DOM 对象的重点核心
概述 :
文档对象模型(Document Object Model,简称DOM ),是W3C组织推荐的处理可扩展标记语言
(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
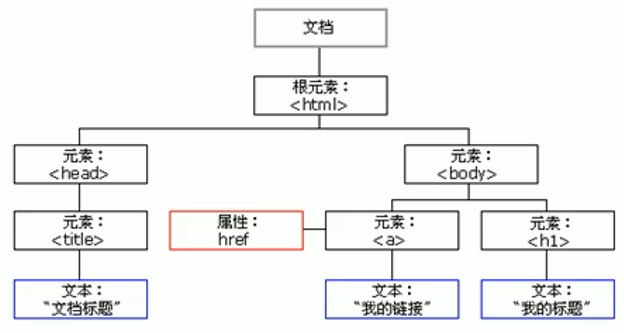
2.对于HTML ,dom使得html形成一棵dom树.包含文档、元素、节点

注意 : 我们获取过来的DOM元素是一个对象( object ),所以称为文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
1. 创建
1. document.write (不推荐使用)
2. innerHTML
3. createElement
2. 增
1.appendChild
2.insertBefore
3. 删
1. removeChild
4. 改
- 修改元素属性 : src, href, title 等
- 修改普通元素内容 : innerHTML, innerText
- 修改表单元素 : value, type, disabled 等
- 修改元素样式 : style, className
5. 查
主要获取查询 dom 的元素
- DOM 提供的APL方法 : getElementByld, getElementsByTagName 古老用法(不推荐)
- H5 提供的新方法 : querySelector, querySelectorAll 提倡
- 利用节点操作获取元素 : 父(parentNode), 子(children), 兄(previousElementSibling, nextElementSibling) 提倡
6. 属性操作
主要针对于自定义属性.
- setAttribute : 设置dom的属性值
- getAttribute : 得到dom的属性值
- removeAttribute : 移除属性
7. 事件操作
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序

DOM 对象的重点核心的更多相关文章
- javascript基础(三): 操作DOM对象(重点)
DOM:文档对象模型 核心 浏览器网页就是一个Dom树形结构! 更新:更新Dom节点 遍历Dom节点:得到Dom节点 删除:删除一个Dom节点 添加:添加一个新的节点 要操作一个Dom节点,就必须要先 ...
- JS DOM重点核心笔记
DOM重点核心 文档对象模型,是W3C推荐的处理可扩展的标记语言的标准编程接口 我们主要针对与勇士的操作,主要有创建.增加.删除.修改.查询.属性操作.事件操作 三种动态创建元素的 ...
- jQuery对象与dom对象相互转换
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S('#id' ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- js-jQuery对象与dom对象相互转换
http://blog.csdn.net/jueshengtianya/article/details/8823091 核心提示:jquery选择器得到的jquery对象和标准的 javascri ...
- js-jQuery对象与dom对象相互转换(转载)
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S(’#id’ ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
- 关于DOM对象与JQuery对象的那些事
这个问题源自上一次的工作室讨论班,主题是"jQuery选择器的使用",在讨论班的结尾,我留了一个思考题: jQuery获取到的对象和直接调用原生Javascript方法获得的对象 ...
- jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
随机推荐
- Apache HTTPD 未知后缀解析漏洞
环境搭建 https://blog.csdn.net/qq_36374896/article/details/84102101 该环境版本: PHP 7.x 最新版 Apache HTTPD 2.4. ...
- Knife4j添加lombok及注解初探
一.POM添加 在pom文件里添加包 1 <!-- 添加Lombok插件--> 2 <dependency> 3 <groupId>org.projectlombo ...
- 什么是 Git
概述 Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件. ...
- loj2341「WC2018」即时战略(随机化,LCT/动态点分治)
loj2341「WC2018」即时战略(随机化,LCT/动态点分治) loj Luogu 题解时间 对于 $ datatype = 3 $ 的数据,explore操作次数只有 $ n+log n $ ...
- OSPF的五种报文
OSPF的五种报文 Hello报文 DD(Database Description)数据库描述报文 LSR(LinkState Request)链路状态请求报文 LSU(LinkState Updat ...
- 面试问题之C++语言:mutable关键字
转载于:https://www.cnblogs.com/xkfz007/articles/2419540.html mutable关键字 mutable的中文意思是"可变的,易变的" ...
- mq 的缺点?
(1)系统可用性降低 系统引入的外部依赖越多,越容易挂掉,本来你就是 A 系统调用 BCD 三个系统的接口就好了,人 ABCD 四个系统好好的,没啥问题,你偏加个 MQ 进来,万一MQ 挂了咋整?MQ ...
- 解释基于XML Schema方式的切面实现?
在这种情况下,切面由常规类以及基于XML的配置实现.
- Redis 支持的 Java 客户端都有哪些?官方推荐用哪个?
Redisson.Jedis.lettuce 等等,官方推荐使用 Redisson.
- Spring 配置文件 ?
Spring 配置文件是个 XML 文件,这个文件包含了类信息,描述了如何配置它们,以及如何相互调用.
