[数据与分析可视化] D3入门教程3-d3中的数据操作
d3.js入门教程3-d3.js中的数据操作
d3.js是一个用于绘图的JavaScript库。 它可以可视化展示任何类型的数据。 这篇文章介绍d3.js最常见的数据操作任务,包括排序、过滤、分组、嵌套等。
数学操作
d3.max和d3.min就是获取数据每一列的最大值和最小值的函数,示例代码如下
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
var data = [[1,2,3],[4,5,6]];
// 获取最大值
var max_value = d3.max(data);
// 获取第一列元素最小值
var min_value = d3.min(data, function(d) { return d[0]});
console.log(max_value); // 输出4,5,6
console.log(min_value); // 输出1
</script>
对象和数组
JavaScript的objects对象是被命名值的容器。我们可以用对象元素的名字来调用对象的任何元素,或者调用函数操作任何对象数值。
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
// 1 调用元素
var myObject = { name: "Nicolas", sex: "Male", age: 34 };
console.log(myObject.name); // 输出Nicolas
console.log(myObject["sex"]); // 输出Male
// 2 数组操作
var myArray = [12, 34, 23, 12, 89]
console.log(myArray[2]) // 输出23
console.log(myArray[myArray.length - 1]) // 输出最后一个数值89
myArray.pop(); // 删除数组的最后一个元素
console.log(myArray[myArray.length - 1]) // 输出最后一个数值12
myArray.push(34) // 数组末尾添加一个元素
console.log(myArray[myArray.length - 1]) // 输出最后一个数值34
console.log(myArray.indexOf(34)) // 输出数值34第一次出现的位置
</script>
过滤Filtering
d3中的数据过滤方法和常用计算机语言一样
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
var data = ["first", "second", "third", "fourth", "first"]
var result = data.filter(function (d) { return d == "first" }) // 返回包含first的数组
console.log(result) // 输出["first","first"]
result = data.filter(function (d) { return d != "first" }) // 返回不包含first的数组
console.log(result) // 输出["second", "third", "fourth"]
result = data.filter(function (d) { return ["first", "third"].includes(d) }) // 返回包含first和third的数组
console.log(result) // 输出["first","third", "first"]
result = data.filter(function (d) { return !["first", "third"].includes(d) }) // 返回不包含first和third的数组
console.log(result) // 输出["second","fourth"]
var tokeep = ["1", "second", "3"] // 另外一种方法过滤
result = data.filter(function (d) { return tokeep.indexOf(d) >= 0 }) // 返回包含second的数组
console.log(result) // 输出["second"]
result = data.filter(function (d, i) { return i < 2 }) // 返回包含data前两个元素的数组
console.log(result) // 输出["first","second"]
</script>
排序Sorting
d3中的数据排序方法和常用计算机语言一样
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
var data = [0, 3, 2, 4, 1, 2];
var result1 = [0, 3, 2, 4, 1, 2].sort(function (a, b) { return a - b }) // 对data从小到大排序
console.log(result1) // 输出 [0,1,2,2,3,4]
var result2 = data.sort(function (a, b) { return b - a }) // 对data从大到小排序
console.log(result2) // 输出 [4,3,2,2,1]
var result3 = data.sort(function (a, b) { return d3.ascending(a, b) }) // 对data从小到大排序
console.log(result3) // 输出 [0,1,2,2,3,4]
var result4 = data.sort(function (a, b) { return d3.descending(a, b) }) // 对data从大到小排序
console.log(result4) // 输出 [4,3,2,2,1]
dataset = [
{ 'name': "first", 'value': 1 },
{ 'name': "third", 'value': 3 },
