微信小程序的学习(一)
一、小程序简介
1、小程序与普通网页开发的区别
运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
API不同
- 小程序无法调用浏览器中的DOM和BOM的API
- 但是小程序可以调用微信环境提供的各种API,地理定位、扫码、支付等等
开发模式不同
- 网页的开发模式:浏览器 + 代码编辑器
- 小程序的标准开发模式
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
2、注册小程序账号
- 打开 https:// mp.weixin.qq.com/ 网址,点击立即注册按钮,选择小程序,按照步骤进行注册
- 获取小程序的 AppID(创建小程序项目的时候需要用到)

3、安装开发者工具
3.1、开发者工具的功能:
快速创建小程序项目
代码的查看和编辑
对小程序功能进行调试
小程序的预览和发布
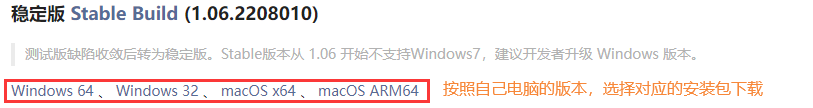
3.2、下载 稳定版 的开发者工具
- 打开 首页 | 微信开放社区 (qq.com) 网址,点击文档 之后,按照下面的步骤进去下载页面

- 选择稳定版的下载链接进行下载

3. 找到下载的安装包,打开直接安装就好啦!

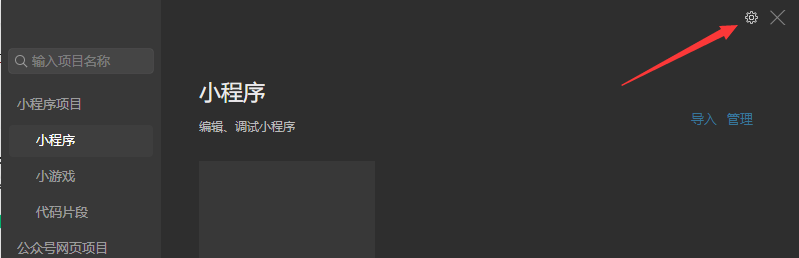
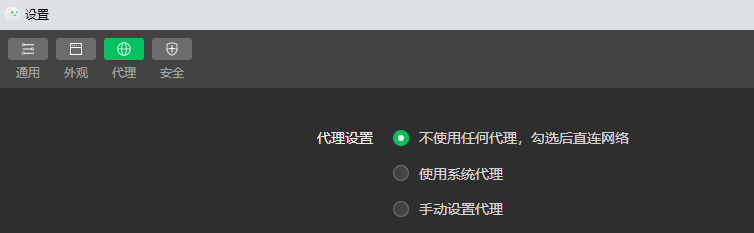
3.3、设置外观和代理
- 点击设置,按自己的爱好设置外观

