JavaScript数组常用的方法总结

数组常用方法

concat() 方法
concat() 方法用于连接两个或多个数组。 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin" var arr3 = new Array(2)
arr3[0] = "William"
arr3[1] = "Franklin" document.write(arr.concat(arr2,arr3))
//George,John,Thomas,James,Adrew,Martin,William,Franklin
join() 方法
join() 方法用于把数组中的所有元素放入一个字符串。 元素是通过指定的分隔符进行分隔的。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr.join("."))
//George.John.Thomas
pop() 方法
pop() 方法用于删除并返回数组的最后一个元素。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr) //George,John,Thomas document.write(arr.pop()) //Thomas document.write(arr)
//George,John
push() 方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas
document.write(arr.push("James") + "<br />") document.write(arr)//George,John,Thomas,James
reverse() 方法
reverse() 方法用于颠倒数组中元素的顺序。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas document.write(arr.reverse())//Thomas,John,George
shift() 方法
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas
document.write(arr.shift() + "<br />")//George
document.write(arr)//John,Thomas
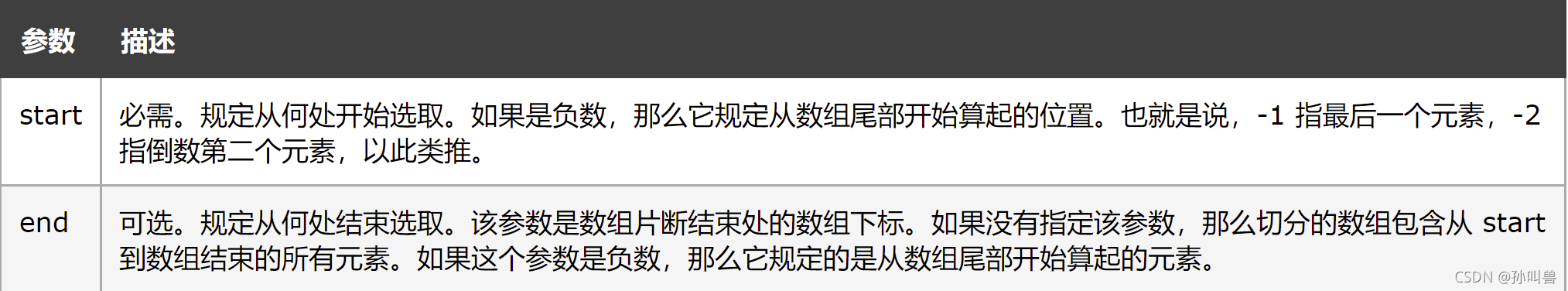
slice() 方法
slice() 方法可从已有的数组中返回选定的元素。

var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas
document.write(arr.slice(1) + "<br />")//John,Thomas
document.write(arr)//George,John,Thomas
sort() 方法
sort() 方法用于对数组的元素进行排序。
function sortNumber(a,b)
{
return a - b
} var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1" document.write(arr + "<br />")//10,5,40,25,1000,1
document.write(arr.sort(sortNumber))//1,5,10,25,40,1000
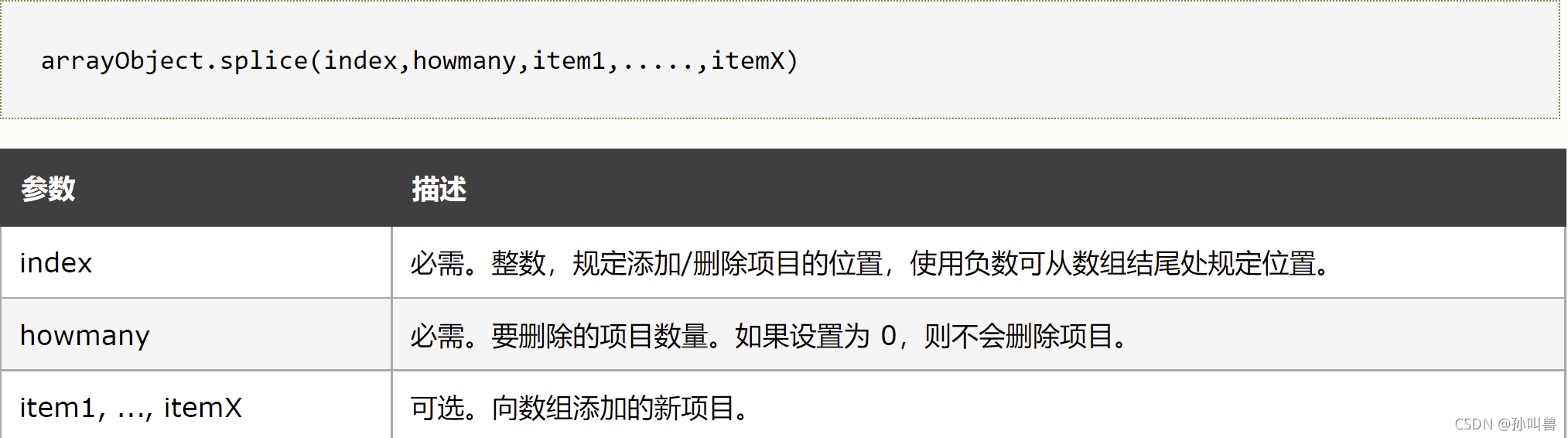
splice() 方法
splice() 方法向/从数组中添加/删除元素,然后返回被删除的元素。

