代码小DEMO随笔---不经过后端接口,JS上传文件读取文件,展示到页面提供下载功能
如果文件不大的话,我们可以不经过后端的接口,直接进行文件保存与展示下载~~
目前,IE8、Firfox、Chrome、Opera浏览器都支持这种小文件嵌入。
- 好处:节省了一个HTTP 请求。
- 坏处:就是浏览器不会缓存这种图像。
大家可以根据实际情况进行自由取舍。
Data URI scheme支持的类型有:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/javascript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据
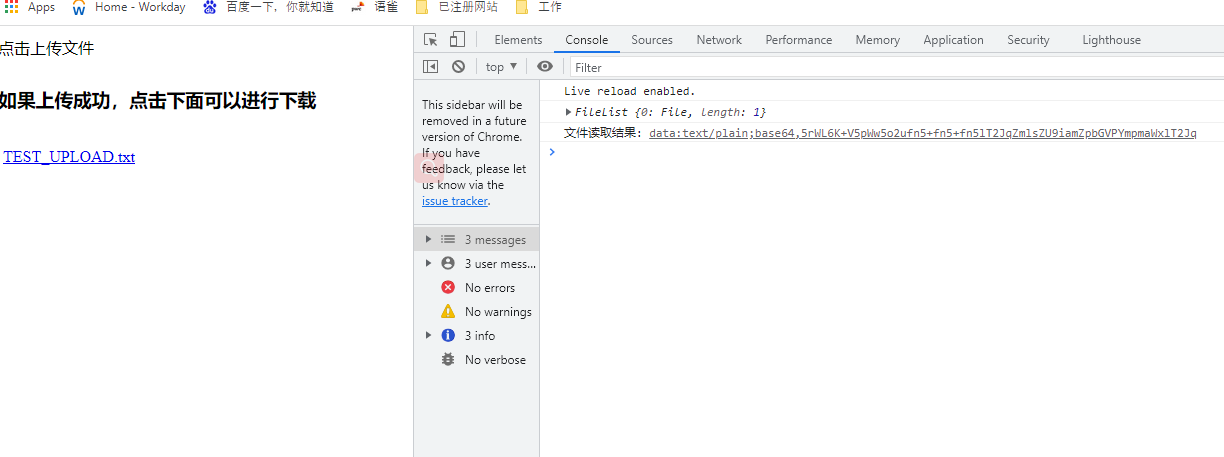
废话不多说,上图和代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.myitem-one-list {
width: 500px;
}
.ng-star-inserted {
text-align: center;
}
.fileinput-button {
position: relative;
/* // display: inline-block; */
overflow: hidden;
cursor: pointer;
}
.fileinput-button input {
position: absolute;
right: 0px;
top: -20px;
opacity: 0;
-ms-filter: 'alpha(opacity=0)';
font-size: 50px;
}
</style>
</head>
<body>
<div style="text-align: center;display:inline-block;overflow: hidden;">
<span class=" fileinput-button">
<span style="display:inline-block;line-height: 30px">点击上传文件</span>
<input type="file" onChange="readExcel()" id="myfile01" />
</span>
</div>
<h3>如果上传成功,点击下面可以进行下载</h3>
<div id="testUpload">
</div>
<script>
function readExcel() {
let files = document.getElementById('myfile01').files
console.log(files);
if (files.length <= 0) { //如果没有文件
return null;
} else if (errorFileSize(files[0], '4MB')) {
console.log('上传格式不正确,文件大小不得超过4mb');
return null;
}
// 测试
// uploadfile(files[0])
// return
const fileReader = new FileReader();
fileReader.onload = (ev) => {
try {
const data = ev.target.result;
console.log('文件读取结果:', data)
document.getElementById('testUpload').innerHTML = `<a download="${files[0].name}" href="${data}" style="margin-left:5px;margin-right:5px;"><br><span style="margin-left:5px;margin-right:5px;">${files[0].name}</span></a>`
} catch (e) {
console.log('文件获取出错了~')
return null;
}
};
fileReader.readAsDataURL(files[0]);
}
/**
* 限制文件大小,返回 true代表文件格式有误
* @param {File} file 文件
* @param {String} limitSize 限制大小
* 使用方法:limitFileSize(files[0], '1MB')
*/
function errorFileSize(file, limitSize) {
var arr = ["KB", "MB", "GB"]
var limit = limitSize.toUpperCase();
var limitNum = 0;
for (var i = 0; i < arr.length; i++) {
var leval = limit.indexOf(arr[i]);
if (leval > -1) {
limitNum = parseInt(limit.substr(0, leval)) * Math.pow(1024, (i + 1))
break
}
}
if (file.size > limitNum) {
return true
}
return false
}
</script>
</body>
</html>

代码小DEMO随笔---不经过后端接口,JS上传文件读取文件,展示到页面提供下载功能的更多相关文章
- el-upload控件一次接口请求上传多个文件
el-upload组件默认情况下上传多少个文件就会请求多少次上传接口,如何一次上传多个文件而不必多次请求上传接口呢?直接看代码 html <el-upload :action="act ...
