前端进阶(8) - 前端开发需要了解的工具集合:webpack, eslint, prettier, ...
前端开发需要了解的工具集合:webpack, eslint, prettier, ...
前端开发需要了解的一些工具,这些工具能够帮助你在项目开发中事半功倍。
1. nrm: npm registry 管理器
registry: npm 远程仓库的地址。
由于众所周知的原因,npm 官方仓库在国内特别的慢,所以我们需要用一些替代性方案,一种方案就是切换 npm registry 到国内的镜像仓库。
所以,一般我们会这样做:
# 切换到淘宝 npm 仓库
npm config set registry https://registry.npm.taobao.org/但是这样做会比较麻烦,因为切换的时候得记住 registry 的 url 地址。所以就需要 nrm 来管理 npm registry。
安装
npm install -g nrm内置的 registry
npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
taobao - https://registry.npm.taobao.org/
nj ----- https://registry.nodejitsu.com/
rednpm - http://registry.mirror.cqupt.edu.cn/
npmMirror https://skimdb.npmjs.com/registry/
edunpm - http://registry.enpmjs.org/使用
# 切换到 taobao registry
nrm use taobao
# 切换到 npm 官方 registry
nrm use npm
# 添加自己的 registry
nrm add yourName yourRegistry2. cnpm: 使用国内镜像仓库的 npm 客户端
相当于是 npm 的一个克隆版本,它的命令中除了 publish 之外,其他的与 npm 的命令一致。内部默认使用的是国内的 npm 代码仓库 https://cnpmjs.org/,当然你也可以改为自己的。
如果你不喜欢使用 nrm 切换 npm registry,可以把 npm 和 cnpm 这两者一起用。
另外,它一般还会和 cnpmjs.org 配合使用。
安装
npm install -g cnpm3. yarn: 类似 npm 的依赖管理工具
类似 npm 的依赖管理工具,但 yarn 缓存了每个下载过的包,所以再次使用时无需重复下载,同时利用并行下载以最大化资源利用率,因此安装速度更快。
并且在开发 react-native 应用程序时,是强烈建议使用 yarn 的,因为如果非要用 npm, 必须使用 npm < 5 版本。
安装
npm install -g yarn4. webpack: 前端打包工具
现在前端打包基本上都会用 webpack,它不仅能打包源代码文件(如 js, css, html, ts, ...),还能打包静态资源文件(如 images, fonts, ...),并且还能打包按需加载 SPA 应用。总之,webpack 是前端打包的不二选择。
安装
# 全局
npm install -g webpack
# 本地
npm install --save-dev webpack5. babel: es6 -> es5 转码器
有 babel 在,你就可以写最新版的 JavaScript 语法(es6, es7, es2015, ...),然后由 babel 把你的源代码转码成你所需要的 JavaScript 语法,比如浏览器端运行的 es5。babel 一般都是配合 webpack、rollup、parcel 等打包构建工具一起使用,详细参考 babel - setup。
