快如闪电,触控优先。新一代的纯前端控件集 WijmoJS发布新版本了
全球最大的控件提供商葡萄城宣布,新一代纯前端控件 WijmoJS 发布2018 v1 版本,进一步增强产品功能,并支持在 Npm 上的安装和发布,极大的提升了产品的易用性。
WijmoJS 是用 TypeScript 编写的新一代 JavaScript/HTML5 控件集,秉承触控优先的设计理念,WijmoJS 在全球率先支持 AngularJS,同时支持 React、Vue 等前端框架,并提供性能卓越、零依赖的 FlexGrid 和图表等多个控件。
WijmoJS 灵活的 API 为用户提供易用、轻松的操作体验,全面满足开发所需,是构建企业应用程序的全套控件集,正在为微软 Dynamics 等项目使用。
拿好笔记本,重点来了!本次发布主要内容有:
引入新的 License 许可机制,提高用户程序的安全性
为了保护用户所发布程序的安全性,WijmoJS 实施了部署加密,以防止您的源码被窃取。用户只需要在购买的时候提交需要部署的域名信息,葡萄城技术团队会将生成好的授权密钥一并发送给您,用户部署到服务器时, 需要为使用 WijmoJS 的应用程序生成部署授权密钥,以便正常使用 WijmoJS 控件,并且保护用户产品的版权。您还可以将密钥应用到您的系统中,用来实施产品加密。
WijmoJS 在本地主机上(localhost)不需要应用密钥,因此您的开发过程将不会中断。 您只需在将应用程序部署到服务器时生成并应用密钥。
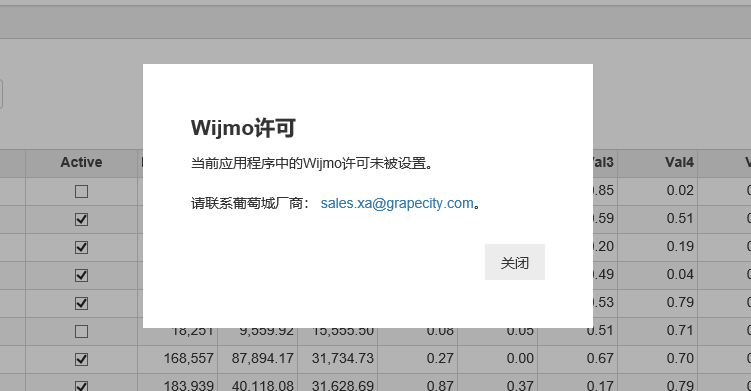
如果您在没有分配密钥的情况下部署 WijmoJS 应用程序,则会看到以下弹出窗口:
支持在 Npm 上安装和发布,减少您的系统维护时间和跟踪依赖程度
WijmoJS 之前一直有发布 NpmImages。 所有的 Angular v5 的 demo 都使用安装 NpmImage 来作为 WijmoJS 的模块,此外还有一种方式是教您从本地文件系统安装 WijmoJS。 目前的好消息就是,如果您使用了这两种模式中的一种,则可以轻松转移到 NPM。
唯一需要更改的是去除 package.json 中指向 WijmoJS 服务器的自定义 URL,并添加要使用的特定版本的 WijmoJS,可以点击下方技术博客,学习《关于用 npm 生成一个 WijmoJS 的 web app 博客教程》
http://www.grapecity.com.cn/b...
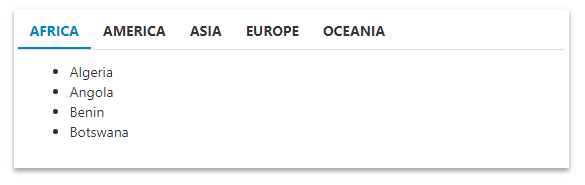
新增 TabPanel 智能选项卡控件
根据 WijmoJS 用户反馈,新增选项卡控件,使用户可以在不同选项之间进行切换。
多项易用性提升,增强对React等框架的支持,包括:
OLAP 增加 Microsoft SSAS Cube 支持,连接数据时无需跨服务器操作;
在ReportViewer 中增加在 Angular,React,Vue 等框架下的报表显示;
增强 FlexSheet Table 的表格支持能力,用户可在工作表中选择一系列单元格并将它们转换为格式化的表格;
对 React 框架,为具有复杂属性的控件增加了子组件支持,使得标记中的控件和绑定更加强大;
提供辅助功能,改进了无障碍功能,包括分层 FlexGrid(带有 ARIA treegrid 属性)、自动完成和组合框、FlexGridFilter 对话框等
了解更多详情,敬请访问 WijmoJS 官方网站
http://www.grapecity.com.cn/d...
值得一提的是,经典的 .NET 全功能控件套包 ComponentOne 也同步发布新版本,支持WinForm、WPF、UWP、ASP.NET MVC 等多个平台,帮助您在缩减成本的同时,提前交付丰富的桌面、Web 和移动企业应用。敬请点击此处了解详情:http://www.grapecity.com.cn/d...