- 为了方便学习,代理哪里勾选第一个:不使用任何代理

二、小程序起步
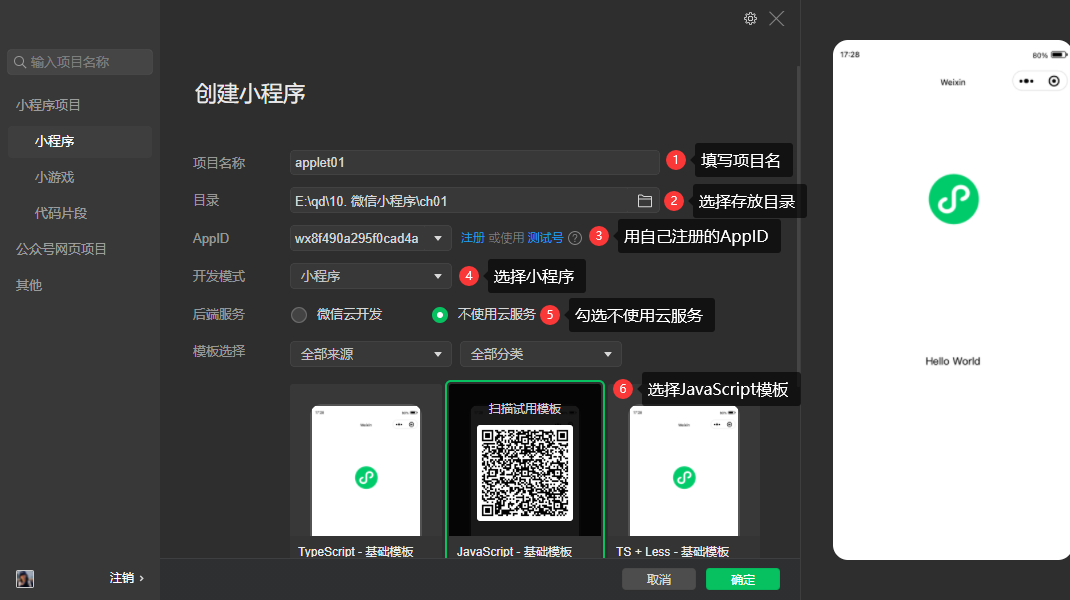
1、创建小程序项目
- 点击 “ + ” 号
- 填写相关信息

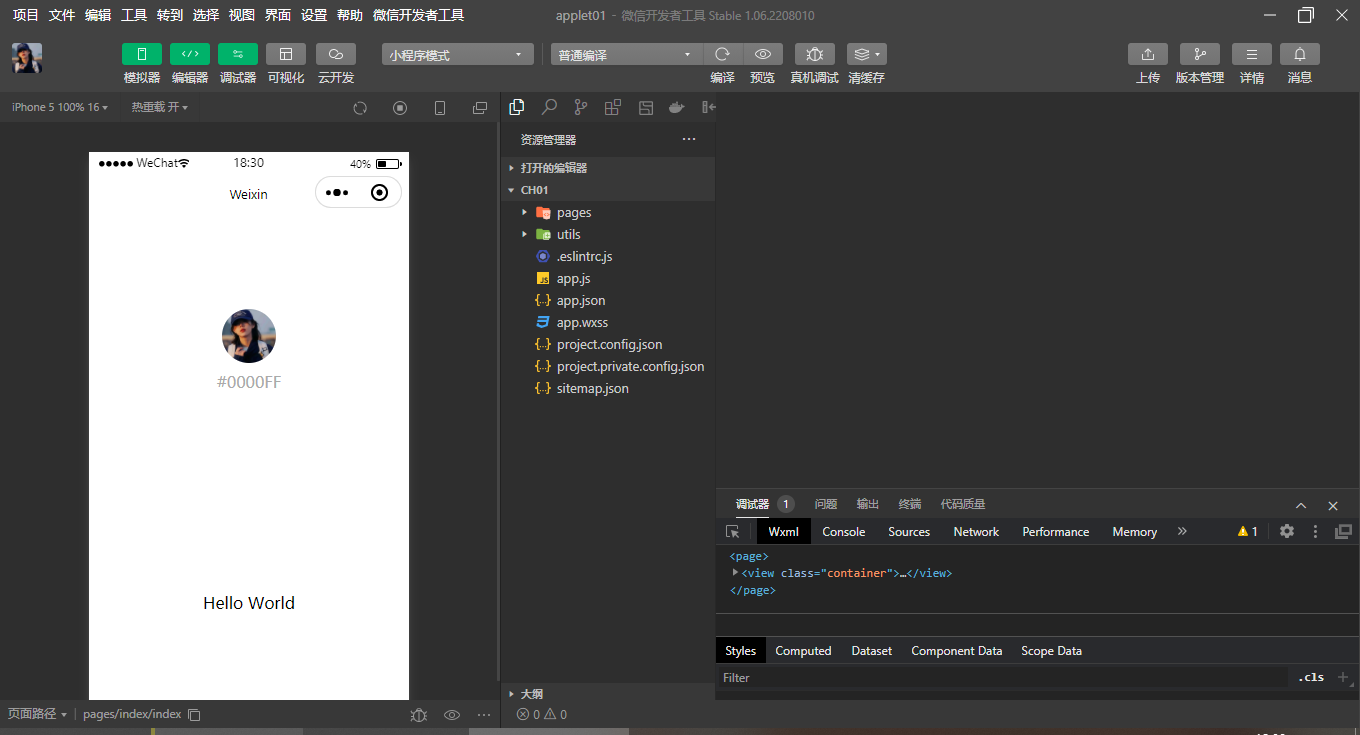
3. 出现以下页面即为成功!

