CSS布局(一) 盒子模型
一、盒子模型
标准盒子模型
从下图可以看到标准 w3c 盒子模型的范围包括 content、padding、border、margin,并且 content 部分不包含其他部分。
怪异盒子模型
从下图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。
例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px;盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
假如用ie 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px。
那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
- <!doctype html>
- <html>
- <head>
- <title>你用的盒子模型是标准w3c盒子模型</title>
- <script language="javascript" src="jquery.min.js"></script>
- var sbox = $.boxmodel ? "标准w3c":"ie";
- document.write("您的页面目前支持:"+sbox+"盒子模型");
- </script>
- </head>
- <body>
- </body>
- </html>
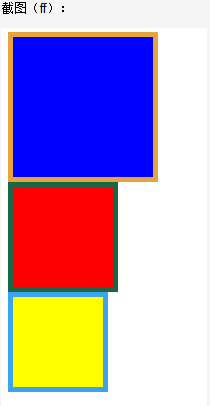
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
- <style type="text/css">
- .content-box{
- box-sizing:content-box;
- -moz-box-sizing:content-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #E6A43F;
- background: blue;
- }
- .padding-box{
- box-sizing:padding-box;
- -moz-box-sizing:padding-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #186645;
- background: red;
- }
- .border-box{
- box-sizing:border-box;
- -moz-box-sizing:border-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #3DA3EF;
- background: yellow;
- }
- </style>

二、组成盒子模型的标签类型
在CSS中,html中的标签元素大体被分为三种不同的类型:块级元素、行级元素和行内块元素。
常用的块级元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul> 设置display:block转换
特征:1.一个块级元素独占一行;
2.元素的高度、宽度、行高以及顶和底边距都可设置;
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
常用的行级元素有:
<a>、<span> 设置display:inline转换
特征:1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
4、内联元素之间的间距问题:当行内元素之间有“回车”、“tab”、“空格”时就会出现间隙。解决方法:写在一行,之间不要有空格之类的符号。
常用的行内块元素有:
<img>、<input> 设置display:inline-block转换
特点:1、和其他元素都在一行上;(而块状元素是另起一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
CSS布局(一) 盒子模型的更多相关文章
- css布局与盒子模型
一. 盒子模型 注: 1.红色为border; 2.背景应用于内容.内边距.边框组成的区域: 3.Width和height指的是内容区域的高度和宽度. 边框属性: 1. padding属性:( ...
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- CSS布局之盒子模型[一]
每个HTML标签都会生成一个盒模型,盒模型是正常流布局非常重要的概念.盒模型由内边距(padding)+长度(width)+高度(height)+边框(border)+外边距(margin)组成. 1 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
随机推荐
- 数据库 MySQL进阶之索引
数据库的索引非常重要,基本面试数据库的问题都在索引上,所以这里小编整理出来,一方面为了自己复习,一方面也方便大家. 一,索引前传 在了解数据库索引之前,首先有必要了解一下数据库索引的数据结构基础,那么 ...
- zabbix入门知识
zabbix入门知识 zabbix中文手册 https://www.zabbix.com/documentation/3.4/manual/ 1.zabbix介绍 Zabbix 是一个企业级的分布式开 ...
- 【开发技术】storyboard和nib的差别
在使用Storyboard管理的iOS应用中,它的组成部分为AppDelegate和ViewController这两个类以及MainStoryboard.storyboard文件组成.Storyboa ...
- -------- Rootkit 核心技术——利用 nt!_MDL 突破 KiServiceTable 的只读访问限制 Part II --------
------------------------------------------------------------------------------------------- 本篇开始进入正题 ...
- 使用layui-tree美化左侧菜单,点击生成tab选项
layui-tree美化左侧菜单 html <div class="layui-side layui-bg-black"> <div class="la ...
- 【处理多服务器日志合并处理问题】多服务器的日志合并统计——apache日志的cronolog轮循
转发:http://www.chedong.com/tech/rotate_merge_log.html 内容摘要:你完全不必耐心地看完下面的所有内容,因为结论无非以下2点:1 用 cronolo ...
- bootstrap-table 表格加载中....处理
$('#table').bootstrapTable({data:[]}); $('#table').bootstrapTable("showLoading"); ajax数据加载 ...
- python_鸡兔同笼问题
鸡兔同笼问题 -- 今有雉兔同笼,上有三十五头,下有九十四足,问雉兔各几何? --鸡和兔在一个笼子里,从上面数,有35个头:从下面数,有94只脚.问笼中各有几只鸡和兔 如何逻辑整理? -- 鸡头和兔子 ...
- 阿里java开发手册中命名规约解读之DO/BO/DTO/VO/AO
前言 在阅读<阿里巴巴Java开发手册>时,看到命名规则中有这样一条 虽然知道这些是根据Java对象的角色所分配名称的后缀,但是没有弄清楚分别是什么意思,日常开发中也没有使用到. 网上查找 ...
- 查看Eclipse运行工程时使用的Command Line
一.查看使用的Command Line 1.Window -> Show View -> Other... -> Debug 2.运行工程,然后在Debug视窗中找到运行的工程的主线 ...


