CabloyJS微信模块、企业微信模块已出齐
前言
当Cabloy-企业微信模块完成时,加上之前已完成的Cabloy-微信模块,关于在CabloyJS中与微信/企业微信对接的任务已经完成了。这些模块的目标就是,只需填入各类服务的参数,就可以直接进入具体的业务开发,从而达到开箱即用的效果
背景分析
1. 账户体系
微信/企业微信的开发,有诸多的坑,而最大的坑就是账户体系了
- 首先,
微信与企业微信是不同的账户体系 - 在
微信中,openid是识别用户的唯一标识,如果开通了微信开放平台,那么就可以通过unionid把散落在微信公共号、微信小程序等不同服务的openid关联起来,标识同一个用户。那么,如何把openid与系统中的用户系统对接起来?如果开通了unionid,又如何对接?unionid开通之前的旧账户是否也可以平滑迁移? - 在
企业微信中,通过userid来识别每个企业成员。与微信不同的是,企业微信通过部门树来管理成员,从而为资源授权和分配提供组织依据。那么,我们在进行系统初始化的第一步就是要把企业的部门和成员同步到系统中,并实现双向查找功能
2. 杂项
除了纷繁复杂的账户体系对接任务,接下来我们还要面对一些随时开发随时遇到的小问题。因为微信/企业微信开发涉及到的场景、概念和术语有很多,往往需要通读官方文档。而官方文档对有些概念的表述语焉不详,惜墨如金,于是不得不写代码来验证一些猜测,然后再回头重温文档。当这一遍走完把项目完成后,如果有一个新项目,很可能还要再走一遍。这里仅仅列举一些经常出现的问题:
- JSON与XML:微信公共号的消息推送系统采用XML作为数据格式,而小程序既要支持XML也要支持JSON。同时又有明文模式、兼容模式、安全模式之别。
