table问题汇总
平时要使用 table 的次数说多不多,说少不少,但每次使用必定会被几个问题“坑”一下,所以这篇博客用来记录下table那些“小坑”。但 table 也会有很多好用的特性,比如内容自动垂直居中,正是因为这一点,垂直居中可以用 display: table-cell 和 vertical-align 实现,同时没有兼容性问题。看来 table 也"还不错"。
一、table自带特性
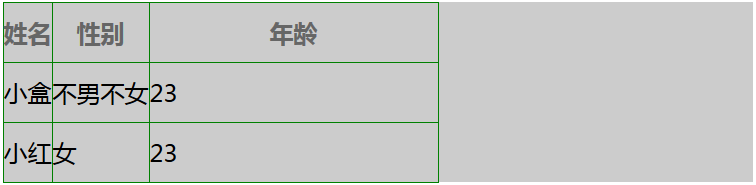
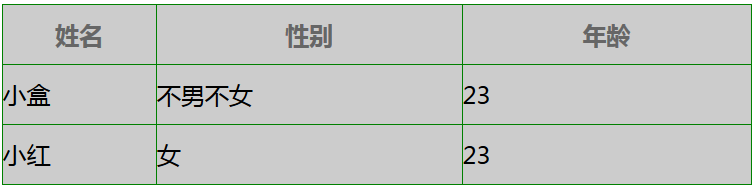
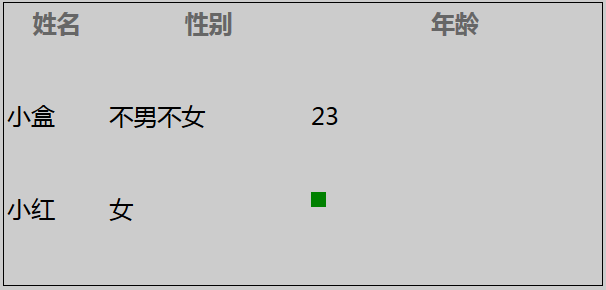
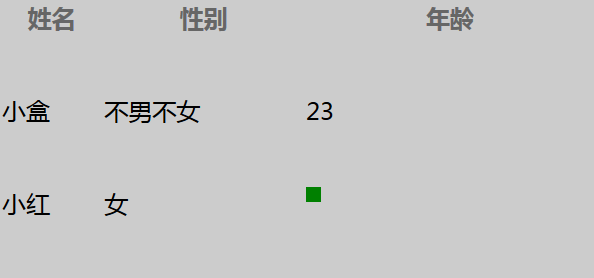
(一)当 table 宽度设置为定值时,td 的宽度会自动撑开,按内容长度分配各自宽度(高度同理)。即使给某个 td 设置了一定宽度,其它单元格依旧会自动分配宽度。(这一点跟flex很像)。
.container{
width: 500px;
height: 120px;
}
.container table{
width: auto;
}

.container{
width: 500px;
height: 120px;
}
.container table{
width: 100%;
}

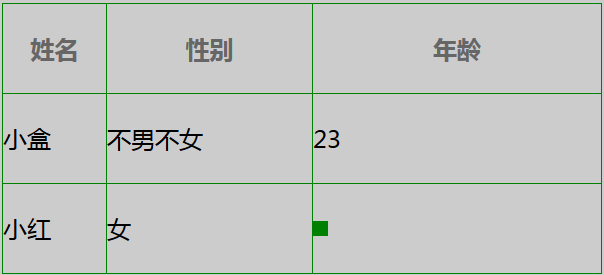
(二)td 内的内容,不论文字、inline元素、还是block元素都会“垂直居中”。
<tr>
<td><span>小红</span></td>
<td>女</td>
<td><div class="block"></div></td>
</tr>
table .block{
display: block;
width: 10px;
height: 10px;
background: green;
}

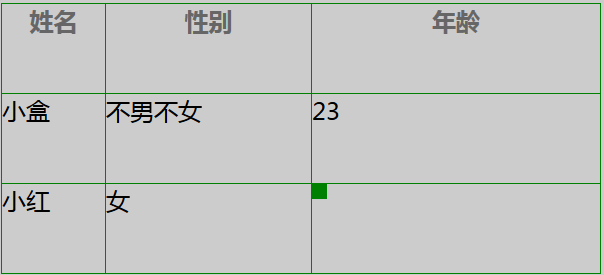
想控制 td 内元素垂直方向上的居中方式,用 vertical-align 属性。但要注意一点是,vertical-align 是用来设置子元素相对于父元素的居中方式的,所以该属性要设置在父元素上,即 td 本身。(table 内的 td 默认 vertical-align:middle;)
table tr th,td{
vertical-align: top;
}

