文件上传 upload-labs Pass-17 二次渲染
Pass-17
审计源码
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])){
// 获得上传文件的基本信息,文件名,类型,大小,临时文件路径
$filename = $_FILES['upload_file']['name'];
$filetype = $_FILES['upload_file']['type'];
$tmpname = $_FILES['upload_file']['tmp_name'];
$target_path=UPLOAD_PATH.'/'.basename($filename);
// 获得上传文件的扩展名
$fileext= substr(strrchr($filename,"."),1);
//判断文件后缀与类型,合法才进行上传操作
if(($fileext == "jpg") && ($filetype=="image/jpeg")){
if(move_uploaded_file($tmpname,$target_path)){
//使用上传的图片生成新的图片
$im = imagecreatefromjpeg($target_path);
if($im == false){
$msg = "该文件不是jpg格式的图片!";
@unlink($target_path);
}else{
//给新图片指定文件名
srand(time());
$newfilename = strval(rand()).".jpg";
//显示二次渲染后的图片(使用用户上传图片生成的新图片)
$img_path = UPLOAD_PATH.'/'.$newfilename;
imagejpeg($im,$img_path);
@unlink($target_path);
$is_upload = true;
}
} else {
$msg = "上传出错!";
}
}else if(($fileext == "png") && ($filetype=="image/png")){
if(move_uploaded_file($tmpname,$target_path)){
//使用上传的图片生成新的图片
$im = imagecreatefrompng($target_path);
if($im == false){