- openid/unionid与openId/unionId:在进行账号登录时,微信公共号返回的是
openid/unionid,而小程序返回的openId/unionId。如果稍不留意,就掉在坑里了 企业微信支持不同的应用:内置的应用、第三方应用、自建应用、关联的小程序等等。这些应用如何进行架构,提供统一便捷的API调用模型企业微信小程序本体是微信小程序,然后关联到企业微信成为一个企业微信应用。只有明白了这些概念和关系,才能准确的进行对接
核心目标
1、常见微信API SDK的问题
不同的开发语言,都能找到对应的微信API SDK。但这些微信API SDK往往是把官方提供的http api进行了一个语言层面的封装,很少走得更远的。比如,通过微信API SDK,我们可以很方便的获取AccessToken,可以获取User信息,但是如何把获取到的User与系统对接,如何处理openid和unionid之间的关联,仍然需要我们自己设计和开发
再比如,通过微信API SDK可以很方便的获取企业微信的部门和成员。但是如何与系统中的角色和用户对接,并支持不同的场景和登录方式,仍然有大量的工作需要做
2. 开箱即用
而CabloyJS的微信/企业微信模块的核心目标就是提供开箱即用的效果。只需配置好参数,所有的对接工作全部自动完成,使我们一步跨过纷繁的细节,直接进入具体的业务开发当中。当然,CabloyJS的微信/企业微信模块是完全开源的,我们仍然可以从中清晰地看到这些细节,以及处理的方式
为什么CabloyJS可以做到开箱即用的效果?就是因为CabloyJS是全栈NodeJS框架,可以把前端组件、后端服务、数据存储与访问等等,有机的结合在一起
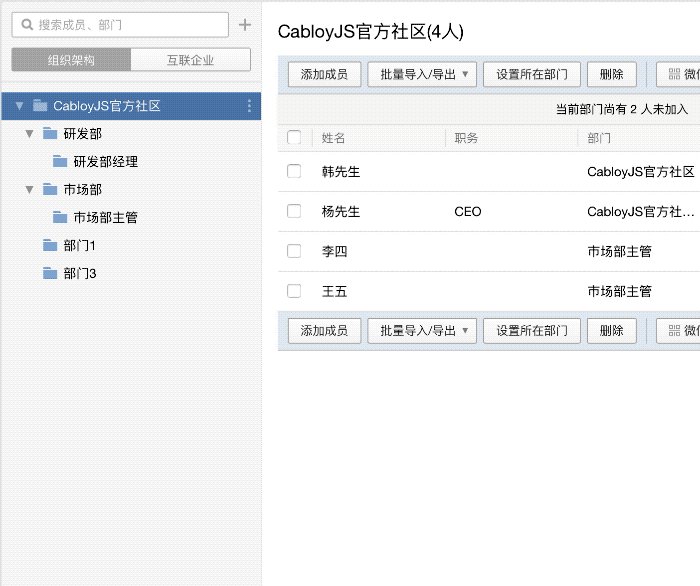