{ 'name': "first", 'value': 10 },
{ 'name': "second", 'value': 2 },
]
// 根据dataset中name属性对dataset排序
var result5 = dataset.sort(function (a, b) { return d3.ascending(a.name, b.name); });
console.log(result5)
// 根据dataset中value属性对dataset排序
var result6 = dataset.sort(function (a, b) { return a.value - b.value })
console.log(result6)
</script>
映射group
d3.map可以不改变原数组的情况下创建一个新的数组
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
data = [
{ 'name': "first", 'value': 1 },
{ 'name': "third", 'value': 3 },
{ 'name': "first", 'value': 10 },
{ 'name': "second", 'value': 2 },
]
var allGroup = d3.map(data, function (d) { return (d.name) }) // 会去除重复元素
// 输出['first','third','second']
console.log(allGroup.keys()) // d3.map会自动给每个元素加上以索引为key的对象。
console.log(allGroup.values()) // 输出值
</script>
循环loop
<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
// for循环,输出0到9
var i;
for (i = 0; i < 10; i++) {
console.log(i)
}
// 打印列表元素的索引
var allGroup = ["a", "b", "c"];
// 输出是0,1,2不是a,b,c
for (i in allGroup) {
console.log(i)
}
// while循环,输出0到9
i = 0;
while (i < 10) {
console.log(i)
i++;
}
</script>
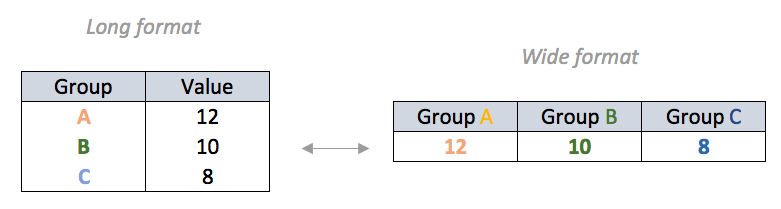
重塑Reshape
有的时候我们需要将数据长表变为宽表,如下图所示。在Python中可以通过pandas中的pivot_table实现,R语言中通过tidyr实现。在js则需要自行编写代码。所以强烈建议在js之外执行数据整理步骤。

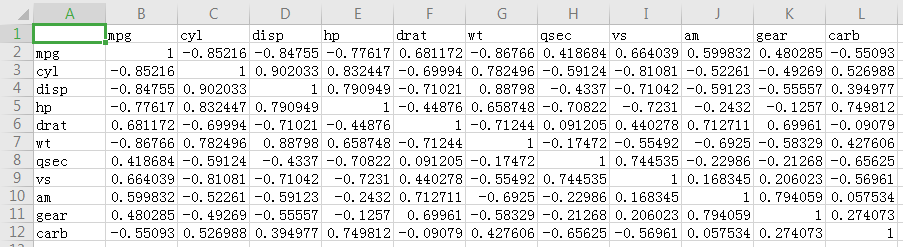
我们下面读取csv的数据如下图所示。

<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/master/DATA/data_correlogram.csv", function (data) {
// Going from wide to long format
var data_long = [];
// 提取每一行数据
data.forEach(function (d) {
// 提取行名
var x = d[""];
// 删除行名
delete d[""];
for (prop in d) {
// 提取列名
var y = prop;
// 提取值
value = d[prop];
data_long.push({
x: x,
y: y,
value: +value
});
}
});
// 展示结果
console.log(data_long)
});
</script>
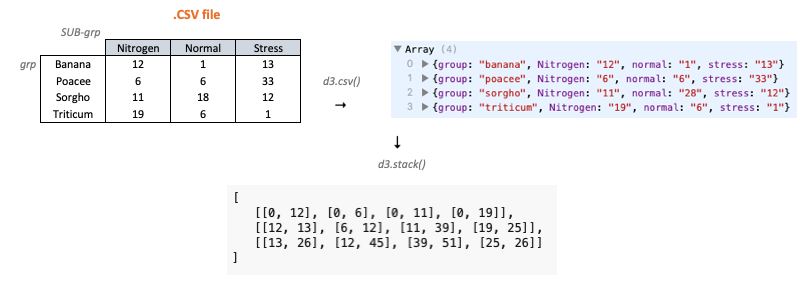
堆叠Stack
有时我们需要堆叠数据(如第二行数据堆叠在原来第一行数据上展示),特别是对于条形图和面积图,可以通过d3.stack()实现。但是还是推荐数据处理放在js之外执行。下面的代码示例步骤如下图所示。

<!-- 加载d3 -->
<script src="https://d3js.org/d3.v4.js"></script>
<script>
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/master/DATA/data_stacked.csv", function (data) {
// 打印数据
console.log(data)
// 从第一列开始提取列名
var subgroups = data.columns.slice(1)
// 提取每一行数据
var groups = d3.map(data, function (d) { return (d.group) }).keys()
// 堆叠数据
var stackedData = d3.stack()
.keys(subgroups)
(data)
// 打印数据
console.log(stackedData)
})
</script>
参考
[数据与分析可视化] D3入门教程3-d3中的数据操作的更多相关文章
- [数据与分析可视化] D3入门教程2-在d3中构建形状
d3.js入门教程2-在 d3.js中构建形状 文章目录 d3.js入门教程2-在 d3.js中构建形状 形状的添加 圆形的添加 矩形的添加 线段的添加 文本的添加 折线的添加 区域的添加 圆弧的添加 ...
- VB6 GDI+ 入门教程[9] Bitmap魔法(2):数据读写
本文转自 http://vistaswx.com/blog/article/category/tutorial/page/2 VB6 GDI+ 入门教程[9] Bitmap魔法(2):数据读写 200 ...
- testng入门教程16数据驱动(把数据写在xml)
testng入门教程16数据驱动(把数据写在xml) testng入门教程16数据驱动(把数据写在xml)把数据写在xml文件里面,在xml文件右键选择runas---testng执行 下面是case ...