$msg = "该文件不是png格式的图片!";
@unlink($target_path);
}else{
//给新图片指定文件名
srand(time());
$newfilename = strval(rand()).".png";
//显示二次渲染后的图片(使用用户上传图片生成的新图片)
$img_path = UPLOAD_PATH.'/'.$newfilename;
imagepng($im,$img_path);
@unlink($target_path);
$is_upload = true;
}
} else {
$msg = "上传出错!";
}
}else if(($fileext == "gif") && ($filetype=="image/gif")){
if(move_uploaded_file($tmpname,$target_path)){
//使用上传的图片生成新的图片
$im = imagecreatefromgif($target_path);
if($im == false){
$msg = "该文件不是gif格式的图片!";
@unlink($target_path);
}else{
//给新图片指定文件名
srand(time());
$newfilename = strval(rand()).".gif";
//显示二次渲染后的图片(使用用户上传图片生成的新图片)
$img_path = UPLOAD_PATH.'/'.$newfilename;
imagegif($im,$img_path);
@unlink($target_path);
$is_upload = true;
}
} else {
$msg = "上传出错!";
}
}else{
$msg = "只允许上传后缀为.jpg|.png|.gif的图片文件!";
}
}
首先检查我们的图片是否为jpg png gif图片,否者无法上传成功,然后使用move_uploaded_file将我们上传的文件进行移动

移动后使用imagecreatefromjpeg函数对我们的图片进行修改,将修改的图片上传到靶机

所以,我们需要进行图片合成木马,进行合成上传测试,步骤请见Pass-14
合成后进行上传测试,文件上传成功,上传图片马的php代码为<?php phpinfo();?>执行phpinfo();


