Angular+FileSaver实现导出(xlsx或ExcelJS)
1、安装相关插件
npm install file-saver --save
npm install @types/file-saver --save-dev
一、xlsx(虽然强大,但是默认不支持改变样式,想要支持改变样式,需要使用它的收费版本。)
1、安装
npm install xlsx --save
2、写一个导出的service供使用
import { Injectable } from '@angular/core';
import * as FileSaver from 'file-saver';
import * as XLSX from 'xlsx';
@Injectable({
providedIn: 'root'
})
export class Export {
/**
* 將Json數據導出為Excel文件
* @param json_data 數據內容
* @param excelName 文件名稱
* @param header 表頭(可选)
*/
downloadExcel(json_data: any, excelName: string,header?: string[]) {
const ws = XLSX.utils.json_to_sheet(
json_data, {
header: header //設置表頭
}
)
//创建一个workbook对象
let wb = XLSX.utils.book_new()
//把worksheet对象添加进workbook对象,第三个参数是excel中sheet的名字
XLSX.utils.book_append_sheet(wb, ws, excelName)
//接下来就是写入,下载导出
let wb_out = XLSX.write(wb, { bookType: 'xlsx', type: 'array' })
FileSaver.saveAs(new Blob([wb_out], { type: 'application/octet-stream' }), excelName + '.xlsx')
}
/**
* 將表格導出為Excel文件
* @param table 表格內容
* @param fileName 文件名稱
*/
exportExcelByTable(table: any, fileName: string) {
const ws: XLSX.WorkSheet = XLSX.utils.table_to_sheet(table);
const workbook: XLSX.WorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, ws, 'ClassDataExport');
const excelBuffer: any = XLSX.write(workbook, { bookType: 'xlsx', type: 'array' });
const data: Blob = new Blob([excelBuffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'
});
FileSaver.saveAs(data, fileName+ '.xlsx');
}
}
注:
在typescript中,可能会碰到元素隐式具有“any”类型,因为“string”类型的表达式不能用于索引类型“Object”。在类型“Object”上找不到“string”类型参数的索引签名问题。
要想解决这类问题,需要在tsconfig.json文件中配置:"suppressImplicitAnyIndexErrors": true 就可以解决此类问题。
二、ExcelJS(导出同时自适应宽高、设置字体、单元格格式)
1、安装
npm install exceljs
2、调整导出service,import { Workbook } from 'exceljs';
downloadExcel(fileName: string, exportColumn: [] , exportData: any) {
if (exportData) {
let wb=new Workbook();
let sheet=wb.addWorksheet('sheet');
//设置表头行
let title=exportColumn.map((item:any)=>{
return item.title;
});
sheet.addRow(title);
exportData.map((data: any) => {
let temp: any[] = [];
exportColumn.map((item: any) => {
temp.push(data[item.name]) ;
})
sheet.addRow(temp);
})
//修改字体、对齐方式
sheet.eachRow(row=>{
row.font={
size: 10,
name: 'Arial',
bold:true
};
row.alignment = {vertical: 'middle', horizontal: 'center', wrapText: false,};
})
//自适应宽度、设置单元格格式
wb.xlsx.writeBuffer().then((data)=>{
const blob: Blob = new Blob([data], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'
});
FileSaver.saveAs(blob, fileName+ '.xlsx');
})
}
}
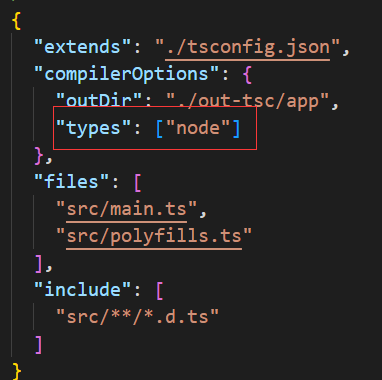
注:安装exceljs后调试项目,可能出现Angular : Can't export excel using ExcelJS - error TS2307: Cannot find module 'stream' - error TS2503: Cannot find namespace 'NodeJS'错误,这时需要修改tsconfig.app.json文件

tsconfig.spec.json测试文件同理
Angular+FileSaver实现导出(xlsx或ExcelJS)的更多相关文章
- 十七 bootstrap-table tableExport 导出xlsx格式表格
原文:十七 bootstrap-table tableExport 导出xlsx格式表格 在[十六.bootstrap-table javascript导出数据]中,打开导出的表格时,总会弹出一个提示 ...
