CF1588F Jumping Through the Array
在讲正解之前,先播一个小故事:
xay 复杂度错误过题。将操作按照时间分块,块内他令所有置换环都必须有至少一个“黑点”。
可以通过没有修改 \(p\) 操作,同时 \(p_i=i\),把黑点的个数卡到 \(O(n)\)。这样复杂度就是 \(O(nq\log n)\) 了。
CF1588F Jumping Through the Array
给定一个长为 \(n\) 的序列 \(a\) 以及排列 \(p\),实现以下操作:
- 给定 \(l,r\)。求 \(\sum\limits_{i=l}^{r} a_i\);
- 给定 \(x,y\)。我们将 \(i\to p_i\) 连成一个个置换环,将 \(x\) 所在环上的每个点点权加 \(y\);
- 给定 \(x,y\)。交换 \(p_x,p_y\)。
\(1\le n\le 2\cdot 10^5,-10^8\le a_i\le 10^8,1\le p_i\le n,1\le q\le 2\cdot 10^5\)。
时间限制 \(\text{8000ms}\),空间限制 \(\text{512MB}\)。
Solution
考虑按照时间根号分治,我们将连续 \(B\) 个操作一起处理。
我们将操作到的点(即 \(2\) 操作的 \(x\) 和 \(3\) 操作的 \(x,y\))染黑,只有这些黑点是进行操作的。
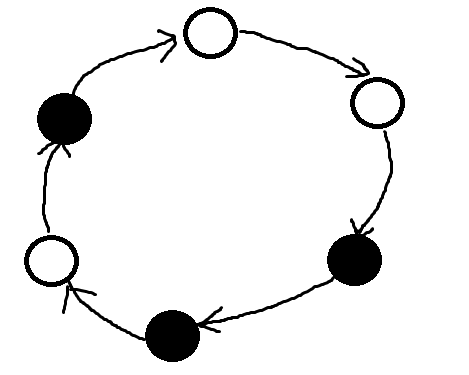
考虑操作前的每个置换环,它形如这样:

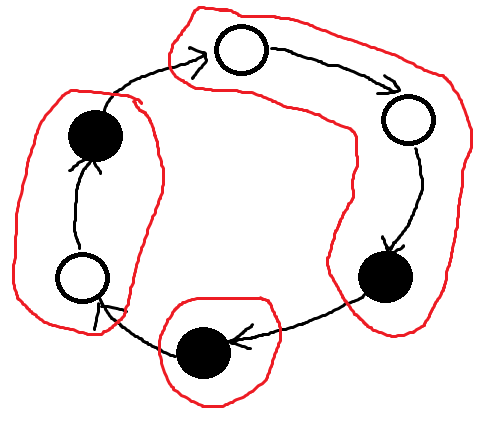
我们将其划分成若干条“链”(红色区域),可以发现操作中每条链都是以整体出现的,即 \(\Delta\) 相等:

而链只有 \(2B\) 个,因此我们只需要对每个链维护 \(\Delta\) 即可。
对于 \(1\) 操作,区间 \([l,r]\) 的点权和即为操作前的 \(\sum\limits_{i=l}^{r}a_i\) 再加上 \(\sum\limits_{每条链}\Delta \times 环内编号在[l,r]的点数\),复杂度 \(O(B\log n)\)。
对于 \(2\) 操作,它必然是给当前 \(x\) 所在的链,以及这条链所在的环的其他链,增加 \(y\),复杂度 \(O(B)\);
对于 \(3\) 操作,我们交换两个黑点连到的链编号,是 \(O(1)\) 的。
至此,我们可以在 \(O(\frac{q}{B}\cdot (B^2\log n+n))\) 复杂度解决。
取 \(B=\sqrt{n/\log n}\),时间复杂度 \(O(q\sqrt{n\log n})\)。
CF1588F Jumping Through the Array的更多相关文章
- Codeforces Round #598 (Div. 3) C. Platforms Jumping 贪心或dp
C. Platforms Jumping There is a river of width n. The left bank of the river is cell 0 and the right ...
- Codeforces Round #598 (Div. 3) C. Platforms Jumping
There is a river of width nn. The left bank of the river is cell 00 and the right bank is cell n+1n+ ...
