小程序安卓端播放不了音频解决方法wx.createInnerAudioContext()
在小程序播放音频时,使用组件wx.createInnerAudioContext(),安卓端无法播放音频。
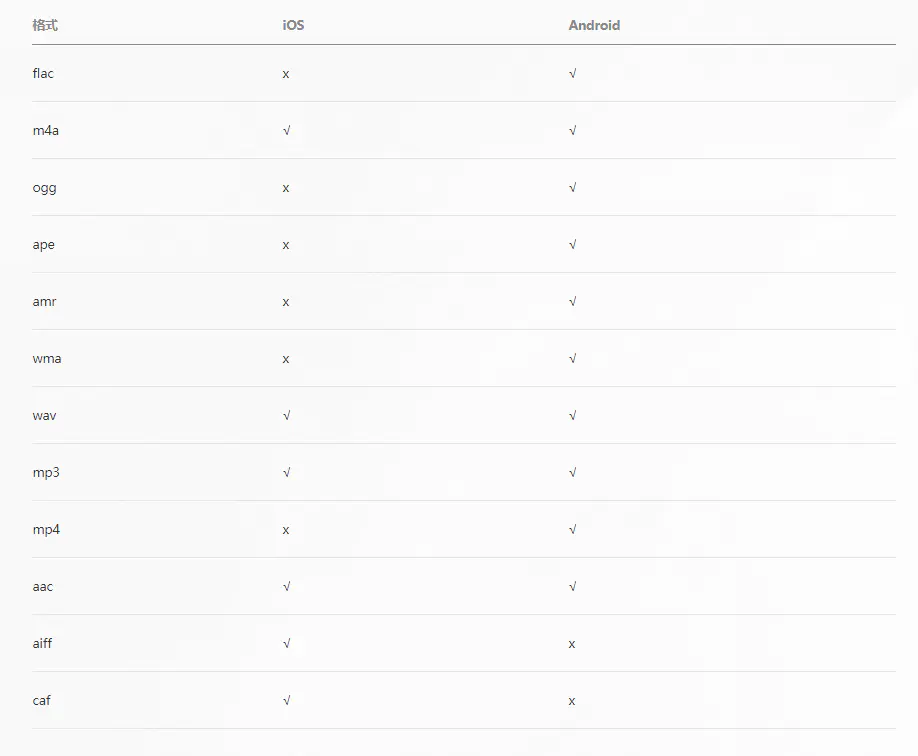
我的情况:播放服务器上传来的音频,格式为mp3。首先查看你的格式是否符合文档要求

在安卓端进行测试,有些mp3可播放(极少),大部分是不可以播放的。
所以选择了先将服务器端传来的mp3音频下载到本地临时地址,再进行播放。
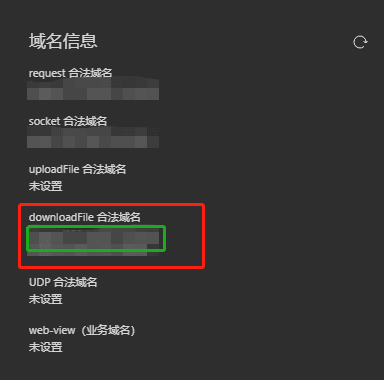
第一步:对你的服务器域名设置在downloadFile合法域名中

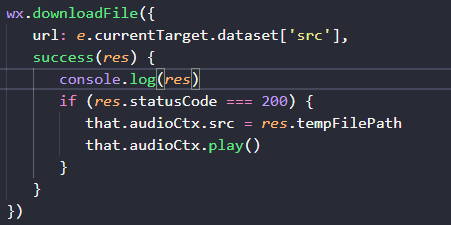
第二步:设置点击播放时,传入服务器地址进行下载到本地,播放

此时测试,安卓端已经可以进行播放。
问题来了:此时ios端不可以播放(裂开)
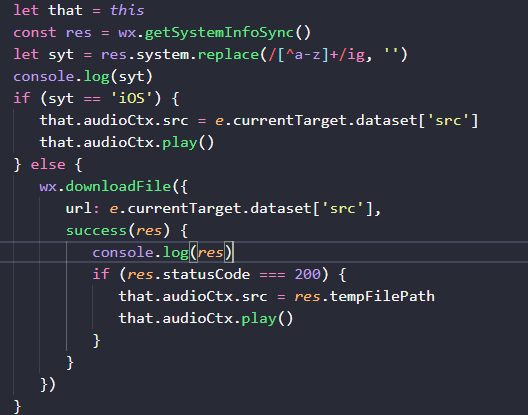
解决方法:播放前判断用户手机系统为IOS还是android

