使用 UnoCSS shortcuts 简化 class
UnoCSS 确实简化了不少样式书写、也降低了 CSS 打包体积,提升了样式使用率。但样式太多的话,class 也写得多,比较费眼。所幸,UnoCSS 提供了 shortcuts 来简化 class,并且可以通过 js 来控制样式的输出,灵活度非常高。
shortcuts 与 rules 不同的是,rules 只可以写 CSS 属性/值,shortcuts 是提高 rules 的利用率,且降低写太多重复的 class。
shortcuts 有动态和静态,我推荐多用动态的。我就直接丢上官方文档给出的静态 shortcuts 例子:
shortcuts: {
// shortcuts to multiple utilities
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md',
'btn-green': 'text-white bg-green-500 hover:bg-green-700',
// single utility alias
'red': 'text-red-100'
}
下面是我写的动态 shortcuts,目的是简化 flex、items-xxx、content-xxx、justify-xxx 的使用:
const shortcuts = <UserShortcuts>[
[
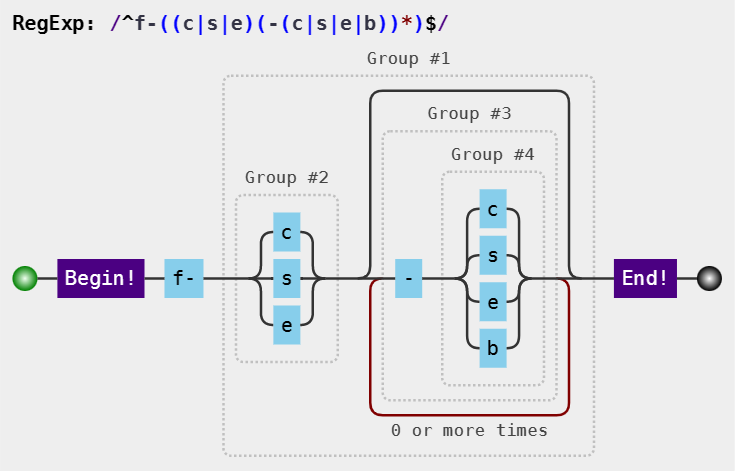
/^f-((c|s|e)(-(c|s|e|b))*)$/,
([, g1, g2, g3, g4]) => {
const matches = [
{ prefix: "c", value: "center" },
{ prefix: "s", value: "start" },
{ prefix: "e", value: "end" },
{ prefix: "b", value: "between" }
];
let style = ``;
let corr = matches.find(ele => ele.prefix === g2);
style += `flex items-${corr.value} content-${corr.value}`;
if (g4) {
corr = matches.find(ele => ele.prefix === g4);
style += ` justify-${corr.value}`;
}
return style;
}
]
];
动态 shortcuts 包含多个数组元素,元素包含两个子元素。第一个元素是正则表达式;第二个是正则表达式匹配的结果。正则表达式匹配至少一个组,比如我写的正则表达式可视化图:

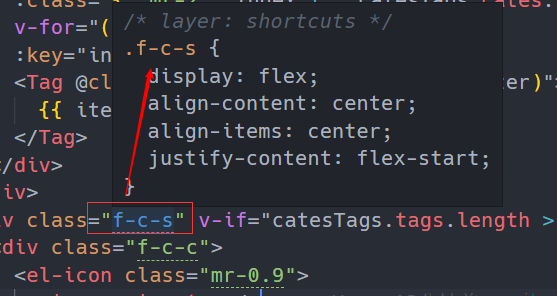
这个正则表达式匹配了四个组,shortcuts 获取匹配的值与正则表达式匹配的组是一一对应的关系。我需要的是 组2 和 组4。下面是使用案例,在 class 中写 f-c-s 就可以用上 flex 相关的样式:

使用 UnoCSS shortcuts 简化 class的更多相关文章
- UnoCSS 简化 CSS 的书写,Nice!
CSS 样式太多,重复写 在学习 UnoCSS 之前,我提出几个问题: 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦? 你是否有过不知道如何给节点取类名的痛苦( ...
- Jupyter Notebook 27绝技——27 Jupyter Notebook tips, tricks and shortcuts
转载自:https://www.dataquest.io/blog/jupyter-notebook-tips-tricks-shortcuts/ Jupyter notebook, formerly ...
- Kotlin的Lambda表达式以及它们怎样简化Android开发(KAD 07)
作者:Antonio Leiva 时间:Jan 5, 2017 原文链接:https://antonioleiva.com/lambdas-kotlin/ 由于Lambda表达式允许更简单的方式建模式 ...