(三)th 标签内的内容会自动垂直水平居中,并且字体加粗。
一般 th 是 thead 内的单元格,即表头信息。
(四)table 元素是块级元素,居中原理与块级元素相同。
不过要注意一点是,用 display:table-cell 方法对其他元素内的内容实现垂直居中时,元素不可以被 display:flex 的元素包裹,否则 vertical-align 会失效。
(五)table 标签每出现一次,一个 Table 对象就会被创建,Table对象中封装了可以对单元格、行进行直接操纵的API,不用每次都获取标签元素了。
二、table 的边框问题
table 有个CSS属性 border-collapse,这个属性有两个基本值:separate(默认值)--边框分离,collapse -- 边框合一。这两个属性稍后会提到,暂且先看看给table 中 的各个元素分别添加 border 是什么样。
table{
border: 1px solid black;
}
table tr{
border: 1px solid red;
}
table tr th,td{
border: 1px solid green;
}
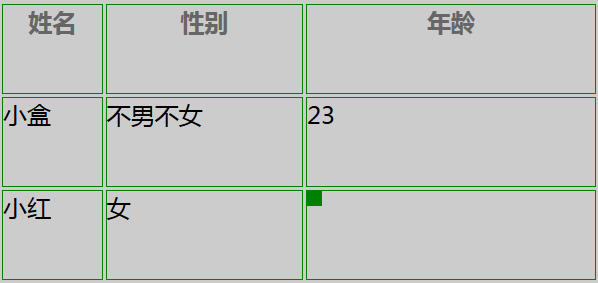
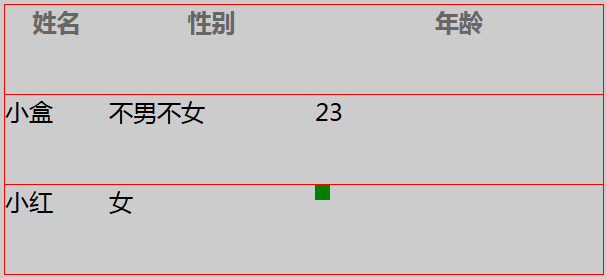
1) 边框分离 border-collapse: separate; 时
table{
border-collapse: separate;
}



直接给 td 加 border,会让表格看起来有“双层边框”,是因为每个单元格之间有 cellspacing 和 border-spacing。
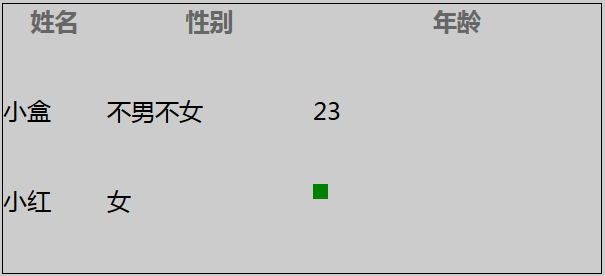
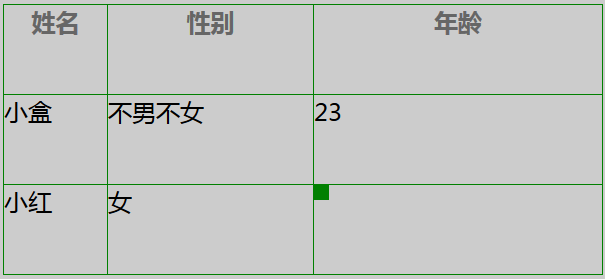
2) 边框合一 border-collapse: collapse; 时
table{
border-collapse: collapse;
}



很明显,最后一种就是我们最需要的那种,但是在“边框分离”状态下,也可以实现类似的效果,就是边框“粗了点”。如需要,请参照第三种方法。
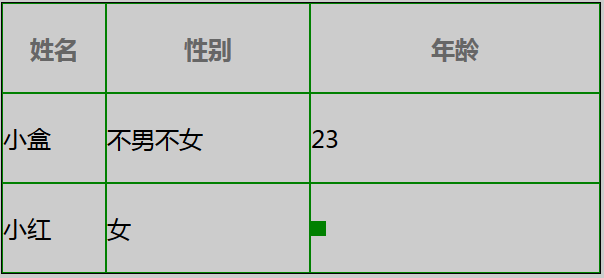
3) “边框分离”模式下模拟的“边框合一”
table{
border-collapse: separate;
border: 1px solid black;
border-spacing:; /*设置相邻单元格的边框间的距离(仅用于“边框分离”模式)*/
/*empty-cells:hide; /*不在空单元格周围绘制边框*/
}
table td{
border: 1px solid green;
}

