JSP实现登录删除添加星座等(带样式)
功能要求
1、完成两个页面
2、第一个登陆页面login. jsp
3、第二个用户管理页面useManage. jsp
4、有登录功能(能进行用户名密码的校验,用户名若为自己的学号密码为班级号,允许登录,否则不显示用户数据列表),有退出功能。
5、操作列添加“删除”按钮,使用JavaScr ipt实现用户删除功能。
6、操作列添加“添加星座”按钮,使用JavaScr ipt实现添加星座功能( 注意使用询问框(prompt) :获取输入的值)。
1.文件建立

2.BootStrap和jQuery引入
Bootstrap4.6.1下载网址
jQuery3.6.1下载网址
下载完成后如下图引入

3.login.jsp编写
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="align-content: center; width: 400px; height: 250px;text-align: center;margin:200px 500px;">
<form action="useManage.jsp" method="post">
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">姓名:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="uname">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" name="upwd">
</div>
</div>
<button class="btn btn-primary" style="align-content: center">登录</button>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
4.useManage.jsp编写
为了方便测试,此处账号和密码设为了 admin和123456,可自行修改。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户管理</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="width: 1000px;height: 600px;margin: 100px 250px">
<div >
<span style="margin: 150px;font-size: 20px">用户管理</span>
<span style="font-size: 20px">登录人:<% out.println("admin");%></span>
<a href="login.jsp"><button class="btn btn-primary" style="float: right;margin:0px 200px">退出</button></a>
<span style="color:red;font-size:12px">${msg}</span>
</div>
<%
String username = request.getParameter("uname");
String password = request.getParameter("upwd");
if (username.equals("admin") && password.equals("123456")) {
%>
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">姓名</th>
<th scope="col">学号</th>
<th scope="col">性别</th>
<th scope="col">联系方式</th>
<th scope="col">地址</th>
<th scope="col">邮箱</th>
