第八十一篇:Vue购物车(二) 名称,图片,价格的渲染
好家伙,
1,为组件封装属性,
需要封装以下属性:
| 需要定义的属性 | 属性名 | 值的类型 |
|
商品名 |
title | String |
| 商品图片 | pic | String |
| 商品价格 | price | Number |
| 是否勾选 | state | Boolean |
通过props为属性传值
上代码:
Goods.vue组件:
- <template>
- <div class="goods-container">
- <!-- 左侧图片 -->
- <div class="thumb">
- <div class="custom-control custom-checkbox">
- <!-- 复选框 -->
- <input type="checkbox" class="custom-control-input" id="cb1" :checked="state" />
- <label class="custom-control-label" for="cb1">
- <!-- 商品的缩略图 -->
- <img :src="pic" alt="" />
- <img src="../../assets/1.jpg" alt="">
- </label>
- </div>
- </div>
- <!-- 右侧信息区域 -->
- <div class="goods-info">
- <!-- 商品标题 -->
- <h6 class="goods-title">我的名字是:{{ title }}</h6>
- <div class="goods-info-bottom">
- <!-- 商品价格 -->
- <span class="goods-price">{{ price }}¥</span>
- <!-- 商品的数量 -->
- </div>
- </div>
- </div>
- </template>
- <script>
- export default {
- props:{
- //商品名字
- title:{
- default:'',
- type:String
- },
- //商品图片
- pic:{
- default:'',
- type:String
- },
- //商品价格
- price:{
- default:0,
- type:Number
- },
- //商品的勾选状态
- state:{
- default:false,
- //是否勾选,所以是布尔值类型
- type:Boolean
- }
- }
- }
- </script>
这里我们用一个插值表达式{{}}去拿到props中的值并把它渲染出来
来到App.vue这边
 App.vue完整代码
App.vue完整代码主要来看其中的组件调用部分
- <Goods v-for="item in list"
- :key="item.id"
- :title="item.goods_name"
- :pic="item.goods_img"
- :price="item.goods_price"
- :state="item.goods_stats"></Goods>
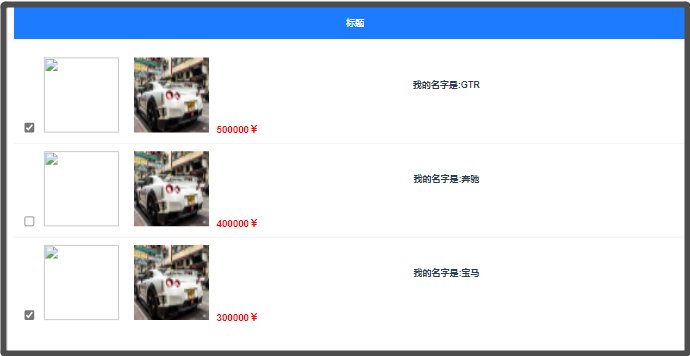
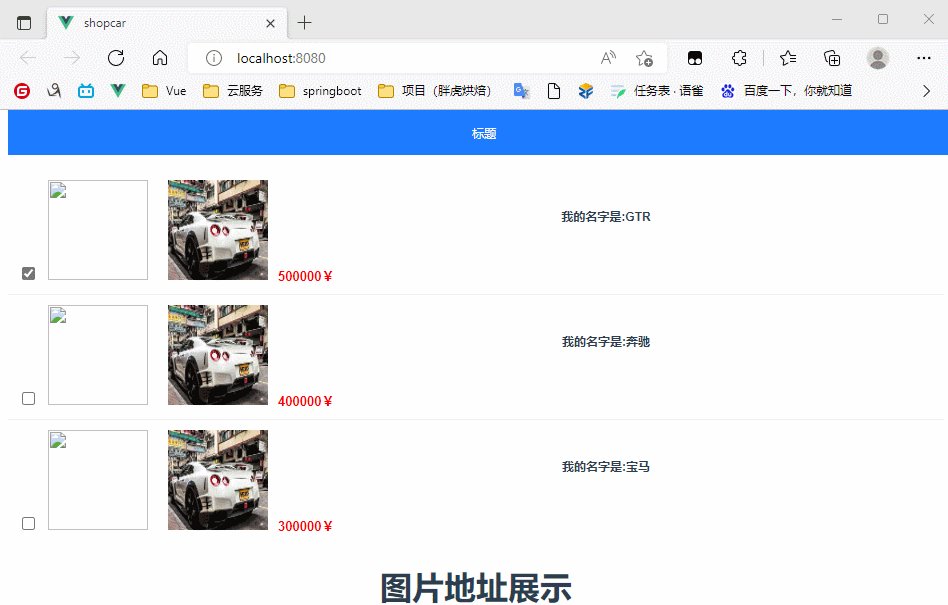
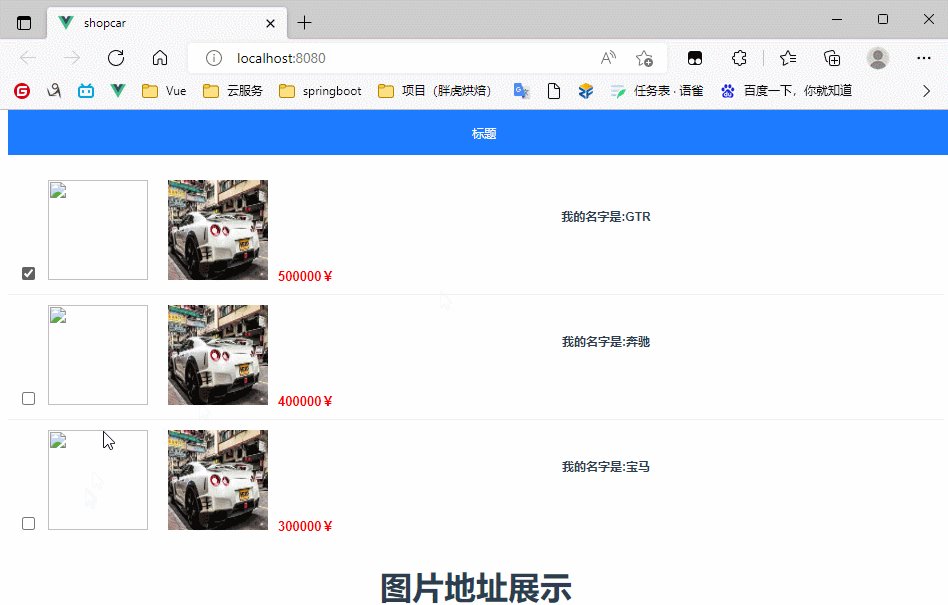
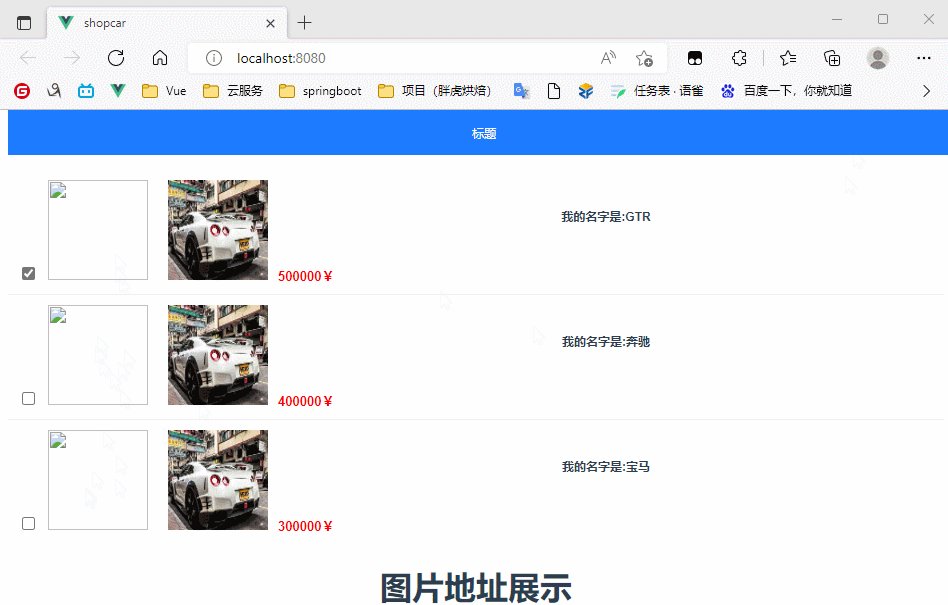
看看效果:

图片那块出了点bug
2.如何修改商品的勾选状态:
这里涉及到父子传值了
1.在子组件中,要监听复选框 状态变化的事件。拿到最新的勾选状态<input type="checkbox"@change="stateChange"/>
只要复选框的勾选状态发生了变化,会自动触发 change事件!
