Vue中组件化编码使用(实战练习一)
Vue中组件化编码的大致流程(初接触)、组件之间的参数传递(最基础的形式)、组件之间的配合完成一个需求
1、在Vue中进行组件化编码
1.1、组件化编码流程:
(1)、拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2)、实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1)、一个组件在用:放在组件自身即可。
2)、 一些组件在用:放在他们共同的父组件上(状态提升)。
(3)、实现交互:从绑定事件开始。
1.2、props适用于:
(1)、父组件 ==> 子组件 通信
(2)、子组件 ==> 父组件 通信(要求父先给子一个函数)
1.3 、注意事项
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
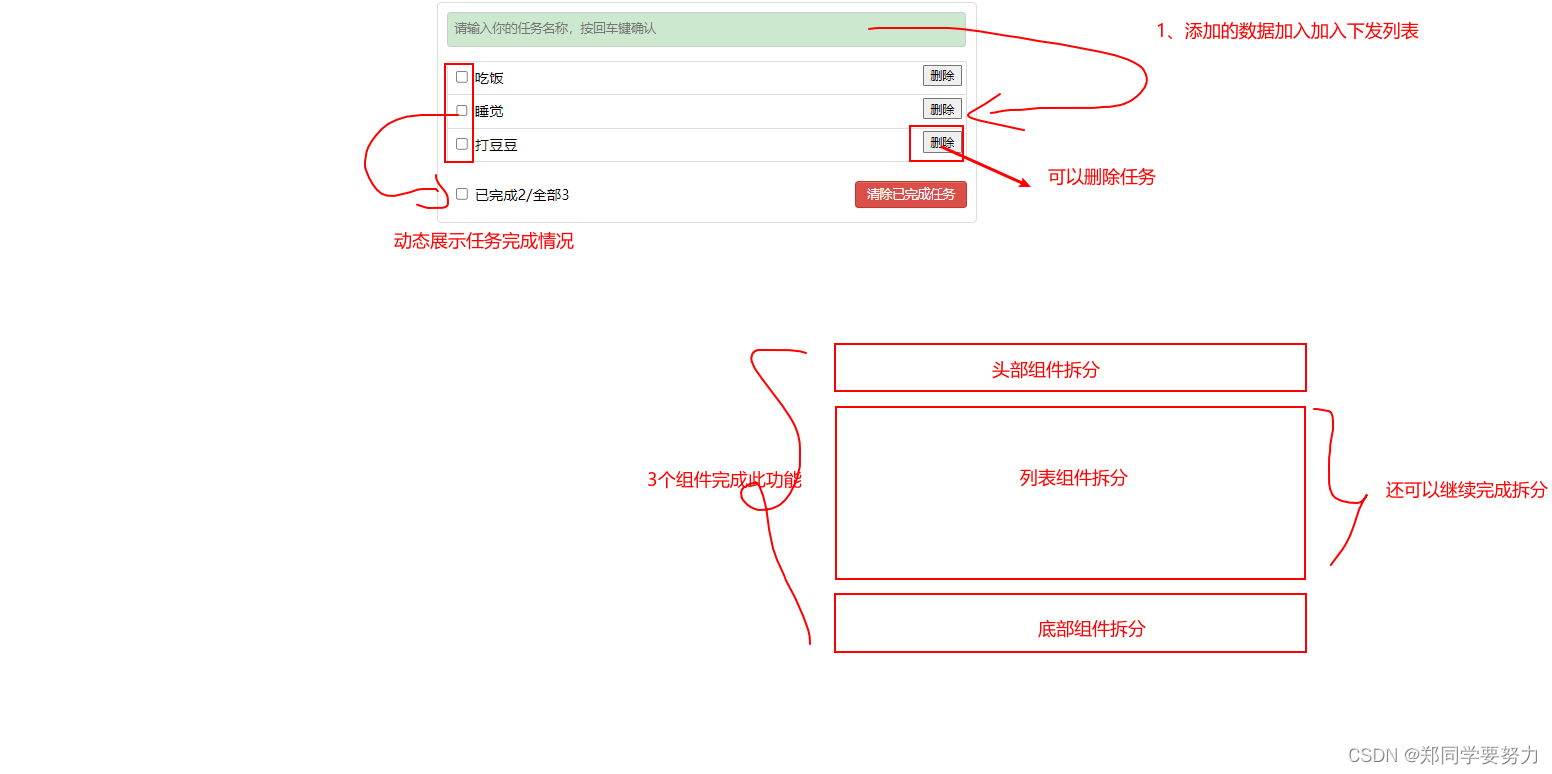
2、任务需求(需要实现的效果)


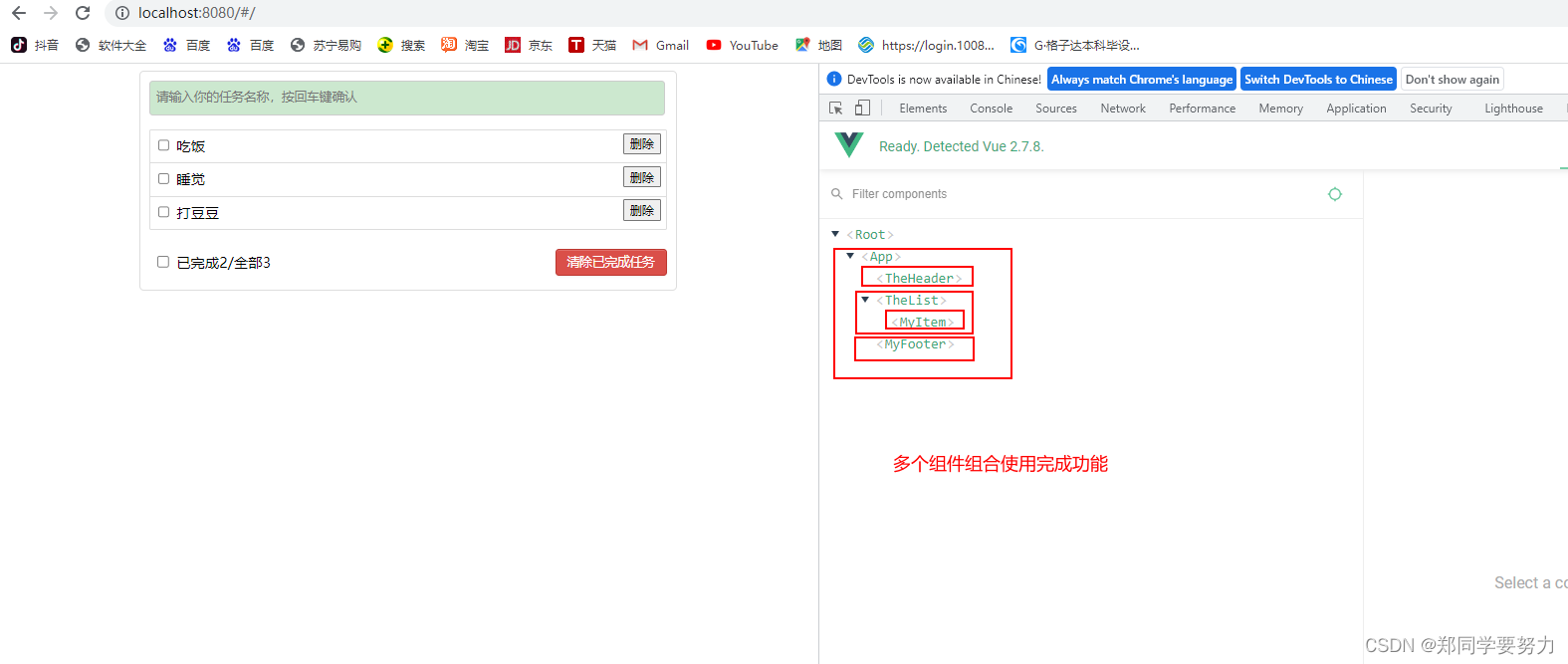
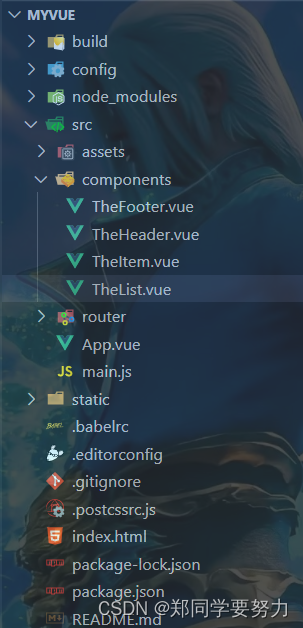
3、项目结构

4、代码实例
4.1 TheFooter.vue
<template>
<div class="todo-footer" >
<!-- <input type="checkbox" :checked="isAll" @change="checkAll"/> -->
<input type="checkbox" />
<span> 已完成2/全部3</span>
<button class="btn btn-danger">清除已完成任务</button>
</div>
</template>
<script>
export default {
name: "TheFooter",
methods: {},
};
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
4.2 TheHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" />
</div>
</template>
<script>
export default {
name: "TheHeader",
data() {
return {};
},
methods: {},
};
</script>
<style scoped>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),
0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
4.3 TheItem.vue
<template>
<div>
<li>
<label>
<input type="checkbox" />
<span>吃饭</span>
</label>
<button>删除</button>