4. 查看项目效果的两个方法:①:用模拟器;②:用真机;
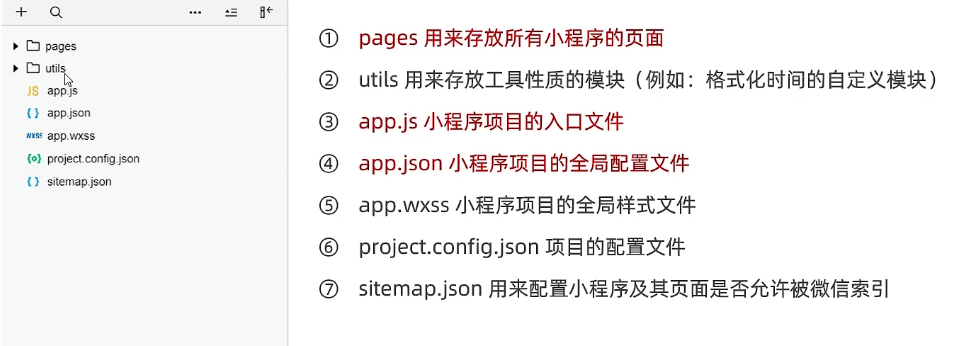
2、认识小程序项目的基本组成结构
2.1、了解项目的基本组成结构

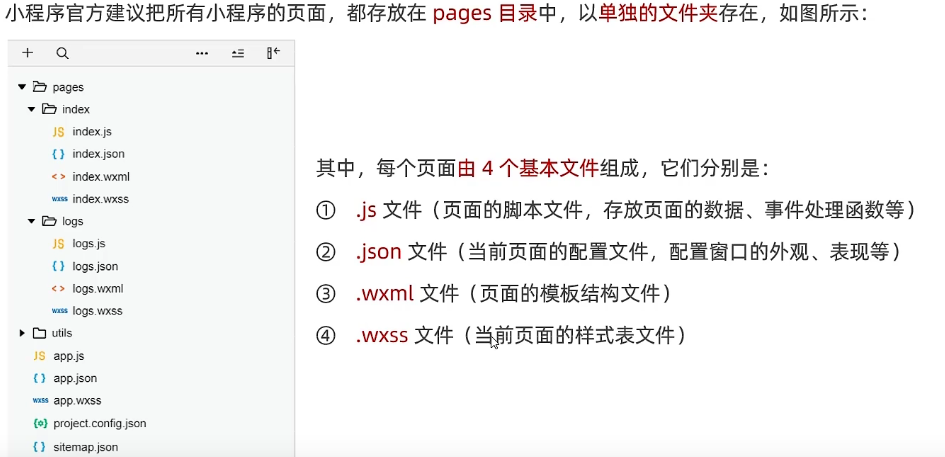
2.2、小程序页面的组成部分

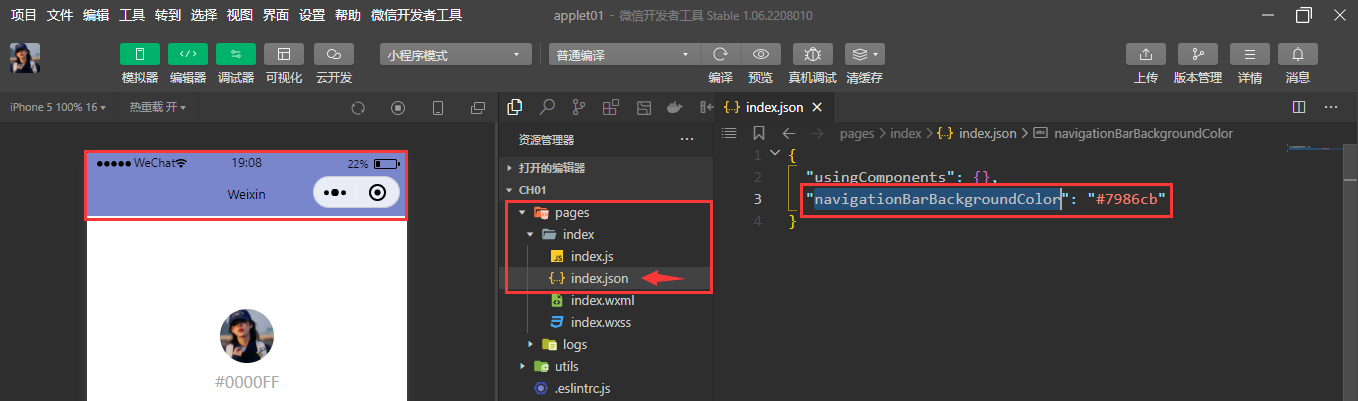
2.3、改变小程序窗口背景色:navigationBarBackgroundColor

