Cesium之Quick Start
1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
本文描述通过CDN引入Cesium并创建一个三维地球
2. 快速使用
官方的Quick Start:CesiumJS Quickstart – Cesium
这里,笔者使用最简单的方式——通过CDN引入Cesium,搭建一个Quick Start
2.1 搭建网页框架
创建一个基础的HTML页面(使用编辑器快捷键生成,比如Emmet语法:html:5):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2.2 引入Cesium
参考CesiumJS Quickstart – Cesium中提供的CDN地址,引入网页:
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
2.3 创建一个容器
创建一个div容器,用来装载Cesium:
<div id="cesiumContainer"></div>
2.4 创建一个Viewer
任何Cesium应用程序的基础都是Viewer,Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子),创建一个Viewer和HTML中的div绑定即可
另外,由于需要使用Cesium官方提供的很多资源,比如影像底图等,需要设置Token。获取Token需要注册Cesium,并转到“访问令牌”选项卡复制。如果使用最新的Cesium.js,可以不使用Token,也能加载
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
</script>
2.5 预览地图
至此,已经可以加载一个三维地球,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
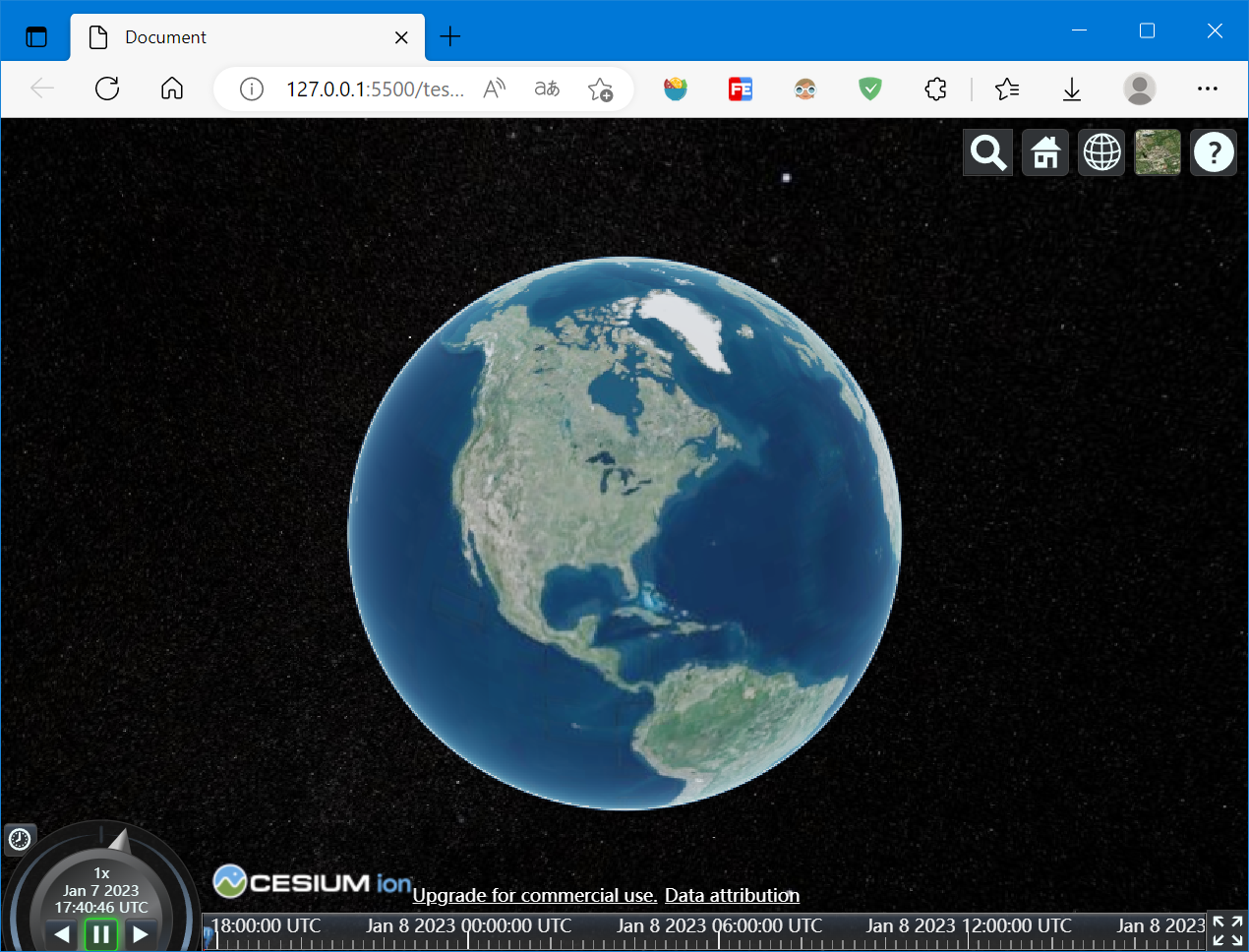
使用HTTP的方式访问网页(笔者这里使用VS Code的Live Server插件),一个简单的三维地球就创建完成:

3. 参考资料
[1]CesiumJS Quickstart – Cesium
[2][CesiumJS]Cesium入门4 - 创建Cesium Viewer - Cesium中文网 (cesiumcn.org)
[3]cesium简介_右弦GISer的博客-CSDN博客_cesium
Cesium之Quick Start的更多相关文章
- Cesium中级教程5 - Terrain 地形
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ CesiumJS支持对与水流相关的海洋.湖泊和河流以及全球高分辨 ...
