5月25日 python学习总结 HTML标签
一、HTML简介
http://www.cnblogs.com/linhaifeng/articles/8973878.html
二、HTML标签与文档结构
http://www.cnblogs.com/linhaifeng/articles/8982242.html
三、body内常用标签
一 HTML语义化
body中的标签是会显示到浏览器窗口中的,body内的标签只有一个作用就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的
虽然不同的标签会有不同的显示样式,但我们一定要强制自己忘记所有标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,对前端开发来说将会是一种灾难,更何况添加样式并不是HTML擅长的事情
对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义的,都是用来修改样式的
#1、<br> 换行
我是帅气逼人的Egon老师
<br>
我是帅气逼人的Egon老师
我是帅气逼人的Egon老师
我是帅气逼人的Egon老师 #2、<hr> 分割线 #3、<font> 修改文字大小,颜色
<font color="red" size="10px">我是哈哈哈</font> #4、<b> 加粗
<b>论颜值,我秒杀宇宙</b> #5、<u> 下划线 #6、<i> 倾斜 #7、<s> 删除线
html5中推出了一些新的标签
strong == b
ins == u
em == i
del == s
新的标签是有语义的,而老的只是单纯的添加样式(这是CSS干的事)
strong的语义:定义重要性强调的文字
ins的语义(inserted):定义插入的文字
em的语义(emphasized):定义强调的文字
del的语义(deleted):定义被删除的文字
二 字符实体
#1、在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当作一个空格来处理 #2、字符实体指的是
在HTML中
有的字符是被HTML保留的比如大于号小于号
有的HTML字符,在HTML中是有特殊含义的,是不能在浏览器中直接显示出来的,那么这些东西想显示出来就必须通过字符实体,如下
注释:实体名称对大小写敏感!
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
三 h系列标签
语义:标记内容为一个标题,全称headline
h系列标签从h1-h6共6个,没有h7标签,标记内容为1~6级标题
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon才华无敌</title>
</head>
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h7>没有七级标题</h7>
没有七级标题
</body>
</html>
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑),比如www.163.com。
四 p标签
语义:标记内容为一个段落,全称paragraph
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
</head>
<body>
<h1>Egon</h1>
<p>论颜值,鹤立鸡群</p>
<p>论才华,天下无敌</p>
</body>
</html>
五 img标签
语义:标记一个图片,全称image
#1、用法
<img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" /> #2、注意
2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的 2.2 图片的格式可以是png、jpg和gif 2.3 alt="图片加载失败时显示的内容" 2.4 title = "鼠标悬停到图片上时显示的内容" 2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形
那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可
只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
六 a标签
语义:标记一个内容为超链接,全称anchor,锚
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a> #2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a> 2.2 a标签必须有href属性,href的值必须是http://或https://开头 2.3 a标签还可以跳转到自己的页面
<a href="template/aaa.html">锤你胸口</a> 2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置 2.5 title="鼠标悬浮显示的内容"
假链接
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接 #2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,
那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替 #3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,
这样a标签才能在当前界面中找到需要跳转到的目标位置 #2、如何为html中的标签绑定一个独一无二的身份证号码呢?