</li>
<li>
<label>
<input type="checkbox" />
<span>睡觉</span>
</label>
<button>删除</button>
</li>
<li>
<label>
<input type="checkbox" />
<span>打豆豆</span>
</label>
<button>删除</button>
</li>
</div>
</template>
<script>
export default {
name: "MyItem",
data() {},
methods: {},
};
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover {
background-color: #ddd;
}
li:hover button {
display: block;
}
</style>
4.4 TheList.vue
<template>
<ul class="todo-main">
<TheItem />
</ul>
</template>
<script>
import TheItem from "./TheItem";
export default {
name: "TheList",
components: { TheItem },
};
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
4.5 App.vue
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<TheHeader />
<TheList />
<TheFooter />
</div>
</div>
</div>
</template>
<script>
import TheHeader from "./components/TheHeader";
import TheList from "./components/TheList";
import TheFooter from "./components/TheFooter.vue";
export default {
name: "App",
components: { TheHeader, TheList, TheFooter },
data() {
return {};
},
methods: {},
};
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
4.6 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
5、静态页面效果(功能还未添加)


Vue中组件化编码使用(实战练习一)的更多相关文章
- Vue中组件化编码使用、实现组件之间的参数传递(实战练习二)
上一章节实现的是静态页面的设计.这一章节实现将数据抽取出来.通过组件间参数的传递来实现 上一章节链接地址:https://blog.csdn.net/weixin_43304253/article/d ...
