使用IntelliJ创建第一个简单的Springboot项目
使用Intellij创建Springboot项目
使用IntelliJ创建Springboot项目是非常方便的,创建过程中,我们可以自由的选择要启用的springboot生态里的各种框架、插件。本文只是为了简单演示,所以只选择简单的web功能即可。
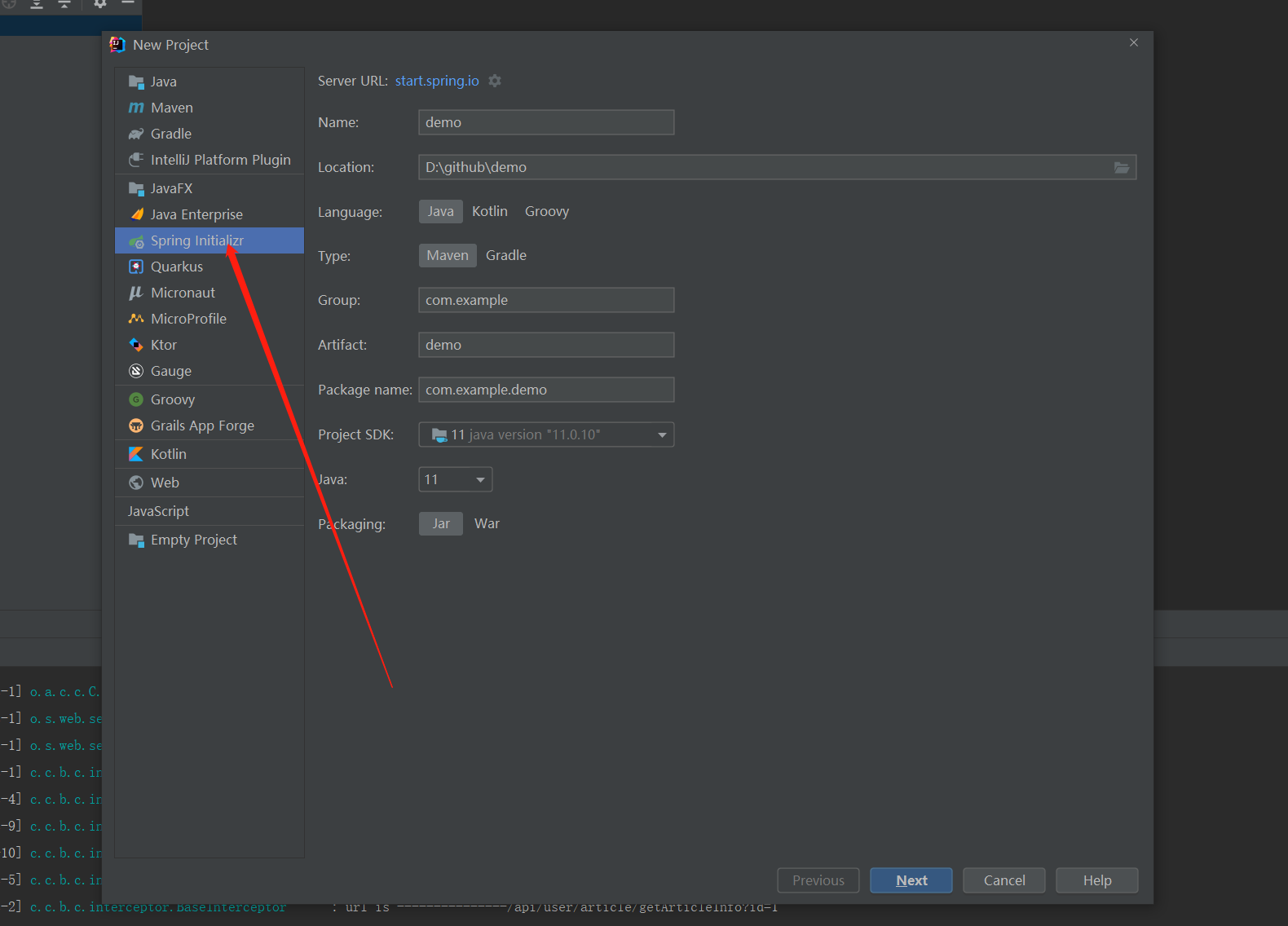
打开IntelliJ编辑器,File>New Project,然后选择Spring Initializr,如下图所示

