精美的web前端源码的特效
1.JS自定义烟花特效
这是一款基于JS和Canvas的自定义烟花特效,初始化界面的时候特效是不带声效的绽放,当你点击顶部中间的播放,即可以看到美丽的烟火也可以听到烟花绽放的声音,让你脑海浮现过年团圆放烟火的画面。当然除了声音的控制还有 爆炸类型、爆炸大小、画面质量、天空亮度、烟花大小、全屏控制等控件 你只需点击右上角的设置按钮就可以展开进行自定义设置

2.HTML5制作3D浪漫樱花飞舞特效
这是一款基于HTML和Canvas的樱花飞舞特效,打开预览界面你就可以看到樱花飘落飞舞的美景,工作是乏味的,但生活总得有些浪漫,让我们共赴同一片樱花下,在这风华正茂的年纪。

3.JS日夜更替特效
上面也有介绍一些JS的特效,也有很多朋友表示喜欢的,可见浪漫的人都是有着一双会说话的眼睛。现在我要介绍的这款日夜更替特效,它的特点是可以让你感受大自然的日月星辰的变化,当你移动滚动条的那一刻起,你就可以感受到这些细微的变化,当滚动到底部时,说明美好的一天也就结束了,但相信明天依旧光芒万丈的呀

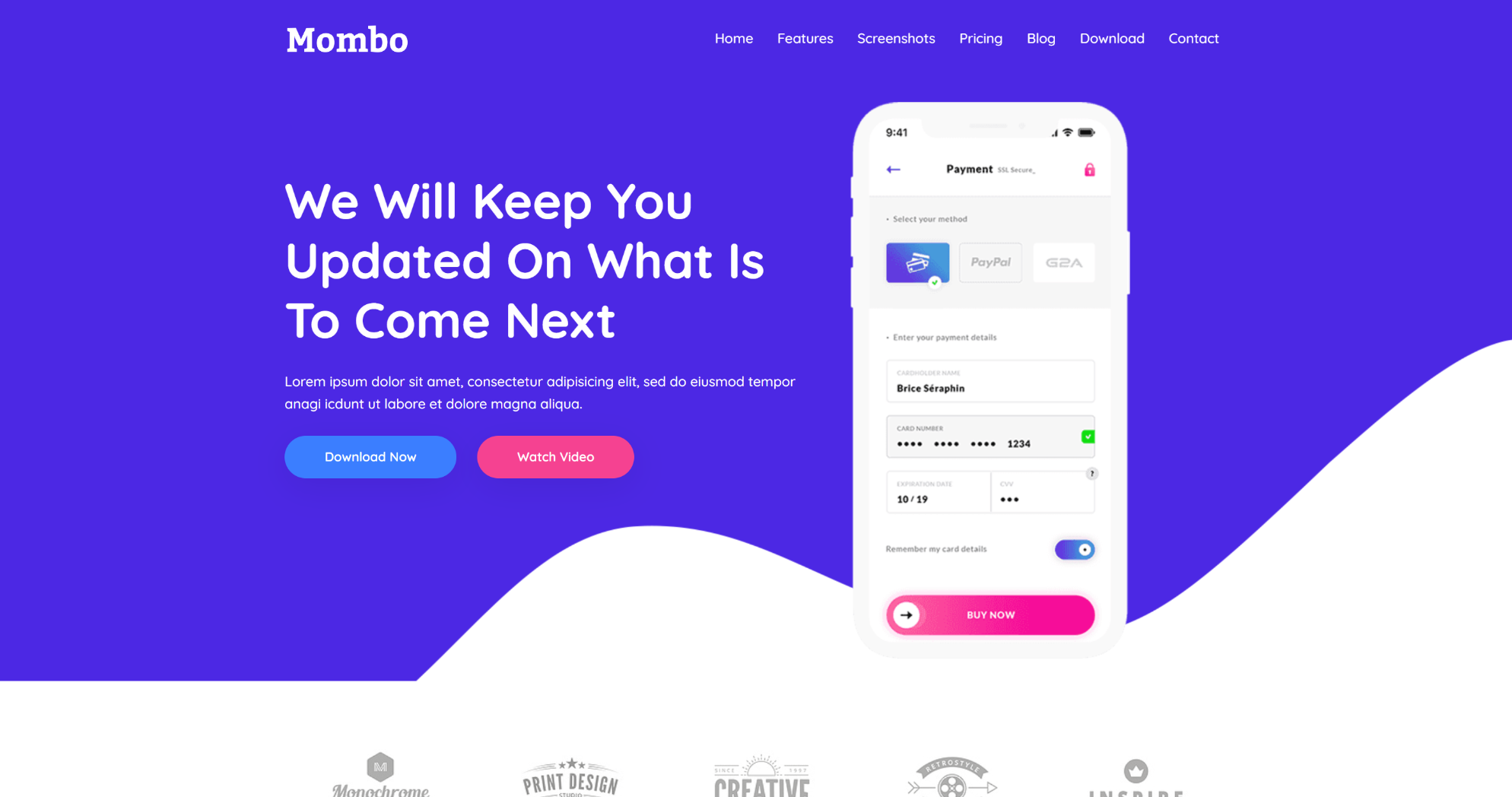
4.JQuery响应式网站模板
上面介绍了许多的特效,那就给大家介绍一些实用的网站模板吧,这个模板也是挺精妙且体验感十足的,进入界面时会有一个过度加载的效果,不至于用户一进去网站看到的是一个空白的界面,里面的导航也对应着各个下面的某个模块,很适合一些官网的搭建。当然一个好的官网是少不了一些特效的,当你滑入某个区域时也会有对应的特效显示,至于响应式嘛,网站支持pc端、平板、手机等。还在等待什么呢,快快体验收藏吧~~