- [算法]——快速排序(Quick Sort)
顾名思义,快速排序(quick sort)速度十分快,时间复杂度为O(nlogn).虽然从此角度讲,也有很多排序算法如归并排序.堆排序甚至希尔排序等,都能达到如此快速,但是快速排序使用更加广泛,以至于 ...
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
- Cesium教程系列汇总
Cesium系列目录: 应用篇 入门 Cesium应用篇:1快速搭建 影像 Cesium应用篇:2影像服务(上) Cesium应用篇:2影像服务(下) 控件 Cesium应用篇:3控件(1)Clock ...
- Cesium原理篇:GroundPrimitive
今天来看看GroundPrimitive,选择GroundPrimitive有三个目的:1 了解GroundPrimitive和Primitive的区别和关系 2 createGeometry的特殊处 ...
- Cesium原理篇:Batch
通过之前的Material和Entity介绍,不知道你有没有发现,当我们需要添加一个rectangle时,有两种方式可供选择,我们可以直接添加到Scene的PrimitiveCollection,也可 ...
- Cesium原理篇:Material
Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网站,我觉得他写的已经够好了.在开始普及概念前,推荐一首我此刻想到的歌<光---陈粒>. ...
- Cesium原理篇:Property
之前主要是Entity的一个大概流程,本文主要介绍Cesium的属性,比如defineProperties,Property(ConstantProperty,CallbackProperty,Con ...
随机推荐
- uniapp onLoad里面拿不到reject的参数
在onLoad中直接调用自己用promise封装的请求 reject居然会收不到参数.. onLoad(){ this.$fetch(xxxx) .catch(err=>{ }) // 这里获取 ...
- Github Actions 学习笔记
Github Actions是什么? Github Actions 官方介绍:GitHub Actions是一个持续集成和持续交付(CI/CD)平台,允许您自动化构建.测试和部署管道.您可以创建构建和 ...
- 【Java】各种数据类型的元素数量
容易混,就算写多了也容易混... 数据类型 元素个数写法 备注 Stack s s.size() s的元素个数 二维数组m[][] m.length m的行数 二维数组m[][] m[0].lengt ...
- Ubuntu 22.04 LTS 安装 0.A.D 实时策略游戏 并汉化
众所周知,Linux生态中,能玩的正儿八经的大型游戏其实没几个,而 0.A.D 这个游戏就是这其中之一.这是一个类似于帝国时代的实时策略游戏,开源跨平台,这是其官方网站:https://play0ad ...
- USB转TTL串口 (CH340 G)
为什么USB要转TTL串口[1]? 单片机串口基本采用TTL电平. 家用电脑很少有串口,但是有USB接口 USB的电平与TTL电平不兼容. 所以需要将USB电平转化为TTL电平. USB是什么? 接口 ...
- jsvmp_wencai
网站 aHR0cDovL3d3dy5pd2VuY2FpLmNvbS91bmlmaWVkd2FwL2hvbWUvaW5kZXg= 直接搜索关键词 下面是要抓取的数据 逆向位置(一个即可) hook到he ...
- [编程基础] C++多线程入门4-数据共享和资源竞争
原始C++标准仅支持单线程编程.新的C++标准(称为C++11或C++0x)于2011年发布.在C++11中,引入了新的线程库.因此运行本文程序需要C++至少符合C++ 11标准. 4 数据共享和资源 ...
- TCS34725 颜色传感器设备驱动程序
一.概述 以前的传感器是用过中断的方式进行计数的,现在已经有 I2C 通行的颜色传感器,不在需要我们像之前那样,通过计数的方式获取数据,直接通过I2C读取即可.当然有通过串口的方式获取采集数据的,串口 ...
- 求和【第十三届蓝桥杯省赛C++A/C组 , 第十三届蓝桥杯省赛JAVAA组】
求和 给定 \(n\) 个整数 \(a1,a2,⋅⋅⋅,an\),求它们两两相乘再相加的和,即 \(S=a1⋅a2+a1⋅a3+⋅⋅⋅+a1⋅an+a2⋅a3+⋅⋅⋅+an−2⋅an−1+an−2⋅a ...
- LibreOJ 144. DFS 序 1
题面 给一棵有根树,这棵树由编号为 \(1\dots N\) 的 \(N\) 个结点组成.根结点的编号为 \(R\).每个结点都有一个权值,结点 \(i\) 的权值为 \(v_i\). 接下来有 \( ...