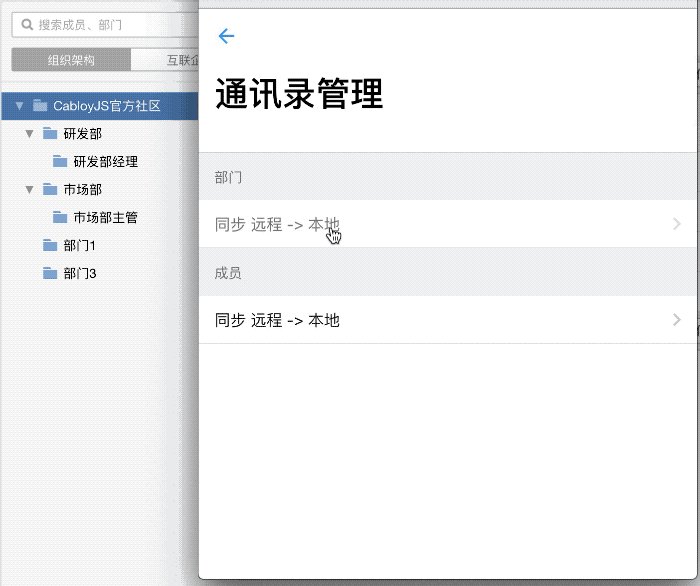
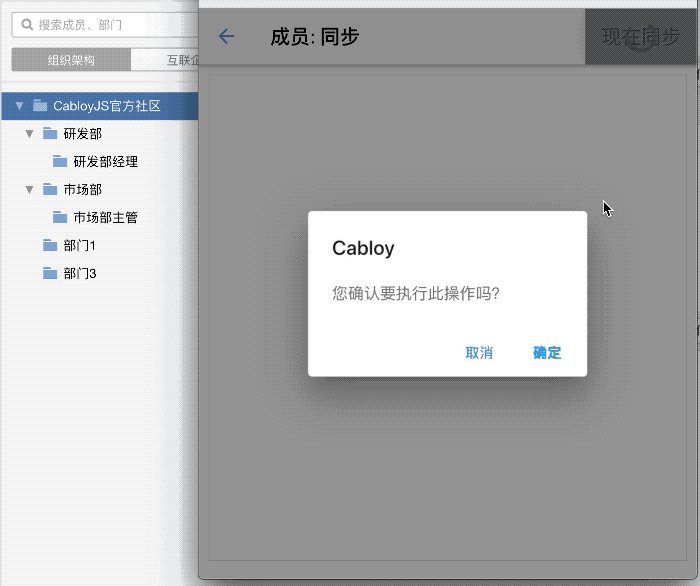
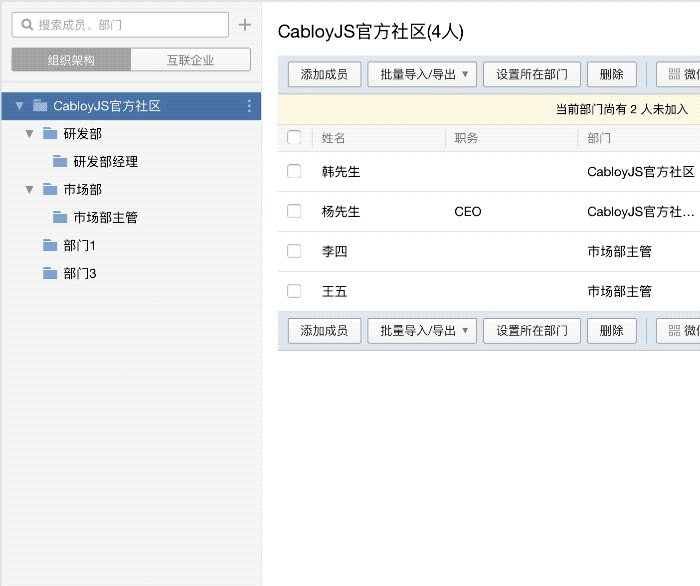
比如,CabloyJS模块通过这些前后端的配合,直接实现了企业微信中部门与用户的同步工作,甚至还通过CabloyJS底层提供的SocketIO机制实现了前端同步进度的实时显示

两大亮点
基于CabloyJS全栈业务开发框架本身提供的特性,使得Cabloy-企业微信模块具有以下两个显著的亮点:
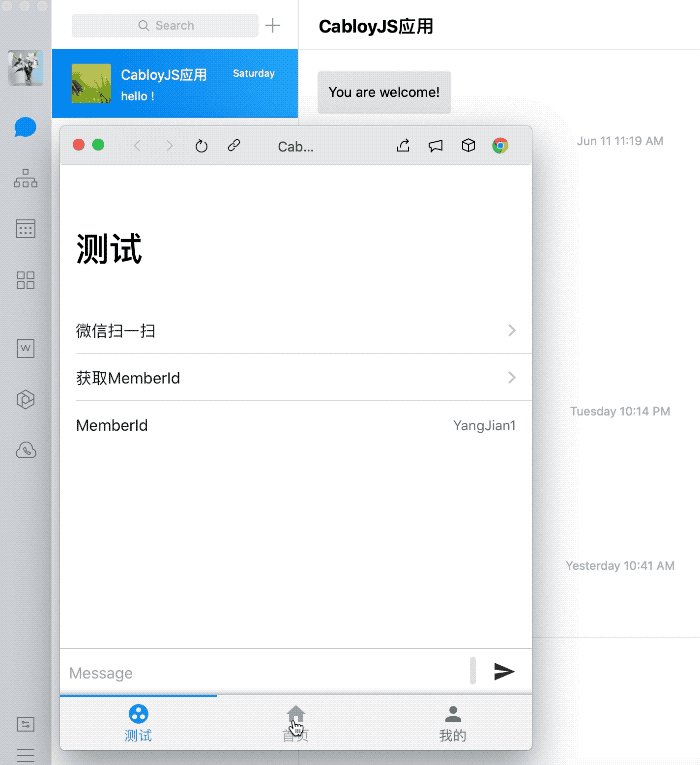
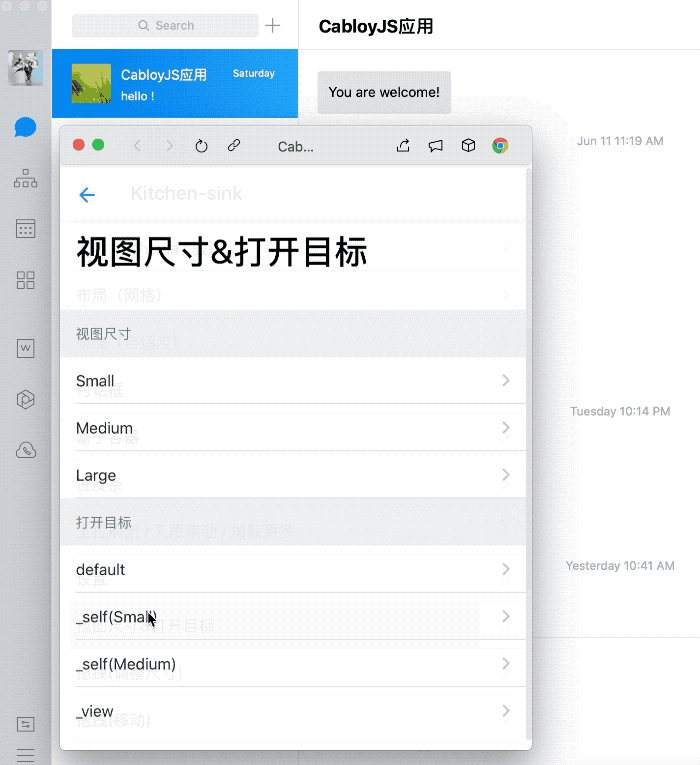
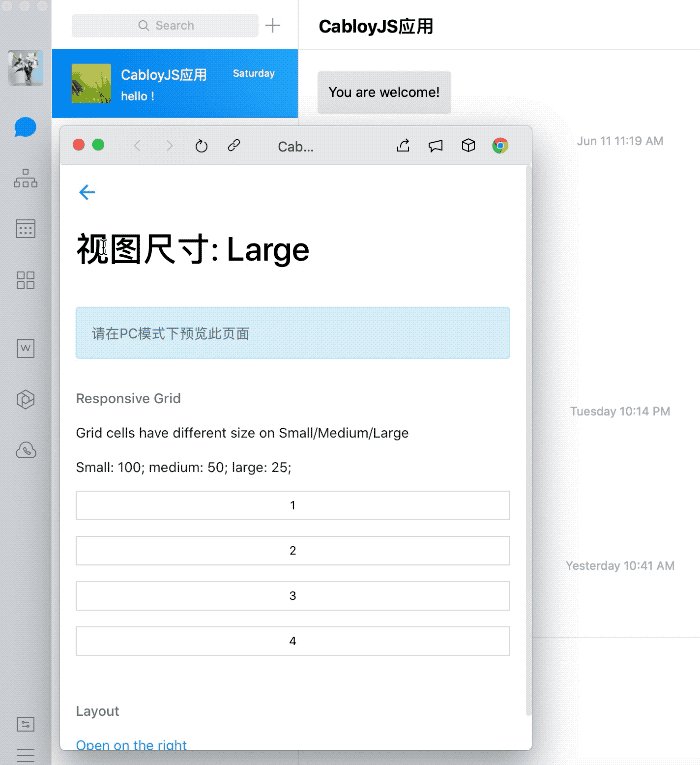
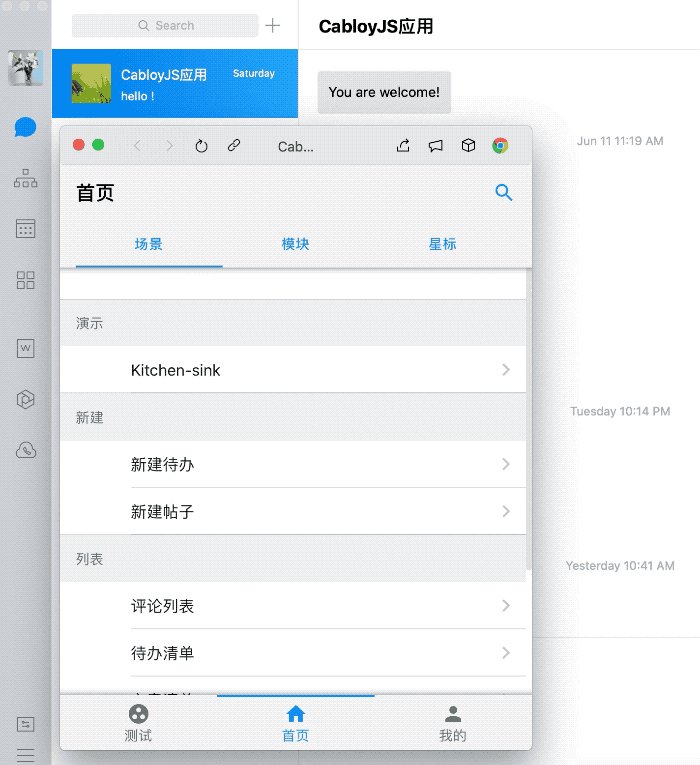
1. PC、Mobile自适应
许多企业微信应用存在这样一个问题:在Mobile端只能使用一部分功能,其他更多功能则需要登录PC系统进行操作
而CabloyJS框架下的Cabloy-企业微信允许所有的业务功能同时支持PC和Mobile使用。同时又能保证以下两点:
- 通过角色权限系统,控制不同用户使用不同功能
- 前端页面采用异步加载策略,从而适应大型项目的开发
- Mobile端效果

- PC端效果

2. 数据孤岛
企业从不同服务提供商采购不同的企业微信应用,必然导致数据孤岛的出现,而且这些数据散存在不同服务商的后台,缺乏数据联动与共享机制
而CabloyJS框架本身就是基于业务模块构建的。企业自建的模块或者使用第三方的模块,都汇集在一个CabloyJS项目之中,并进行私有部署,从而从根本上解决了数据孤岛的问题,不仅能实现数据联动与共享,也可以更灵活的进行数据采集、处理和分析
