函数,递归以及dom简单操作
函数
函数概述
函数就是具备某个功能的一个工具。是完成某个功能的一段代码。
系统提供了很多函数,但是并不能包含所有的功能,所以有些功能需要我们自己来写----自定义函数。函数定义好以后,就可以像系统函数一样使用了,不用再重复写了。所以经常写的代码,就写一个函数,需要的时候调一下好了。
函数的优点
函数能减少冗余代码(重复的代码放在函数里面,在需要的时候调用)
函数封装(特定的一些代码使用函数包起来),提高了代码的可维护性以及可阅读性
函数的分类
- 系统函数:window里面的所有函数都属于系统函数(如console.log() , alert() , prompt())
- 内置函数:所有的内置对象里面的函数都叫内置函数(如Math.pow())
- 自定义函数:自己定义的函数
内置函数和系统函数更注重它的使用 自定义注重定义及使用
自定义函数的定义及调用
1.使用function关键词 定义匿名函数(没有名字的函数)
function(形参(可以省略)){
函数体(代码)
}
//当我们定义好函数,并在页面中刷新的时候,会发现这段代码并没有被执行。
//因为函数定义好后,是不会自动执行的,需要我们进行调用。
() //直接调用 (也可用事件去调用)
(function(){
console.log('匿名函数')
})()
匿名函数:声明较少,没有复用价值(匿名自执行函数不能传参)
2.使用function关键词 定义具名函数(有名字的函数)
function 函数名(形参,形参...(可以省略)){
函数体(代码)
}函数名() //调用
//第一种
sayHello() //调用
function sayHello(){
console.log('hello')
}
// 第二种
var sayHi=function(){
console.log('hi')
}
sayHi() //调用
几名函数的两种声明,调用速度来说对应的第一种更快
function 和 var 在与编译阶段就会声明!!!
var 关键词修饰的变量在预编译是不会赋值的!!!
3.使用new Function方式(字符串形式)(new后面的首字母大写)
var 函数名 = new Function(形参,形参1,'函数体')
var sayBye = new Function(‘ console.log("bye")’)
sayBye() //调用
var sayBye = new Function('username',
'console.log("bye bye!!"+username)') //传参
sayBye('李四')
在程序执行之前有个预编译过程
预编译会做的事
1.他会声明对应的function和var关键词修饰的变量(开辟内存的操作)
2.对应的function的内存空间开辟后它会将对应的代码块放到其中 等待调用
3.var 修饰的关键词 只会开辟一个空间 并不会进行赋值(默认给它一个undefined的值)
return关键词
retrun 返回对应的数值 他是在函数内容进行数据返回的(当你调用了return操作后,后面的内容不会再执行)
function sum(a,b){
return a+b
console.log('不会执行的代码')
}
console.log('sum(1,2)') // 返回对应的1+2的值
如果没有return关键词 返回的一个undefined的值
function sayHi(){
console.log('hi')
}
console.log(sayHi()) // undefined
return的作用:
- 终止代码继续运行
- 在函数中返回一个内容
函数执行的过程
1.把对应的开辟的function内存里面的代码块丢给方法栈(执行栈)去执行
2.执行栈就会自动执行对应的方法,执行完返回对应的结果
3.当前结果返回完毕以后对应的执行栈里面的内存空间要进行回收(GC)将这个内存空间销毁
函数作用域
作用域:当前一个变量的作用范围
分为局部作用域(函数作用域)(在一个函数内声明 或者是在一段代码块内声明的 他的作用范围就是当前的代码块)(里面的可以调用外面的,但外面的不能调用里面的) if和switch代码块不包含对应的局部作用域
全局作用域(在对应的全局声明,作用范围是全局的)
作用域链
当前的作用域内没有找到对应的变量就会向上去寻找,而这个过程构成的链式结构称为作用域链
示例
var a = 20
function fn(){