HTML5办税可视化模板
既然特效网站都有了,那能不能再贪婪一点呢,毕竟人活一世,贪婪有何不可?这款可视化模板可以帮助我们快速的搭建一个数据大屏的项目,让我们留有更多摸鱼的时间,毕竟工作时间摸鱼才是为自己赚钱嘛

本文固定链接:https://www.hereitis.cn/soundCode/
精美的web前端源码的特效的更多相关文章
- 10款精美的web前端源码的特效
1.HTML5侧滑聊天面板 很酷的聊天界面 这是一款基于HTML5和SVG的侧滑聊天面板,初始化的时候聊天面板是锁定的,当你拖动白色区域时,即可解锁展开聊天面板,显示所有好友.点击面板中的好友即可切换 ...
- Web Api源码(路由注册)
这篇文章只是我学习Web API框架的输出,学习方法还是输出倒逼输入比较行得通,所以不管写的好不好,坚持下去,肯定有收获.篇幅比较长,仔细思考阅读下来大约需要几分钟. 做.NET开发有好几年时间了,从 ...
- Web API 源码剖析之默认配置(HttpConfiguration)
Web API 源码剖析之默认配置(HttpConfiguration) 我们在上一节讲述了全局配置和初始化.本节我们将就全局配置的Configuration只读属性进行展开,她是一个类型为HttpC ...
- Web API 源码剖析之默认消息处理程序链之路由分发器(HttpRoutingDispatcher)
Web API 源码剖析之默认消息处理程序链-->路由分发器(HttpRoutingDispatcher) 我们在上一节讲述了默认的DefaultServer(是一个类型为HttpServer的 ...
- Web API源码剖析之HttpServer
Web API源码剖析之HttpServer 上一节我们讲述全局配置.本节将讲述全局配置的DefaultServer,它是一个HttpServer类型. 主要作用就是接受每一次请求,然后分发给消息处理 ...
- Web API 源码剖析之全局配置
Web API 源码剖析之全局配置 Web API 均指Asp.net Web API .本节讲述的是基于Web API 系统在寄宿于IIS. 本节主要讲述Web API全局配置.它是如何优雅的实现 ...
- Web API 源码剖析之默认消息处理程序链--》路由分发器(HttpRoutingDispatcher)
我们在上一节讲述了默认的DefaultServer(是一个类型为HttpServer的只读属性,详情请参考 Web API 源码剖析之全局配置).本节将讲述DefaultHandler(是一个Http ...
- 4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍
4- vue django restful framework 打造生鲜超市 -restful api 与前端源码介绍 天涯明月笙 关注 2018.02.20 19:23* 字数 762 阅读 135 ...
- tiny web服务器源码分析
tiny web服务器源码分析 正如csapp书中所记,在短短250行代码中,它结合了许多我们已经学习到的思想,如进程控制,unix I/O,套接字接口和HTTP.虽然它缺乏一个实际服务器所具备的功能 ...
- Bytom Dapp 开发笔记(三):Dapp Demo前端源码分析