安装
# 全局
npm install -g babel-cli
# 本地
npm install --save-dev babel-cli6. eslint: js 语法(包括 jsx 语法)检查与矫正
这个工具能够检查 js 语法(包括 jsx 语法),然后最大程度的矫正不符合规范的代码。对于提升个人代码质量,保证团队代码规范和代码风格是相当有用的。
eslint 一般会配合 husky 与 lint-staged 一起使用。详细用法可以参考 怎样提升代码质量。
安装
# 全局
npm install -g eslint
# 本地
npm install --save-dev eslint7. stylelint: css 语法(包括 less, scss 语法)检查与矫正
这个工具能够检查 css 语法(包括 less, scss 语法),然后最大程度的矫正不符合规范的代码。对于提升个人代码质量,保证团队代码规范和代码风格是相当有用的。
stylelint 一般会配合 husky 与 lint-staged 一起使用。详细用法可以参考 怎样提升代码质量。
安装
# 全局
npm install -g stylelint
# 本地
npm install --save-dev stylelint8. prettier: 代码格式优化
这个工具能够优化 js, jsx, ts, css, less, scss, json, md, ...,对于保证团队代码风格是相当有用的。
prettier 一般会配合 husky 与 lint-staged 一起使用。详细用法可以参考 怎样提升代码质量。
安装
# 全局
npm install -g prettier
# 本地
npm install --save-dev prettier9. gulp: 基于流的自动化构建工具
在 webpack 出现之前,前端的构建任务很多都是由 gulp 来完成的。webpack 出现之后,gulp 在打包构建这一块功能则退居二线,但是 webpack 只负责代码打包,很多其他工作还是由 gulp 来完成,比如上传打包文件到服务器,让打包文件进行更多流操作等。所以,很多情况下都是 gulp 与 webpack 配合使用。
安装
# 全局
npm install -g gulp
# 本地
npm install --save-dev gulp10. jest: js 测试库
在 Facebook 内部,包括 react 应用在内的所有 JavaScript 代码都是用 jest 来测试的。它的一个理念就是提供一套完整集成的 “零配置” 测试体验。所以,使用 jest 来测试 JavaScript 是一件很愉快的事情。
安装
npm install --save-dev jest11. enzyme: react 组件测试库
jest 只是单纯用来测试 JavaScript 的,而 react 组件的测试,就需要用到 airbnb 出品的 enzyme 了。一般 enzyme 会和 jest 一起使用。
安装
npm install --save-dev enzyme enzyme-adapter-react-1612. react-devtools: chrome 开发者工具插件 for react
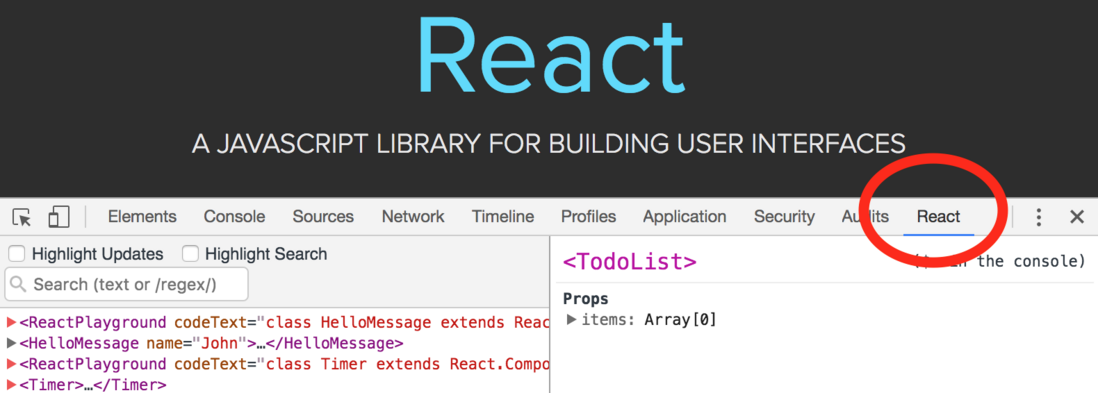
这是专门针对 react 组件开发的 chrome 开发者工具插件,就像开发者工具的 Elements 一样,可以查看整个页面的 react 组件树和每个组件的属性和状态,并且可以动态的更改属性和状态,然后会更新 UI 到应用上。
安装
通过 chrome 应用商店安装 chrome - react-developer-tools.
其他安装方式查看 react-devtools.