2.当监听到勾选状态变化之后,应该立即把最新的状态,通过自定义事件的形式,发送给父组件。
this.$emit('state-change', { id,value})
其中,id表示当前这件商品的id,value的值是最新的勾选状态
上代码:
App.vue中添加代码
- <Goods v-for="item in list"
- :key="item.id"
- :id="item.id"
- :title="item.goods_name"
- :pic="item.goods_img"
- :price="item.goods_price"
- :state="item.goods_stats"
- @state-change="getNewState"></Goods>
添加方法自定义方法:
- methods:{
- //封装请求列表数据的方法
- //接受子组件传递过来的数据
- //e的格式为{id,value}
- getNewState(val){
- console.log('父组件成功接受值')
- this.list.some(item=>{
- item.goods_state=e.value
- //终止后续的循环
- return true
- })
- }
- },
Good.vue中添加代码
为复选框绑定方法:
- <input type="checkbox"
- class="custom-control-input"
- id="cb1"
- :checked="state"
- @change="stateChange"/>
@change当input
添加自定义方法:
e.target.checked是勾选框的状态(true或false)
- methods:{
- stateChange(e){
- const newState = e.target.checked
- //触发自定义事件
- this.$emit('state-change',{id:this.id,value:newState})
- }
- }
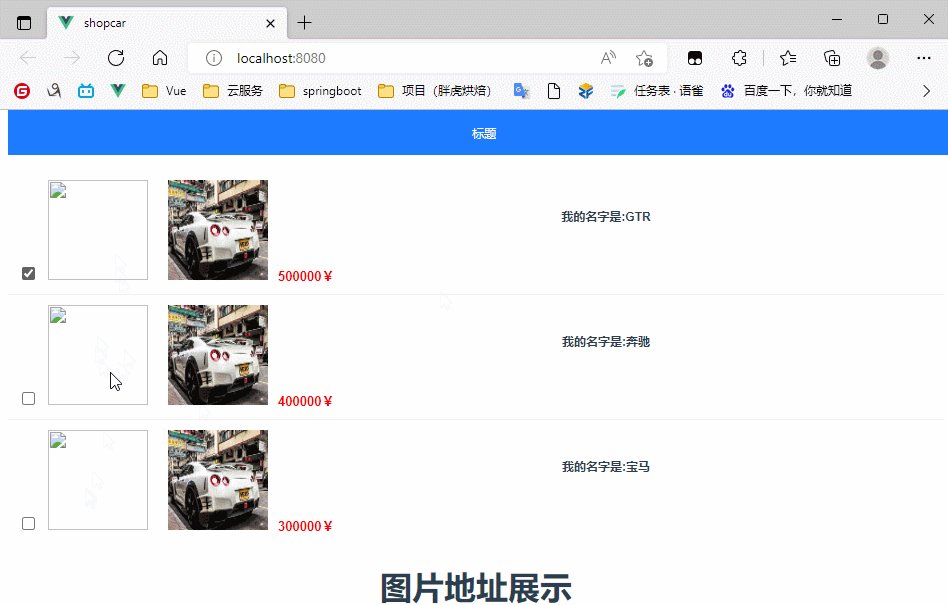
但是依旧有bug,比如点了第三个,第一个的勾选被取消了

我们绑个id来解决这个问题
Goods.vue中
- <div class="custom-control custom-checkbox">
- <!-- 复选框 -->
- <input type="checkbox"
- class="custom-control-input"
- //原先为id="cb"
- :id="'cb'+id"
- :checked="state"
- @change="stateChange"/>
- //原先为for="cb"
- <label class="custom-control-label" :for="'cb'+id">
- <!-- 商品的缩略图 -->
- <img :src="pic" alt="" />
- <img src="../../assets/1.jpg" alt="">
- </label>
- </div>
搞定!
我得想想图片的bug怎么处理,
第八十一篇:Vue购物车(二) 名称,图片,价格的渲染的更多相关文章
- 第十一篇:vue.js监听属性(大作业进行时)
这个知识点急着用所以就跳过<计算属性>先学了 首先理解一下什么是监听:对事件进行监控,也就是当我进行操作(按了按钮之类的事件)时,会有相应的事情发生 上代码 <div id = &q ...
