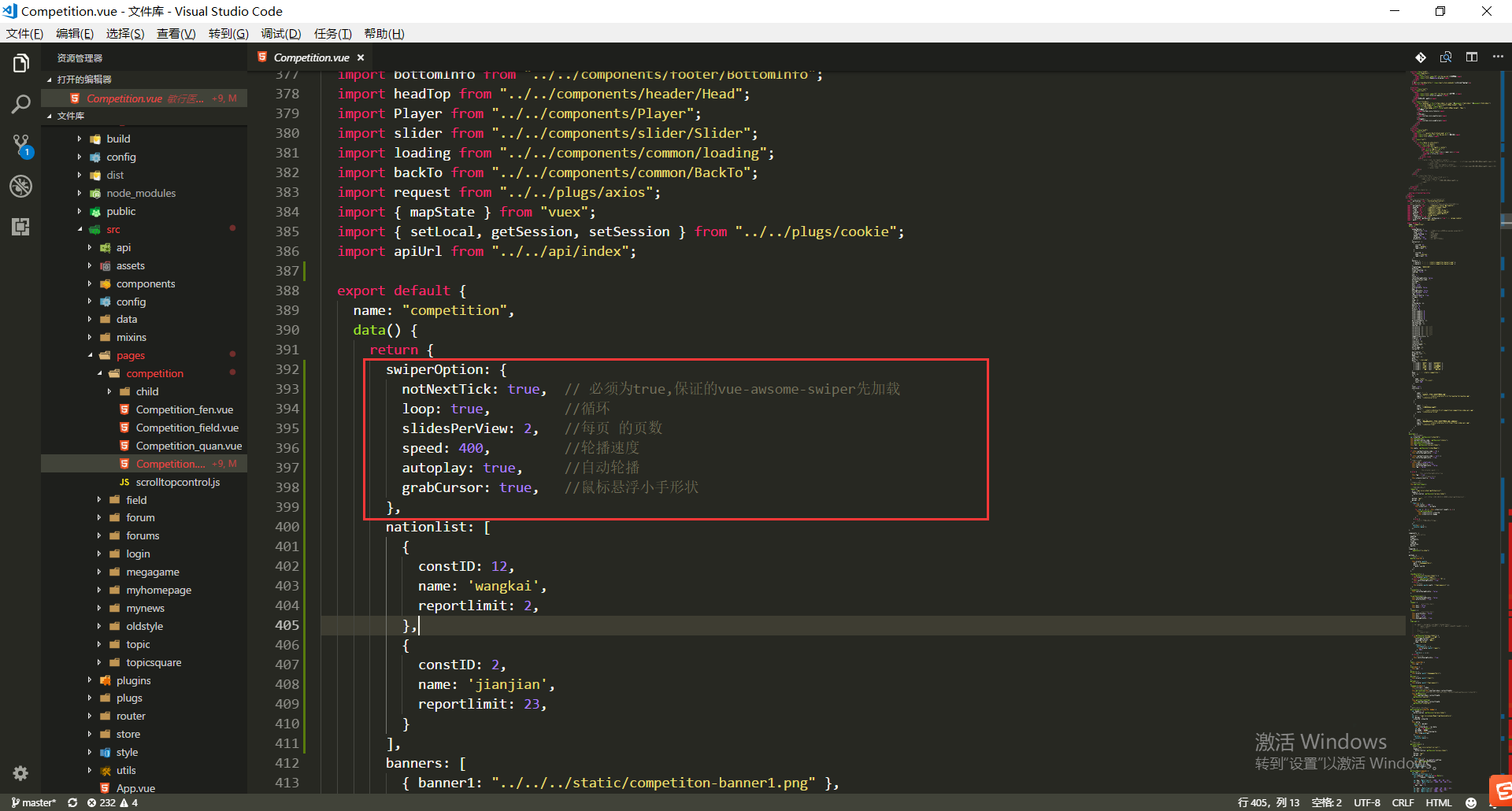
script部分:
swiperOption: {
notNextTick: true, // 必须为true,保证的vue-awsome-swiper先加载
loop: true, //循环
slidesPerView: 2, //每页 的页数
speed: 400, //轮播速度
autoplay: true, //自动轮播
grabCursor: true, //鼠标悬浮小手形状
},

完成以上操作之后轮播就会自动跑起来.swiperOption中的设置基本和swiper官网设置相同.