13. redux-devtools 与 redux-devtools-extension: chrome 开发者工具插件 for redux
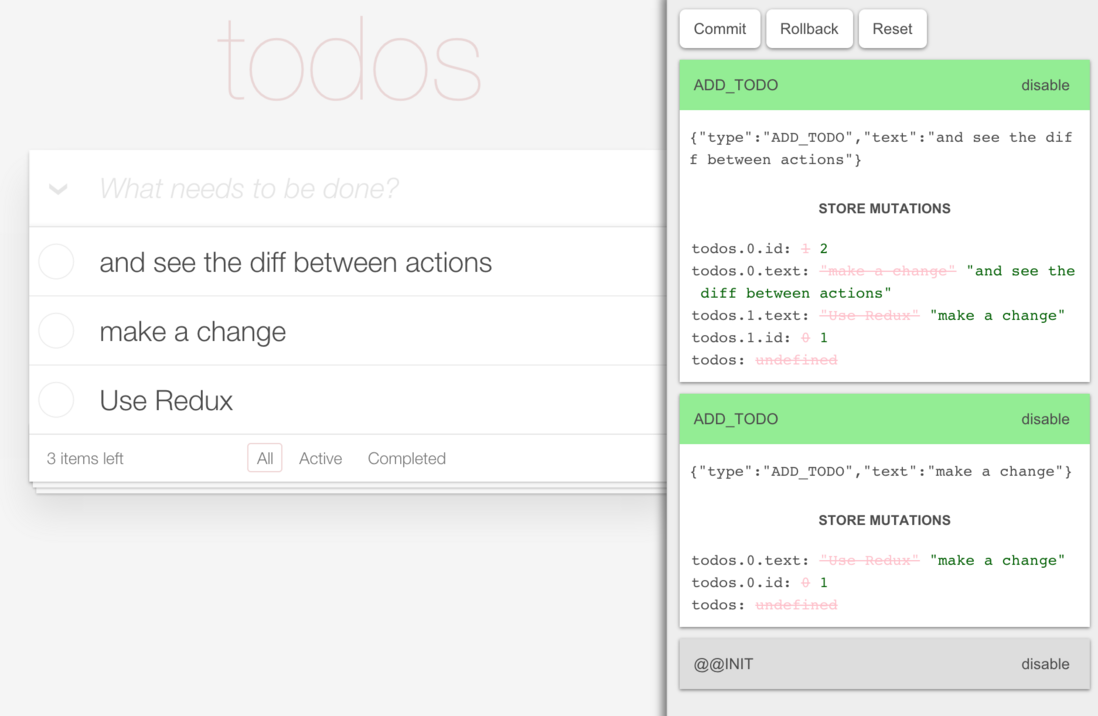
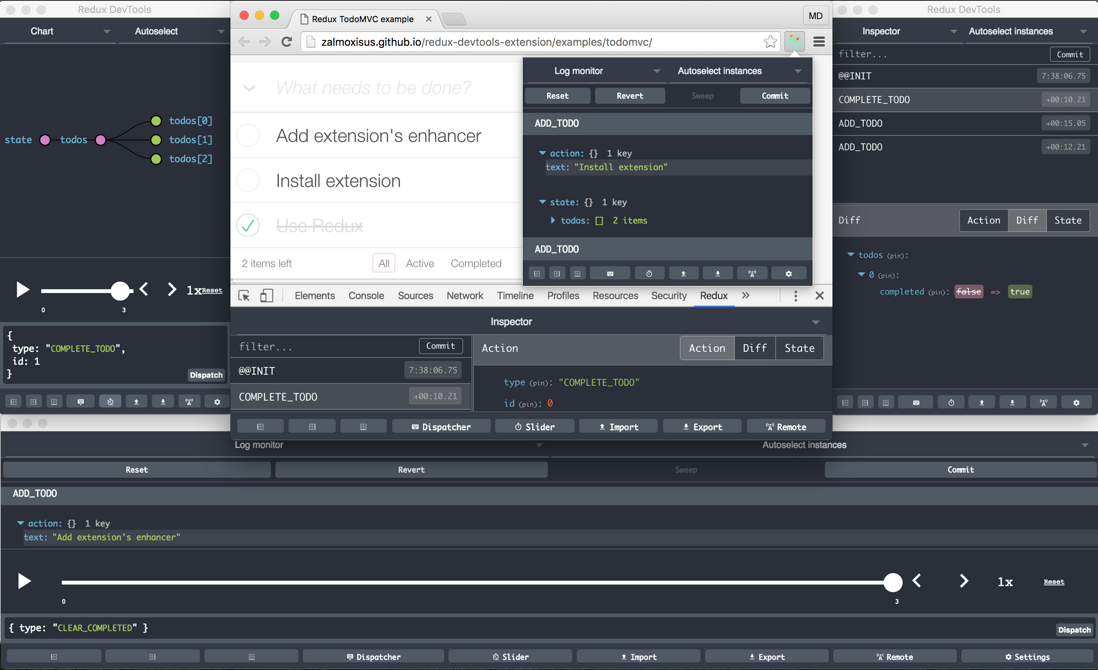
这是专门针对 redux 开发的 chrome 开发者工具插件,就像 react-devtools 一样,可以查看整个页面的 redux store 及其变化,并且可以动态的派发 action,然后会更新 UI 到应用上。
13.1 安装 redux-devtools
这种安装方式,redux-devtools 会嵌入到页面中,成为页面的一部分。
npm install --save-dev redux-devtools
# 还可以安装
npm install --save-dev redux-devtools-log-monitor
npm install --save-dev redux-devtools-dock-monitor更多信息参考 redux-devtools - Walkthrough.
13.2 安装 redux-devtools-extension
这种安装方式是成为浏览器开发者工具的一个插件。
通过 chrome 应用商店安装 chrome - redux-devtools.
其他安装方式查看 redux-devtools-extension.
14. vue-devtools: chrome 开发者工具插件 for vue
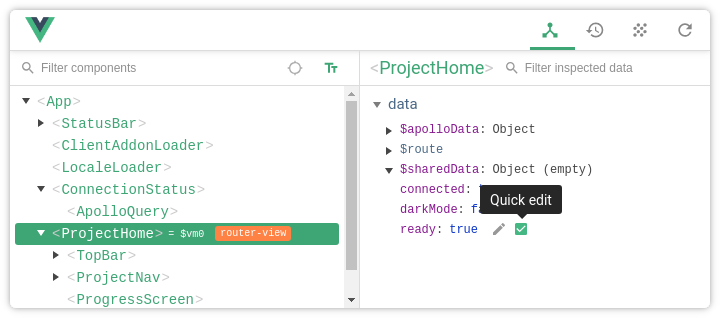
这是专门针对 vue 组件开发的 chrome 开发者工具插件,就像开发者工具的 Elements 一样,可以查看整个页面的 vue 组件树和每个组件的 data,并且可以动态的更改 data,然后会更新 UI 到应用上。
安装
通过 chrome 应用商店安装 chrome - vuejs-devtools.
其他安装方式查看 vue-devtools.
15. 后续
更多博客,查看 https://github.com/senntyou/blogs
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
前端进阶(8) - 前端开发需要了解的工具集合:webpack, eslint, prettier, ...的更多相关文章
- Android开发免费类库和工具集合
用于Android开发的免费类库和工具集合,按目录分类. Action Bars ActionBarSherlock Extended ActionBar FadingActionBar GlassA ...
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
我在阿里这仨月 Alibaba 试用期是三个月,转眼三个月过去了,也到了转正述职的时间.回想这三个月做过的事情,很多很杂,但还是有重点. 本文谈一谈工作中遇到的各种场景,需要用到的一些前端知识,以及我 ...
- 前端进阶必读:《JavaScript核心技术开发解密》核心提炼二
前言 最近读勒基本关于前端的数据<JavaScript核心技术开发解密>,<webpack从入门到进阶>...这几本书帮助到我更好的理解JS.webpack在前端技术领域中的作 ...
- Web前端,HTML5开发,前端资源,前端网址,前端博客,前端框架整理 - 转改
Web前端/H5开发,前端资源,前端网址,前端博客,前端框架整理 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v ...