<th scope="col">星座</th>
<th scope="col" colspan="2">操作</th>
</tr>
</thead>
<tbody>
<%
for (int x = 1; x <= 10; x++){
%>
<tr id=<%=x%>>
<td><%=00+x%></td>
<td><%=20061100+x%></td>
<td>男</td>
<td>18233027798</td>
<td>北京大学</td>
<td>1019528865@qq.com</td>
<td><p id=<%=x+100%>></p></td>
<td><button class="btn btn-primary" onclick="delData(<%=x%>)">删除</button></td>
<td><button class="btn btn-primary" onclick="addData(<%=x+100%>)">添加星座</button></td>
</tr>
<%
}
%>
</tbody>
</table>
<%
} else {
%>
<div style="margin: 50px 350px">
<span style="font-size: 25px;">用户名或密码错误!</span>
</div>
<%
}
%>
</div>
</body>
</html>
<script type="application/javascript">
function delData(x) {
var box=document.getElementById(x);
box.remove(box);
}
function addData(x) {
var getMonth = prompt("请输入月份"), getDay = prompt("请输入日期");
if(getMonth == parseInt(getMonth) && getDay == parseInt(getDay)){
getMonth = parseInt(getMonth), getDay = parseInt(getDay);
zodiac();
}
else{alert("请输入有效日期")};
function zodiac(){
var res = null;
var lastDay = (getDay <= 30),FebDay = (getDay <= 29);
if(getDay >= 1 || getDay <= 31){
switch (getMonth){
case 1://1月星座
if(getDay <= 19){res = '摩羯座';}else if(getDay >= 20){res = '水瓶座';}break;
case 2: //2月星座
if(getDay <= 18){res = '水瓶座';}else if(getDay >= 18 && FebDay){res = '双鱼座';}break;
case 3://3月星座
if(getDay <= 20){res = '双鱼座';}else if(getDay >= 21){res = '白羊座';}break;
case 4: //4月星座
if(getDay <= 19){res = '白羊座';}else if(getDay >= 20 && lastDay){res = '金牛座';}break;
case 5://5月星座
if(getDay <= 20){res = '金牛座';}else if(getDay >= 21){res = '双子座';}break;
case 6://6月星座
if(getDay <= 21){res = '双子座';}else if(getDay >= 22 && lastDay){res = '巨蟹座';}break;
case 7://7月星座
if(getDay <= 22){res = '巨蟹座';}else if(getDay >= 23){res = '狮子座';}break;