官网链接地址http://3.swiper.com.cn/api/index.html
vue-awesome-swiper 的使用的更多相关文章
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- Vue与swiper想结合封装全屏轮播插件
项目需求介绍: 1.页面图文混排, 2.点击图片后全屏展示图片,并在底部显示文字,如果没有则不显示 3.关闭全屏后依然停留在上次浏览的位置 4.浏览图片时,不管点击的哪张图片,全屏展示的时候也要显示这 ...
- vue 使用swiper的一些问题(页面渲染问题)
//Swiper上下滚动初始化 swiper_init(){ this.$nextTick(function(){ var mySwiper = new Swiper ('.swiper-contai ...
- vue awaresome swiper的使用
main.jsimport VueAwesomeSwiper from 'vue-awesome-swiper'import 'swiper/dist/css/swiper.css'Vue.use(V ...
- 小程序和Vue利用swiper实现icons分页显示--动态计算
这里发现小程序实现步骤,Vue与之类似 先上效果图: <view class="icons"> <swiper indicator-dots="true ...
- vue使用swiper模块滑动时报错:[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
报错: vue报这个错 [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for ex ...
- 轮播模仿臭美APP,vue,swiper
介绍:轮播使用了swiper,重要用于移动端滑动,详情可查看官网 1.首先用npm安装 npm install swiper 2.main.js 中引入CSS import 's ...
- vue封装swiper
参考:https://github.com/surmon-china/vue-awesome-swiper npm install vue-awesome-swiper --save 全局引入 imp ...
- vue添加swiper的正确方式亲测---切图网
在vue项目中,我们在做图片轮播的方式和传统切图不同,传统切图中我们一般采用非常强大的swiper来完成,而在vue中一般依赖vue-awesome-swiper组件来完成(vue-awesome-s ...
- Vue整合swiper报错Could not compile template .....swiper\dist\css\swiper.css解决办法
问题描述 今天做一个前端项目,安装幻灯片插件vue-awesome-swiper后 运行npm run dev 后报错如下: `ERROR Could not compile template E:\ ...
随机推荐
- Android重命名包名
工程写的差不多了才发现原来用的包名还是自己尝试性的进行写代码的时候用到的.但apk的发布,google map api的申请等等方面都需要用到一个比较规范的包名.这就涉及到修改包名的问题. 包名一开始 ...
- 《java入门第一季》之类(Object类)
package cn.itcast_01; /* * Object:类 Object 是类层次结构的根类.每个类都使用 Object 作为超类. * 每个类都直接或者间接的继承自Object类. * ...
- 【面试笔试算法】Program 2:Amusing Digits(网易游戏笔试题)
时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 网易成立于1997年6月,是中国领先的互联网技术公司.其相继推出了门户网站.在线游戏.电子邮箱.在线教育.电子商务等多种服 ...
- 【Visual C++】游戏编程学习笔记之八:鼠标输入消息(小demo)
本系列文章由@二货梦想家张程 所写,转载请注明出处. 作者:ZeeCoder 微博链接:http://weibo.com/zc463717263 我的邮箱:michealfloyd@126.c ...
- Material Design5.x动画实现解析篇一
Material Design设计语言动画篇共推出六种类型的动画效果: 1.Touch feedback(触摸反馈) 2.Reveal effect(揭露效果) 3.Activity transiti ...
- studio grandle渠道打包
1. Mainfest 文件中添加一个键值对,这里的value 我定义为 "UMENG_CHANNEL_VALUE"(当然实际应用中可以根据自己的需要命名),后面打包的时候会对这 ...
- objective-c中@autoreleasepool的用法
objc中关于自动释放池,有两种语法,一种old-fashioned是: NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init]; //d ...
- python简单线程和协程学习
python中对线程的支持的确不够,不过据说python有足够完备的异步网络框架模块,希望日后能学习到,这里就简单的对python中的线程做个总结 threading库可用来在单独的线程中执行任意的p ...
- int类型被强制转换成较低精度的byte类型
公司的项目上线之前会进行代码合规性检查,其中很容易违反的一个规则就是“不要把原始类型转换成较低的精度”,实际开发的过程中,很多方法在处理数据时,尤其在做移位操作的时候,难免要把int类型转换成byte ...
- 新手入门vue 使用vue-cli创建项目
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间. 使用npm 与vue-cli 构建vue 项目 第一步:安装运行环境(node ...