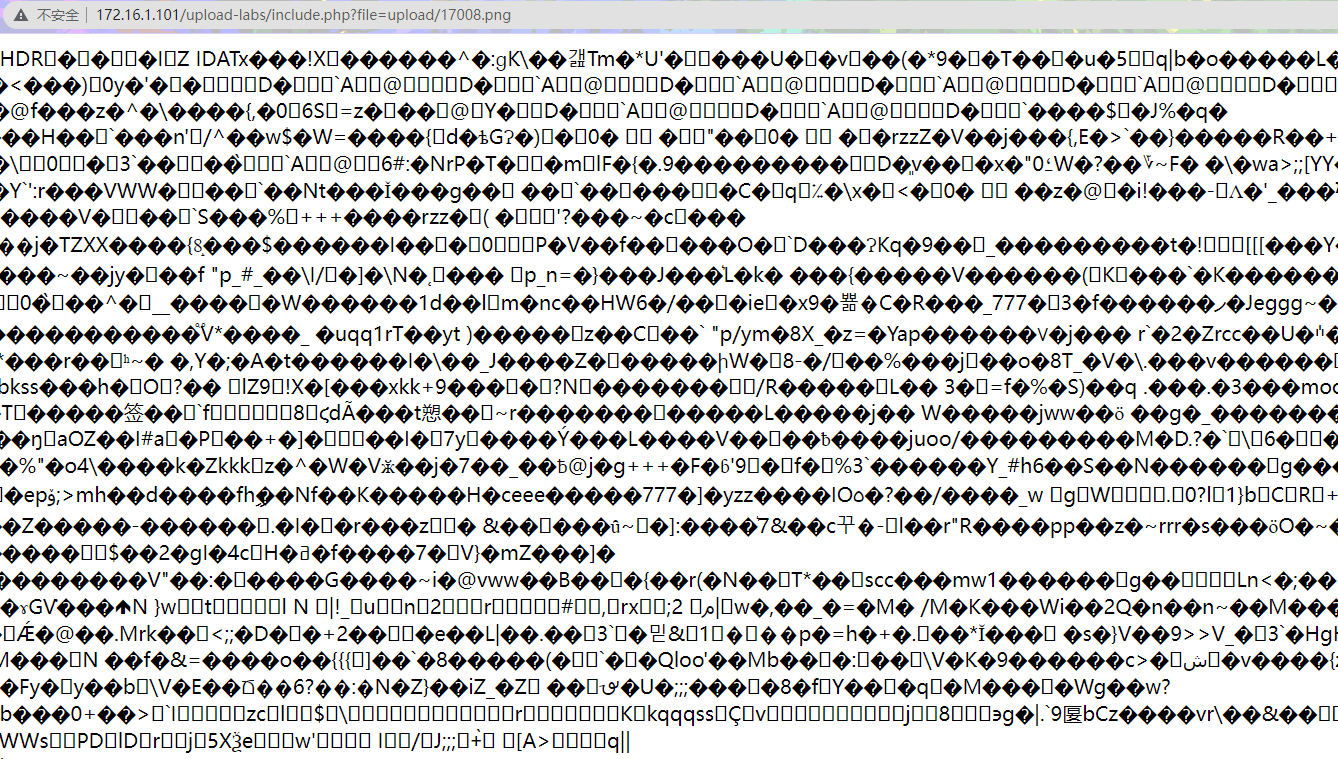
文件包含测试
http://172.16.1.101/upload-labs/include.php?file=upload/17008.png

并没有执行我们的php代码phpinfo()函数,这里是二次渲染的将我们的php代码去除了,所以无法执行
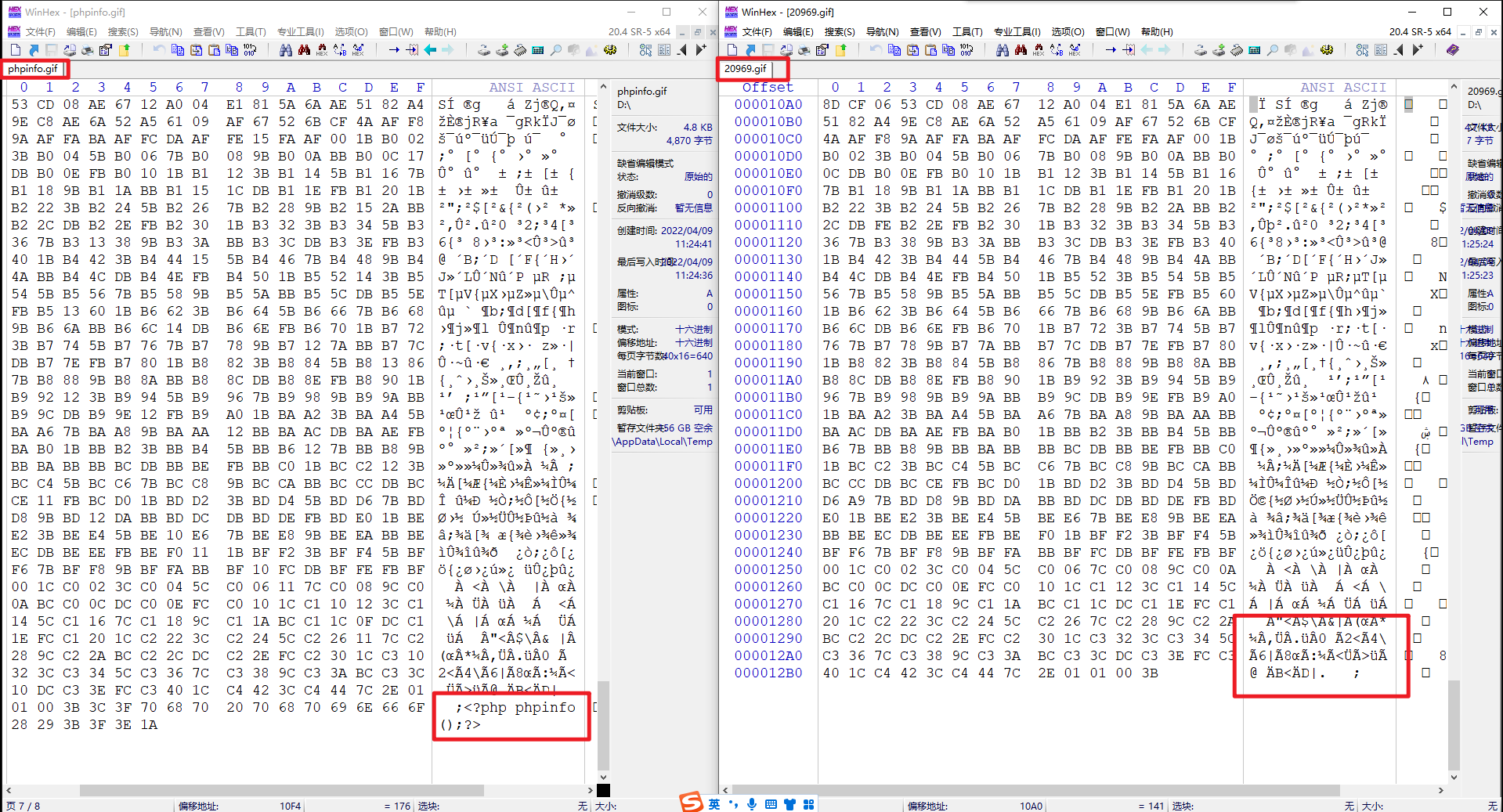
将上传到靶机的图片下载和上传源文件使用Winhex进行对比分析数据

观察倒这里我们上传图片马的phpinfo被去除
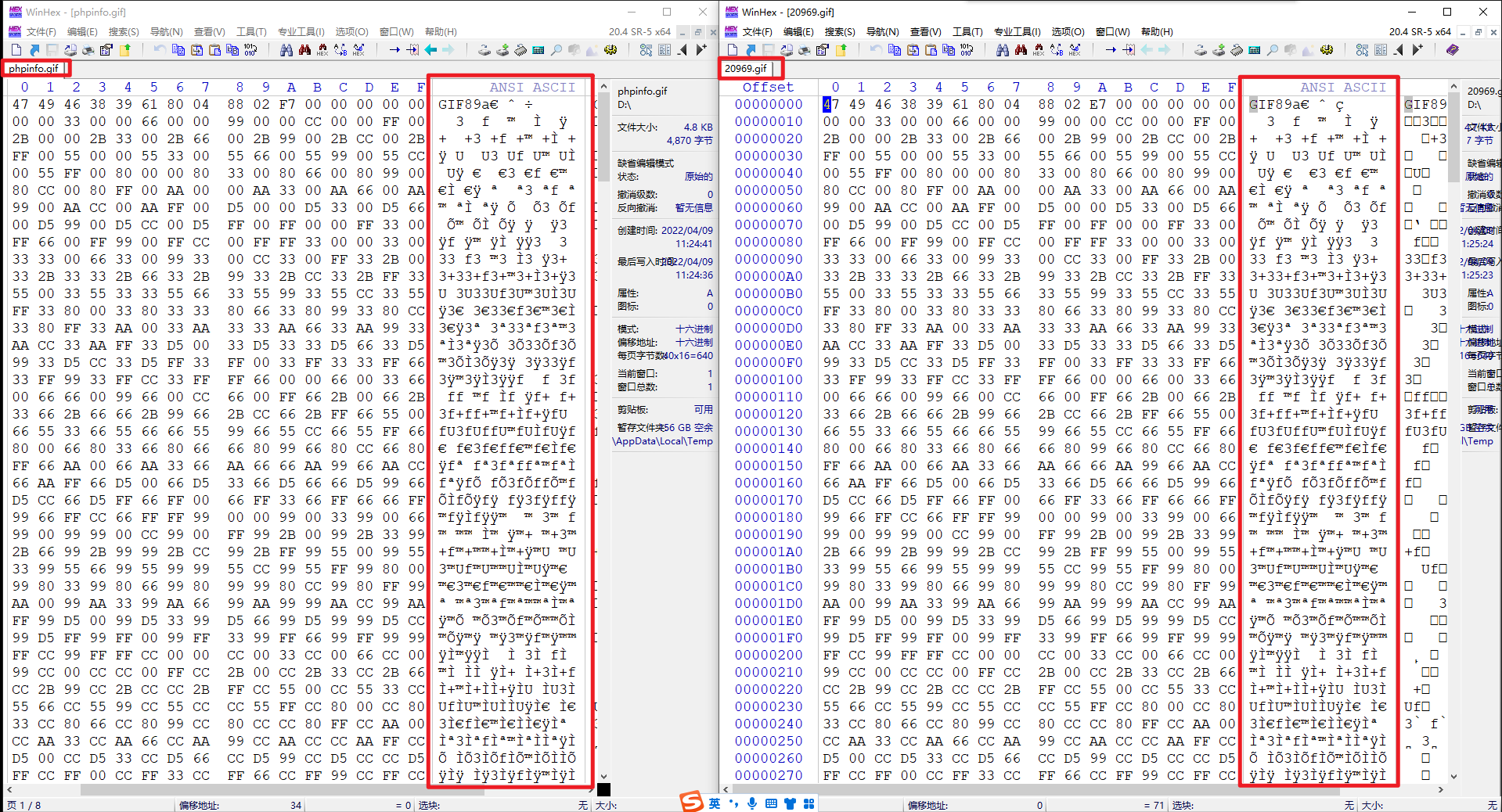
继续使用Winhex分析文件,观察imagecreatefromjpeg函数修改了那些内容

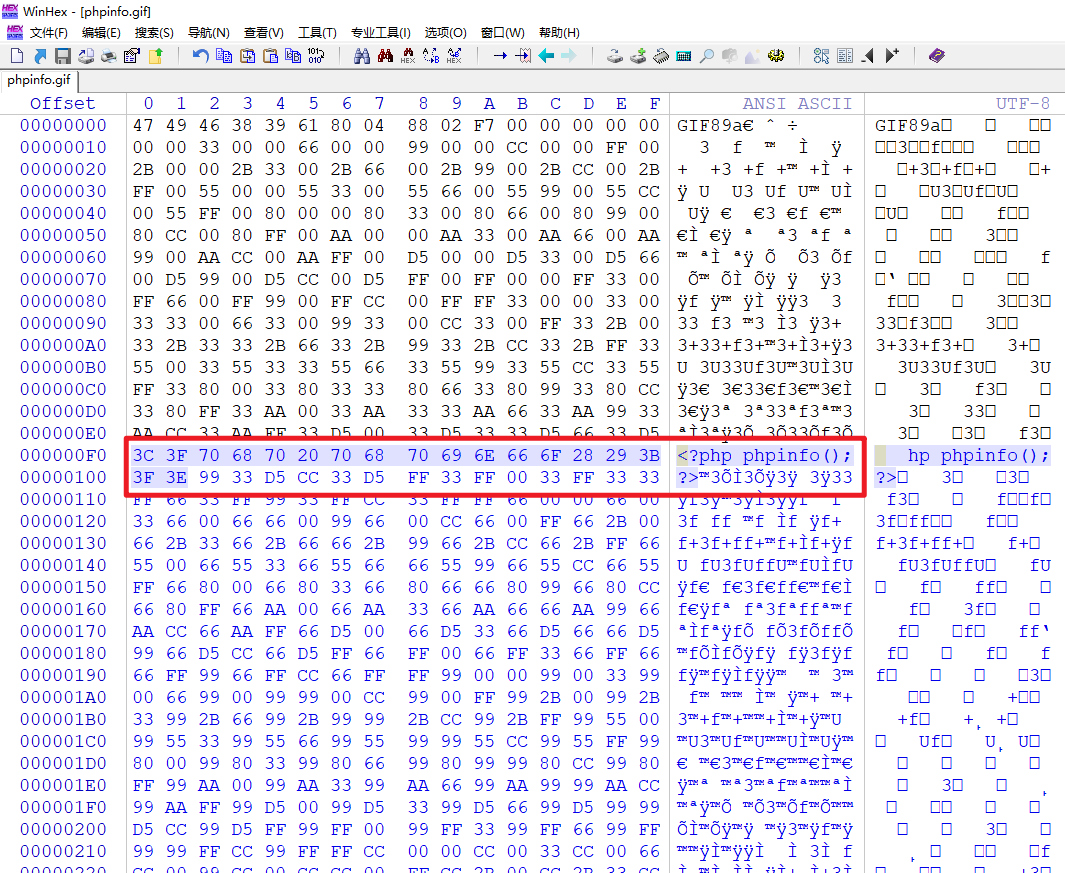
观察发现在文件都信息中的数据比没有被修改,所以我们在这里加入<?php phpinfo();?>是不会被二次渲染所过滤
Ctrl + V粘贴<?php phpinfo();?>

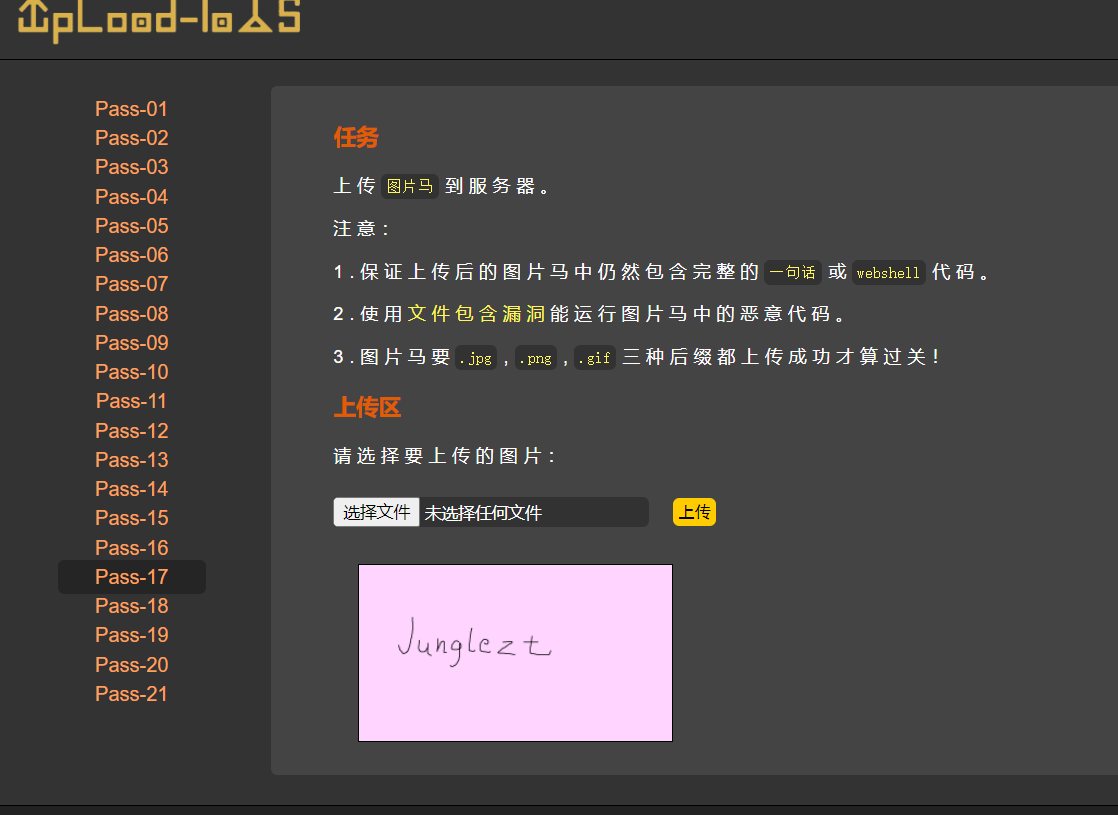