case 8://8月星座
if(getDay <= 22){res = '狮子座';}else if(getDay >= 23){res = '处女座';}break;
case 9://9月星座
if(getDay <= 22){res = '处女座';}else if(getDay >= 23 && lastDay){res = '天秤座';}break;
case 10://10月星座
if(getDay <= 23){res = '天秤座';}else if(getDay >= 24){res = '天蝎座';}break;
case 11://11月星座
if(getDay <= 22){res = '天蝎座';}else if(getDay >= 23 && lastDay){res = '射手座';}break;
case 12://12月星座
if(getDay <= 21){res = '射手座';}else if(getDay >= 22){res = '摩羯座';}break;
}
}
var box=document.getElementById(x);
console.log(res)
box.innerHTML=res
}
}
</script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
5.测试
运行项目后地址栏输入http://ip:8080/项目名称/login.jsp
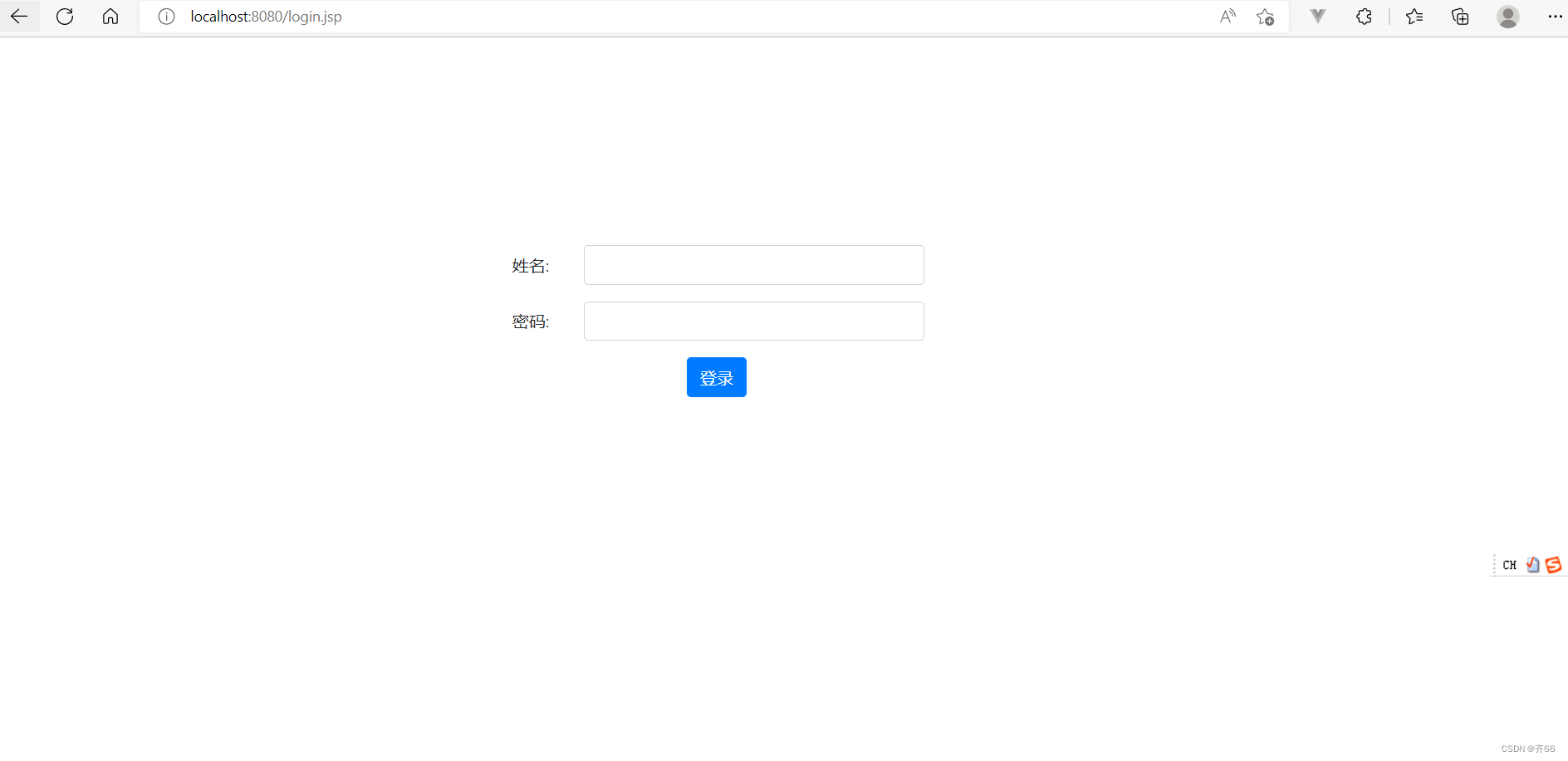
1. 登录页面login:

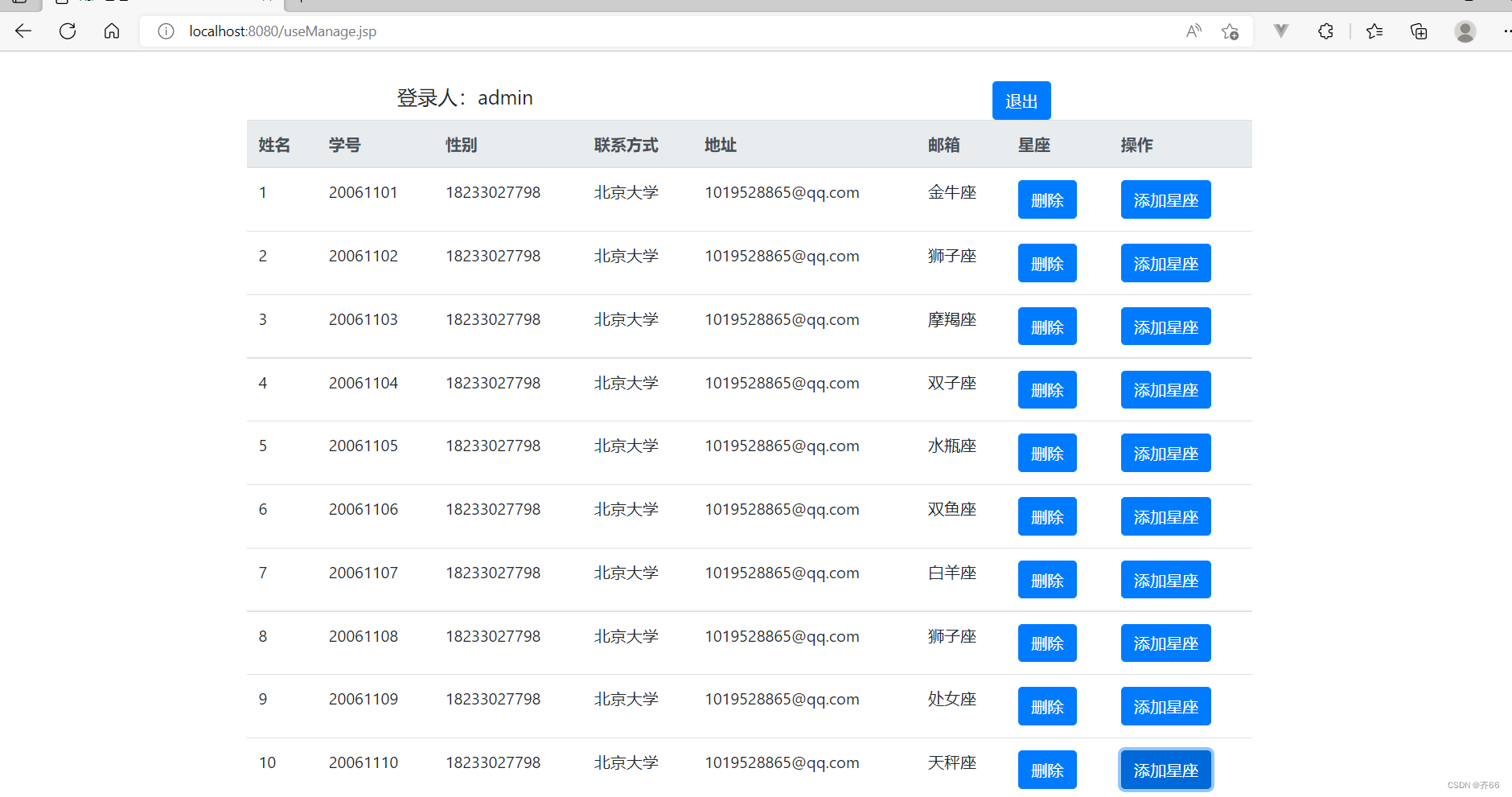
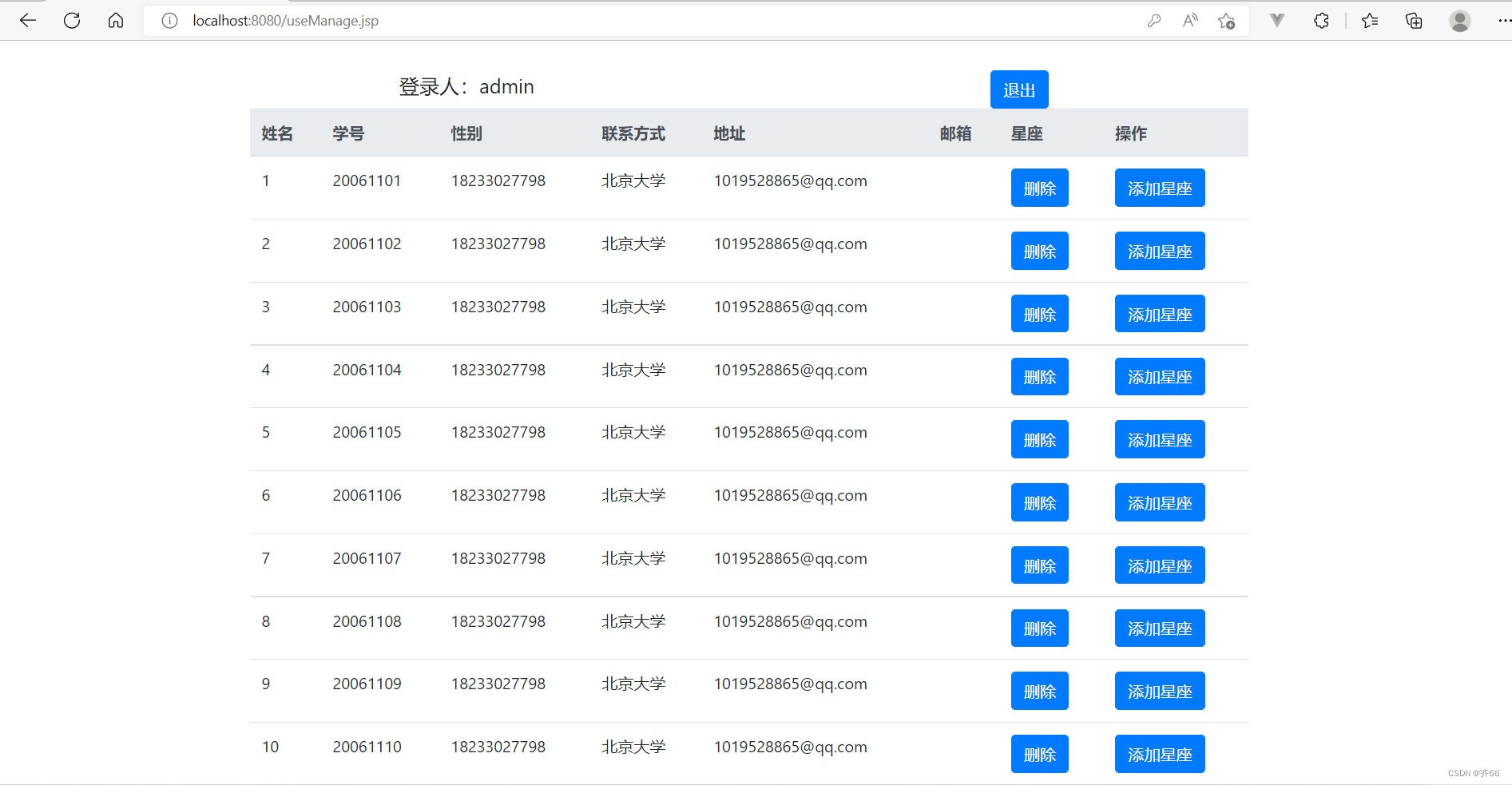
2. 用户名密码正确,useManage页面截图:

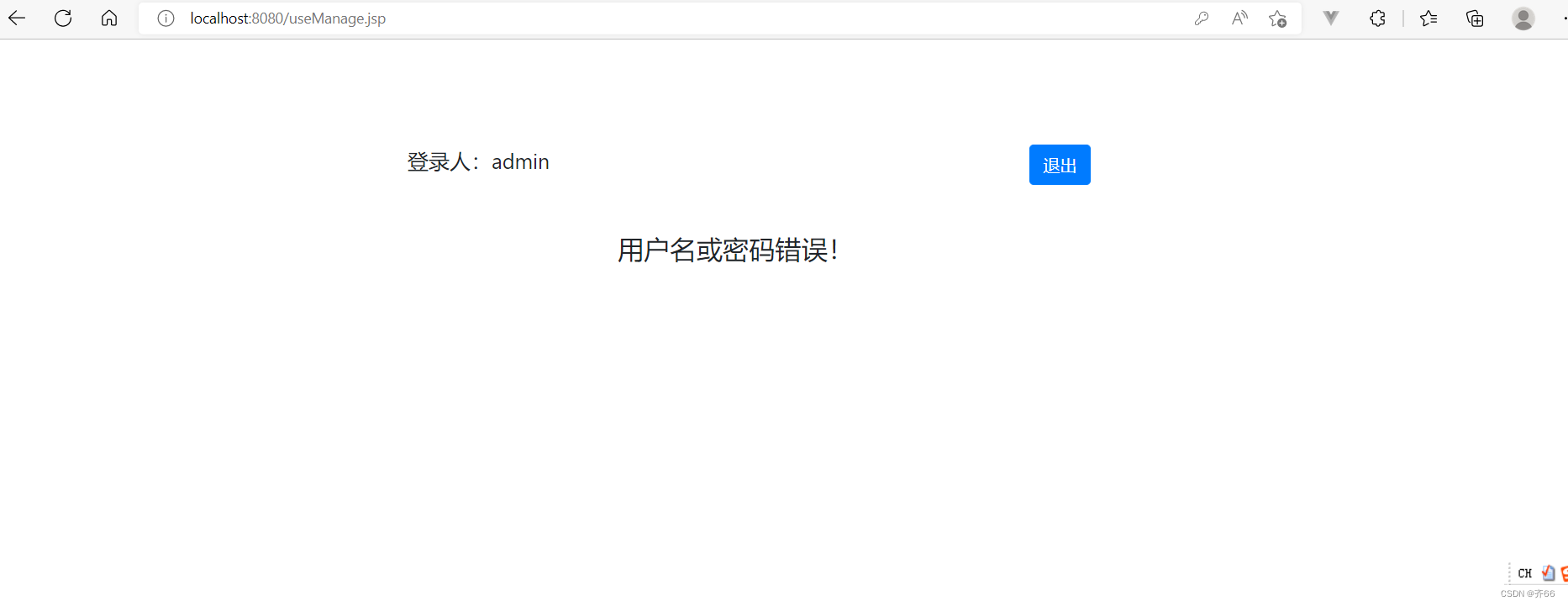
