Vite 配置别名 vue3 项目
官方文档还是有点难懂,然后点链接找到了 https://github.com/rollup/plugins/tree/master/packages/alias#entries
// rollup.config.js
import alias from '@rollup/plugin-alias';
import resolve from '@rollup/plugin-node-resolve';
const customResolver = resolve({
extensions: ['.mjs', '.js', '.jsx', '.json', '.sass', '.scss']
});
const projectRootDir = path.resolve(__dirname);
export default {
// ...
plugins: [
alias({
entries: [
{
find: 'src',
replacement: path.resolve(projectRootDir, 'src')
// OR place `customResolver` here. See explanation below.
}
],
customResolver
}),
resolve()
]
};
我的写法
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import alias from '@rollup/plugin-alias'
import path from 'path'
const projectRootDir = path.resolve(__dirname);
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
alias({
entries:[
{find: '@',replacement: path.resolve(projectRootDir, 'src')}
],
})
],
})
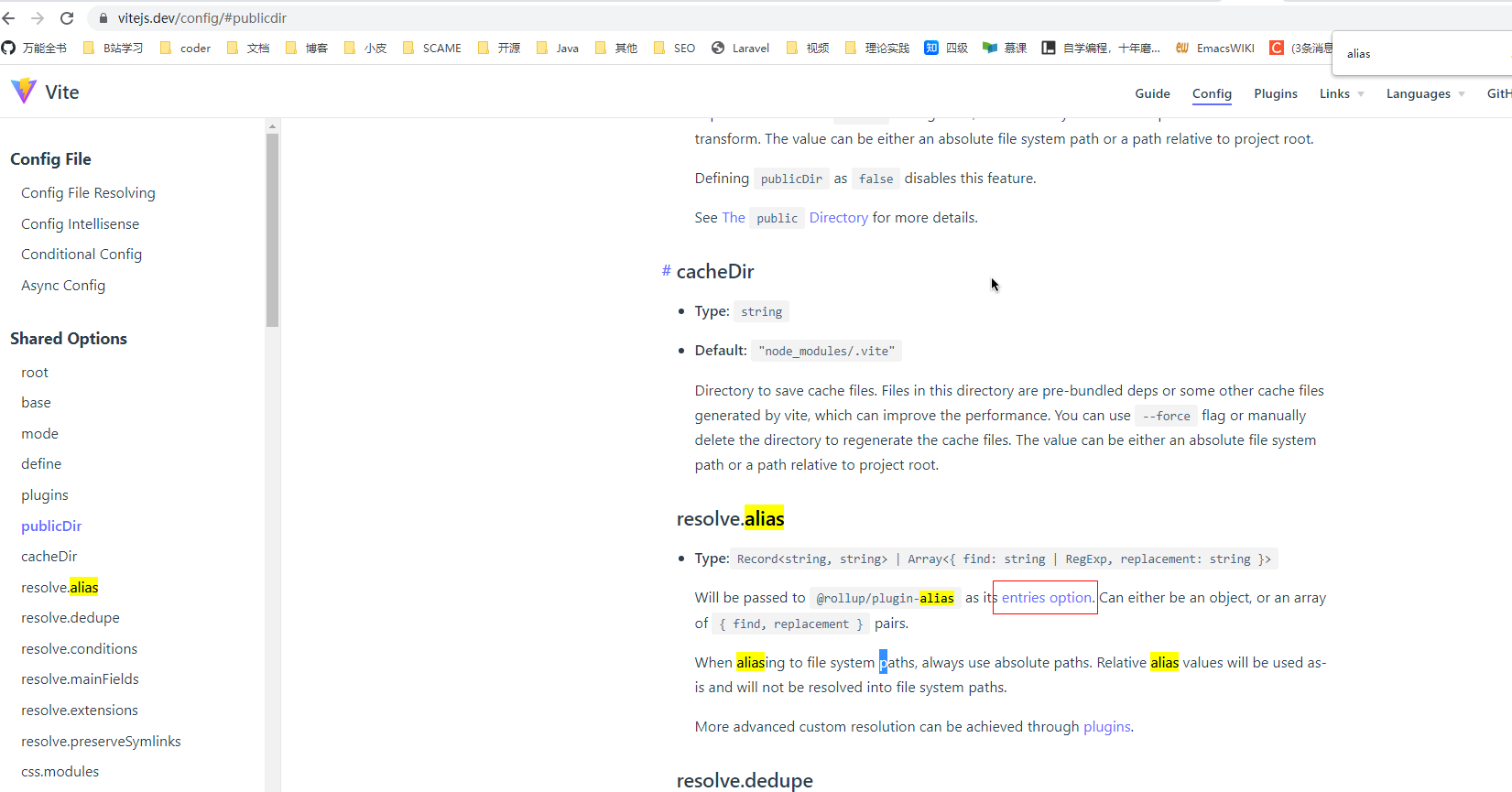
官方文档
【地址】https://vitejs.dev/config/#publicdir

Vite 配置别名 vue3 项目的更多相关文章
- 【Parcel 2 + Vue 3】从0到1搭建一款极快,零配置的Vue3项目构建工具
前言 一周时间,没见了,大家有没有想我啊!哈哈!我知道肯定会有的.言归正传,我们切入正题.上一篇文章中我主要介绍了使用Vite2+Vue3+Ts如何更快的入手项目.那么,今天我将会带领大家认识一个新的 ...