console.log(a);//undefined 没有var关键词就20
var a = 10
if(10>9){
console.log(a);//10 没有var关键词就10
var a = 30
if(5>4){
console.log(a);//30 没有var关键词就30
var a = 40
if(a>10){
console.log(a);//40
}
}
}
}
fn()
总结:
1. 用var关键字声名的变量,将变量的声名提升到当前作用域的最前面,赋值不提升
2. 自定义的函数整体提升到当前作用域的最前面
3. 函数同名,后面的会覆盖前面的
4. 变量和函数同名,函数优先提升
函数的arguments(参数数组 参数的集合)
arguments是一个伪数组(有部分的数组特性)(可以通过length对应的长度[]下标来访问里面的元素)
function sum(){ //不清楚参数个数(无参)
// arguments 可以接收里面所有的参数
//获取里面传递的所有的参数 arguments 长度length
//下标索引是从0开始的
var result = 0
//遍历对应的arguments里面的所有的参数
for(var i=0;i<arguments.length;i++){
result += arguments[i] //取出里面的参数进行求和
}
return result
}
所有的函数都具备arguments(对象)
访问
- length属性访问长度
- []加下标(从0开始)访问里面的元素
函数的嵌套
- 函数的嵌套: 函数内部可以再包含其他函数;
- 函数之间允许相互调用,也允许向外调用(里面的可以调用外面的,但外面的不能调用里面的)但是不可以调用同级函数的嵌套函数;
注意事项
函数的抽取(抽取冗余代码)
- 参数(可变的内容)
- 返回值(想从这个函数得到什么)
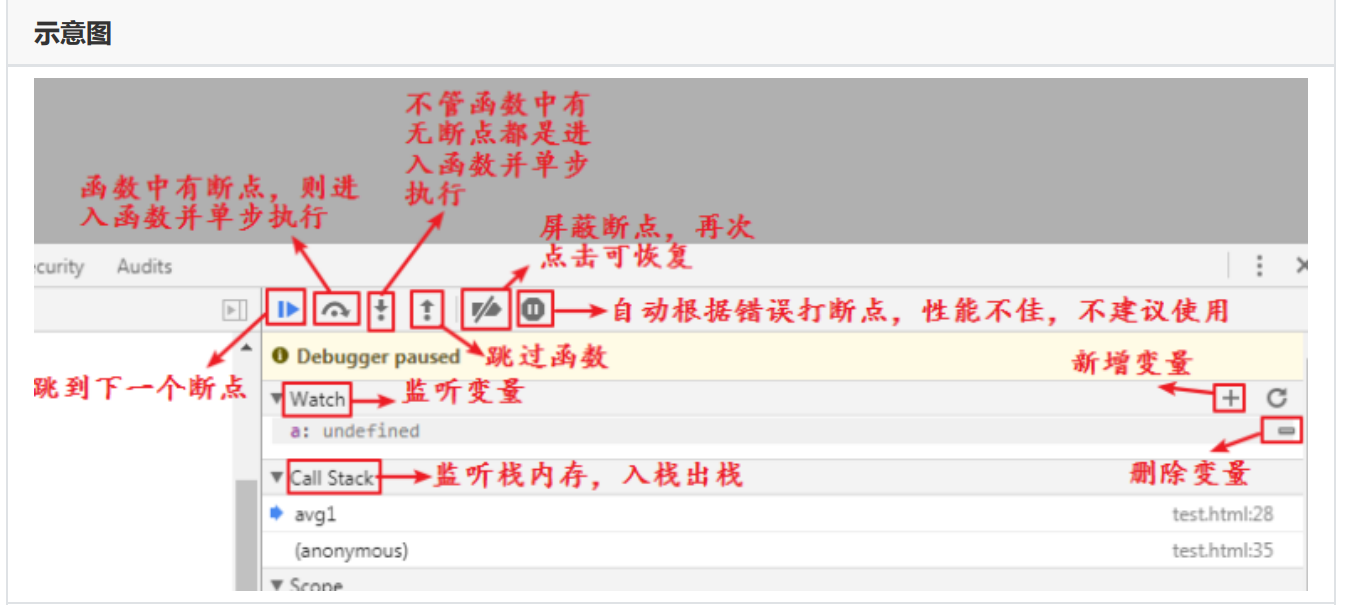
函数的调试

Dom的简单操作
1.获取对应的标签(通过id获取)
document.getElementById('id的属性')
2.input框的值获取value属性
document.getElementById('input框的id').value
3.点击事件onclick
element.onclick = function(){
//相关操作
}
示例
//通过输入框输入数值判断对应的奇偶并打印
<input id="number" type="text">
<button id="btn">判断奇偶</button>
<script>
function handlerClick(){
//拿到input框里面的内容 获取到input框
var inputValue = document.getElementById('number').value //string类型
// console.log(typeof inputValue); 如果是+法操作必须要先转类型
//判断奇偶的操作
if(inputValue%2==0){
console.log('当前为偶数');
}else{
console.log('当前为奇数');
}
}
//首先需要点击按钮 获取按键 加点击事件
//事件触发自动调用对应的函数 (事件驱动)
document.getElementById('btn').onclick = handlerClick
</script>
递归算法
递归可以完成所有循环做的事情(但递归的效率极低 一般不使用(文件遍历 菜单遍历 深拷贝使用多))
递归三要素
- 找规律
- 找临界值(没有规律的值)return
- 自己调自己(在函数内部调用自己的函数)
2 4 6 8 10 第100位的值是什么
function fn(n){//一般情况下都有参数 n表示位数
if(n==1){//没规律的(一般在前面或后面)
return 2 //返回具体的值
}else{//有规律的
return fn(n-1)+2 //返回对应的规律的公式 fn(n-1)当成值来看
}
}console.log(fn(100))
扩:bfs广度优先搜索 dfs深度优先搜索 (递归思想)
函数,递归以及dom简单操作的更多相关文章
- 函数递归简单题-hdoj-2044 2018-一只小蜜蜂 母牛的故事
题目:一只小蜜蜂 递归做法: #include<cstdio> #include<iostream> #include<stdlib.h> #include< ...