- Android 7.1 - App Shortcuts
Android 7.1 - App Shortcuts 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Shortcuts 文中如有纰漏,欢迎大家留言 ...
- OEL上使用yum install oracle-validated 简化主机配置工作
环境:OEL 5.7 + Oracle 10.2.0.5 RAC 如果你正在用OEL(Oracle Enterprise Linux)系统部署Oracle,那么可以使用yum安装oracle-vali ...
- 使用MonoTouch.Dialog简化iOS界面开发
MonoTouch.Dialog简称MT.D,是Xamarin.iOS的一个RAD工具包.它提供易于使用的声明式API,不需要使用导航控制器.表格等ViewController来定义复杂的应用程序UI ...
- C#开发中使用配置文件对象简化配置的本地保存
C#开发中使用配置文件对象简化配置的本地保存 0x00 起因 程序的核心是数据和逻辑,开发过程中免不了要对操作的数据进行设置,而有些数据在程序执行过程中被用户或程序做出的修改是应该保存下来的,这样程序 ...
- 使用 Code Snippet 简化 Coding
在开发的项目的时候,你是否经常遇到需要重复编写一些类似的代码,比如是否经常会使用 for.foreach ? 在编写这两个循环语句的时候,你是一个字符一个字符敲还是使用 Visual Studio 提 ...
- WCF学习之旅—WCF4.0中的简化配置功能(十五)
六 WCF4.0中的简化配置功能 WCF4.0为了简化服务配置,提供了默认的终结点.绑定和服务行为.也就是说,在开发WCF服务程序的时候,即使我们不提供显示的 服务终结点,WCF框架也能为我们的服务提 ...
- 匹夫细说C#:委托的简化语法,聊聊匿名方法和闭包
0x00 前言 通过上一篇博客<匹夫细说C#:庖丁解牛聊委托,那些编译器藏的和U3D给的>的内容,我们实现了使用委托来构建我们自己的消息系统的过程.但是在日常的开发中,仍然有很多开发者因为 ...
随机推荐
- Windows10下python3和python2同时安装(三)VS 2013配置python环境
Windows10下python3和python2同时安装(三) VS 2013配置python环境 说明:本文基于python2和python3同时安装之后,对VS 2013进行配置,下面有些地方文 ...
- selenium常用配置
def init_chrome_options(self,): chrome_options = webdriver.ChromeOptions() # 设置浏览器初始 位置x,y & 宽高x ...
- 1.5.6 NN与2NN-hadoop-最全最完整的保姆级的java大数据学习资料
目录 1.5.6 NN与2NN 1.5.6.1 HDFS元数据管理机制 1.5.6.2 Fsimage与Edits文件解析 1.5.6.2.1 Fsimage文件内容 1.5.6.2.2 Edits文 ...
- from表单前后端数据编码格式-Ajax发送json格式数据-Ajax发送文件-Django自带序列化组件-Ajax结合sweetalert
目录 一:前后端传输数据的编码格式(contentType) 1.研究post请求数据的编码格式 2.可以朝后端发送post请求的方式 3.前后端传输数据的编码格式 4.研究form表单 5.当for ...
- Go语言性能剖析利器--pprof实战
作者:耿宗杰 前言 关于pprof的文章在网上已是汗牛充栋,却是千篇一律的命令介绍,鲜有真正实操的,本文将参考Go社区资料,结合自己的经验,实战Go程序的性能分析与优化过程. 优化思路 首先说一下性能 ...
- 编译安装nmon
nmon 是什么? nmon(Nigel's performance Monitor for Linux)是一种Linux性能监视工具,当前它支持 Power/x86/x86_64/Mainframe ...
- ArcObjects SDK开发 024开发的技术和技巧
1.基本技术 开发方面.会使用C#开发语言和Visual Studio开发工具.会使用WinForm或者WPF开发. 理论知识方面.了解GIS的相关概念,例如矢量数据,栅格数据,空间参考.比例尺等概念 ...
- 【转载】VUE入门教程
vue-cli是官方提供的一个脚手架,用于快速生成一vue项目,有点类似java中使用maven构建项目 需要环境 Node.js : http://nodejs.cn/download/ 安装完后在 ...
- 为 ASPNETCORE 7 项目添加 Serilog
本文将介绍如何为 ASP.NET Core 项目添加 Serilog. 添加 Serilog 首先,我们需要在项目中添加 Serilog 的 NuGet 包. dotnet add package S ...
- Java时间加减操作
Java时间加减操作 /** * 时间计算 * * @param str 时间字符串 * @param format 时间格式 * @param type Calendar内置常量 * @param ...