var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin" document.write(arr + "<br />")//George,John,Thomas,James,Adrew,Martin
arr.splice(2,0,"William")
document.write(arr + "<br />")//George,John,William,Thomas,James,Adrew,Martin
toSource() 方法
toSource() 方法表示对象的源代码。 该原始值由 Array 对象派生的所有对象继承。 toSource() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
} var bill=new employee("Bill Gates","Engineer",1985); document.write(bill.toSource());//({name:"Bill Gates", job:"Engineer", born:1985})
toString() 方法
toString() 方法可把数组转换为字符串,并返回结果。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr.toString())//George,John,Thomas
toLocaleString() 方法
把数组转换为本地字符串。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr.toLocaleString())//George, John, Thomas
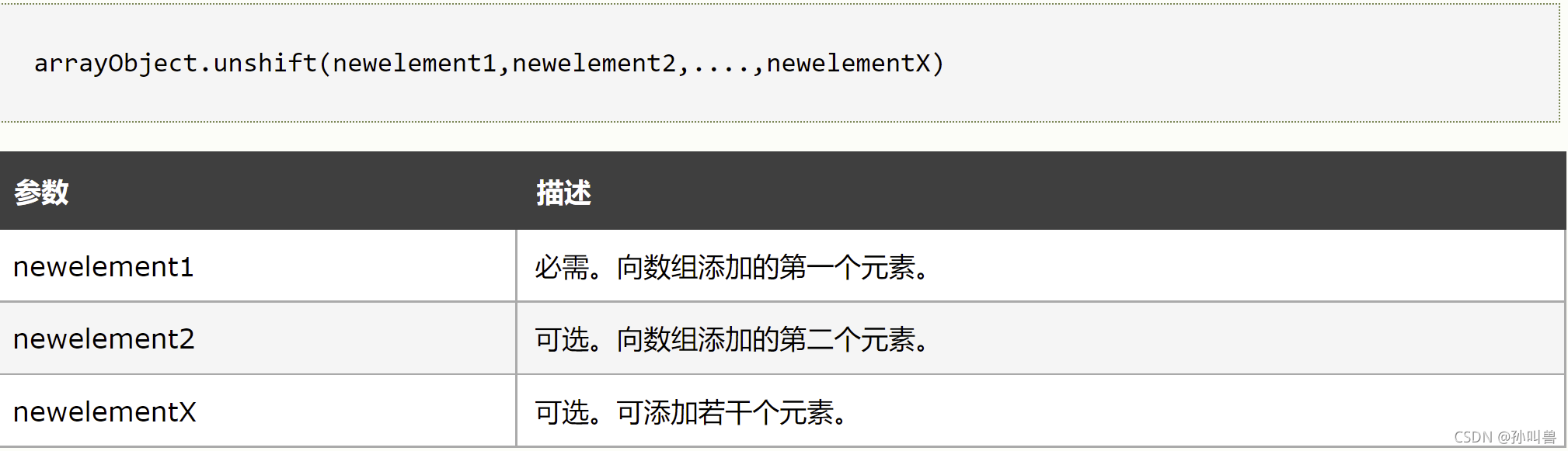
unshift() 方法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。


var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas" document.write(arr + "<br />")//George,John,Thomas
document.write(arr.unshift("William") + "<br />")
document.write(arr)//William,George,John,Thomas
valueOf() 方法
valueOf() 方法返回 Array 对象的原始值。 该原始值由 Array 对象派生的所有对象继承。 valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
arrayObject.valueOf()
总结一下(标记的数组方法比较常用,一定要熟练掌握)