上传文件phpinfo.gif文件,上传成功

并且变为了紫色,哈哈

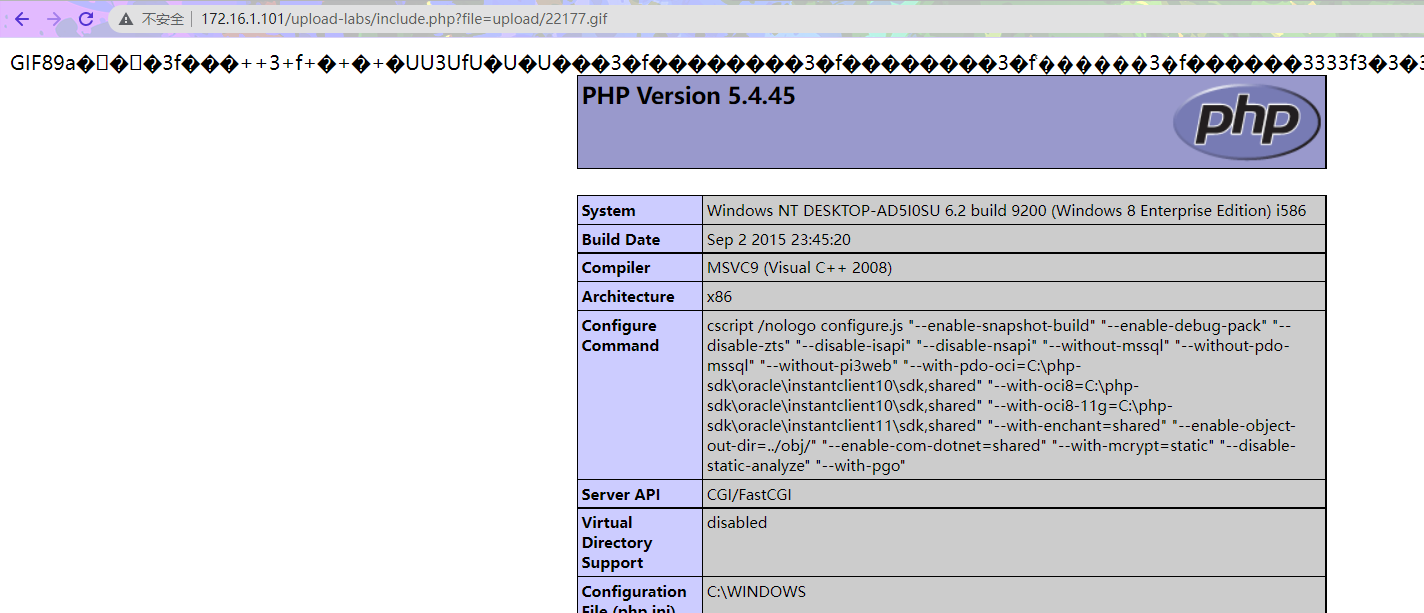
文件包含测试,执行phpinfo成功

这里我使用的gif上传的文件,需要上传jpg png才可以过关,我在做jpg后缀的时候出了些问题
后续再去解决
文件上传 upload-labs Pass-17 二次渲染的更多相关文章
- Servlet实现文件上传(深度)(二)
1.首先我们定义struts.properties的文件上传中的规则如下 struts.action.extension=action <!--以.action为我们提交的后缀名-->s ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- vue ----element-ui 文件上传upload 组件 实现 及其后台
1.前台 action 不用改 :https://jsonplaceholder.typicode.com/posts/ getFile: 获取文件 data(){ return { file: {} ...