然后点击Next,进入下一步。新的页面中,主要是选择Springboot的版本号,还有想要用到的各种框架。我们按最简单的来。
- 版本号不动,默认是最新的稳定版本。【下图箭头一】
- 框架只选择Web,因为本文要演示的是一个简单的WEB项目。【下图箭头二】

然后点击Finish,IntelliJ就开始自动生成项目了。这里有一点要注意,因为这里生成Springboot项目用的是Maven,Maven默认使用的是国外的服务器,所以整个过程可能会很卡,甚至失败。所以我们一般在安装Maven后(IntelliJ也自带Maven),需要配置一下Maven的仓库镜像,改成国内的阿里云镜像等。这块可以参考我们的另一篇文章来操作。《配置IntelliJ的Maven镜像为国内阿里云镜像》。
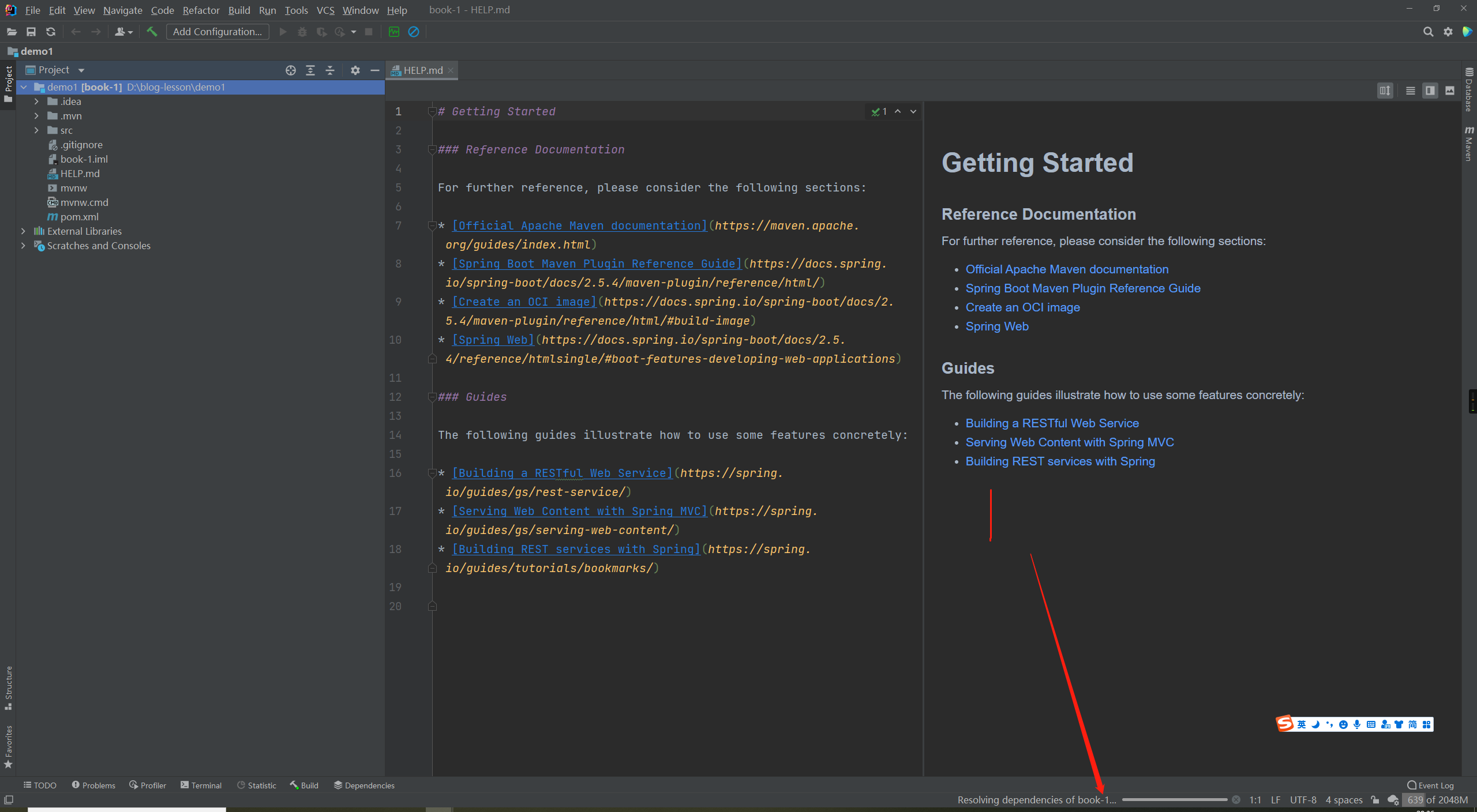
如果你卡在下图箭头这里很久,那你就得参考上面的博文设置Maven了。

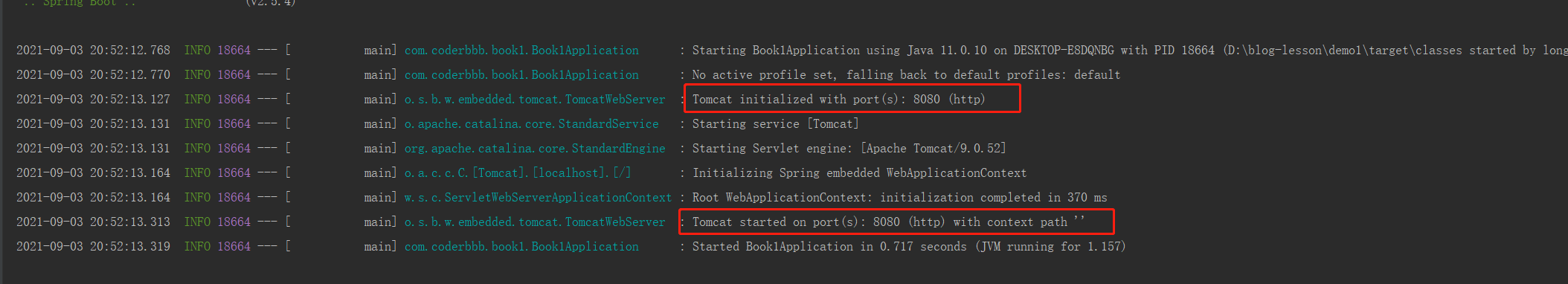
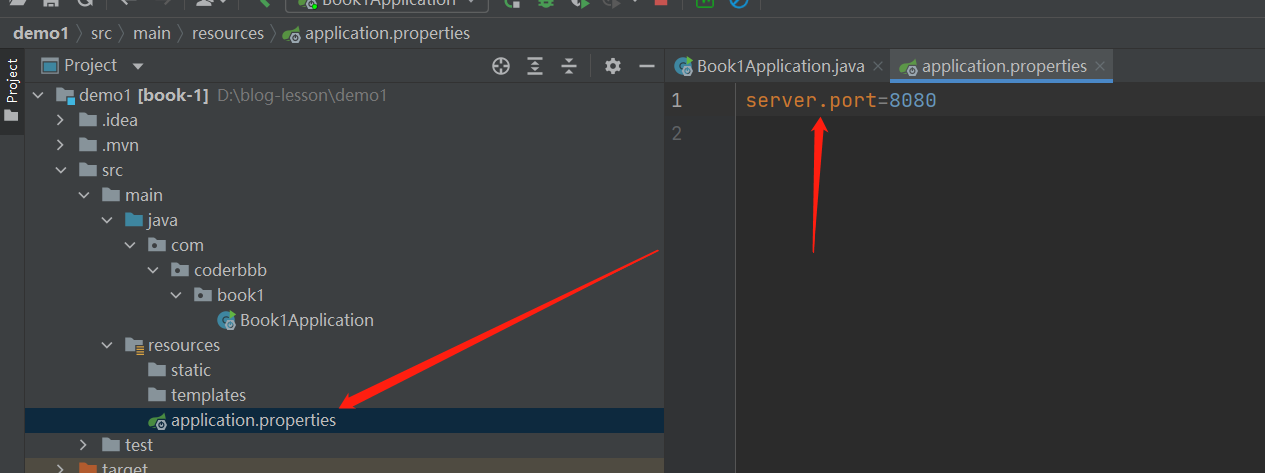
配置Springboot启动端口,启动Springboot项目




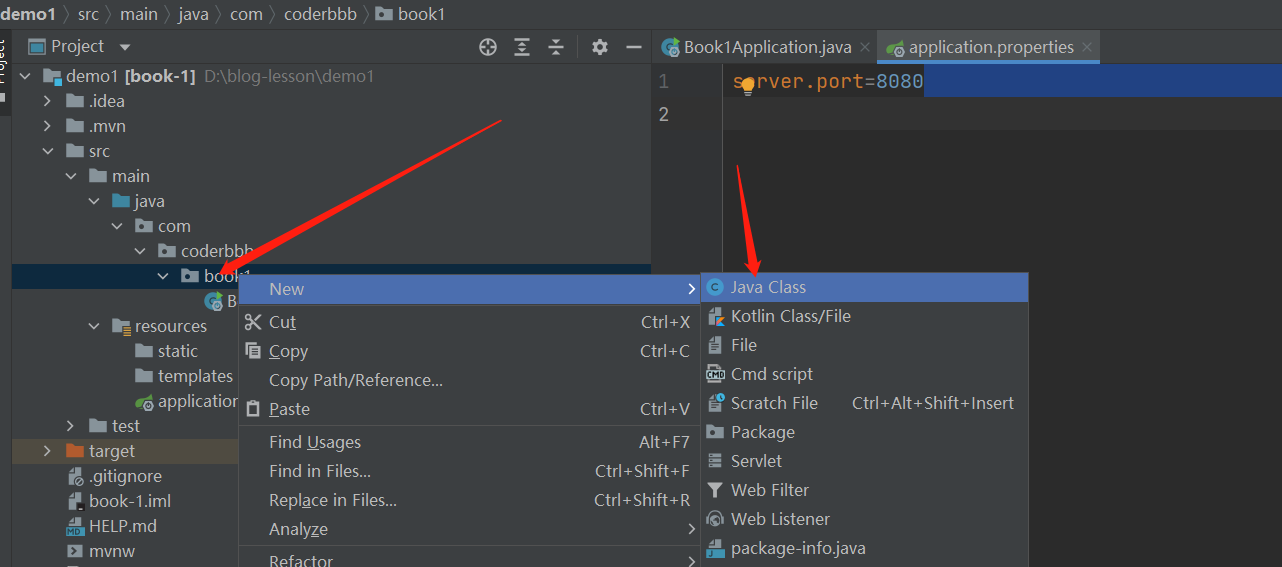