- C# Aspose.Cells导出xlsx格式Excel,打开文件报“Excel 已完成文件级验证和修复。此工作簿的某些部分可能已被修复或丢弃”
报错信息: 最近打开下载的 Excel,会报如下错误.(xls 格式不受影响) 解决方案: 下载代码(红色为新添代码) public void download() { string fileName ...
- asp.net NPOI导出xlsx格式文件,打开文件报“Excel 已完成文件级验证和修复。此工作簿的某些部分可能已被修复或丢弃”
NPOI导出xlsx格式文件,会出现如下情况: 点击“是”: 导出代码如下: /// <summary> /// 将datatable数据写入excel并下载 /// </summa ...
- FileSaver.js导出json文件和文本
最近刚刚写了个json数据导出生成Excel文件的,顺便总结下利用FileSaver.js导出其他文件的,这里要注意的一个点就是,当导出的是json文件或是txt文件时,导出的内容要是字符串,特别当时 ...
- vue 导出xlsx表功能
详细步骤: 1.需要安装三个依赖: npm install -S file-saver xlsx npm install -D script-loader 两个命令行包含三个依赖. 2.项目中src下 ...
- Vue+element 实现文件导出xlsx格式
傻瓜教程: 第一步:安装两个依赖包 npm install --save xlsx file-saver 第二步:建立一个Vue文件,导入以下代码即可 <template> <d ...
- 手写OOXML文档——导出xlsx格式表格文档
一.准备工作: 2个js库,另外把样式文件抽离出来 require('file-saver'); import JSZip from 'jszip' import {stylesData,theme1 ...
- 前端 vue/react 或者 js 导入/导出 xlsx/xls (带样式)表格的功能
第一种导出表格的功能: yarn add xlsx script-loader file-saver xlsx-style 效果展示 xlsx-style的bug修复:node_module/xlsx ...
- NPOI 2.1.1 系列(1) 使用NPOI读取 Excel文档 ;NpoiExcelHelper 导入导出 2003格式 2007格式的 Excel; Npoi 导出 xlsx 格式
下载地址 http://npoi.codeplex.com/releases 下面放一个 NPOIHelper 助手类吧,也不是我写的- NpoiExcelHelper 可以生成xlsx格式publi ...
- Vue -- element-ui FileSaver.js 导出
html <el-button type="danger" @click="exportRs">导出Excel报表</el-button> ...
随机推荐
- .Netframework下WebAPI发布在IIS方法
当前项目是前后端分离的架构,前端使用html做页面,后端使用WebAPI做接口,因为涉及到多节点响应的问题,今天进行了WebAPI发布测试,将发布流程记录如下 1.API发布 a.右键API项目,单击 ...
- Burp学院-OS命令注入
1.OS command injection, simple case. 最简单的命令执行,[|] 两个只要有一个为True就执行 2.Blind OS command injection with ...
- Route路径
- About TopoJSON
An extension of GeoJSON that encodes topology! TopoJSON https://github.com/topojson/topojson The To ...
- nodejs mongoose连接mongodb报错,command find requires authentication
MongoError: command find requires authentication at Connection.<anonymous> (/home/Map/node_mod ...
- python读取word文档,插入mysql数据库实例
表格内容如下: 1.实现批量导入word文档,取文档标题中的数字作为编号 2.除取上面打钩的内容需要匹配出来入库入库,其他内容全部直接入库mysql # wuyanfeng# -*- coding:u ...
- 使用tkinter开发的一款登录和注册图形化界面
目录 项目介绍 登录功能 登录界面展示 登录主要功能 登录部分源码 注册功能 注册界面展示 注册主要功能 注册部分源码 源码地址 项目介绍 使用tkinter开发的一款登录和注册图形化界面 使用tki ...
- Mysql 字符集的设置和修改
Show variables like 'character%'; //显示目前mysql默认 字符集 显示数据连接字符集 修改字符集 D:\mysql>Net stop mysql // ...
- pytest(5)-自定义用例顺序(pytest-ordering)-后续学习
前言 测试用例在设计的时候,我们一般要求不要有先后顺序,用例是可以打乱了执行的,这样才能达到测试的效果. 有些同学在写用例的时候,用例写了先后顺序, 有先后顺序后,后面还会有新的问题(如:上个用例返回 ...
- KingbaseES V8R3集群运维案例之---kingbase_monitor.sh启动”two master“案例
案例说明: KingbaseES V8R3集群,执行kingbase_monitor.sh启动集群,出现"two master"节点的故障,启动集群失败:通过手工sys_ctl启动 ...