- Python学习二十八周(vue.js)
一.指令 1.一个例子简单实用vue: 下载vue.js(这里实用1.0.21版本) 编写html代码: <!DOCTYPE html> <html lang="en&qu ...
- {Python之线程} 一 背景知识 二 线程与进程的关系 三 线程的特点 四 线程的实际应用场景 五 内存中的线程 六 用户级线程和内核级线程(了解) 七 python与线程 八 Threading模块 九 锁 十 信号量 十一 事件Event 十二 条件Condition(了解) 十三 定时器
Python之线程 线程 本节目录 一 背景知识 二 线程与进程的关系 三 线程的特点 四 线程的实际应用场景 五 内存中的线程 六 用户级线程和内核级线程(了解) 七 python与线程 八 Thr ...
- 《手把手教你》系列基础篇(八十一)-java+ selenium自动化测试-框架设计基础-TestNG如何暂停执行一些case(详解教程)
1.简介 在实际测试过程中,我们经常会遇到这样的情况,开发由于某些原因导致一些模块进度延后,而你的自动化测试脚本已经提前完成,这样就会有部分模块测试,有部分模块不能进行测试.这就需要我们暂时不让一些t ...
- Spring Cloud第十一篇 | 分布式配置中心高可用
本文是Spring Cloud专栏的第十一篇文章,了解前十篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cl ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块
NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:http://bit.bitdao.cn 框架源码:https://github.com/chenyinxin/cookie ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- 孤荷凌寒自学python第八十一天学习爬取图片1
孤荷凌寒自学python第八十一天学习爬取图片1 (完整学习过程屏幕记录视频地址在文末) 通过前面十天的学习,我已经基本了解了通过requests模块来与网站服务器进行交互的方法,也知道了Beauti ...
随机推荐
- 关于vue cli 使用iview 自定义主题遇到的坑
定制主题,这里讲变量覆盖 当你老老实实的把上面文档中的代码一一复制粘贴到项目文件中时,发现了还没装less,所以你就 npm install less –savenpm install less-lo ...
- SAP -SE30 程序运行时间分析
运行SE30 选中Program,点击Excute 点击运行 分析结果
- 2022giao考游记
Day -12: 今年高考准备去考着玩玩,考前心态十分稳健.~~毕竟我才高一/cy~~ 这次高考我倒是没啥目标,主要是来试试水,感受一下高考的氛围,体会一下自己和高三应届生们的水平的差距.也算是丰富自 ...
- centos 7搭建svn+apache及权限控制
SVN服务器运行模式: 模式1:svn服务器单独运行 监听: 3690端口 访问: svn://IP 模式2: svn 服务器+ apache : 80 端口 访问: http://IP 1. #安装 ...
- 自定义监控lvs
1. 修改zabbix_agent配置文件添加以下内容,重启agent Include=/etc/zabbix/zabbix_agentd.d/ 2. 在zabbix安装目录下的scripts目录下添 ...
- 记一次 .NET 差旅管理后台 CPU 爆高分析
一:背景 1. 讲故事 前段时间有位朋友在微信上找到我,说他的 web 系统 cpu 运行一段时候后就爆高了,让我帮忙看一下是怎么回事,那就看吧,声明一下,我看 dump 是免费的,主要是锤炼自己技术 ...
- HelloWord程序代码的编写和HelloWord程序的编译运行
1.新建文件夹,存放代码 2.新建一个Java文件 文件后缀名.java(Hello.java) 3.编写代码public class Hello{public static void main(St ...
- SpringCloud Gateway微服务网关实战与源码分析-上
概述 定义 Spring Cloud Gateway 官网地址 https://spring.io/projects/spring-cloud-gateway/ 最新版本3.1.3 Spring Cl ...
- SpringBoot之MongoDB附件操作
前言 近期自己针对附件上传进一步学习,为了弥足项目中文件上传的漏洞,保证文件上传功能的健壮性和可用性,现在我将自己在这一块的心得总结如下: 一.pom.xml依赖的引入 <dependency& ...
- go grpc: connection reset by peer 的一种解决方案
最近添哥一直反映,他手下的设备以grpc stream的方式向我服务端发送数据.偶然会收到错误.现象如下: 连接已经建立了一段时间,正常使用. 突然client.Send 返回 eof. 客户端有报错 ...