归根结底一句话,数据和程序都掌握在自己的手中
特性
基于CabloyJS全栈框架提供的便利性和灵活性,Cabloy-企业微信主要有如下特性:
1. 一站式整合
当前整合了企业微信自建应用和企业微信小程序的接口,具体如下:
| 场景 | 名称 | 说明 |
|---|---|---|
| 自建应用 | 消息推送系统 | 自动完成接口对接,并对用户进行认证 |
| 自建应用 | 网页登录 | 自动跳转微信登录,并对用户进行认证 |
| 自建应用 | 网页JSSDK | 自动注入JSSDK,并自动完成配置 |
| 小程序 | 后台登录接口 | 自动完成接口对接,并对用户进行认证 |
| 小程序 | 前端SDK | 提供SDK,便于企业微信小程序前端直接访问CabloyJS后端API |
2. 开箱即用
只需配置好企业微信账号参数,所有接口自动完成对接
3. 多小程序支持
企业微信可以关联多个企业微信小程序,因此,模块也提供了多小程序支持
4. 多站点支持
通过CabloyJS提供的多实例特性,可以实现多站点支持,比如为不同的企业提供企业微信服务。请参见:EggBornJS:多实例
参考链接
CabloyJS微信模块、企业微信模块已出齐的更多相关文章
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- python发送微信及企业微信消息
1.发送微信消息 直接使用第三方库 itchat,其文档中有详细使用方式:https://itchat.readthedocs.io/zh/latest/ 如下实例为 发送群聊信息 # -*- cod ...
