Altium design16设计技巧
第一栏:共有界面
1.在原理图和PCB都打开的情况下,选中原理图可以对应到PCB界面元件里面
第二栏:原理图界面
选择某一元件-查找相似对象-将其要改变的内容设置为same-点击应用-Ctrl+A-确定-修改要改变的内容-回车-OK
2.移动元件连线随机移动 (Ctrl+拖动元件)
3.复制相同元件,只增加编号(shift+拖动元件)
4.改变元件封装更新到PCB出现错误解决方案
1)在PCB布线界面-设计-类-选择当前原理图名称删除
2)设计-网络-清除全部网络-保存
5.打开参数界面(T,P)
6.设置快捷键(Ctrl+对应图标)
7.差分对在原理图里面设置,设置两条差分信号的名称是有要求的,要求后缀必须是 "_P"与“_N”,即代表差分对的“+”与“-”,前缀名必须完全相同
第三栏:PCB界面
1.打开参数界面(T,P)
2.拖动差分线不改变间距(S,L)
3.设置快捷键(Ctrl+对应图标)
4.小键盘上的*键
1)在PCB电气层之间切换 2)在交互布线的过程中,按此键则换层并自动添加过孔
5.在交互布线或放置元件、过孔等对象的过程中修改对象属性(Tab键)
6.主键盘上的1 在交互布线的过程中,切换布线方法(设定每次单击鼠标布1段线还是2段线)
7.主键盘上的2 在交互布线的过程中,添加一个过孔,但不换层
8.Q 在公制和英制之间切换
9.Delete 删除已被选择的对象
10.Shift+S 切换单层显示和多层显示
11.Shift+空格键在交互布线的过程中,切换布线形状
12.Shift+C 清除当前过滤器。(当显示一片灰暗时,可恢复正常显示)
13.Ctrl+鼠标左键高亮显示同网络名的对象(鼠标左键必须点到有网络名的对象)
14.Ctrl+R 一次复制,并可连续多次粘贴
15. J,L 定位到指定的坐标的位置。这是要注意观察左下角的坐标值
16. R,M 测量任意两点间的距离
17.R,P 测量两个元素之间的距离
18.等长走线
Tools-InteractiveLength Turning-选中对应命令后我们会看到鼠标变成了一个十字光标-点击要调整线段的开始调整位置,并按下Tab键对参数调整
19.蛇形走线
shift+A,感觉幅度太高可以通过快捷键“,”“。”进行调整,按下“,”按键,幅度变小了,通过快捷键“1”“2”“3”“4”进行调整,其中“1”“2”可以改变蛇形线的拐角与弧度,“3”“4”可以改变蛇形线的宽度,1,2,3,4都为主键盘
20.贴片异性焊盘的制作(以顶层焊盘为例)
1)首先贴片焊盘由Top Layer和Top Solder组成
2)在Top Solder绘制异性轮廓----将线拖选测试----Tool -> Convert -> Create Region from Selected Primitives----此时Top Solder层已经完成
----按住Ctrl键将Top Solder层拖出来----将其切换到Top Layer层然后又拖回去----OK
21.L键 元件TOP,BOTTOM层切换
22.三维查看:3,shift+右键
23. Altium PCB中走线怎么显示长度信息
答:1、显示实时走线长度。
可以在软件最下面那一栏中实时查看。
<ignore_js_op data-filtered="filtered">
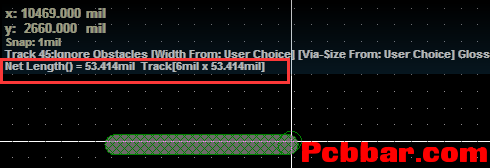
2、按快捷键Shift+H 在界面的左上角也可以实时查看
<ignore_js_op data-filtered="filtered">
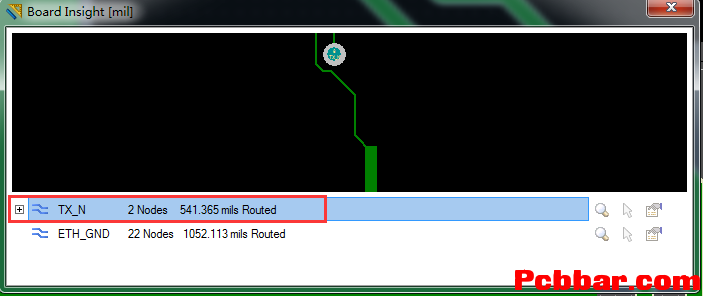
3、查看走线长度,按住Ctrl在摁一下鼠标滚轮,即可查看走线长度。
<ignore_js_op data-filtered="filtered">
4、当一根信号线中串了一个电阻时,就要摁Ctrl+H先选中这两段线在摁R+S就能得出两根线的长度。
24.删除在PCB界面布线:V,B
25.在AD18中原理图与PCB交互布局需要在原理图和PCB的工具栏分别点击交叉功能,然后框选原理图对应区域,后T,S,I,L就可以模块化布局了
Altium design16设计技巧的更多相关文章
- .NET框架设计(常被忽视的C#设计技巧)
阅读目录: 1.开篇介绍 2.尽量使用Lambda匿名函数调用代替反射调用(走进声明式设计) 3.被忽视的特性(Attribute)设计方式 4.扩展方法让你的对象如虎添翼(要学会使用扩展方法的设计思 ...