- 文件上传Upload 漏洞挖掘思路
1:尽可能多的找出网站存在的上传点2:尝试使用如上各种绕过方法3:尝试 geshell4:无法上传webshel的情况下: 尝试上传html等,或可造成存储XSS漏洞 上传点构造XSS等,结合上传后的 ...
- 文件上传Upload 学习笔记
整理完自己还有点晕,看来还是得找点靶场自己练习练习Orz 1:客户端JavaScript校验 Burp改包即可 2:服务端对Content-Type进行校验 猜测后,修改对应Content-Type字 ...
- Azure Terraform(十二)利用 Terraform 将文件上传到 Azure Blob Storage
一,引言 本篇文章中,我门将学习如何利用 Terraform 将 文件以及文件夹上传到 Azure Blob Storage,这个对于我们来说很方便,可以将一些不重要的内容也存储在源代码管理工具中! ...
- Openresty + nginx-upload-module支持文件上传
0. 说明 这种方式其实复杂,麻烦!建议通过这个方式搭建Openresty文件上传和下载服务器:http://www.cnblogs.com/lujiango/p/9056680.html 1. 包下 ...
- js多文件上传
一.HTML 选择文件的时候可以选择多个文件,这个需要我们在input file 里面加入一个属性multiple="multiple" 这样就可以框选文件了 <!DOCTY ...
- 基于uploadify.js实现多文件上传和上传进度条的显示
uploadify是JQuery的一个插件,主要实现文件的异步上传功能,可以自定义文件大小限制.文件类型.是否自动上传等属性,可以显示上传的进度条.官网地址是http://www.uploadify. ...
- jquery uploadify文件上传插件用法精析
jquery uploadify文件上传插件用法精析 CreationTime--2018年8月2日11点12分 Author:Marydon 一.参数说明 1.参数设置 $("#fil ...
随机推荐
- Jenkins+Appium+Pytest+Allure集成
前提: 已经部署好了Jenkins环境,包括工具配置等 我的环境: Jenkins服务由安装在虚拟机上的Docker启动 Appium相关运行环境安装在虚拟机所在的主机上windows 方式:在Jen ...
- DockerCompose
- TypeScript - 继承(extends) - 抽象类(abstract)
(function () { /** * abstract 开头的是抽象类, * 抽象类和其他区别不大,只是不能用来创建对象 * 抽象类专门是让别人继承的的类 */ abstract class An ...
- git rebase之abort,continue,skip
git rebase --abort 会放弃合并,回到rebase操作之前的状态,之前的提交的不会丢 git rebase --skip 会将引起冲突的commit丢弃掉 git rebase --c ...
- calibredrv 对layer做操作
#clip.tclset L [layout create xxx.gds] $L create layer 10.0 $L create polygon 10.0 10 1000 1000 2000 ...
- Android 系统完整的权限列表
访问登记属性 android.permission.ACCESS_CHECKIN_PROPERTIES ,读取或写入登记check-in数据库属性表的权限 获取错略位置 android.perm ...
- 2021版idea关于translation插件翻译报错
cn.yiiguxing.plugin.translate.trans.TranslateException: Google 翻译 :: 翻译失败: 未知错误 这是idea拉下来的报错信息,trans ...
- 解决:pytesseract.pytesseract.TesseractNotFoundError: tesseract is not installed or it‘s not in your PATH. See README file for more information.
问题:使用pytesseract库识别图片中文字时出现报错 代码: import pytesseract from PIL import Image,ImageEnhance img=Image.op ...
- Idea 配置 tomacat
步骤 1.点击settings 2.创建tomcat 并找到tomcat的目录 添加完成 3.创建Idea项目
- Jetpack compose初尝试
2021/07/29 Jetpack compose1.0正式发布,已经可以在生产环境中使用了. 下面的内容为根据官方教程尝试的总结,上手没难度,而且也不需要配置什么环境. Android 开发者 ...