- Elemetary OS deepin-wine 版 微信 和 企业微信 输入框字体显示异常解决
Elemetary OS deepin-wine 版 微信 和 企业微信 输入框字体显示异常解决 最近体验了Elementary OS 这个系统, 话说我之前都是用的Manjora 的各个桌面版, 突 ...
- 配置zabbix通过微信报警企业微信报警
如今势态: 报警的方式可谓是八仙过海各显神通,如电话报警,短信报警,邮件报警,QQ报警,微信报警等等. 电话报警:一般都是使用别的平台的工具,平台给你提供一个接口供你使用,大多数为限量收费款 短信报警 ...
- elk使用微信ElartAlert企业微信告警,自定义告警内容
第一种方式 alert: - "elastalert_modules.wechat_qiye_alert.WeChatAlerter" alert_text: " === ...
- 微信、企业微信和支付窗 SDK 三合一,JeeWx-api 1.2.0 版本发布
摘要: JEEWX-API 是第一款JAVA版微信极速SDK,同时集成企业微信SDK,支付窗SDK,可以快速的基于她进行微信公众号.企业微信.支付窗应用开发.基于 jeewx-api 开发可以立即拥有 ...
- Elementary OS常见软件(TIM、微信、企业微信)安装(二)
前言 最终没忍住还是把开发环境迁移到了Elementary OS上来,这其中也没少折腾,试过Ubuntu 20.04 LTS和deepin V20可以(),deepin真的很不错可能是我的电脑兼容性不 ...
随机推荐
- IDEA中 mybatis-config、applicationContext.xml、log4j.properties、SpringMVC等文件没有图标标识符号,不是一个xml文件
1. 举例说明 mybatis-config.xml文件不显示图标,识别不出该xml文件 2. 解决办法 1)先点击 File -> Settings-,然后贴入下面代码 (2) 具体操作如下图 ...
- jsp基础、el技术、jstl标签、javaEE的开发模式
一.jsp技术基础 1.jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> ...
- FastAPI(六十八)实战开发《在线课程学习系统》接口开发--用户 个人信息接口开发
在之前的文章:FastAPI(六十七)实战开发<在线课程学习系统>接口开发--用户登陆接口开发,今天实战:用户 个人信息接口开发. 在开发个人信息接口的时候,我们要注意了,因为我们不一样的 ...
- 一. 为什么要用SpringMVC框架
以前是怎么做项目的.CoreServlet,起到一个中心处理器作用.所有的请求到服务器,服务器给CoreServlet,在里面处理所有表的增删改查,跳转也在里面做.以前做部门就是 DepServlet ...
- spring data es操作es
https://www.freesion.com/article/59481222940/
- Hadoop安装部署
Hadoop伪分布式搭建 1.准备Linux环境 ①开启网络,ifconfig指令查看ip ②修改主机名为自己名字(hadoop) vim /etc/sysconfig/network NETWORK ...
- 用js实现倒计时效果
首先获得两个时间的时间戳 var newdate = new Date('2021-01-22 21:25:00').getTime(); var olddate = new Date().getTi ...
- 从零搭建Pytorch模型教程(三)搭建Transformer网络
前言 本文介绍了Transformer的基本流程,分块的两种实现方式,Position Emebdding的几种实现方式,Encoder的实现方式,最后分类的两种方式,以及最重要的数据格式的介绍. ...
- element.insertAdjacentHTML
一.概念 insertAdjacentHTML() 方法将指定的文本解析为 Element 元素,并将结果节点插入到DOM树中的指定位置.它不会重新解析它正在使用的元素,因此它不会破坏元素内的现有元素 ...
- 华为麒麟团队力造的Python,整整26G
华为团队力造的Python,下面链接自取 https://docs.qq.com/doc/DRkZvRkxvb292c2Vz