3. 用户名密码错误,useManage页面截图:
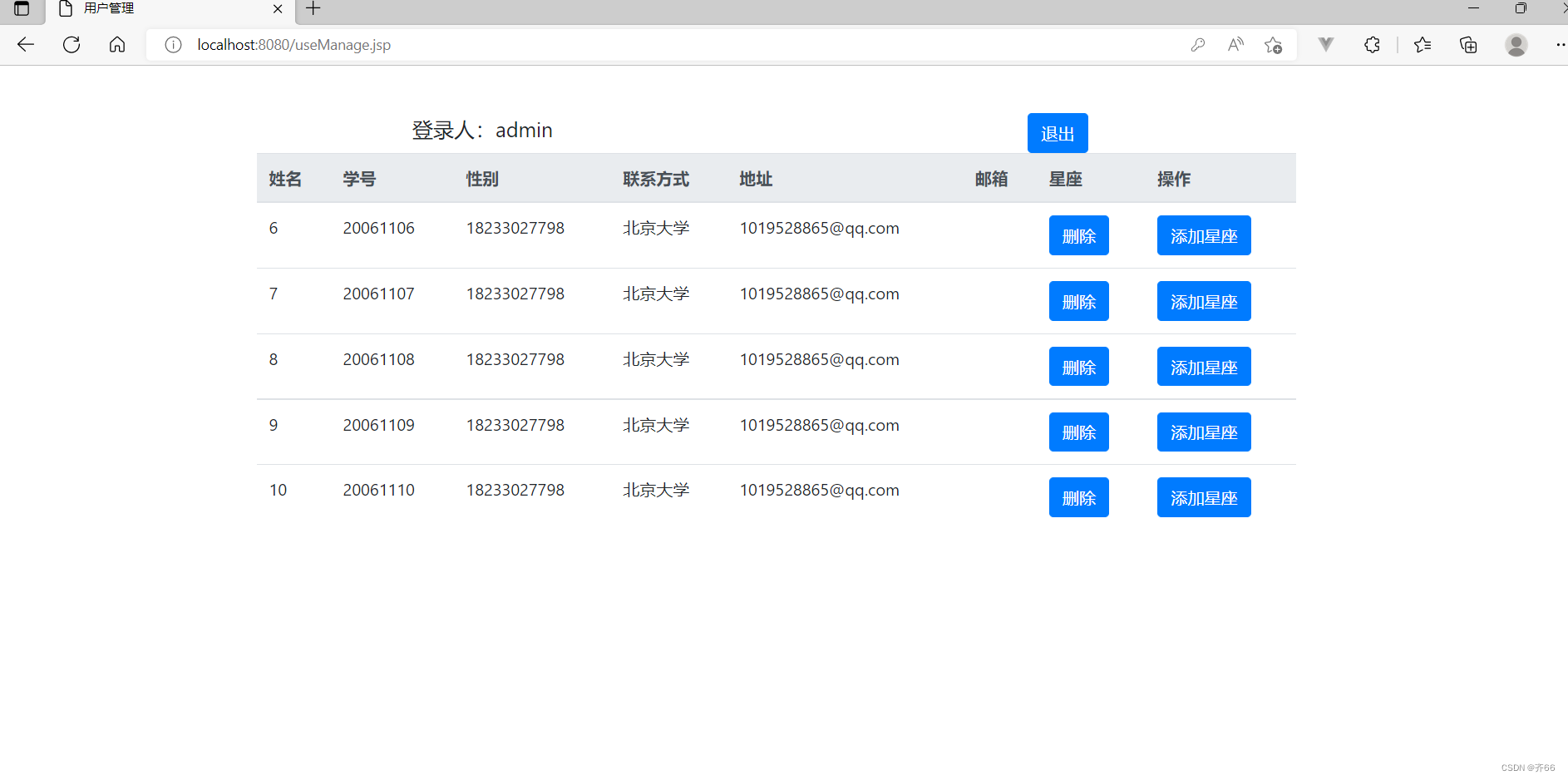
4. 删除操作,useManage页面截图:
5. 添加星座操作,useManage页面截图:
JSP实现登录删除添加星座等操作至此结束。
JSP实现登录删除添加星座等(带样式)的更多相关文章
- 登录模块的进化史,带大家回顾java学习历程(二)
接着前面的登录模块的进化史,带大家回顾java学习历程(一) 继续往下面讲 前面我们去实现登录功能,都是想着要完成这个功能,直接在处理实际业务的类中去开始写具体的代码一步步实现,也就是面向过程的编程. ...
- [原创]java WEB学习笔记66:Struts2 学习之路--Struts的CRUD操作( 查看 / 删除/ 添加) 使用 paramsPrepareParamsStack 重构代码 ,PrepareInterceptor拦截器,paramsPrepareParamsStack 拦截器栈
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 利用Java EE里jsp制作登录界面
jsp连接数据库.百度经验. 1.在新建的Project中右键新建Floder 2.创建名为lib的包 3.创建完毕之后的工程目录 4.接下来解压你下载的mysql的jar包,拷贝其中的.jar文件 ...
- jquery删除添加输入文本框
效果体验:http://hovertree.com/texiao/jquery/67/ 效果图: 参考:http://hovertree.com/h/bjaf/traversing_each.htm ...
- lnmp一键安装包删除添加的域名
lnmp一键安装包删除添加的域名 如果使用lnmp一键安装包/root/vhost.sh 添加的域名可以,可以删除/usr/local/nginx/conf/vhost/要删除的域名.conf 文件, ...