在html中,每一个标签都有一个名称叫做id的属性
这个属性就是用来给标签指定一个独一无二的身份证号码的 #3、所以要想实现通过a标签跳转到指定的位置,分为两步
3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值
3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少 #4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a> #2、注意点:
通过我们的a标签跳转到指定的位置,是没有过度动画的
是直接一下子就跳转到了指定位置,比如京东主页
如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页
<!--
<a href="">刷新页面,回到顶部</a> 刷新页面,人类感觉不出来区别
<a href="#">回到顶部</a> --> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb1">alex是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb2">wxx是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<a href="#sb1">找第一个SB</a>
<br>
<a href="#sb2">找第一个SB</a>
<br>
<a href="#">不刷新,跳回首页</a>
<br>
<a href="">刷新,跳回首页</a>
</body>
</html>
页面锚点+跳回首页练习
七 列表标签
语义:标记一堆数据是一个整体/列表
html中列表标签分为三种
1、无序列表(列表标签中使用最多的一种,非常重要):unordered list
#1、作用:
制作导航条、商品列表、新闻列表等
#2、组合使用ul>li
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul> #3、ul标签的属性type(这属于列表的样式,所以了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过css直接去掉小圆点
<style type="text/css">
ul {
list-style: none;
}
</style> #4、注意
ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>物品清单</h1>
<ul>
<li>
<h2>蔬菜</h2>
<ul>
<li>西红柿</li>
<li>花瓜</li>
<li>芹菜</li>
</ul>
</li>
<li>
<h2>水果</h2>
<ul>
<li>香蕉</li>
<li>菠萝</li>
<li>火龙果</li>
</ul>
</li>
</ul> </body>
</html>
无序列表练习
2、有序列表(极少使用)
<h1>智商排名</h1>
<ol>
<li>Egon</li>
<li>刘清正</li>
<li>武佩奇</li>
<li>alex</li>
<li>元昊</li>
</ol> <!--有序列表能干的事,完全可以用无序列表取代-->
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1. Egon</li>
<li>2. 刘清正</li>
<li>3. 武佩奇</li>
<li>4. alex</li>
<li>5. 元昊</li>
</ul>
3、自定义列表(也会经常使用)
#1、作用分析
选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子
无序列表:内容是并列的,没有先后顺序
有序列表:内容是有先后顺序的
自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框 #2、自定义列表也是一个组合标签:dl>dt+dd
dl:defination list,自定义列表
dt:defination title,自定义标题
dd:defination description,自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
#3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
<dl>
<dt><h5>购物流程</h5></dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd> <dt><h5>配送方式</h5></dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd> <dt><h5>支付方式</h5></dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
</dl>
自定义列表练习
八 table标签
语义:标记一段数据为表格
#1、作用
表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的 #2、格式
<table>
<tr>
<td></td>
</tr>
</table> tr代表表格的一行数据
td表一行中的一个单元格 #3、注意点:
表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
<table border="1px" >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr> <tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr> <tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
小练习
表格属性
#1、宽度和高度
可以给table和td设置width和height属性 1.1 默认情况下表格的宽高是按照内容的尺寸来调整的,也可以通过给table标签设置widht和height来手动指定表格的宽高 1.2 如果给td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table的宽高,则不会影响整个表格的宽度和高度 #2、水平对齐和垂直对齐
水平对齐align可以给table、tr、td标签设置
垂直对齐valign只能给tr、td标签设置 ========水平对齐===========
取值
align=“left”
align=“center”
align=“right” 2.1 给table标签设置水平对齐,可以让表格在水平方向上对齐
强调:table只能设置水平方向 2.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐 2.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准 ========垂直对齐===========
取值
valign=“top”
valign=“center”
valign=“bottom” 2.4 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐
2.5 给td设置垂直对齐可以让当前单元格内容垂直对齐 #3、外边距和内边距
只能给table设置 3.1 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
3.2 内边距:单元格边框与文字之间的距离:cellpadding="200px"
表格属性(了解知识点)
#1、方式一
在标签中,想通过指定外边距为0来实现细线表格是不靠谱的,其实他是将2条线合成了一条线.所以看上去很不舒服,如下实现
<table width="200px" height="200px" bgcolor="black" border="1" cellspacing="0px">
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr> <tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr> <tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