测试真机,ios和android都可以进行音频播放了!!
上源码:
/* -------------- 播放指定音频 -------------- */
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createInnerAudioContext()
},
audioPlay(e) {
let that = this
const res = wx.getSystemInfoSync()
let syt = res.system.replace(/[^a-z]+/ig, '')
console.log(syt)
if (syt == 'iOS') {
that.audioCtx.src = e.currentTarget.dataset['src']
that.audioCtx.play()
} else {
wx.downloadFile({
url: e.currentTarget.dataset['src'],
success(res) {
console.log(res)
if (res.statusCode === 200) {
that.audioCtx.src = res.tempFilePath
that.audioCtx.play()
}
}
})
}
},
若有不对的地方,请谅解!!新手!!
小程序安卓端播放不了音频解决方法wx.createInnerAudioContext()的更多相关文章
- 微信小程序访问豆瓣api报403错误解决方法
通过豆瓣API可以获取很多电影.书籍的数据信息,今天在调用豆瓣正在上映电影接口的时候报403错误,原因是豆瓣设置了小程序的访问权限.如下: 解决方法是使用代理,将豆瓣API地址换成 https://d ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- 解决微信小程序安卓手机访问不到图片,无法显示图片
关于微信小程序不显示图片 通病可能有以下几个可能性: 非本地图片:确定图片资源存在,copy 图片url再浏览器打开,确定图片资源存在且能正常访问 本地图片:确定相对路径或者绝对路径正确 微信小程序图 ...
- 如何使用微信小程序video组件播放视频
相信很多人都有在手机上看视频的习惯,比较看视频更真实更形象.那么我们在微信小程序中如何观看视频呢?这就需要video组件的帮忙了.今天我们就给大家演示一下,如何用微信小程序组件video播放视频.我们 ...
- java实现微信小程序服务端(登录)
微信小程序如今被广泛使用,微信小程序按照微信官网的定义来说就是: 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 这就是微信小程序的魅力所在,有 ...
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- uniapp之uni-starter小程序多端研发框架搭建与项目实践
随着移动互联网的飞速发展,无数移动APP琳琅满目:在移动App的发展的基础上,衍生了小程序.轻应用技术,它随时可用,但又无需安装卸载.小程序是一种不需要下载安装即可使用的应用,它实现了应用" ...
- 微信小程序:封装全局的promise异步调用方法
微信小程序:封装全局的promise异步调用方法 一:封装 function POST(url, params) { let promise = new Promise(function (resol ...
- html5 canvas 画图移动端出现锯齿毛边的解决方法
使用HTML5的canvas元素画出来的.在移动端手机上测试都发现画图有一点锯齿问题 出现这个问题的原因应该是手机的宽是720像素的, 而这个canvas是按照小于720像素画出来的, 所以在720像 ...
随机推荐
- jq计算总时长
1: <style> .item { width: 500px; height: 50px; margin: 0 auto; text-align: center; font-size: ...
- PHP防止订单超卖,秒杀,限购,PHP高并发防止超卖代码实践
建表 1.订单表 CREATE TABLE `order` ( `id` int(11) NOT NULL AUTO_INCREMENT, `order_sn` varchar(45) NOT NUL ...
- PHP动态修改配置文件
文件结构: index.php 主页 config 配置文件 doUpdate.php 修改功能页 index.php <html> <head> <title>修 ...
- vue 控制台错误
控制台显示报错: Uncaught TypeError: WEBPACK_IMPORTED_MODULE_1_vuex.a.store is not a constructor 解决办法: 将new ...
- 记一次mybatis-plus遇到的问题
在用了 springboot 和 mybatis-plus很久之后, 有一天突然看到配置文件有点繁杂, 想将相同的配置拉到application.yml里, 就在将配置拉过去后, 问题就开始出现了. ...
- 手写 Vue2 系列 之 初始渲染
前言 上一篇文章 手写 Vue2 系列 之 编译器 中完成了从模版字符串到 render 函数的工作.当我们得到 render 函数之后,接下来就该进入到真正的挂载阶段了: 挂载 -> 实例化渲 ...
- topk 问题的解决方法和分析
1.全排序方法 class Solution: def kClosest(self, points, K): points.sort(key= lambda x: x[0]**2 + x[1]**2) ...
- 4.监控Redis--单节点
prometheus监控redis需要用到redis_exporter. redis_exporter 项目地址:https://github.com/oliver006/redis_exporter ...
- dotnet 6 使用 string.Create 提升字符串创建和拼接性能
本文告诉大家,在 dotnet 6 或更高版本的 dotnet 里,如何使用 string.Create 提升字符串创建和拼接的性能,减少拼接字符串时,需要额外申请的内存,从而减少内存回收压力 本文也 ...
- 74CMS 3.0 CSRF漏洞
一. 启动环境 1.双击运行桌面phpstudy.exe软件 2.点击启动按钮,启动服务器环境 二.代码审计 1.双击启动桌面Seay源代码审计系统软件 2.因为74CMS3.0源代码编辑使用GBK编 ...