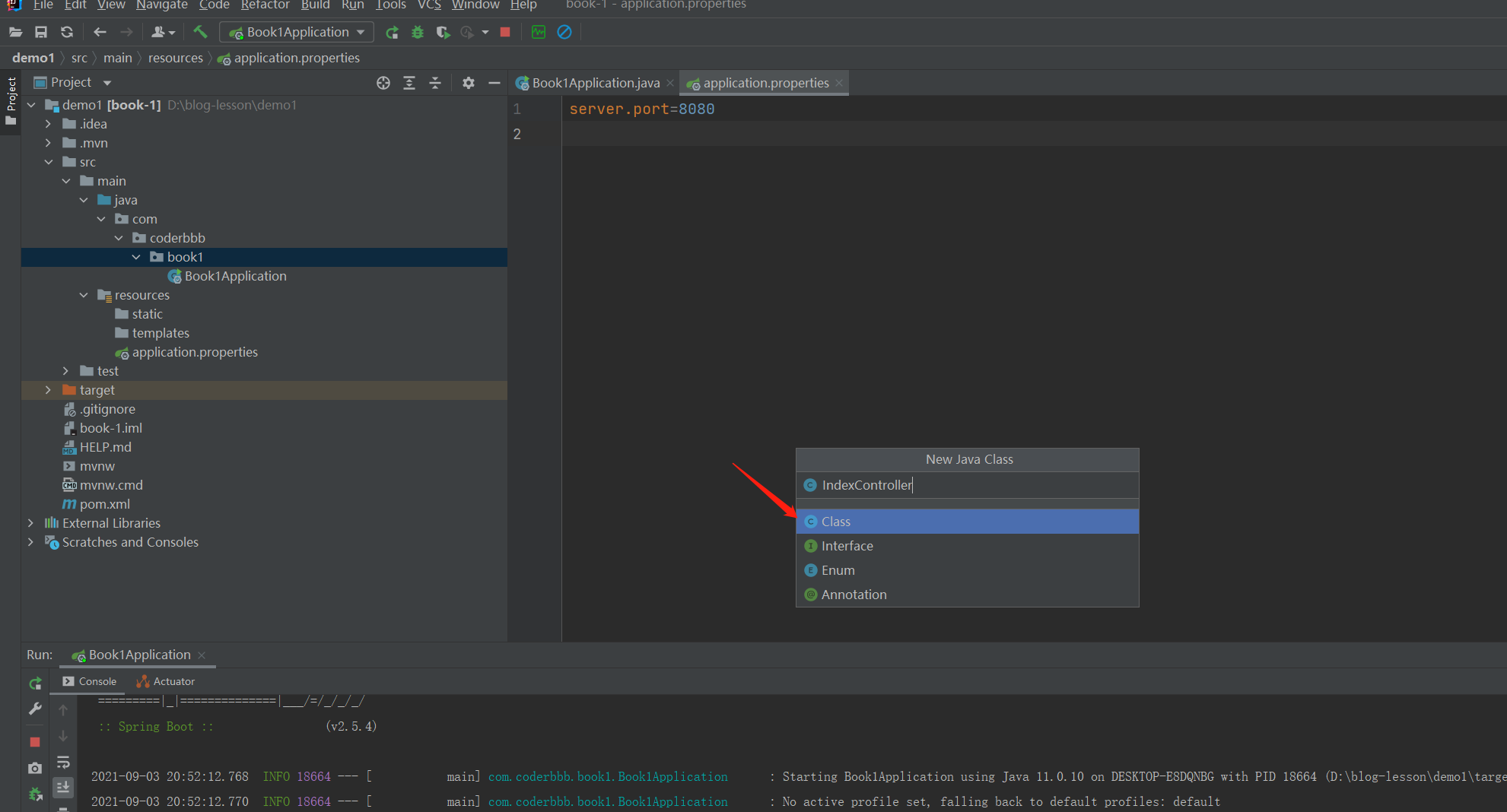
开发第一个网页



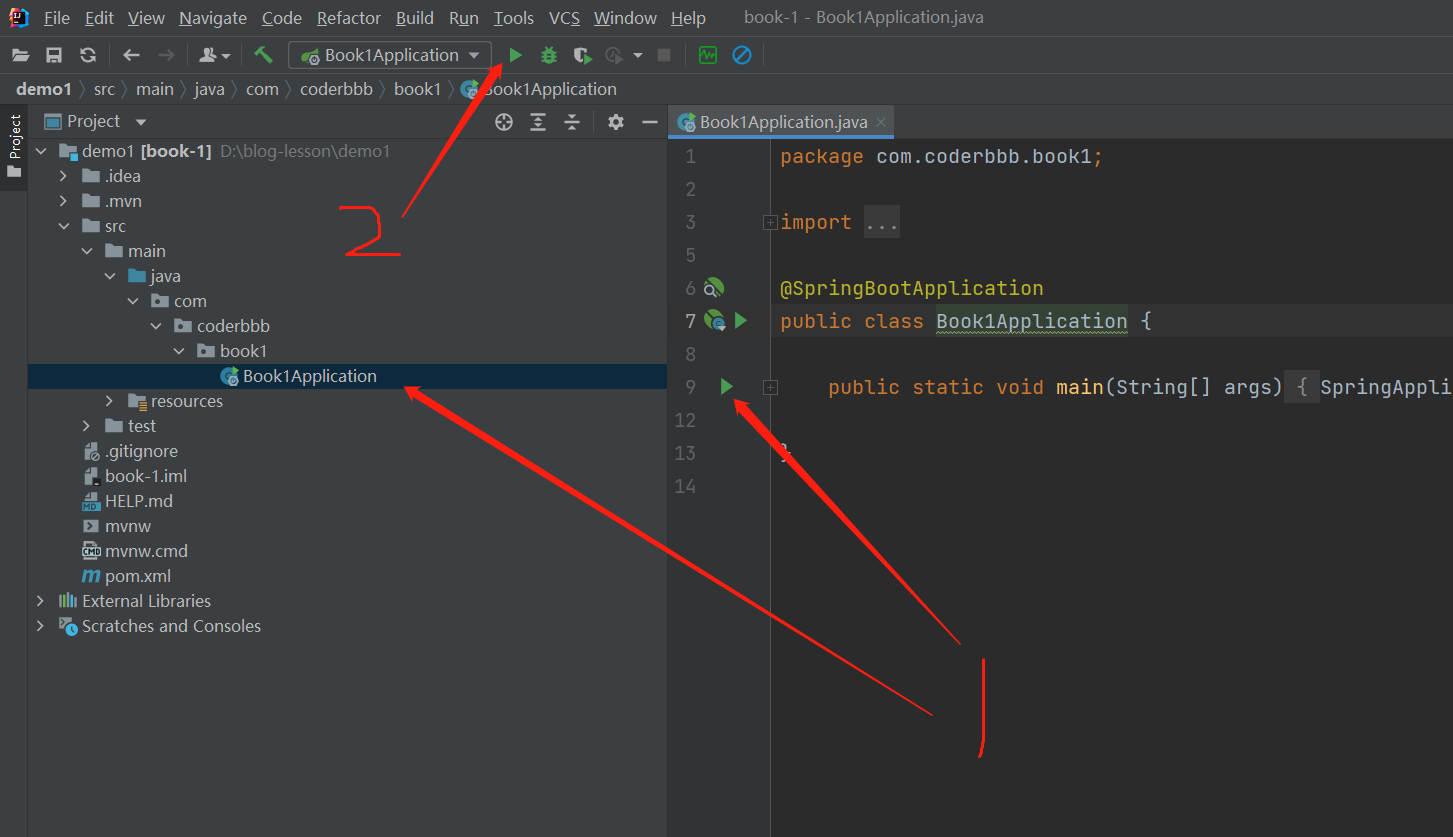
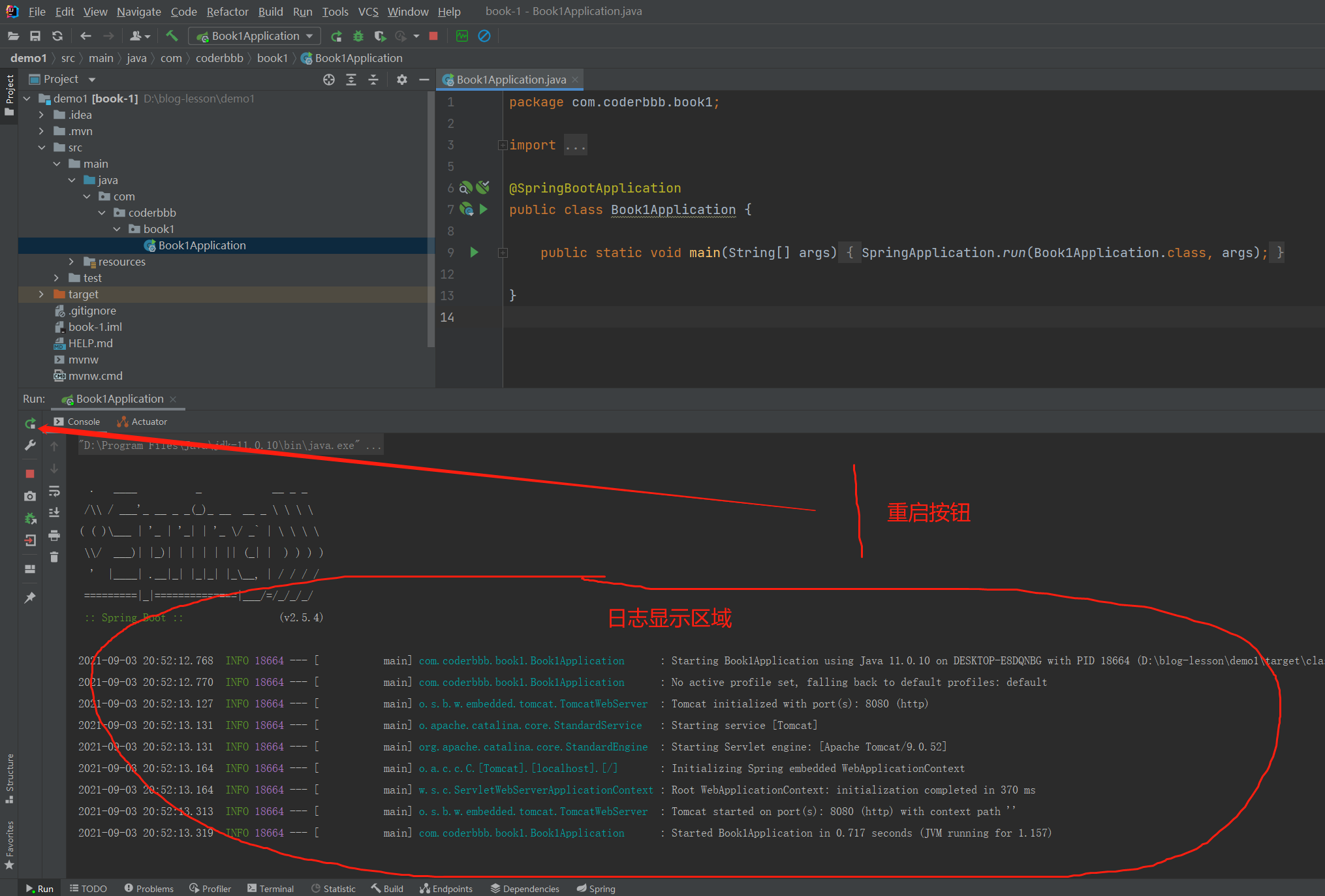
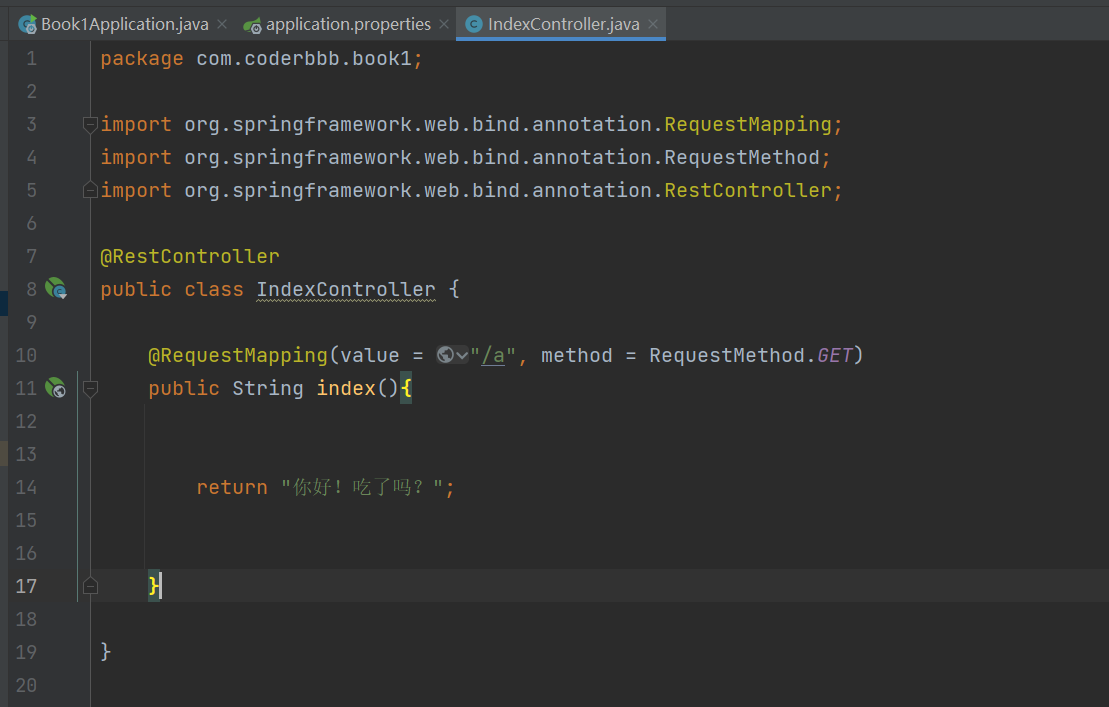
完整代码如下图所示

然后我们点击前文提到的重启按钮,重启项目。然后在浏览器地址栏中,输入 (http://localhost:8080/a)括号中的URL网址,即可访问我们这个API。