- 【原创】分布式之数据库和缓存双写一致性方案解析(三) 前端面试送命题(二)-callback,promise,generator,async-await JS的进阶技巧 前端面试送命题(一)-JS三座大山 Nodejs的运行原理-科普篇 优化设计提高sql类数据库的性能 简单理解token机制
[原创]分布式之数据库和缓存双写一致性方案解析(三) 正文 博主本来觉得,<分布式之数据库和缓存双写一致性方案解析>,一文已经十分清晰.然而这一两天,有人在微信上私聊我,觉得应该要采用 ...
- [前端进阶课] 构建自己的 webpack 知识体系
webpack webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件. Webpack 核心概念: Entry(入口):Webpack 执 ...
- 前端进阶(1)Web前端性能优化
前端进阶(1)Web前端性能优化 Web前端性能优化, 不仅能够改善站点的用户体验,并且能够节省相当的资源利用.下面将从1)服务器.2)html内容.3)css. 4)javascript. 5)图片 ...
- 招聘前端、Java后端开发、测试、Mysql DBA
公司介绍: http://www.lagou.com/gongsi/43095.html http://www.yamichu.com 简历发到: zhuye@yamichu.com 招聘职位: JA ...
- 前端到后台ThinkPHP开发整站--php开发案例
前端到后台ThinkPHP开发整站--php开发案例 总结 还是需要做几个案例,一天一个为佳,那样才能做得快. 从需求分析着手,任务体系要构建好,这样才能非常高效. 转自: 前端到后台ThinkPHP ...
随机推荐
- Qt:lambda表达式
说明 c11之后加入了lambda表达式,所以Qt也支持 加载项 CONFIG += c++11 用法 [ capture ] ( parameters ) mutable -> return_ ...
- tensorflow源码解析之framework-function
目录 什么是function FunctionDef 函数相关类 关系图 涉及的文件 迭代记录 1. 什么是function 在讲解function的概念之前,我们要先回顾下op.op是规定了输入和输 ...
- 自学java一路以来,心血心得整理分享
✿ 贴心提示:文章内容比较长,但都是干货,请大家耐心看完.时间不够充裕的小伙伴,建议收藏,一定要耐心看完,保证对你有后续学习java有所帮助. 一.推荐背景介绍 (一)我是怎么学的? ★ 非常普通的人 ...
- rsyn实现服务器源码同步
近期技术总监提出,要建立预生产环境,代码实现灰度发布.需要多台服务器源码保持一致. 实施步骤 1.安装rsyn服务端并添加环境变量. 2.安装客户端并配置环境变量. 3.更改配置文件并开放防火墙端口. ...
- LGP4714题解
没意思啊 题意:求 \(1^{k+2}(n)\),其中规定 \(1^k\) 在 \(k=1\) 时为 \(1\),在 \(2 \leq k\) 时为 \(1 * 1^{k-1}\)(* 为狄利克雷卷积 ...
- Docker——常用命令
常用命令 docker version # 显示docker的版本信息 docker info # 显示docker的系统信息,包括镜像和容器的数量 docker 命令 --help # 帮助命令,中 ...
- 6月25日 Django 分页 cookie、session
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
- 玩转OpenMLDB社区,四张角色卡待解锁
关于OpenMLDB OpenMLDB 是一个开源机器学习数据库,提供企业级 FeatureOps 全栈解决方案.OpenMLDB 致力于闭环解决 AI 工程化落地的数据治理难题,并且已经在上百个企业 ...
- APIO2015 八邻旁之桥/巴邻旁之桥
题目描述: bz luogu 题解: 贪心+权值线段树. $K=1$的时候,答案为$\sum |x-l| + |x-r|$,所以所有端点排序后取中位数即可. $K=2$的时候,一定是左边的一些走左边的 ...
- loj2341「WC2018」即时战略(随机化,LCT/动态点分治)
loj2341「WC2018」即时战略(随机化,LCT/动态点分治) loj Luogu 题解时间 对于 $ datatype = 3 $ 的数据,explore操作次数只有 $ n+log n $ ...