本章内容会针对比原官方提供的dapp-demo,分析里面的前端源码,分析清楚整个demo的流程,然后针对里面开发过程遇到的坑,添加一下个人的见解还有解决的方案. 储蓄分红合约简述 为了方便理解,这里简 ...
随机推荐
- 基于python的数学建模---图论模型(Dijkstra)
from collections import defaultdict from heapq import * # 堆--先进后出 inf = 99999 # 不连通值 mtx_graph = [[0 ...
- Spring学习笔记 - 第一章 - IoC(控制反转)、IoC容器、Bean的实例化与生命周期、DI(依赖注入)
Spring 学习笔记全系列传送门: 目录 1.学习概述 2.Spring相关概念 2.1 Spring概述 2.1.1 Spring能做的工作 2.1.2 重点学习的内容 2.1.3 Spring发 ...
- 快速构建页面结构的 3D Visualization
对 Chrome 扩展功能熟悉的小伙伴,可能都有用过 Chrome 的 3D 展示页面层级关系这个功能. 可以通过 控制台 --> 右边的三个小点 --> More Tools --> ...
- i春秋Test
点开是个莫名其妙的网站...看看源码, 第一排好像有点东西 最后也有点东西,所以我们直接百度海洋CMS漏洞(https://www.freebuf.com/vuls/150042.html) 所以这里 ...
- psutil.AccessDenied: psutil.AccessDenied
解决办法 import psutil for proc in psutil.process_iter(): try: print(proc.name()) except (psutil.NoSuchP ...
- day27 CSS浮动、溢出 & js基本语法 & DOM文档流操作
接day26CSS=>CSS定位 overflow属性 值 描述 示例 visible 默认值,内容不会被修剪,会呈现在元素框之外 hidden 内容会被修剪,并且其余内容是不可见的 overf ...
- 【大数据课程】高途课程实践-Day01:Python编写Map Reduce函数实现各商品销售量展示(类似wordcount)
〇.概述 1.工具 http://www.dooccn.com/python3/ 在线运行Python代码 2.步骤 (1)⽣成代码测试数据 (2)编写Mapper逻辑 (3)编写Reducer逻辑 ...
- 12V转5V降压芯片,12V转3.3V稳压芯片电路图
12V转5V应用中,大多要求会输出电流高的,稳压LDO就不能满足了,需要使用DC-DC降压芯片来持续稳压5V,输出电流1000MA,2000MA,3000MA,5000MA等.不同的输出电流可以选择适 ...
- 一定要用Photoshop?no!动手用Python做一个颜色提取器! ⛵
作者:韩信子@ShowMeAI Python3◉技能提升系列:https://www.showmeai.tech/tutorials/56 计算机视觉实战系列:https://www.showmeai ...
- intel Pin:动态二进制插桩的安装和使用,以及如何开发一个自己的Pintool
先贴几个你可能用得上的链接 intel Pin的官方介绍Pin: Pin 3.21 User Guide (intel.com) intel Pin的API文档Pin: API Reference ( ...