#2、方式二(推荐使用)
细线表格的制作方式:
1、给table标签设置bgcolor
2、给tr标签设置bgcolor
3、给table标签设置cellspacing="1px" 注意:
table、tr、td标签都支持bgcolor属性 <table width="200px" height="200px" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr> <tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr> <tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
两种方式实现细线表格
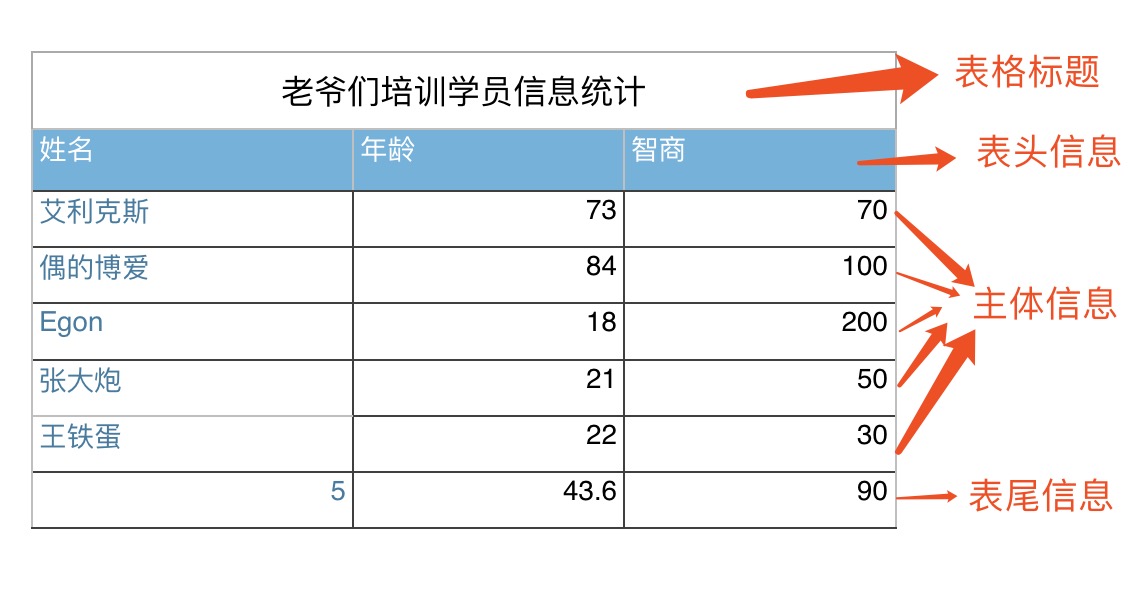
表格的结构

为了方便管理维护以及提升语义,我们将表格中存储的数据分为四类:
#1、表格的标题:caption
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里,否则无效
1.2 caption一定要紧跟在table标签内的第一个 #2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字 #3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着
表格的高度变化而变化 #4、表尾信息:tfoot <html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<table bgcolor="black" border="1" width="300px" height="300px" cellspacing="1px"> <caption>学员信息统计</caption>
<thead>
<tr bgcolor="white">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead> <tbody>
<tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr>
</tbody> <tfoot>
<tr bgcolor="white">
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tfoot>
</table> </body>
</html>
表格结构详解
单元格合并
#1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td> #2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待 #注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
练习:

<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
<base target="_blank">
<style> </style>
</head>
<body> <table border="0" cellspacing="1" bgcolor="#D7A7EE" width="500px" height="200px">
<tr bgcolor="white">
<td colspan="3" align="center">星期一菜谱</td>
</tr>
<tr bgcolor="white">
<td rowspan="2">素菜</td>
<td>情操茄子</td>
<td>花椒扁豆</td>
</tr> <tr bgcolor="white">
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr> <tr bgcolor="white">
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼翅</td>
</tr> <tr bgcolor="white">
<td>
红烧肉<img src="hsr.jpeg" alt="">
</td>
<td>烤全羊</td>
</tr>
</table> </body>
</html>

<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
<base target="_blank">
</head>
<body> <table border="0" cellspacing="1" bgcolor="blue" width="500px" height="200px">
<caption>课程表</caption>
<tr bgcolor="white" align="center">
<td>项目</td>
<td colspan="6">上课</td>
<td align="center">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr bgcolor="white" align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table> </body>
</html>
九 form标签
语义:标记表单
#1、什么是表单?
表单就是专门用来接收用户输入或采集用户信息的 #2、表单的格式
<form>
<表单元素>
</form>
链接:https://www.processon.com/view/link/5aeea789e4b084d6e4bf6911
图片:https://pan.baidu.com/s/1db6o--q557aKmtYJSBsyqA
在form内还可以添加一种标签
<fieldset>添加边框
<legend>注册页面</legend>
表单控件......
</fieldset>
补充知识(了解即可)
<html>
<head>
<title>表单练习</title>
<meta charset="utf-8"/>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<legend>注册页面</legend>
<p>
账号:<input type="text" placeholder="请输入你的用户名" name="user">
</p> <p>
密码:<input type="password" placeholder="请输入你的密码" name="password">
</p> <p>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" checked="checked" value="none">保密
</p> <p>
<!--注意点:单选框or复选框都需要指定相同的name值-->
爱好:
<input type="checkbox" name="sport" value="basketball">篮球
<input type="checkbox" name="sport" value="football">足球
<input type="checkbox" checked="checked" name="sport" value="crazy">足浴
</p> <p>
简介:
<textarea name="" id="" cols="30" rows="10" name="desc"></textarea>
</p> <p>
生日:
<input type="date" name="birth">
</p> <p>
邮箱:
<input type="email" name="email">
</p> <p>
电话:
<input type="number" name="phone">
</p> <p>
<input type="submit" value="注册">
<input type="reset" value="清空">
</p> </fieldset>
</form> </body>
</html>
练习
5月25日 python学习总结 HTML标签的更多相关文章
- 4月25日 python学习总结 互斥锁 IPC通信 和 生产者消费者模型
一.守护进程 import random import time from multiprocessing import Process def task(): print('name: egon') ...
