Vue props配置项(属性)
功能:让组件接收外部传过来的数据
1、传递数据:
<Demo name="XXX"/>
2、接收数据:
(1)第一种方式(只接收):
props:['name']
(2)第二种方式(限制类型):
props:{
name:String
}
(3)第三种方式(限制类型、限制必要性、指定默认值)
props:{
name:{
type:String, //类型
required:true, //必要性
default:"老王" //默认值
}
}
3、备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,
若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
案例:
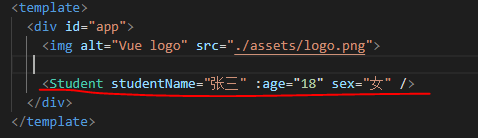
1、传值:

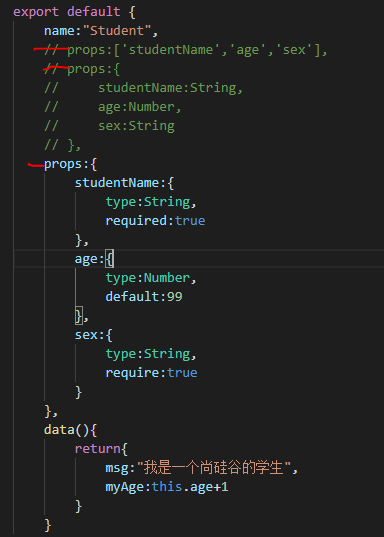
2、接收值:

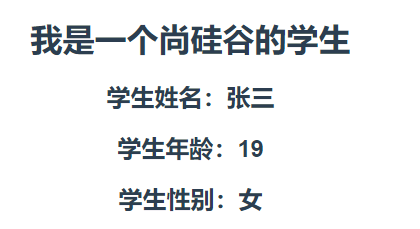
结果图:

Vue props配置项(属性)的更多相关文章
- vue watch 可以监听子组件props里面属性的改变
子组件watch 可以监听其props里面属性的改变 当changeFather导致calm改变时,会执行console.log('props change');
- wangEditor编辑器 Vue基本配置项
wangEditor编辑器 Vue基本配置项 1.Vue安装方法 npm i wangeditor -S <template> <div id='wangeditor'> &l ...
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- Vue的Key属性,v-for和v-if,v-if/v-show,v-pre不渲染,v-once只渲染一次
key属性为什么要加 key -- api 解释 key的特殊属性主要用在vue的虚拟dom算法,如果不适用key,vue会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法. ...
- Vue props用法详解
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项.父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数 ...
- Ext JS 4 新特性2:配置项属性(config)之二
Ext JS 4 新特征2:配置项属性config之二 ☞ Config(自动的setters和getters) Ext JS 4介绍了config声明方式,在Ext JS 中也有几个例子:在运行程序 ...
- Ext JS 4 新特性2:配置项属性(config)之一
Ext JS 4 新特征2:配置项属性config 最新版本的Ext JS 4.2的另外一个伟大的新特征就是增加了configuration配置项属性,当我们在创建一个新类的时候,经常性的要设置某某属 ...
- vue——props的两种常用方法
vue--props的两种常用方法 1.实现父-->子的通信 举例如下: 父组件 parent.vue <children :channel="object1"> ...
- vue的计算属性computed和监听器watch
<template> <div> this is A.vue <br> <!--计算属性--> <label for="msg" ...
- Vue(十二)vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el vm.$data vm.$options vm.$refs <!DOCTYPE html> <html lang="en& ...
随机推荐
- Mariadb对数据库和表的操作
登录mariadb: 路径切换到bin下 mysql -u root -p 然后会提示输密码 新建数据库: create database demo; 其中demo为数据库名字 新建表 create ...
- 《Effective C++》模版与泛型编程
Item41:了解隐式接口和编译期多态. 纵使你从未使用过templates,应该不陌生"运行期多态"和"编译期多态"之间的差异.因为它类似于"哪一个 ...
- Mac上优秀的虚拟机软件推荐 PD Parallels Desktop 18.1.1
APPERK 软件信息 软件名称 ParallelsDesktop 版本号 18.1.1 软件类型 官网版 + 商业版 安装包大小 390MB 语言 中文 系统支持 macOS11及以上(M芯片原生) ...
- Java入门与进阶P-4.5+P-4.6
逻辑类型 关系运算的结果是要给逻辑值,true或false.这个值可以保存在一个对应的逻辑类型变量中,这样的变量类型是boolean 布尔是为了纪念George Boole对逻辑计算得到贡献 bool ...
- 行为型模式 - 访问者模式Visitor
学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 行为型模式,我之所以把他放到第一个,是因为它号称是GoF中最难的一个. 模式的定义与特点 在访问者模式中(Visitor Pat ...
- JavaScript五花八门的跳转方式
我们最常见的跳转方式是location.href = "http://www.baidu.com", 这种是最常见的,但是常常使用location.replace,location ...
- 10月27日内容总结——hashlib加密模块和logging、subprocess模块
目录 一.hashlib加密模块 1.何为加密 2.为什么加密 3.如何判断数据是否以加密 4.密文的长短有什么意义 5.加密算法的基本操作 二.加密补充说明 三.subprocess模块 1.sub ...
- Grafana 系列文章(十二):如何使用Loki创建一个用于搜索日志的Grafana仪表板
概述 创建一个简单的 Grafana 仪表板, 以实现对日志的快速搜索. 有经验的直接用 Grafana 的 Explore 功能就可以了. 但是对于没有经验的人, 他们如何能有一个已经预设了简单的标 ...
- 关于Vue2.x与Es6一些特性
关于Vue2.x与Es6一些特性 Vue的定位,就是快速开发. 这些特性,我没有过于熟练,导致写的代码质量不高. 过滤器 <template> <div> {{title | ...
- Linux06-常用命令 日期 日历 查找 过滤
1.date 日期 2.cal 日历 3.find 查找 4.locate 查找 5.grep 过滤 1.时间日期类 date指令-显示当前日期 1)指令: date (功能描述:显示当前时间) ...