- 快速新建并配置一个eslint+prettier+husky+commitlint+vue3+vite+ts+pnpm的项目
前置准备 一台电脑 vscode pnpm vscode插件:ESLint v2.2.6及以上 vscode插件:Prettier - Code formatter v9.5.0及以上 vscode插 ...
- Vue3.x全家桶+vite+TS-搭建Vue3.x项目
目录 一.搭建基础项目 1.vite创建项目 3.运行项目 2.环境变量设置介绍 vite配置多环境打包 二.配置Router 1.安装路由 2.配置路由 3.引入 三.配置Vuex 1.安装vuex ...
- Vue3.x全家桶+vite+TS-构建Vue3基本框架
目录 一.搭建基础项目 1.vite创建项目 3.运行项目 2.环境变量设置介绍 vite配置多环境打包 二.配置Router 1.安装路由 2.配置路由 3.引入 三.配置Vuex 1.安装vuex ...
- 学习 vue3 第一天 vue3简介,创建vue3项目 Composition Api 初识
前言: 从今天开始来和大家一起学习 vue3 相信大家都不陌生,已经火了一段时间了,但是还是有不少人没有学习,那就跟着六扇老师来简单的入个门 废话不多说,来开始今天的学习 Vue3 简介: 2020年 ...
- Git 基础 —— 安装 配置 别名 对象
Git 基础学习系列 Git 基础 -- 安装 配置 别名 对象 Git 基础 -- 常用命令 Git 基础 -- 常见使用场景 Git基础 -- Github 的使用 Git 安装 Git下载地址 ...
- webpack配置别名alias
在webpack.config.js中,通过设置resolve属性可以配置查找“commonJS/AMD模块”的基路径,也可以设置搜索的模块后缀名,还可以设置别名alias.设置别名可以让后续引用的地 ...
- Vite ❤ Electron——基于Vite搭建Electron+Vue3的开发环境【一】
背景 目前社区两大Vue+Electron的脚手架:electron-vue和vue-cli-plugin-electron-builder, 都有这样那样的问题,且都还不支持Vue3,然而Vue3已 ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- Vue3项目搭建规范
Vue3项目搭建规范 一. 代码规范 1.1 集成editorconfig配置 EditorConfig有助于为不同IDE编辑器上维护一致的编码风格 安装插件:EditorConfig for VS ...
随机推荐
- ironic组件硬件自检服务——ironic-inspector
介绍 ironic-inspector是一个用于硬件自检的辅助型服务,它可以对被ironic组件管理的裸金属节点进行硬件自检,通过在裸金属节点上运行内存系统,发现裸金属节点的硬件信息,例如CPU数量和 ...
- Apache ShenYu 集成 RocketMQ 实时采集海量日志的实践
本文作者:胡泰室, 快手Java开发工程师. 认识Apache ShenYu(神禹) 网关最重要的是流量治理,而流量治理与大禹治水有很多相似的地方,因此,网关的流量治理项目被命名为神禹. Shen ...
- 如何使用虚拟机下载和安装Centos
首先先下载虚拟机进行安装我这里使用的是 VMware Workstation Player 当前版本为16.这个是免费使用的可以不需要许可证就能长期使用了 官网VMware Workstation P ...
- 【element】中el-row如何使内容垂直居中
查阅官方文档,只需要在el-row中设置属性align为middle即可
- 【大数据课程】高途课程实践-Day03:Scala实现商品实时销售统计
〇.概述 1.实现内容 使用Scala编写代码,通过Flink的Source.Sink以及时间语义实现实时销量展示 2.过程 (1)导包并下载依赖 (2)创建数据源数据表并写⼊数据 (3)在Mysql ...
- 【每日一题】【动态规划,递推式与公共子串的区别】2022年1月31日-NC92 最长公共子序列(二)
描述 给定两个字符串str1和str2,输出两个字符串的最长公共子序列.如果最长公共子序列为空,则返回"-1".目前给出的数据,仅仅会存在一个最长的公共子序列 方法1: impor ...
- JavaScript入门⑤-欲罢不能的对象原型与继承-全网一般图文版
JavaScript入门系列目录 JavaScript入门①-基础知识筑基 JavaScript入门②-函数(1)基础{浅出} JavaScript入门③-函数(2)原理{深入}执行上下文 JavaS ...
- 监控Android(生成木马)
生成木马: sudo su msfvenom --platform android -p android/meterpreter/reverse_tcp lhost=IP地址 lport=端口号 R ...
- python Flask 操作数据库(2)
单表操作 数据准备 from flask import Flask from flask_sqlalchemy import SQLAlchemy class Config: DEBUG = True ...
- last-child可能你也会踩的坑
旧文章从语雀迁移过来,原日期为2021-07-14 问题 当时写在写一个列表,列表每一项需要下面加下划线,最后一项不加下划线.第一时间,想到使用 :``last-child 这个伪类来实现. 当时的代 ...