- python06-列表表达式、生成器表达式及其面试题、解耦简单介绍、函数递归相关
目录: 一.列表推导式 二.生成器表达式 三.集合生成器 四.生成器面试题 五.解耦简单介绍 六.函数递归相关 一.列表推导式 需求:将[1,3,5]中的每个元素平方 正常思路: new_list = ...
- virtual dom 简单了解
管理应用程序状态和用户界面的同步一直是前端UI开发复杂性的主要来源.目前出现了不同的方式来处理这个问题.本文简单讨论其中一种方式virtual dom. 文章概要: virtual dom 基本概念, ...
- [react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?
壹 ❀ 引 虚拟DOM(Virtual DOM)在前端领域也算是老生常谈的话题了,若你了解过vue或者react一定避不开这个话题,因此虚拟DOM也算是面试中常问的一个点,那么通过本文,你将了解到如下 ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- 二叉树的简单操作(Binary Tree)
树形结构应该是贯穿整个数据结构的一个比较重要的一种结构,它的重要性不言而喻! 讲到树!一般都是讨论二叉树,而关于二叉树的定义以及概念这里不做陈诉,可自行搜索. 在C语言里面需要实现一个二叉树,我们需要 ...
- Day5 函数递归,匿名、内置行数,模块和包,开发规范
一.递归与二分法 一.递归 1.递归调用的定义 递归调用:在调用一个函数的过程中,直接或间接地调用了函数本身 2.递归分为两类:直接与间接 #直接 def func(): print('from fu ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- DFS回溯-函数递归-xiaoz triangles
题目:小z 的三角形 ★实验任务 三角形的第1 行有n 个由"+"和"-"组成的符号,以后每行符 号比上行少1 个,2 个同号下面是"+", ...
随机推荐
- 设置VisualStudio以管理员身份运行
以vs2013为例 vs右键属性 ----- 找到目标位置如下 "C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\ID ...
- linux篇-linux 下tomcat服务每天定时启动
1l先准备一个脚本 #!/bin/sh #./etc/profile export JAVA_HOME=/usr/java/jdk1.6.0_45 sh /home/tomcat-bingchuang ...
- 使用虚拟机在3台centos7系统安装docker和k8s集群
一.安装docker 环境:准备3台centos7系统,都安装上docker环境,具体安装步骤和流程如下 参考: https://docs.docker.com/install/linux/docke ...
- Hadoop常见shell命令
Hadoop中常见的shell命令 1.如何将Linux本地的数据上传到HDFS中? hadoop fs -put 本地的文件 HDFS中的目录hdfs dfs -put 本地的文件 HDFS中的目录 ...
- 关于TornadoFx和Android的全局配置工具类封装实现及思路解析
原文地址: 关于TornadoFx和Android的全局配置工具类封装实现及思路解析 - Stars-One的杂货小窝 目前个人开发软件存在设置页面,可以让用户自定义些设置,但我发现,存储数据的代码逻 ...
- 【Java面试】JVM如何判断一个对象可以被回收
Hi, 我是Mic. 今天分享一道一线互联网公司必问的面试题. "JVM如何判断一个对象可以被回收" 关于这个问题,来看看普通人和高手的回答. 普通人: 嗯.......... 高 ...
- idea 中菜单栏定位到类的图标消失(小齿轮按钮)
本文链接:https://www.cnblogs.com/hchengmx/p/14533349.html 在2019.2以及以下版本 勾选:Autoscroll from source: 在2019 ...
- ExtJS 布局-Auto布局(Auto Layout)
更新记录 2022年5月30日 开启本篇 1.说明 auto布局是大部分容器默认的布局类型. auto布局通常是从上到下进行堆叠,auto布局不会设置子组件的宽度,默认与容器一样的宽度. 类似于HTM ...
- Flutter 实现“斑马纹”背景(需要变换颜色)
Flutter 实现"斑马纹"背景 由于工作中项目需求,需要将H5转换为Flutter代码. 其中的斑马纹背景需要根据接口返回的颜色来渲染,所以不能只是图片形式,无法通过decor ...
- java8 Stream新特性
import lombok.Getter; import lombok.Setter; @Setter @Getter public class Person { private String nam ...
