uc 小游戏接入经验
使用引擎,egret
相关资料:
https://blog.csdn.net/weixin_42276579/article/details/107379544
https://minigame.uc.cn/tutorial/easystart/brief
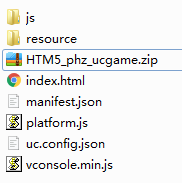
目录结构:
以egret输出h5为主,最后3个文件为自己添加,platform.js是自己项目需要,可不加,uc.config.json是uc需要必须添加,vconsole.min.js是ios端测试需要,可不加:

遇到问题:
1.需增加额外js文件,在index.html中添加代码如下:
xhr.open('GET', './manifest.json?v=' + Math.random(), true);
xhr.addEventListener("load", function () {
var manifest = JSON.parse(xhr.response);
var list = ["./platform.js?v=1"]
list = list.concat( manifest.initial.concat(manifest.game));
//var list = manifest.initial.concat(manifest.game);
loadScript(list, function () {
/**
* {
* "renderMode":, //Engine rendering mode, "canvas" or "webgl"
* "audioType": 0 //Use the audio type, 0: default, 2: web audio, 3: audio
* "antialias": //Whether the anti-aliasing is enabled in WebGL mode, true: on, false: off, defaults to false
* "calculateCanvasScaleFactor": //a function return canvas scale factor
* }
**/
testplatform();
egret.runEgret({ renderMode: "webgl", audioType: 0, calculateCanvasScaleFactor:function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
}});
var oDiv = document.getElementById('egret');
oDiv.style.position = 'fixed';
oDiv.style.top = '0px';
oDiv.style.left = '0px';
document.getElementById("bg").style.visibility="hidden";
});
});
新增内容为:
var list = ["./platform.js?v=1"]
list = list.concat( manifest.initial.concat(manifest.game));
2.新增vconsole,在所有script之前添加就可以了,下载最新的版本,按教程操作就好,贴下index.html的部分代码
<script src="./vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
3.遇到bug
syntaxerror unexpected token = expected an opening ( before a method's parameter list
解决方案:https://stackoverflow.com/questions/60026651/safari-unexpected-token-expected-an-opening-before-a-methods-paramet
uc 小游戏接入经验的更多相关文章
- 【转】微信小游戏接入Fundebug监控
在SegmentFault上看到Fundebug上线小游戏监控,刚好最近开始玩微信小游戏,于是尝试接入试了一下. 接入方法 创建项目的时候选择左下角的微信小游戏图标. 点击继续进入接入插件页面. 第三 ...
- 腾讯云 Game-Tech 技术沙龙小游戏专场“空降”长沙
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云发表于云+社区专栏 小游戏作为今年快速成长的新生态,在开放进入市场之后持续成为行业热点,获得了游戏开发商的高度关注与参与.在 ...
- Game-Tech小游戏专场第二趴,这次帝都见
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云 发表于云+社区专栏 自从小游戏推出以来,凭借微信带来的巨大流量和变现能力,小游戏生态极速地建立了起来,短短半年多时间已经出 ...
- 聚焦小游戏技术生态,腾讯游戏云GAME-TECH落地厦门
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云 发表于云+社区专栏 2018迎来了小游戏元年,据<2018年小游戏行业白皮书>显示:2018年小游戏市场规模预 ...
- 微信小游戏爆款秘笈 数据库MongoDB攻略篇
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯云数据库 TencentDB 发表于云+社区专栏 随着微信小游戏的爆发,越来越多开发者关注到MongoDB与小游戏业务的契合度. ...
- 小游戏专场:腾讯云Game-Tech技术沙龙上海站顺利落下帷幕
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云发表于云+社区专栏 9月14日腾讯云GAME-TECH技术沙龙小游戏专场在上海顺利举办,此次技术沙龙由腾讯云的资深专家,以及 ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- 【沙龙报名中】与微信&云开发官方团队零距离互动,揭秘爆款微信小游戏背后的技术!
有人说 微信小程序游戏的百花齐放 活像十几年前的4399小游戏称霸互联网的景象 " 歪,斗地主吗,三缺二, 不用下app,小程序就能玩,我保证不抢地主让你抢!" ...... &q ...
- 通通制作Html5小游戏——第二弹(仿flappy bird像素鸟)
亲爱的博友们,我又回来啦~因为我们技术宅的思想只有技术宅懂得,好不容易写了点好玩的东西发QQ空间,结果只有11的UV,0回复....10分钟ps一个女神的素描效果发QQ空间朋友圈,一大堆回复加赞,作为 ...
- 转载:Cocos2D-x 游戏接入 Windows 设备所需做的六件事
原文地址:http://msopentech.com/zh-hans/blog/2014/05/09/cocos2d-x-%E6%B8%B8%E6%88%8F%E6%8E%A5%E5%85%A5-wi ...
随机推荐
- NC16644【字符串的展开】
正确代码: #include <iostream>#include <algorithm>using namespace std;bool IsSame(char a, cha ...
- 金蝶K3无法查看关联信息
场景: 某个用户点击采购订单界面--关联信息,界面显示正在加载,但是无法显示所有关联单据. 步骤: 1. 在其他电脑登录存在同样问题. 2. 其他模块可以正常显示 3. 删除该用户t_UserProf ...
- 全国分乡镇第六次人口普查数据shp数据库省市区县街道
全国分乡镇第六次人口普查数据shp数据库省市区县街道 ==名称:全国第六次人口普查任意十个乡镇的乡镇界地图==数据说明:精确到乡镇级别.==数据:面数据,属性列表(乡镇名.乡镇代码,第六次人口普查分乡 ...
- webpackHotMiddleware改造成koa支持的中间件
const stream = require('stream'); const webpackHot = require('webpack-hot-middleware'); const PassTh ...
- 测试elasticsearch保存时报找不到类型的错误
java测试存储数据到es时报错:...ActionRequestValidationException: Validation Failed: 1: type is missing... /** * ...
- OSP6部署流程
准备4台虚拟机,完成初始化 一.架构如下: Controller 控制节点 也可以复用为计算节点 192.168.6.11 Compute01 192.168.6.21 Compute02 ...
- 宝塔面板Nginx开启gzip,提高网站访问速度的方法
这篇文章主要为大家详细介绍了宝塔面板Nginx开启gzip,提高网站访问速度的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴. 最近有用户问小编说在宝塔面板N ...
- C# IOC 个人理解
学习QFramework 过程中发现对IOC不太了解,就大概百度了一下思路 将原先类与类之间的相互依赖关系,转移到第三方容器中, 同过读取配置文件来生成对应的依赖关系,将原本类之间的耦合转移到配置文件 ...
- nodejs redis执行lua脚本
const Redis = require("ioredis"); const redis = new Redis({ port: 6300, // Redis port host ...
- 简述ECMAScript6的新特性
1.增加块级作用域 2.增加let const 3.解构赋值 4.函数参数拓展(函数参数可以使用默认值,不定参数及拓展参数) 5.增加class类支持 6.增加箭头函数 7.增加模块和模块加载(ES6 ...