关于葡萄城
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。
快如闪电,触控优先。新一代的纯前端控件集 WijmoJS发布新版本了的更多相关文章
- 如何使用JavaScript UI控件(WijmoJS)构建Electron应用程序
概述 What is Electron? Electron是一个使用JavaScript.HTML和CSS构建跨平台桌面应用程序的框架. 您可以将Electron与纯JavaScript或您选择的Ja ...
- Nvidia发布更快、功耗更低的新一代图形加速卡
导读 不出意外的,Nvidia在其举行的Supercomputing 19大会上公布了很多新闻,这些我们将稍后提到.但被忽略的一条或许是其中最有趣的:一张更快.功耗更低的新一代图形加速卡. 多名与会者 ...
- 纯前端表格控件SpreadJS以专注业务、提升效率赢得用户与市场
提起华为2012实验室,你可能有点陌生. 但你一定还对前段时间华为的那封<海思总裁致员工的一封信>记忆犹新,就在那篇饱含深情的信中,我们知道了华为为确保公司大部分产品的战略安全和连续供应, ...
- 正式发布! .NET开发控件集ComponentOne 新版本加入Blazor UI
近期,由葡萄城推出的ComponentOne .NET开发控件集正式发布最新版本! ComponentOne 是一套专注于企业 .NET开发.支持 .NET Core 平台,并完美集成于 Visual ...
- 基于纯前端类Excel表格控件实现在线损益表应用
财务报表也称对外会计报表,是会计主体对外提供的反映企业或预算单位一定时期资金.利润状况的会计报表,由资产负债表.损益表.现金流量表或财务状况变动表.附表和附注构成.财务报表是财务报告的主要部分,不包括 ...
- Google地图接口API之地图控件集(五)
1.默认控件集 当使用一个标准的google地图,它的控件默认设置如下: (1). Zoom-显示一个滑动条来控制map的Zoom级别,如下所示:
- Amaze UI 是一个移动优先的跨屏前端框架。 http://amazeui.org/
http://amazeui.org/ Amaze UI 是一个移动优先的跨屏前端框架.... Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适 ...
- 【使用指南】ComponentOne Enterprise .NET开发控件集
为方便广大 .NET开发人员更好的使用 ComponentOne Enterprise .NET开发控件集,葡萄城专门推出了 ComponentOne Enterprise 使用指南,该指南详细地介绍 ...
- TreeGrid 控件集 :delphi 学习群 ---- 166637277 (Delphi学习交流与分享)
delphi 学习群: 166637277 (Delphi学习交流与分享). 群主QQ: 1936431438 TreeGrid 控件集 收集: 1.https://www.lmd.de/produ ...
随机推荐
- python刷剑指offer(1-20)(一刷)
2019/07/28开始刷每天6题,一共66题,刷三遍,9月1号完成. 1.二维数组中的查找: 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增 ...
- TensorFlow入门示例教程
本部分的代码目前都是基于GitHub大佬非常详细的TensorFlow的教程上,首先给出链接: https://github.com/aymericdamien/TensorFlow-Examples ...
- [2022-2-18] OICLASS提高组模拟赛2 A·整数分解为2的幂
题目链接 问题 A: 整数分解为 2 的幂 题目描述 任何正整数都能分解成 2 的幂,给定整数 N,求 N 的此类划分方法的数量!由于方案数量较大,输出 Mod 1000000007 的结果. 比如 ...
- DB门面-数据查询
1.1.1 查询所有数据 $selData = DB::table('article')->get(); 1.1.2 单条件查询 #DB::table('表名')->where('字段', ...
- php jsonp接口
//jsonp回调 $callback = isset($_GET['callback']) ? trim($_GET['callback']) : ''; //jsonp回调参数,必需 $cgc_k ...
- 自己动手写Vector【Cherno C++教程】
动手写一个Vector 本文是对<最好的C++教程>的动手写数据结构部分的一个整理,主要包含91p动手写Array数组和92p动手写Vector数组的内容. 自己动手来写这些数据结构是学习 ...
- WMTS服务解析
WMTS服务解析 1.基本思路 拼接地址,请求xml文件 ↓ 处理获取的xml文件,返回参数 ↓ 获取xml解析得到的参数,组织结构 2.对应函数 requestWMTS (olUrl) ↓ hand ...
- 一篇文章扒掉“桥梁Handler”的底裤
Android跨进程要掌握的是Binder, 而同一进程中最重要的应该就是Handler 消息通信机制了.我这么说,大家不知道是否认同,如果认同,还希望能给一个关注哈. 什么是Handler? Han ...
- CentOS停更;阿里发布全新操作系统(Anolis OS)
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 Linux系统对于Java程序员来说,就好比"乞丐手里的碗",任何业务都离不开他的身影,因为服务端的广泛使用,也因此衍生出了各种 ...
- 6月27日 ajax
AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JS ...