如果你觉得还有其它比较好用的,常用的数组方法,欢迎留言和我交流!比如reduce方法等!
var result = [
{
subject: 'math',
score: 10
},
{
subject: 'chinese',
score: 20
},
{
subject: 'english',
score: 30
}
]; var sum = result.reduce(function(prev, cur) {
return cur.score + prev;
}, 0);
console.log(sum) //60
JavaScript数组常用的方法总结的更多相关文章
- JavaScript数组常用的方法
改变原数组: ※ push,pop,shif,unshift,sort,reverse ※ splice 不改变原数组: ※ concat,join→split,toString,slice push ...
- javascript数组常用的遍历方法
本篇文章给大家带来的内容是关于javascript数组常用的遍历方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 前言 本文主要介绍数组常见遍历方法:forEach.m ...
- JS 数组常用的方法
数组常用的方法: x.toString()方法:任何对象都有toString方法. 将任何对象转为字符串. 一般不主动调用,系统在需要时自动调用 x.valueOf()方法:同toStr ...
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- javascript中数组常用的方法
在JavaScript中,数组可以使用Array构造函数来创建,或使用[]快速创建,这也是首选的方法.数组是继承自Object的原型,并且他对typeof没有特殊的返回值,他只返回'object'. ...
- javascript中数组常用的方法和属性
前言 在javascript中,数组是一种非常重要的数据类型,我们时常会和它打交道,最近在开发项目中频繁的使用到数组,但是自己对数组的众多方法已经是非常模糊了,为了方便自己以后能够更好的使用数组中的属 ...
- JavaScript学习总结之数组常用的方法和属性
先点赞后关注,防止会迷路寄语:没有一个冬天不会过去,没有一个春天不会到来. 前言数组常用的属性和方法常用属性返回数组的大小常用方法栈方法队列方法重排序方法操作方法转换方法迭代方法归并方法总结结尾 前言 ...
- JavaScript数组常用操作
前言 相信大家都用惯了jquery或者underscore等这些类库中常用的数组相关的操作,如$.isArray,_.some,_.find等等方法.这里无非是对原生js的数组操作多了一些包装. 这里 ...
- 了解JavaScript 数组对象及其方法
数组在我目前学习过的编程语言中都可以见到, 形形色色的方法也数不胜数, 不过功能都一样, 最多也就是方法名稍稍有所不同, 老外也没个准啊, 如果英语比较好的同学对于学习方法(method)来说是很快的 ...
- Javascript数组求和的方法总结 以及由斐波那契数列得到的启发
一次面试中,面试官要求用三种不同的Javascript方法进行一个数字数组的求和,当时思来想去只想到了使用循环这一种笨方法,因此面试比较失败,在这里总结了六种Javascript进行数组求和的方法,以 ...
随机推荐
- vue中常用的插件
1. wangeditor 富文本编辑器,https://www.wangeditor.com/
- Unity Shader-反射效果(CubeMap,Reflection Probe,Planar Reflection,Screen Space Reflection)
https://blog.csdn.net/puppet_master/article/details/80808486
- spring 任务执行器实例
@Resource(name = "jobTaskExecutor") protected TaskExecutor jobTaskExecutor; @Override publ ...
- 洛谷P4342 [IOI1998]Polygon
题目 https://www.luogu.com.cn/problem/P4342 我会做IOI题辣 思路 算法设计与分析的课堂例题. 首先这是一个环状DP,那么根据老套路,破环成链.发现要求的东西也 ...
- 基础篇之Markdown基础语法
标题 1. # + 空格 + 标题名字 → 一级标题 2. ## + 空格 + 标题名字 → 二级标题 3. ### + 空格 + 标题名字 → 三级标题 ...... 6.###### + 空格 + ...
- Pytest 多进程并发执行
在用例执行的过程中,想要用多进程并发执行测试用例,如何实现呢,其实很简单,pytest有对应的模块,安装方式. 安装 pip install pytest-xdist 使用 pytest test_d ...
- flutter json_serializable数据模型的建立和封装
为了方便数据使用,我们将服务器拿到的数据转换为map类型,但是在使用是大量的数据会让使用map时头大,比如每个map都key都需要手动输入,很是麻烦. 本文使用了json_serializable将m ...
- go 单测
1.在需要测试的go文件同级目录下创建${需要测试的文件名}_test.go文件 2. err, info :函数的返回值 "account-base-dd",1:传进去的参数 f ...
- WEB攻击与防御技术 pikachu——sql注入
如图所示,sql注入 一.数字型注入 既然是post那我们拿burp抓一下包 id=2,我们改一下sql最常用的语句2 or 1=1发现注入成功 二.字符型注入 直接上语句1' or 1=1 # 出来 ...
- UGUI让自动布局下的子物体不接受布局(LayoutGroup)影响
在子物体上添加Layout Element组件 看到这个组件上有个Ignore Layout,这个就是忽视布局,把它勾上就可以忽视父级对它的布局了. 转自:https://zhuanlan.zhihu ...