- .NET框架设计(常被忽视的框架设计技巧)
阅读目录: 1.开篇介绍 2.元数据缓存池模式(在运行时构造元数据缓存池) 2.1.元数据设计模式(抽象出对数据的描述数据) 2.2.借助Dynamic来改变IOC.AOP动态绑定的问题 2.3.元数 ...
- objc@interface的设计哲学与设计技巧
blog.sunnyxx.com 我是前言 学习objc时,尤其是先学过其他编程语言再来看objc时,总会对objc的类声明的关键字interface感到有点奇怪,在其它面向对象的语言中通常由clas ...
- .NET框架设计—常被忽视的框架设计技巧
阅读目录: 1.开篇介绍 2.元数据缓存池模式(在运行时构造元数据缓存池) 2.1.元数据设计模式(抽象出对数据的描述数据) 2.2.借助Dynamic来改变IOC.AOP动态绑定的问题 2.3.元数 ...
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(10)-样式的继承
原文:WPF界面设计技巧(10)-样式的继承 PS:现在我的MailMail完工了,进入内测阶段了,终于可以腾出手来写写教程了哈,关于MailMail的介绍及内测程序索取:http://www.cnb ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
- WPF界面设计技巧(8)—自制山寨版CheckListBox
原文:WPF界面设计技巧(8)-自制山寨版CheckListBox 近年来IT市场山寨横行啊,我们今天也来发扬一下山寨精神,搞个自制的CheckListBox出来. 喏,CheckListBox 就是 ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
随机推荐
- Java课程设计---实现登录(1)
1.新建登录窗口类:LoginView.java 以下是自动生成的代码 package com.system.view; import java.awt.BorderLayout; import ja ...
- Python第三讲
今日内容概要 数据类型及内置方法 字符编码 文件处理 函数简介 今日内容详细 数据类型及内置方法 列表 name_list =['jason','oscar','tony','kevin'] 1.索引 ...
- Python3中__repr__和__str__区别
示例: class Test(object): def __init__(self, value='hello, world!'): self.data = value >>> t ...
- 06-CircuitBreaker断路器
1.介绍 Spring Cloud Circuit breaker provides an abstraction across different circuit breaker implement ...
- ElasticSearch集成SpringBoot与常见使用方法
目录 一.导包 二.核对导入的ES版本 修改导入版本 三.写配置类 四.开始测试 索引操作 1.创建索引 2.查看索引是否存在 3.删除索引 文档操作 1.添加文档 2.查看文档是否存在 3.修改文档 ...
- laravel7 ORM和laravel模型操作
1.什么是ORM 对象关系映射(Object Relation Maping),这个关系就是关系数据库.因此,顾名思义,ORM的核心是我们通过操作对应来操作关系数据库. ORM的优点: ORM提供了 ...
- php 23种设计模型 - 模板方法模式
模板模式 模板模式准备一个抽象类,将部分逻辑以具体方法以及具体构造形式实现,然后声明一些抽象方法来迫使子类实现剩余的逻辑.不同的子类可以以不同的方式实现这些抽象方法,从而对剩余的逻辑有不同的实现.先制 ...
- yum 安装的历史与撤销(yum history undo )
我们可以使用yum history 来查看yum的历史记录 想撤销安装则输入 yum history undo <ID号> 即可撤销yum的安装/升级
- Bellman-Ford算法 求有边数限制的最短路
这个算法也是紧承我们之前讲过的关于图论的内容,我们在前面分析图的时候说过了对于不同的图论问题,我们会有不同的求解方法,那么这里我们讲到Bellman-Ford算法是用于解决有边数限制的求解最短路问题. ...
- Java基础—String构造方法
Java基础--String构造方法 public String(): 创建一个空表字符串对象,不包含任何内容 public String(char[]chs): 根据字符数组的内容,来创建字符串对象 ...
