vue 3 引入 scss
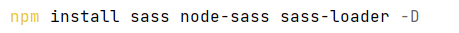
安装必要的依赖:

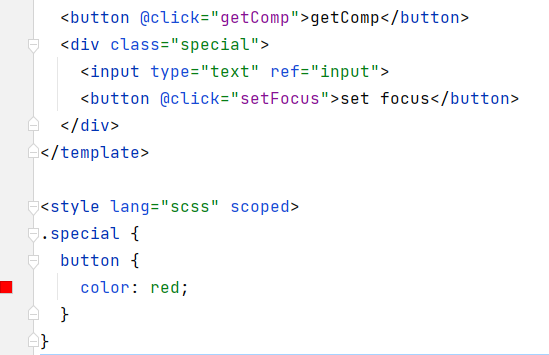
调用:

效果:

vue 3 引入 scss的更多相关文章
- vue全局引入scss文件(推荐)
<template> <div id="app"> <router-view/> </div> </template> ...
- 在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步) 1.到 package.json ----- de ...
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- 比较好的前端方法库及一些vue如何引入静态文件
https://select2.github.io/examples.html select2 自动搜索带select选择 ## 表单提交 https://github.com/marioizqu ...
- vue中使用scss
之前项目里我一般是使用less的,朋友问到如何引入scss,于是我就简单的跑了一下,以下主要供自己学习,如有更好的方法可以一起交流讨论一下 第一步,安装依赖 cnpm install node-sas ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue文件引入全局样式导致样式重复
通常项目中src下的子目录都会有一个style文件夹,专门用来存放全局的样式文件. 这个style文件夹下,一般有reset.css.var.scss.mixin.scss.class.scss.in ...
- Vue ES6 Jade Scss Webpack Gulp
一直以来非常庆幸曾经有翻过<代码大全2>:这使我崎岖编程之路少了很多不必要的坎坷.它在软件工艺的话题中有写到一篇:"首先是为人写程序,其次才是机器(Write Programs ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
随机推荐
- JAVA虚拟机22-原子性、可见性与有序性、先行发生原则
1 简介 Java内存模型是围绕着在并发过程中如何处理原子性.可见性和有序性这三个特征来建立的,我们逐个来看一下哪些操作实现了这三个特性 2 原子性 2.1 操作指令 由Java内存模型来直接保证 ...
- Ubuntu18.04中用CMake-gui安装OpenCV3.2.0和OpenCV_contrib-3.2.0
下载和添加依赖包1.首先更新 apt-get,在安装前最好先更新一下系统,不然有可能会安装失败.在终端输入: sudo apt-get update sudo apt-get upgrad ...
- UEFI引导安装UBUNUT
1.引导方式一定要选UEFI,否则一些显卡驱动将不能安装 2.安装的时候,要在第四个界面,也就是选择覆盖安装还是保留双系统的那个界面,选择其他,一定要自己分区 3.分区: 4.一共5个重要分区: 1. ...
- 交叉熵损失CrossEntropyLoss
在各种深度学习框架中,我们最常用的损失函数就是交叉熵,熵是用来描述一个系统的混乱程度,通过交叉熵我们就能够确定预测数据与真实数据的相近程度.交叉熵越小,表示数据越接近真实样本. 1 分类任务的损失计算 ...
- 华为云API Arts:用“1+1+5”的模式,为你带来API-First体验
摘要:华为云API Arts是API全生命周期一体化协作平台,支持开发者一站式高效实现API设计.API开发.API测试.API托管.API运维.API变现,助力企业数字化转型. 本文分享自华为云社区 ...
- quasar使用electron打包
quasar使用electron打包 从构建好的项目中,我们不难发现,electron打包有两种方式: electron-packager打包 这篇博客是通过我尝试了很多种方法之后,最先开始,我使 ...
- 一份随笔让你了解这个基于Raspberry Pi / 树莓派而设计的工业计算机
CM4 Sensing是一款基于Raspberry Pi / 树莓派 计算模块4(简称CM4),由 EDATEC 为物联网和数据采集应用而设计的工业计算机.它充分利用了CM4的结构灵活性,解决了CPU ...
- CF1372D Omkar and Circle
题目传送门 思路 这是一道非常简单的 \(\mathcal *2100\). 既然他样例给的那么简单,说明这是一道结论题. 于是我们可以手玩几组数据试试. 例如 \(3,5,9,8,12\) 这组,发 ...
- Git介绍下载安装以及基本使用
目录 一.git介绍 二.下载安装git软件 三.基本使用 四.制作忽略文件 五.Git.Gitee.GitHub.Gitlab.bitbucket的区别 六.基础代码操作分类 一.git介绍 git ...
- LeetCode-2104 子数组范围和
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/sum-of-subarray-ranges 题目描述 给你一个整数数组 nums .nums 中 ...