- 纯JSP简单登录实例
记一下,免得以后忘记了,又要去查. 文件共有四个web.xml.login.jsp.logout.jsp.welcome.jsp四个文件 测试环境:Tomcat 6.0.x 假设项目名称是LoginS ...
- cino伟斯 A770键盘界面快速设定记录后缀删除添加换行回车操作方法
http://www.cinoscan.com/upload/2016063033256485.pdf cino A770键盘界面快速设定记录后缀删除添加换行回车操作方法
- MySQL8.0数据库出现的问题——外码创建方式、外键约束两个引用列不兼容问题、check约束问题、用触发器代替check约束、关键字DELIMITER、删除添加索引、删除添加外键约束、和一些数据库方面的操作
一.首先先说一下我们都需要建立那些表 mysql> CREATE TABLE IF NOT EXISTS `student`( -> `sno` CHAR(8) NOT NULL, -&g ...
- android学习笔记50——SQLiteOpenHelper、android实现系统自带样式
SQLiteOpenHelper SQLiteOpenHelper是android提供的一个管理数据库的工具类,可用于管理数据库的创建和版本更新. 一般的用法是创建SQLiteOpenHelper的子 ...
随机推荐
- 类型转换_str()函数与int()函数
数据类型转换 需要将不同数据类型拼接在一起的时候就需要先进行数据类型转换 str+str//这里的+叫做连接字符,有点类似C++中的操作符重载,老对象里面的内容了 在python中整型和字符串类型不能 ...
- HtmlAgilityPack中使用xpath获取属性值
HtmlAgilityPack介绍 HtmlAgilityPack是一个专门用来解析Html的库,它可以使用xml的方式来解析html. 有人说了,html本身不就是xml?是的,html就是xml, ...
- react 吸顶实现
今天获取到一个需求,其实就是吸顶的需求,页面下滑,某一块dom隐藏时发生吸顶现象.这种特效其实老生常谈了,但是在这次做的时候,突发奇想,能否将其做成一个 hook ,从而实现出传递ref即可使得 do ...
- 多线程与高并发(三)—— 源码解析 AQS 原理
一.前言 AQS 是一个同步框架,关于同步在操作系统(一)-- 进程同步 中对进程同步做了些概念性的介绍,我们了解到进程(线程同理,本文基于 JVM 讲解,故下文只称线程)同步的工具有很多:Mutex ...
- Cayley 公式的另一种证明
Cayley 公式的一些广为人知的证法: Prufer 序列 Matrix-Tree 定理 然而我都不会 233,所以下面说一个生成函数角度的证法 . 我们知道 \(n\) 个节点的有标号无根树有 \ ...
- 举重若轻流水行云,前端纯CSS3实现质感非凡的图片Logo鼠标悬停(hover)光泽一闪而过的光影特效
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_197 喜欢看电影的朋友肯定会注意到一个有趣的细节,就是电影出品方一定会在片头的Logo环节做一个小特效:暗影流动之间光泽一闪而过, ...
- springboot的@ConditionalOnClass注解
大家好,我是"良工说技术". 今天给大家带来的是springboot中的@ConditionalOnClass注解的用法.上次的@ConditionalOnBean注解还记得吗? ...
- MYSQL的Java操作器——JDBC
MYSQL的Java操作器--JDBC 在学习了Mysql之后,我们就要把Mysql和我们之前所学习的Java所结合起来 而JDBC就是这样一种工具:帮助我们使用Java语言来操作Mysql数据库 J ...
- Thinhole类声明和实现
Thinhole类说白了就是在眼睛处,放一个放大镜.就像我们平时用放大镜观察物体一样.这样实现的效果的是,周围会模糊.原理书上都说的很清楚了,我把算法截图下来了.这个应用我猜测是在竞技游戏比如csgo ...
- 在Mac上利用压测工具Jmeter-Suite进行一次压测实践的保姆级详细步骤(参考腾讯云文章)
参考的文章 压测工具Jmeter-Suite详细操作步骤 写此文的目的 由于我是刚开始接触kubernetes和jmeter,所以在学习过程中遇到了很多很多问题,同时我很烦恼为什么网上没有文章是从真正 ...