- [数据与分析可视化] D3入门教程1-d3基础知识
d3.js入门教程1-d3基础知识 文章目录 d3.js入门教程1-d3基础知识 1 HTML介绍 1.1 什么是HTML? 1.2 自定义文档样式CSS 1.3 构建svg图形 2 d3绘图入门 2 ...
- Spring Cloud 入门教程(八): 断路器指标数据监控Hystrix Dashboard 和 Turbine
1. Hystrix Dashboard (断路器:hystrix 仪表盘) Hystrix一个很重要的功能是,可以通过HystrixCommand收集相关数据指标. Hystrix Dashboa ...
- Wireshark数据包分析(一)——使用入门
Wireshark简介: Wireshark是一款最流行和强大的开源数据包抓包与分析工具,没有之一.在SecTools安全社区里颇受欢迎,曾一度超越Metasploit.Nessus.Aircrack ...
- python数据可视化-matplotlib入门(7)-从网络加载数据及数据可视化的小总结
除了从文件加载数据,另一个数据源是互联网,互联网每天产生各种不同的数据,可以用各种各样的方式从互联网加载数据. 一.了解 Web API Web 应用编程接口(API)自动请求网站的特定信息,再对这些 ...
- Python爬虫入门教程 31-100 36氪(36kr)数据抓取 scrapy
1. 36氪(36kr)数据----写在前面 今天抓取一个新闻媒体,36kr的文章内容,也是为后面的数据分析做相应的准备的,预计在12月底,爬虫大概写到50篇案例的时刻,将会迎来一个新的内容,系统的数 ...
- python数据可视化-matplotlib入门(6)-从文件中加载数据
前几篇都是手动录入或随机函数产生的数据.实际有许多类型的文件,以及许多方法,用它们从文件中提取数据来图形化. 比如之前python基础(12)介绍打开文件的方式,可直接读取文件中的数据,扩大了我们的数 ...
随机推荐
- 【博学谷学习记录】超强总结,用心分享|Linux修改文件权限方法总结
一.介绍 linux中"一切皆文件".每个文件都设定了针对不同用户的访问权限. 文件权限主要针对以下三种对象: 属主:拥有者 属组:所属的组 其他人:不属于上述两类 二.文件权限 ...
- 折腾黑苹果-小新Pro13
最近在闲鱼上购入了一台2020版的联想小新 Pro13,i5 10200u 16g 512g配置,Ax201网卡.这台机子原生硬件就可以完美黑苹果了,不需要更换配件.只是Ax201网卡不能随航和隔空投 ...
- jQuery $.fn.extend()方法类插件
一.为JQuery原型扩展新的属性和方法,然后在JQuery的实例对象上调用 在 jQuery 中,我们可以使用$.fn.extend()方法来定义一个方法类插件.方法类插件就是首先你使用 jQuer ...
- Java 动态代理原理图解 (附:2种实现方式详细对比)
动态代理在 Java 中有着广泛的应用,例如:Spring AOP 面向切面编程,Hibernate 数据查询.以及 RPC Dubbo 远程调用等,都有非常多的实际应用@mikechen 目录 ...
- 记一次HTTPClient模拟登录获取Cookie的开发历程
记一次HTTPClient模拟登录获取Cookie的开发历程 环境: springboot : 2.7 jdk: 1.8 httpClient : 4.5.13 设计方案 通过新建一个 ...
- java学习之spring基础
0x00前言 spring框架应用的是ioc模式,ioc模式是指控制反转模式,本质是你不去创建对象让spring框架给你创建对象你去使用对象.多种开发模式通过配置文件和注解的方式去开发的都很值得去学习 ...
- nginx转发到uwsgi的配置
server{ server_name ; listen 80 default_server; add_header Access-Control-Allow-Origin *; add_header ...
- 【云原生 · Kubernetes】Jenkins+Gitlab+Rancher+Docker 实现自动构建镜像的 CI 平台(一)
1 准备 Jenkins+Gitlab 实验环境 1.1 准备实验环境:恢复到以一下快照:该环境已经配置好 jenkins+gitlab+sonar-配置通 主机角色: IP 地址 运行的服务 硬件配 ...
- 新版的Eureka已经移除了基于Ribbon的客户端的负载均衡
启用一个EurekaServer和一个服务调用方,两个copy的服务提供方. 本次测试用Springcloud 2021.0.1版本 客户端使用RestTemplate 的负载均衡 @LoadBala ...
- Solon v1.11.0 发布,Hello Java
一个更现代感的 Java 应用开发框架:更快.更小.更自由.没有 Spring,没有 Servlet,没有 JavaEE:独立的轻量生态.主框架仅 0.1 MB. @Controller public ...
