vue store用法
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
首字母不能大写
export default new Vuex.Store({
state: {
//这里放全局参数
调用 this.$store.state.online
模块调用this.$store.state.a.online
test1:‘1111’,
test2:‘2222’,
userId: userJs.getUserId() || "", // 用户id
username: userJs.getUsername() || "", // 登录名
name: userJs.getName() || "" // 姓名
},
getters: {
//这里是get方法,并且每次打开浏览器优先执行该方法,获取所有的状态
//不能传递参数 ,只能对state数值进行计算不能修改
调用this.$store.getters.getTest
this.$store.getters.计算属性名 // 不分模块
this.$store.getters['模块名/计算属性名'] // 分模块
import { mapGetters } from'vuex'computed: {
// 不分模块 ...mapGetters(['计算属性名']) // 分模块,不重命名计算属性 ...mapGetters('模块名', ['计算属性名']) // 分模块,重命名计算属性 ...mapGetters('模块名', {'新计算属性名': '旧计算属性名'}) } getTest(state) {
// return state.test1 + state.test2;
},
//getTest: state =>state.test1 + state.test2,
多模块多个state 找全局变量还需要分模块找,也可以通过getters把所有模块的共有变量都集成在一起
/*
const getters = {
userInfo: state => state.user.userInfo,
sidebar: state => state.app.sidebar,
visitedViews: state => state.tagsView.visitedViews,
permission_routes: state => state.permission.routes,
dictionaryList: state => state.base.dictionaryList,
}
export default getters
*/
},
mutations: {
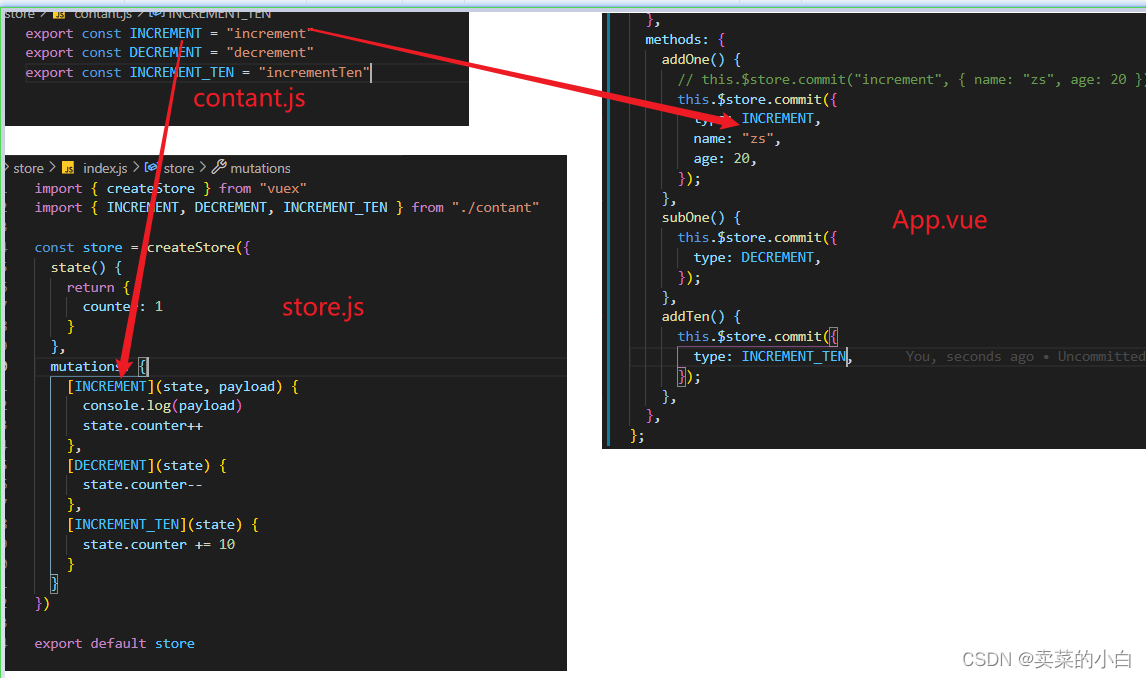
//mutations中的方法一般用常量(大写)不是常量大小写都行
//这里是set方法,mutation是修改state的唯一方法。函数中只能执行 同步函数
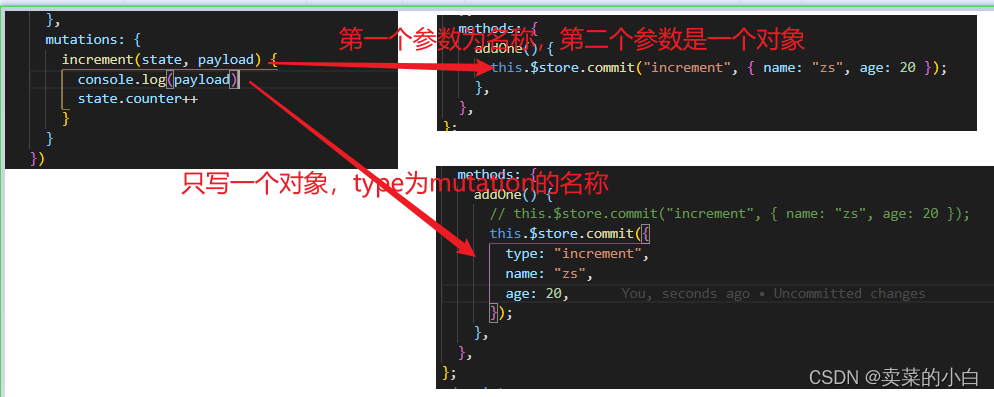
mutation调用方法
this.$store.commit(“mutation函数名”,发送到mutation中的数据)
模块调用this.$store.commit('modulesB/UPDATE_TO_VIP2')
m_set_ajax_loading (state, bl) {
state.ajax_loading = bl
}
},


actions: {
action的功能和mutation是类似的,都是去变更store里的state,不过action和mutation有两点不同:
1.action主要处理的是异步的操作,mutation必须同步执行,而action就不受这样的限制,也就是说action中我们既可以处理同步,也可以处理异步的操作
action函数中能执行异步函数, mutation函数中不可以
2.action改变状态,最后是通过提交mutation,就是action只能通过mutation中修改state的值。
action调用方法
this.$store.dispatch(‘action中的函数名’,发送到action中的数据)
模块调用this.$store.dispatch('modulesB/UPDATE_TO_VIP2')
}
})
store
普通加载模块
const store = new Vuex.Store({
modules: {
user: user,
tagsView: tagsView
},
state,
getters,
mutations,
actions
});
==============================================================================
自动加载模块
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
// https://webpack.js.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /\.js$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
export default store
vue store用法的更多相关文章
- vue store存储commit和dispatch
vue store存储commit和dispatch this.$store.commit('toShowLoginDialog', true);this.$store.dispatch('toSho ...