3、新建小程序页面
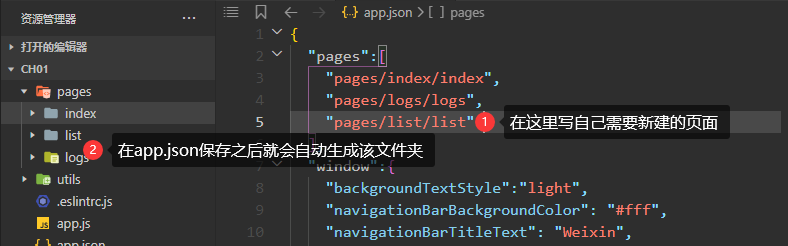
3.1、新建小程序页面
只需要在app.json -> pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

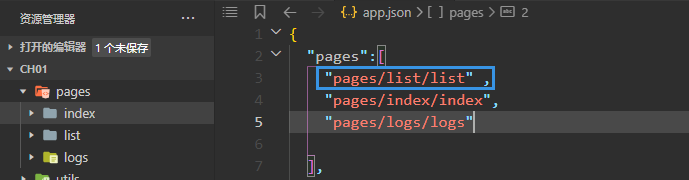
3.2、修改小程序首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一-位的页面,当作项目首页进行渲染,如图所示:

4、WXML(Weixin Markup Language)模板
4.1、简介:WXML 是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
4.2、WXML与HTML的区别
- 标签名称不同
HTML(div,span,img,a)
WXML(view,text,image,navigator)
- 属性节点不同
<a href="#">超链接</a>
- <navigator url=" /pages/home/home"></ navigator>
- 提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
5、WXSS(WeiXin Style Sheets)样式
5.1、简介:WXSS 是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
5.2、WXSS与css的区别
- 新增了rpx尺寸单位
css中需要手动进行像素单位换算,例如rem
wxss在底层支持新的尺寸单位rpx,在不同大小屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss 样式仅对当前页面生效
- wxss 仅支持部分css 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
6、JS 逻辑交互
6.1、小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等
6.2、小程序中 .js 文件的分类
app.js :是整个小程序项目的人口文件,通过调用 App() 函数来启动整个小程序
页面的 .js文件:是页面的人口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件:是普通的功能模块文件,用来封装公共的函数或属性供页面使用
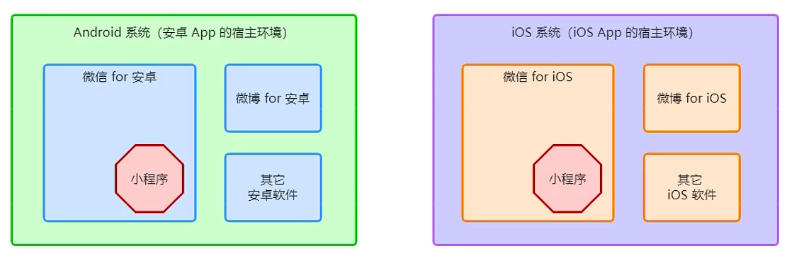
7、小程序的宿主环境(host environment)
7.1、宿主环境指的是:程序运行所必须的依赖环境。
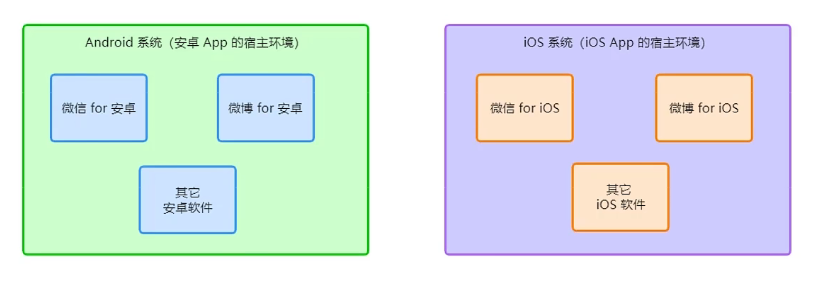
7.2 举个栗子:Android系统和ios系统是两个不同的宿主环境