注意网址中的:8080,这是端口号,要和前面application.properties中配置的server.port一致。

我们可以看到,浏览器中输出了我们在代码中return的字符串。(这里有可能看到的不是正确的文字,是乱码。这是因为我们并没有指定这个API接口返回的编码类型,而中文一般有UTF-8和GBK两种编码形式,如果你的浏览器猜错了编码,那你看到的就是乱码了。你可以把return的字符串改为英文,这样就是正确的了。后面我们会讲解怎么指定编码)
到这一步为止,你应该已经学会怎么使用IntelliJ创建一个简单Springboot项目了。后面的文章中,我们会逐渐增加这个项目的功能,并同时开始讲解用到的各个Springboot和Web的各种知识。如果你阅读完本文,仍有疑问,可以点击右侧的联系作者按钮,联系我提问。
版权声明:《使用IntelliJ创建第一个简单的Springboot项目》为CoderBBB作者「ʘᴗʘ」的原创文章,转载请附上原文出处链接及本声明。
原文链接:https://www.coderbbb.com/article/B
使用IntelliJ创建第一个简单的Springboot项目的更多相关文章
- IntelliJ IDEA搭建一个简单的springboot项目
一.IDEA 安装包 百度网盘链接:https://pan.baidu.com/s/1MYgZaBVWXgy64KxnoeJSyg 提取码:7dh2 IDEA注册码获取:http://idea.lan ...
- (三)创建基于maven的javaFX+springboot项目创建
创建基于maven的javaFx+springboot项目有两种方式,第一种为通过非编码的方式来设计UI集成springboot:第二种为分离用户界面(UI)和后端逻辑集成springboot,其中用 ...