- Vue props用法详解
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项.父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数 ...
- vue-learning:41 - Vuex - 第二篇:const store = new Vue.Store(option)中option选项、store实例对象的属性和方法
vuex 第二篇:const store = new Vue.Store(option)中option选项.store实例对象的属性和方法 import Vuex from 'vuex' const ...
- vue setTimeout用法 jquery滚动到某一个div的底部
//vue 中setTimeOut用法 var $this = this; setTimeout(function(){ $this.goEnd() }, 10); goEnd:function(){ ...
- vue better-scroll用法
滚动位置固定:在vue中通过路由切换页面时组件会自动滚动到顶部,需要监听滚动行为才能让滚动位置固定,better-scroll解决了这个问题. 常用效果:移动端很常见的效果,当滑动右边部分的时候,左边 ...
- vue之用法
一.安装 对于新手来说,强烈建议大家使用<script>引入 二. 引入vue.js文件 我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数. 三.使用V ...
- Vue 基本用法
Vue的基本用法 模板语法{{ }} 关闭掉 django中提供的模板语法{{ }} 指令系统 v-text v-html v-show和v-if v-bind和v-on v-for v-model ...
- Vue基本用法
在学习Vue的基本用法之前,我们先简单的了解一些es6的语法 let: 特点:1.局部作用域 2.不会存在变量提升 3.变量不能重复声明 const: 特点:1.局部作用域 2.不会存在变量提升 3. ...
- vue——store全局存储
业务场景:刷新页面时,首次拉取所有配置,存储到store状态管理用于全局调用: import Vue from 'vue' import Vuex from 'vuex' import userInf ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- 洛谷P2205 [USACO13JAN]Painting the Fence S
题目 https://www.luogu.com.cn/problem/P2205 思路 刷水题真解压 差分就完事了 值得注意的一些东西:像这种和数轴或者坐标相关的题,还有扫描线题,一定要注意区间的开 ...
- 周练3(php反序列化)
serialize()函数 $s = serialize($变量); //该函数将变量数据进行序列化转换为字符串 file_put_contents('./目标文本文件', $s); //将$s保存到 ...
- linux移植问题记录
问题一 ~/linux/linux-5.2.8$ make s3c2410_defconfig HOSTCC scripts/basic/fixdep/bin/sh: 1: scripts/bas ...
- linux 端口的相关命令
查看某个端口是否开发 isof -i:端口 说明:如果有显示说明已经开放了,如果没有显示说明没有开放 开放端口之后,查看防火墙是否对端口开放 查询端口号80 是否开启: firewall-cmd -- ...
- 已拦截跨源请求:同源策略禁止读取位于 http://192.168.2.104:8080/sockjs-node/info?t=1615356410656 的远程资源。(原因:CORS 请求未能成功)
本人用的是火狐浏览器 是由于版本过低导致的被拦截,更新火狐为最新版本即可
- css实现水波纹
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第23天,点击查看活动详情 ui设计的元素有时候需要有一些动画效果,可以直接用css动画来实现. 实现一个中心圆向四周有水波纹的效果 ...
- docker中安装db2
1.查看可安装的db2版本 docker search db2express-c2.下载db2镜像 docker pull ibmoms/db2express-c 3.安装镜像docker run ...
- <input>输入框,限制输入的为正整数
<input id="eventId" col="EventId" type="text" class="form-cont ...
- jar包下不下来
1.maven中的settings.xml文件中的镜像资源配置 <mirror> <id>alimaven</id> <name>aliyun mave ...
- TCAM and CAM memory usage inside networking devices(转)
TCAM and CAM memory usage inside networking devices Valter Popeskic Equipment and tools, Physical la ...