注意:脱离了宿主环境的软件是没有任何意义的!
7.3、手机微信是小程序的宿主环境

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信查录、地理定位、etc...
7.4、小程序宿主环境包含的内容
通信模型
运行机制
组件
API
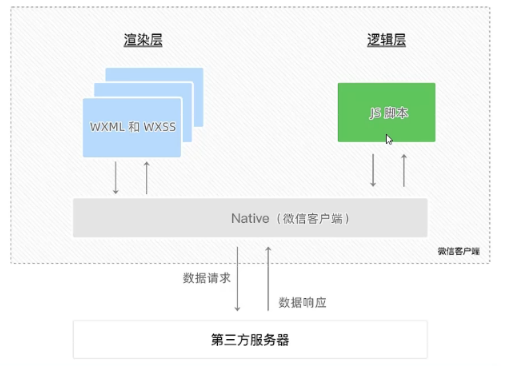
8、通信模型
8.1、通信的主体
小程序中通信的主体是渲染层和逻辑层
WXML 模板和 wxss 样式工作在渲染层
JS 脚本工作在逻辑层

8.2、小程序的通信模型
小程序中的通信模型分为两部分:
渲染层和逻辑层之间的通信
- 由微信客户端进行转发
逻辑层和第三方服务器之间的通信
由微信客户端进行转发
如图所示:

9、小程序的运行机制
9.1、小程序的启动过程
把小程序的代码包下载到本地
解析 app.json 全局配置文件
执行 app.js 小程序人口文件,调用 App() 创建小程序实例
渲染小程序首页
小程序启动完成
9.2、页面渲染的过程
加载解析页面的 .json 配置文件
加载页面的 .wxml 模板和 .wxss 样式
执行页面的 .js 文件,调用 Page() 创建页面实例
页面渲染完成
10、组件
10.1、组件的分类
视图容器
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用于实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用于实现滚动列表效果
- swiper 和 swiper-item
- 轮播容器组件 和 轮播图 item 组件
基础内容
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
其他常用组件
- navigator
- 页面导航组件
- 类似于 HTML 中的超链接
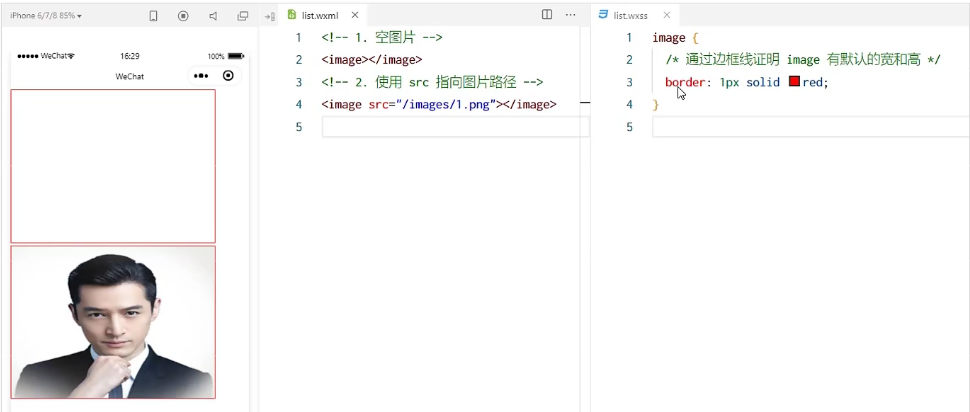
- image
- 图片组件
- image 组件默认宽度为 300px、高度为 240px
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- navigator
表单组件
导航组件
媒体组件
map 地图组件
canvas 画布组件
开放能力
无障碍访问
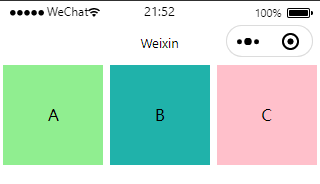
10.2、viem 组件的基本使用
需求:实现如图的flex(弹性布局)效果