这个原理就是让 td 的边框与 table 的边框之间的间距变为0,两个 border 挨在一起,看起来像一条 border 罢了。
三、table 的那些坑
- table高宽是靠内容撑开的 对margin不敏感 可用padding代替
- table自定义 width 失效时 对table使用 table-layout:fixed;
- table宽度不够,想要单元格内换行效果时,可在单元格内使用div/p标签包一层,给div/p标签设置定宽,或者div/p标签宽度100%后设置 word-break:break-all;
- table内的某一行单元格宽度和其他行不同时,可以在 tr 内嵌套 table实现
- table 中的单元格跨行、跨列(合并单元格)可以用 td 标签自带的属性:rowspan 和 colspan
table问题汇总的更多相关文章
- 工作笔记-table问题汇总(vue单文件组件)
1.vue: computed里定义的数据,在其他地方不能再重新赋值,会报错: Computed property "xxxxxx" was assigned to but it ...
- 汇总常用的jQuery操作Table tr td方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- Magento Table Rate运费国家代码汇总
Magento Table Rate是三种内置未调用第三方API运费方式中最强大的一个.通过设置国家,区域,邮编,价格来划分不同的运费等级.该方式基本能够满足轻量级的B2C商城的运费模式.这里收集下国 ...
- jQuery操作表格(table)的常用方法、技巧汇总
摘录自:http://www.jb51.net/article/48943.htm 虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便 ...
- DBA_Oracle Table Partition表分区概念汇总(概念)
2014-06-20 Created By BaoXinjian
- bootStrap table 和 JS 开发过程中遇到问题汇总
1..bootStrap-table表头固定 在table定义的时候给高度属性就可以自动生成滚动条,并且固定表头[height: 220,] 2.为动态生成的DOM元素绑定事件 on("cl ...
- Bootstrap table分页问题汇总
首先非常感谢作者针对bootstrap table分页问题进行详细的整理,并分享给了大家,希望通过这篇文章可以帮助大家解决Bootstrap table分页的各种问题,谢谢大家的阅读. 问题1 :服务 ...
- 创建几个常用table展示方式插件
这次和大家分享的是自己写的一个table常用几种展示格式的js插件取名为(table-shenniu),样式使用的是bootstrap.min.css,还需要引用jquery.min.js包,这个插件 ...
- Oracle手边常用70则脚本知识汇总
Oracle手边常用70则脚本知识汇总 作者:白宁超 时间:2016年3月4日13:58:36 摘要: 日常使用oracle数据库过程中,常用脚本命令莫不是用户和密码.表空间.多表联合.执行语句等常规 ...
随机推荐
- 微信小程序页面跳转的问题(app.json中设置tarBar后wx.redirectTo和wx.navigateTo均不能实现跳转到指定的页面)
1.设置的tabBar代码片段: "tabBar": { "list": [ { "pagePath": "pages/homep ...
- qt中的多线程
1.dialog.h #define DIALOG_H #include <QDialog>#include"mythread.h"namespace Ui {clas ...
- ACE在windows下的编译及配置(VS2010)
ACE在windows下的编译及配置(VS2010) 分类: -[小西南]- 2013-08-06 16:17 2354人阅读 评论( ...
- Cookie禁用 获取session
转自:http://blog.csdn.net/u010433704/article/details/40950599 Cookie与 Session,一般认为是两个独立的东西,Session采用的是 ...
- 树莓派系列教程:1.环境与系统,无显示器无键盘无网线联网并使用PuTTy与VNC图形界面远程登录
本文所需物品清单: Raspberry Pi 3 Model B 主板.SD卡与读卡器(用于烧录系统) 资料整理来源在文尾 需要下载的资源与工具: 推荐系统-Raspbian 树莓派官方深度定制的硬件 ...
- CentOS7上安装FTP服务
---------------------------------------------------------------------------------------------------- ...
- Yii2框架RBAC(Role-Based Access Control)的使用
1.在项目的common/config/main.php文件的components中添加如下代码: 'authManager' => [ 'class' => 'yii\rbac ...
- 老男孩Python全栈开发(92天全)视频教程 自学笔记15
day15课程内容: 高阶函数 1.函数名可以进行赋值 2.函数名可以作为参数,也可以作为函数的返回值 def f(): print("高阶函数")def bar(a,b,c): ...
- ACdream 1068
我没有用二分法,直接构造最小数,既然题目保证答案一定存在那么与上界无关. 如给定S=16,它能构成的最小数为79,尽量用9补位,最高位为S%9.如果构造的数大于下界A,那么直接输出,因为这是S能构成的 ...
- python语言基础语法笔记<note2--面向对象编程>
Python面向对象编程(OOP) 一.面向对象过程的优点特征: 封装 模型的特征和能力打包在一起 模型的改变由模型自身完成 隐藏模型的细节,外界只能使用,不能改变 继承 符合自然界分类规律 快速实现 ...