- 4月2日 python学习总结
昨天内容回顾: 1.迭代器 可迭代对象: 只要内置有__iter__方法的都是可迭代的对象 既有__iter__,又有__next__方法 调用__iter__方法==>得到内置的迭代器对象 调 ...
- 4月8日 python学习总结 模块与包
一.包 #官网解释 Packages are a way of structuring Python's module namespace by using "dotted module n ...
- 4月12日 python学习总结 继承和派生
一.继承 什么是继承: 继承是一种新建类的方式,在python中支持一个子类继承多个父类 新建类称为子类或派生类 父类可以称之为基类或者超类 子类会遗传父类的属性 2. 为什么继承 ...
- 4月11日 python学习总结 对象与类
1.类的定义 #类的定义 class 类名: 属性='xxx' def __init__(self): self.name='enon' self.age=18 def other_func: pas ...
- 6月15日 python学习总结 Django模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 6月11日 python学习总结 框架理论
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- 4月3日 python学习总结
1. 列表生成器 l=['egg%s' %i for i in range(100) if i>20 ] print(l) 若将 [ ] 换成 ( ),则为生成器表达式,结果是一个迭代器 #求文 ...
随机推荐
- 虫师Selenium2+Python_2、测试环境搭建
windows环境配置: 步骤: 安装python 官网下载http://www.seleniumhq.org/ https://www.python.org/downloads/windows/ 3 ...
- nodejs并行无关联
var async = require('async'); //串行无关联series//串行有关联waterfall//并行:parallel //会把各个函数的执行结果一起放到最后的回调中asyn ...
- Solution -「Gym 102759G」LCS 8
\(\mathcal{Description}\) Link. 给定 \(m\),和长度为 \(n\),字符集为大写字母的字符串 \(s\),求字符集相同且等长的字符串 \(t\) 的数量,使 ...
- Dubbo扩展点应用之一filter及@Activate自激活使用
与很多框架一样,Dubbo也存在拦截(过滤)机制,可以通过该机制在执行目标程序前后执行我们指定的代码.Dubbo中Filter只是Dubbo提供的可自定义扩展的扩展点之一.通过该扩展点地理解,可以触类 ...
- 【高频Java面试题】简单说说JVM堆的内存结构和GC回收流程
目录 前言 JVM堆内存结构简述 JVM堆内存结构图 堆初体验 结构详情 新生代 老年代 永久代/元空间 GC回收流程 GC回收流程图 GC回收详细流程 查看JDK自带可视化堆空间图 总结 前言 我们 ...
- 封装及其作用Java
封装 该露的露,该藏的藏 我们程序设计要求"高内聚,低耦合".高内聚就是类的内部数据操作细节自己完成,不允许外部干涉:低耦合:仅暴漏少量的方法给外部使用 封装(数据的隐藏): ...
- Django整体模型理解(1)
Django大概理解 *models: 设计一个模型,即在数据库中设计一个表,一个模型就是对应一个数据库中的表:models是一个类,类名就是表名,而类的属性就是表的字段.如下例子设计了两个表: f ...
- react 也就这么回事 04 —— 元素渲染
为了便于后续理解,我们再来回顾和总结前面几个章节的内容 1 元素及其创建 元素是构成 React 应用的最小砖块. 元素描述了你在屏幕上想看到的内容. const element = <h1&g ...
- windows痕迹清理的基本思路和思考逻辑
1.痕迹清理的基本概念 在渗透测试的过程结束后清理自己在从开始接触到目标计算机是开始所有操作的痕迹 2.痕迹清理的目的 为下一步的渗透测试拖延时间 提高隐蔽性 所有的痕迹清理都不是绝对的,只要和计算机 ...
- 作为报表工具,Excel移动报表的优势和劣势
Excel是应用最广泛的报表工具,它集数据存储.数据处理.数据分析于一身,广泛应用于各行各业的日常工作中(无论这个企业的信息化程度有多高.多低).而且随着Office365的普及,软件License的 ...