- springboot入门系列(一):简单搭建springboot项目
Spring Boot 简单介绍 Spring Boot 本身并不提供Spring框架的核心特性以及扩展功能,只是用于快速.敏捷地开发新一代基于Spring框架的应用程序.也就是说,它并不是用来替代S ...
- 创建第一个简单的AI分类器
from sklearn import tree# 第一个简单的分类器features = [[140, 1], [130, 1], [150, 0], [170, 0]] #列表左边的变量代表水果的 ...
- 第一个简单的maven项目
学习一个新的东西,最快的方式就是实践.所以我们也不用多说什么了,直接拿一个项目来练手.下面的整理取自maven权威指南,在一堆maven资料中,我觉得这本书写的最好. 简介 我们介绍一个用Maven ...
- 使用Intellij IDEA搭建一个简单的Maven项目
IntelliJ IDEA是Java最优秀的开发工具,它功能全面,提示比较智能,开发界面炫酷,新技术支持的比较迅速. 我使用了Eclipse快10年了,IntelliJ IDEA这么好用必须要试一试. ...
- (四)创建基于maven的javaFX+springboot项目,用户界面与后台逻辑分离方式
下面来介绍创建maven的javaFX+springboot项目,基于用户界面与后天逻辑分离的方式,用户界面使用fxml文件来常见,类似于jsp,可以引入css文件修饰界面 maven依赖 <d ...
- 简单将Springboot项目部署到linux服务器上
1.使用springboot的jar包方式 直接使用maven工具按照步骤点击就可以直接打包 2.到target目录下找到 jar包 3.将jar包放到linux的任意文件夹下(此项目是之前的kafk ...
- 创建一个最简单的SpringBoot应用
已经来实习了一段时间了,从开始接触到SpringBoot框架到现在一直都感觉SpringBoot框架实在是为我们带来了巨大遍历之处,之前一直在用并没有总结一下,现在有空从零开始写点东西,也算是对基础的 ...
- 【JMeter_05】创建第一个简单的接口脚本
聚合数据:提供了很多开放的API,可以去练习使用https://www.juhe.cn/ 如果有小伙伴对HTTP协议不是很了解,可以看下这里 http://home.ustc.edu.cn/~xie1 ...
随机推荐
- rt-thread模糊到清晰系列: irq.c
#include <rthw.h> #include <rtthread.h> // 进入离开中断的钩子函数 #ifdef RT_USING_HOOK static void ...
- A*算法小记
\(\text{A*}\) 一种启发式搜索 和暴搜的差别是多了一个估价函数,每次取出一个估算最优的状态以期更高效完成任务 重点在于估价函数 \(\text{h*(n)}\) 的设计,若实际代价为 \( ...
- Destroying Roads
题目链接 \(Destroying\) 分析 又是变形了的最短路 我们可以考虑哪些道路必须被保留 然后枚举两个起点到终点重复的道路 考虑公合法用这些道路就可以了 \(Code\) #include&l ...
- https://lamp.sh/
转载:LAMP一键安装包 LAMP一键安装包
- Centos 7.x系统下忘记用户登录密码,重置密码的方法
转载csdn: Centos 7.x系统下忘记用户登录密码,重置密码的方法_ATree的博客-CSDN博客_centos7密码忘记 重置密码的方法 Centos7修改root密码_shanvlang的 ...
- Nacos集群搭建(三个节点)
Nacos集群安装 一,在每台服务器上安装nacos 1,准备安装包 github下载点 2,在/usr/local/目录下创建一个文件夹用于上传和解压Nacos cd /usr/local/ # ...
- echart4和echarts5同时引入方法
main.js import Vue from 'vue' 同时引入如下: // 引入echart4,echarts4版本放本地, import echarts4 from '../static/js ...
- fastai fit_one_cycle AttributeError: 'function' object has no attribute 'parameters'
初学fastai fit_one_cycle语句报错指向614行, 即: return [p for p in m.parameters() if p.requires_grad] 在以前遇到这种 ...
- 若依-更换数据库-sqlite
基础 我是在ruoyi-vue已经安装了mybatis-plus的基础上进行的修改 关于SQLite SQLite 是一个软件库,实现了自给自足的.无服务器的.零配置的.事务性的 SQL 数据库引擎. ...
- QP之QEP事件分配流程分析
*********************************1*********************************** QActive *AO_Blinky = &l_bl ...