- 论文解读(JKnet)《Representation Learning on Graphs with Jumping Knowledge Networks》
论文信息 论文标题:Representation Learning on Graphs with Jumping Knowledge Networks论文作者:Keyulu Xu, Chengtao ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- ES5对Array增强的9个API
为了更方便的对Array进行操作,ES5规范在Array的原型上新增了9个方法,分别是forEach.filter.map.reduce.reduceRight.some.every.indexOf ...
- JavaScript Array对象
介绍Js的Array 数组对象. 目录 1. 介绍:介绍 Array 数组对象的说明.定义方式以及属性. 2. 实例方法:介绍 Array 对象的实例方法:concat.every.filter.fo ...
- 了解PHP中的Array数组和foreach
1. 了解数组 PHP 中的数组实际上是一个有序映射.映射是一种把 values 关联到 keys 的类型.详细的解释可参见:PHP.net中的Array数组 . 2.例子:一般的数组 这里,我 ...
- 关于面试题 Array.indexof() 方法的实现及思考
这是我在面试大公司时碰到的一个笔试题,当时自己云里雾里的胡写了一番,回头也曾思考过,最终没实现也就不了了之了. 昨天看到有网友说面试中也碰到过这个问题,我就重新思考了这个问题的实现方法. 对于想进大公 ...
- javascript之活灵活现的Array
前言 就如同标题一样,这篇文章将会灵活的运行Array对象的一些方法来实现看上去较复杂的应用. 大家都知道Array实例有这四个方法:push.pop.shift.unshift.大家也都知道 pus ...
随机推荐
- fetch,终于认识你
fetch和XMLHttpRequest 如果看网上的fetch教程,会首先对比XMLHttpRequest和fetch的优劣,然后引出一堆看了很快会忘记的内容(本人记性不好).因此,我写一篇关于fe ...
- 体温登记app开发流程
关于体温app,比较难的是获取定位信息,剩下的就是增删改查. 设计思路:首先布局一个添加页面,给每个元件添加id,之后在获取地点的EditText获取位置信息,在添加两个布局文件,体现在一个页面里用来 ...
- 世界各国 MCC 和 MNC 列表
http://www.cnblogs.com/inteliot/archive/2012/08/22/2651666.html常见MCC:代码(MCC) ISO 3166-1 国家202 ...
- java基础-字符流
字符流 * 字符流是可以直接读写字符的IO流 * 字符流读取字符, 就要先读取到字节数据, 然后转为字符. 如果要写出字符, 需要把字符转为字节再写出. FileReader * FileRea ...
- es5语法下,javascript如何判断函数是new还是()调用
es5语法没有支持类class,但是可以通关函数来申明一个类,如下: function Person(name){ this.name=name; } var john=new Person('joh ...
- Spring集成web环境(手动实现)
1.创建UserDao接口及其实现类UserDaoImpl(接口代码省略) public class UserDaoImpl implements UserDao { @Override public ...
- xtrabackup备份和恢复数据脚本
该脚本用于备份和恢复MySQL数据库. 总结xtrabackup备份的两个坑: 1.在恢复数据的过程中,如果中途出错,则数据将会被破坏,后续很难再恢复. 2.在恢复过程中,如果版本过低,在准备全量数据 ...
- SpringMVC快速使用——基于注解
SpringMVC快速使用--基于注解 1.引入依赖 <!-- 定义Spring版本 --> <properties> <spring.verson>5.3.8&l ...
- 安卓记账本开发学习day3
今天发现了新的错误 首先是AS警告杀毒系统对编译运行有影响,我目前只开了火绒,所以只需要在火绒里将SDK文件夹设置为信任即可 第二个错是在编译测试运行的时候,虚拟机能够正常打开,也launch suc ...
- Java Windows下读取注册表的工具类
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ...