- wxml 代码
<!-- html代码 -->
<view class="big">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
- wxss 代码
/* wxss代码 */
.big{
display: flex;
justify-content: space-around;
} .big view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.big view:nth-child(1){
background-color: lightgreen;
}
.big view:nth-child(2){
background-color: lightseagreen;
}
.big view:nth-child(3){
background-color: pink;
}
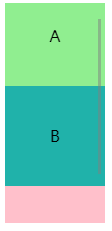
10.3、scroll-view 组件的基本使用
需求:实现如下图的纵向滚动效果

- wxml 代码
<!-- scroll-x:允许横向滚动 -->
<!-- scroll-y:允许纵向滚动 --> <scroll-view class="big2" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
- wxss 代码
.big2{
width: 100px;
height: 220px;
/* border: 1px solid red; */
}
.big2 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.big2 view:nth-child(1){
background-color: lightgreen;
}
.big2 view:nth-child(2){
background-color: lightseagreen;
}
.big2 view:nth-child(3){
background-color: pink;
}
10.4、swiper 和 swiper-item 组件的基本使用
需求:实现如下轮播图的效果

- wxml 代码
<!-- swiper与swiper-item组件的基本使用 -->
<!-- indicator-dots:显示面板指示点 -->
<!-- 轮播图容器 -->
<swiper class="big3" indicator-dots>
<!-- 第一项轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二项轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三项轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
- wxss 代码
/* swiper与swiper-item组件的基本使用 */
.big3{
height: 150px;
}
.item{
height: 100%;
text-align: center;
line-height: 150px;
}
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightseagreen;
}
swiper-item:nth-child(3) .item{
background-color: pink;
}
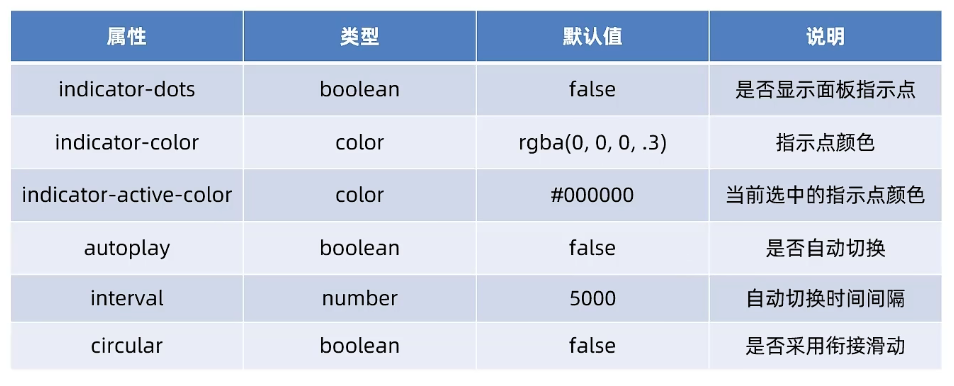
- swiper 组件的常用属性

10.5、text 组件的基本使用
需求:通过 text 组件的 selectable 属性,实现长按选中文本内容(例如实现复制功能)的效果:

- wxml 代码
<!-- text组件的基本使用 -->
<view class="big4">
长按手机号复制文本内容:<text selectable>13800005056</text>
</view>
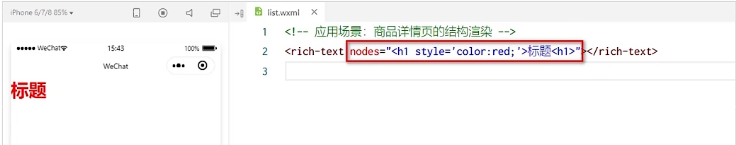
10.6、rich-text 组件的基本使用
需求:通过 rich-text 组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:

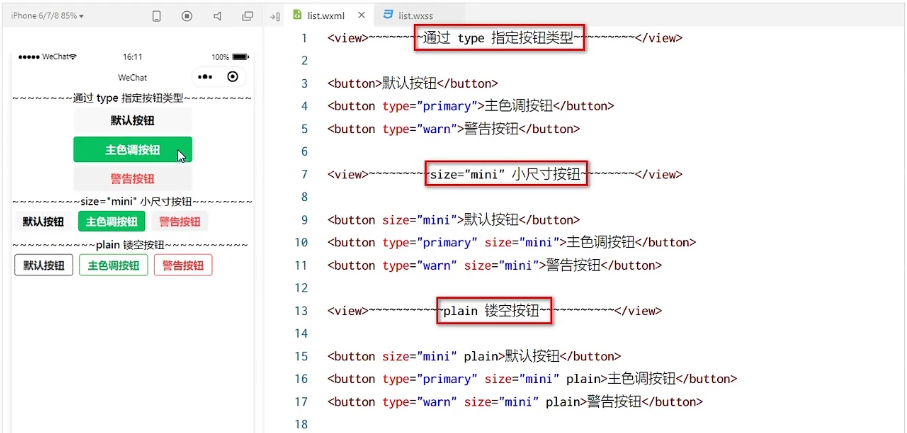
10.7、button 按钮的基本使用

10.8、image 组件的基本使用

image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:

11、API
11.1、概述
小程序中的API是由宿主环境提供的,通过这些丰自的小程序API,开发者可以方使的阔用微信提供的能力;
例如:获取用户信息、本地存储、支付功能等
11.2、API 的分类
- 事件监听API
特点:以 on 开头,用来监听某些事件的触发
举例::wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 同步 API
特点1:以 Sync 结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value')向本地存储中写入内容
- 异步 API
特点:类似于 jQuery 中的 $.ajax(options)函数,需要通过success、fail、 complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过success回调函数接收数据
12、协同工作
12.1、了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
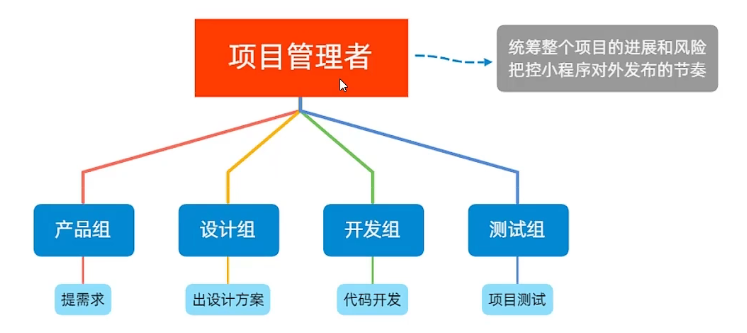
12.2、了解项目人员的组织结构,如图所示:

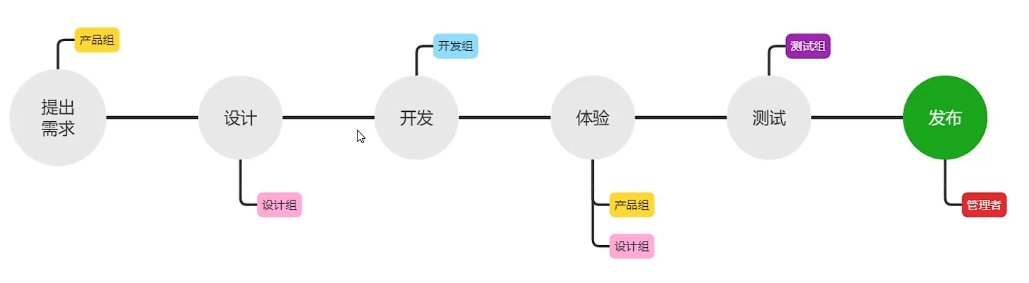
12.3、小程序的开发流程

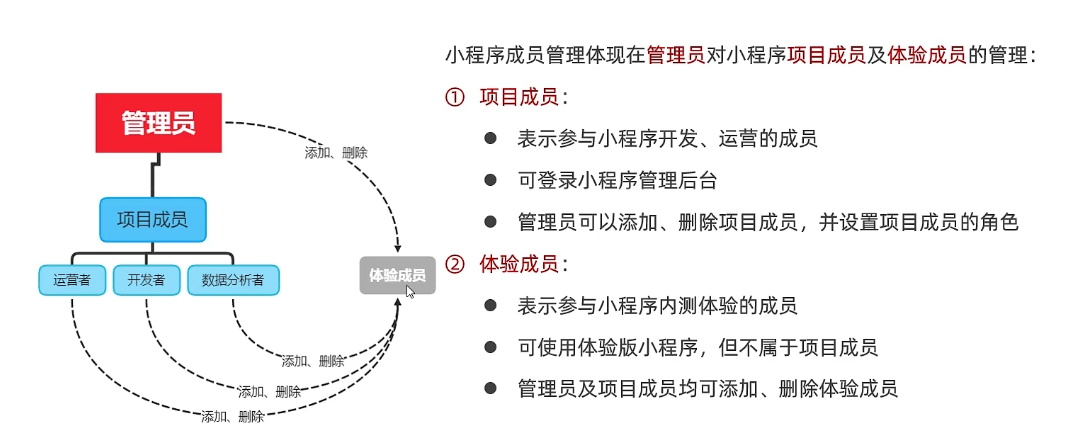
12.4、成员管理

12.5、不同成员对应的权限

微信小程序的学习(一)的更多相关文章
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序入门学习-- 简易Demo:计算器
简单学习下微信小程序 官网 简易教程 · 小程序 https://mp.weixin.qq.com/debug/wxadoc/dev/ 需要通过开发者工具,来完成小程序创建和代码编辑. 下载安装,运行 ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 微信小程序开发学习(一):开发前准备
开发前准备 Step1:注册 微信小程序开放平台: https://mp.weixin.qq.com/cgi-bin/wx 开发者注册: https://mp.weixin.qq.com/wxopen ...
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 微信小程序开发学习记录
两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版.但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便 思维导图如下: 目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改 跟着大 ...
- 微信小程序入门学习之事件 事件对象 冒泡非冒泡事件(1)
这关于事件的学习,可以自己复制到微信开发者工具上自己运行试试. 首先这里有两个文件.js 和.wxml 文件 首先给出.js文件下代码 // pages/news/news.js Page({ /** ...
- 微信小程序开发学习(二)
一些官方API 总结了一些官方API,便于之后有用时针对性查找(发现官方给了好多好用的API)官方API文档 基础 wx.canIUse:判断小程序的API,回调,参数,组件等是否在当前版本可用,返回 ...
随机推荐
- python一行代码格式化日期
print("{}/{}/{} {}:{}.{}".format(*time.localtime()))
- C/C++ Capstone 引擎源码编译
Capstone 是一个轻量级的多平台.多架构的反汇编框架.Capstone 旨在成为安全社区中二进制分析和反汇编的终极反汇编引擎.Capstone的编译非常简单只需要一步即可轻松得到对应的Lib库文 ...
- C语言可以在执行语句中间定义变量吗?
C语言可以在执行语句中间定义变量吗? 例如:for(int i=0; i<5; i++){ ...
- Docker安装Redis并使用Another Redis Desktop Manager连接
Redis简单介绍 Redis全称是Remote DIctionary Service,即远程字典服务.Redis 是一个使用C语言编写的.开源的(遵守 BSD 协议).高性能的.支持网络.可基于内存 ...
- 利用ldt_struct 与 modify_ldt 系统调用实现任意地址读写
利用ldt_struct 与 modify_ldt 系统调用实现任意地址读写 ldt_struct与modify_ldt系统调用的介绍 ldt_struct ldt是局部段描述符表,里面存放的是进程的 ...
- [Python]-pydicom模块处理DICOM数据
在处理医疗数据时,经常要跟DICOM文件打交道.在使用Python处理时,不得不提常用的pydicom模块. import pydicom DICOM文件读取 pydicom.read_file()读 ...
- 我眼中的大数据(二)——HDFS
Hadoop的第一个产品是HDFS,可以说分布式文件存储是分布式计算的基础,也可见分布式文件存储的重要性.如果我们将大数据计算比作烹饪,那么数据就是食材,而Hadoop分布式文件系统HDFS就是烧菜的 ...
- 使用shell做http web接口,可以传递参数--废弃
此文章废弃,参考另一篇 参考网址: https://me.jinchuang.org/archives/114.html https://www.cnblogs.com/jinchuang/p/142 ...
- MySQL之pt-query-digest分析慢查询日志的详情介绍
一.简介 pt-query-digest是用于分析mysql慢查询的一个工具,它可以分析binlog.General log.slowlog,也可以通过SHOWPROCESSLIST或者通过tcpdu ...
- 前端ES6 面试过关宝典
ES6 部分 Typescript 部分 前端工程面经(节流防抖.https.前端攻击.性能优化...) https://juejin.cn/post/6844903734464495623 ES6面 ...