- Vue中组件化编码 完成任务的添加、删除、统计、勾选需求(实战练习三完结)
上一个章节实现数据在组件之间的传递 .这一章主要是完成添加任务到任务栏.删除任务栏.统计任务完成情况.主要还是参数在各个组件之间的传递. 上一章节的链接地址:https://blog.csdn.net ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- vue的组件化运用(数据在两个组件互传,小问题总结)
一.vue的组件化应用 首先,知道有哪些相关的属性需要用到,再慢慢去理解,运用. 1.两个vue页面 2. slot占位符(可用可不用) 3.props内置属性 4.watch监听函数 5.impor ...
- 【06】Vue 之 组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- Vue中组件
0828自我总结 Vue中组件 一.组件的构成 组件:由 template + css + js 三部分组成(.vue文件) 1)组件具有复用性 2) 复用组件时,数据要隔离 3) 复用组件时,方法不 ...
- vue中组件之间的通信
一.vue中组件通信的种类 父组件向子组件的通信 子组件向父组件的通信 隔代组件之间的通信 兄弟 组件 之间的通信 二.实现通信的方式 props vue自定义的事件 消息订阅与发布 vuex sl ...
随机推荐
- 越折腾越好用的 3 款开源 APP
高中的时候我特别喜欢捣鼓手机,然后我一个哥们儿在我的强烈推荐下买了个 HTC Dream(G1) 手机. G1 作为谷歌的第一个亲儿子,它出厂搭载的是 Android 1.5 系统,但当时已经出到了 ...
- mui switch(开关)里面token不能及时更新
做登录的时候再本地用locaStorage存了一个token值,但是登录之后进入页面里面发现一个switch开关里面的token值会跟着开关的切换在上一个token和当前的这个token值之间切换,我 ...
- BZOJ4569 [Scoi2016]萌萌哒(并查集,倍增)
类似\(ST表\)的思想,倍增\(log(n)\)地合并 你是我家的吗?不是就来呀啦啦啦.还有要来的吗?没了!那有多少个家就映射多少答案呀 倍增原来这么好玩 #include <iostream ...
- 设置 Git 用户名和邮箱
安装完 Git 之后,要做的第一件事就是设置你的用户名和邮件地址.因为每一个提交都会使用这些信息,如果你不完善它们,在 GitHub 远程仓库里很有可能没有你的贡献统计. 以下操作需要你打开 Git ...
- i40e网卡驱动遇到的一个问题
最近在排查一个crash文件的时候,遇到一个堆栈,即软中断收包的时候,skb的关联的dev是null,导致oops, 然后去crash分析的时候,发现skb的dev去不是null. 从oops到cra ...
- idea主类main左侧栏启动按钮消失原因
今天在开发完一个小项目后,打开idea发现我的springboot项目的启动类左侧栏的按钮消失了,然后我又去看了看mapp等文件的调转也全部消失了,我就很纳闷是不是idea配置坏了,赶忙点击导航栏的按 ...
- IDEA:库源与类的字节码不匹配
在我配置pom.xml文件后,进行代码编辑,发现引入的方法并不是想要的内容,然后我就进入下载源码后进入到源码中发现我想要的方法和导入的jar包内的源码方法并不相同 ,于是到jar的存放地址中将其他版本 ...
- 编译boost库的dll和lib
下载Boost 下载链接:Boost Downloads 下载完成后,将其解压放置到需要编译保存的目录下,比如我自己的目录: F:\Work\Boost 打开VS编译 如果是使用的VS2017,则打开 ...
- 网卡限速工具之WonderShaper
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. GreatSQL是MySQL的国产分支版本,使用上与MySQL一致. 什么是WonderShaper 如何安装Wonder ...
- 第九十八篇:Web的储存机制LocalStorage
好家伙 1.什么是LocalStorage? LocalStorage 是一种 web 端的存储机制, 它使得由 JavaScript 编写的网站或者应用可以无限期的在浏览器中存储并访问数据. Loc ...