- 代码小DEMO随笔---JS原生手机版本alert弹框
之前的随笔写的是WEB版本的弹框,这次是手机版本,欢迎路过的大佬们提出更好的写法~~ <!DOCTYPE html> <html lang="en"> &l ...
- uni-app开发的应用(小程序,app,web等),使用Node+Koa2开发的后端程序接收上传文件的方法
uni-app使用使用Node+Koa2开发的后端程序接收上传的文件 通过gitbook浏览此随笔 通过其它客户端上传(h5,小程序等),接收方法一致 使用koa接收时,我们需安装一个中间件koa-b ...
- 框架基础:ajax设计方案(三)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- 前端通信:ajax设计方案(四)--- 集成ajax上传技术 大文件/超大文件前端切割上传,后端进行重组
马上要过年了,哎,回家的心情也特别的激烈.有钱没钱,回家过年,家永远是舔舐伤口最好的地方.新的一年继续加油努力. 上次做了前端的ajax的上传文件技术,支持单文件,多文件上传,并对文件的格式和大小进行 ...
- 循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
在我们一般系统中,往往都会涉及到附件的处理,有时候附件是图片文件,有时候是Excel.Word等文件,一般也就是可以分为图片附件和其他附件了,图片附件可以进行裁剪管理.多个图片上传管理,及图片预览操作 ...
- java微信接口之四—上传素材
一.微信上传素材接口简介 1.请求:该请求是使用post提交地址为: https://api.weixin.qq.com/cgi-bin/media/uploadnews?access_token=A ...
- 图片的URL上传至阿里云OSS操作(微信小程序二维码返回的二进制上传到OSS)
当我们从网络中获取一个URL的图片我们要存储到本地或者是私有的云时,我们可以这样操作 把url中的图片文件下载到本地(或者上传到私有云中) public String uploadUrlToOss ...
- 微信小程序授权登录--PHP后端接口
由于之前做过公众号的一个开发,所以再开发小程序就没有那么多坑了,在这也记录一下开发过程,以方便后续进行参考. 废话不多说,直接上官方文档,任何使用第三方开发的,不看文档就是耍流氓.小程序开发文档,可以 ...
随机推荐
- pytorch 环境配置
一.下载Anaconda 二.添加清华镜像 # 添加清华镜像 conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anac ...
- Python基础之模块:3、os模块 sys模块 json模块 json实战
目录 一.os模块 1.创建目录 2.删除目录 3.查看指定路径下目录内容 4.删除/重命名文件 5.获取/切换当前目录 6.动态获取项目根路径 7.拼接/切割路径 8.判断文件.目录是否存在 9.判 ...
- SpringBoot3正式版将于11月24日发布:都有哪些新特性?
从 2018 年 2 月 28 号发布 Spring Boot 2.0 版本开始,整个 2.X 版本已经经过了 4 年多的时间,累计发布了 95 个不同的版本,而就在前不久,2.X 系列的也已经迎来了 ...
- 第2-3-4章 上传附件的接口开发-文件存储服务系统-nginx/fastDFS/minio/阿里云oss/七牛云oss
目录 5.3 接口开发-上传附件 5.3.1 接口文档 5.3.2 代码实现 5.3.3 接口测试 5.3 接口开发-上传附件 第2-1-2章 传统方式安装FastDFS-附FastDFS常用命令 第 ...
- kubeEdge的MetaManager模块简介
MetaManager 是edged和edgehub之间的消息处理器,它还负责将元数据存储到轻量级数据库SQLite或从中检索元数据(metadata). 根据以下不同的operation接收不同类型 ...
- linux ip命令
ip link show # 显示网络接口信息 ip link set eth0 up # 开启网卡 ip link set eth0 down # 关闭网卡 ip link set eth0 pro ...
- Go语言输出函数fmt.Print、fmt.Printf、fmt.Println的用法区别
fmt 包的介绍 fmt = format,是一种格式化输出函数汇总包,用于格式化输出 fmt.Print === 原样输出 Print formats using the default forma ...
- [排序算法] 归并排序 (C++)
归并排序解释 归并排序 Merge Sort 是典型的分治法的应用,其算法步骤完全遵循分治模式. 分治法思想 分治法 思想: 将原问题分解为几个规模较小但又保持原问题性质的子问题,递归求解这些子问题, ...
- 如何使用zx编写shell脚本
前言 在这篇文章中,我们将学习谷歌的zx库提供了什么,以及我们如何使用它来用Node.js编写shell脚本.然后,我们将学习如何通过构建一个命令行工具来使用zx的功能,帮助我们为新的Node.js项 ...
- C++ 动态规划:一维动态规划,背包问题,区间动态规划
C++ 动态规划 动态规划的定义 动态规划(Dynamic Programming,DP)是运筹学的一个分支,是求解决策过程最优化的过程.动态规划是一种在数学.管理科学.计算机科学.经济学和生物信息学 ...
