Vue2基本组件间通信
Vue2组件通信的基础方式

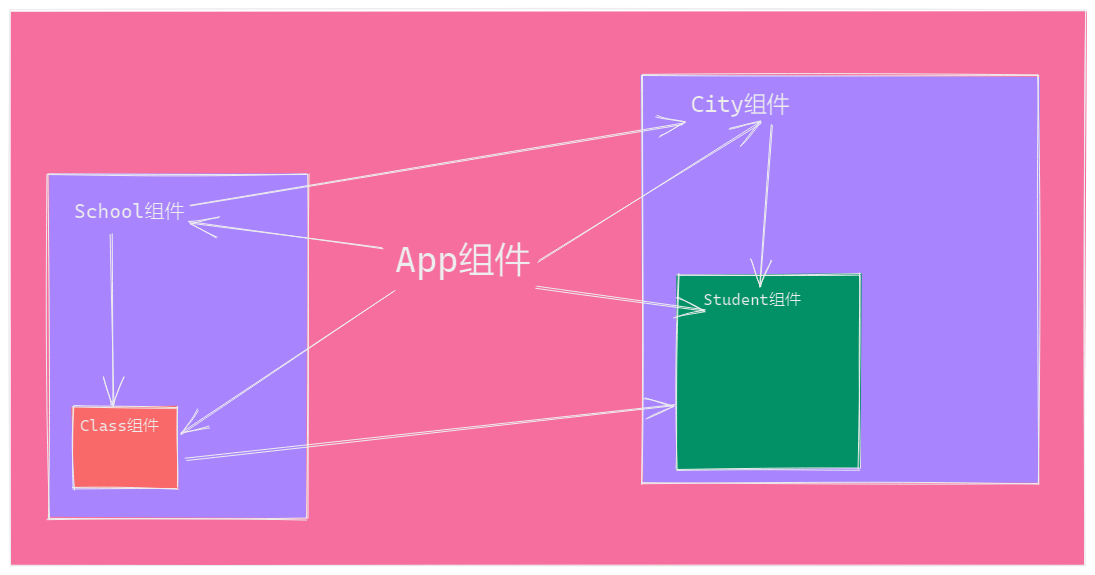
自己的理解:组件化通信,无非就是数据你传我,我传你,两个组件的相互交流,方法很多,下方有图示(此篇建议小白阅读,大神的话也不会看,哈哈哈哈!仅供参考,有不同的意见可以一起交流!)
- 父传子(父组件传给子组件数据)
- 子传父(子组件传给父组件数据)
- 任意组件间通讯
父组件给子组件传数据
我的理解是:如果建议使用props的方式,那我们就来了解一下props
props传数据:
解释:一个组件需要显式声明它所接受的 props,这样 Vue 才能知道外部传入的哪些是 props
(你要是想用父组件的传下来的数据,你肯定得先传呀,父组件传完之后,就是子组件接收了,这之后就要用到props来接收了,接收的类型很多,字符串呀,对象呀,数组呀,布尔值呀,其中props中的属性,最终都会出现在VueComponent的实例对象上,也就是说,会暴露在当前this上)
1.props声明:
1.1 为什么要声明?你不声明怎么知道外部传来的是哪个props
1.2 声明定义的类型有很多
1.2.1 最简单的字符串数组的声明方式(只接收): props:['foo']
1.2.2 稍微微微的有点小变化(限制类型):props:{name:'String'}
1.2.3 稍微有点多的对象方式来声明(可以指定传递的类型进行校验,限制必要性):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'xxx' //默认值
}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
2. 细节
2.1很多小伙伴困扰,该怎么起名字,要有什么规范吗?
我平常起名字的话也是有点小随意,但是正在改进,主要还是英语限制了,跑题了!!!
如果一个 prop 的名字很长,强烈建议使用 camelCase 形式或者 kebab-case ,建议Vue官方的推荐,这种方式不管从美观度还是可读性都是极好的,也是JavaScript合法的标识符,不比我们自己起的好?如果英语基础不是很好,可以去有道之类的一些查词软件上查,不断提升自己的命名能力!
那我们在多说一点吧,可以大说是小伙伴都知道,对于组件名我们推荐使用 PascalCase 写法,使用组件单闭合的形式,这样能更好的区分原生的标签
2.2 props 动态和静态的理解
分为动态和静态,但是在我们实际开发中,用的动态还是比较多的,很少传静态,
动态: 我们可以通过 v-bind 来动态绑定 props
<!-- 根据一个变量的值动态传入 -->
<BlogPost :title="post.title" />
<!-- 根据一个更复杂表达式的值动态传入 -->
<BlogPost :title="可以传递一个方法,表达式等" />
2.3 实际上任何类型的值都可以作为 props 的值被传递。String,Number,Boolean,Array,Object
2.4 有时候我们传递的不只是一个属性,把对象传递过去,使用一个对象传递多个props,
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name
<BlogPost v-bind="post" />
等价于:<BlogPost :id="post.id" :title="post.title" />
嵌入代码更易于理解
子组件给父组件传数据
1.最笨重的方法,但是有效
就是利用props传递,有人会说,props不是父给子传吗?其实有一种方法是可以实现子给父传递数据的
我们需要利用props给子组件传递有参方法,子组件接收并调用传递参数,数据以参数的形式传递给父组件,此时父组件拿到的参数就是子组件中的数据来实现,以此子传父.
嵌入代码
2.相对于方法1稍微好点
2.1 一种组件间通信的方式,适用于:子组件 ===> 父组件
2.2 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
2.3 绑定自定义事件:第一种方式,在父组件中:<Demo @taoTao="test"/> 或 <Demo v-on:taoTao="test"/>
第二种方式,在父组件中:
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('taoTao',this.test)
}
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。触发自定义事件:
this.$emit('taoTao',数据)解绑自定义事件
this.$off('taoTao')组件上也可以绑定原生DOM事件,需要使用
native修饰符。注意:通过
this.$refs.xxx.$on('taoTao',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
任意组件间通信(全局事件总线(GlobalEventBus))
任意组件间通信的方法:全局事件总线
前面两种父传子,子传父,也只能解决比较简单的问题,如果跨级传递,或者是兄弟之间传递,操作起来就很繁琐,所以我们就定义出来了一种 全局事件总线的方法来解决任意组件间通讯,说白了就是:
1.全局事件总线的介绍:A组件和B组件是兄弟组件,现在我想把A组件的数据传递给B组件进行使用,我们就需要把一个东西作为傀儡(中间人),然后A组件把数据传给傀儡,B组件从傀儡中获得A组件传递的值,这样就可以实现任意组件间的通讯,你可能会有疑问,那么多组件都给傀儡的话,如何区分是哪个组件传递的,这是就需要传递过来的数据携带一个标识,方便使用,使用完要销毁,不然压力会很大,这就是全局事件总线的工作流程。那我们应该如何书写呢?
2.安装全局事件总线
那我就要给你们细讲了:全局事件总线有两个特点:首先我们得叫所有的组件都能访问到这个事件,其次是能有$emit,$on,$off等这些属性,我们就会想到Vue或者是VueComponent,其中我们会用
一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
我们可以这样定义全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
3.使用全局事件总线
3.1 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
3.2 提供数据:this.$bus.$emit('xxxx',数据)
- 最好在
beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅与发布(pubsub)
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装pubsub:
npm i pubsub-js引入:
import pubsub from 'pubsub-js'接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}
提供数据:
pubsub.publish('xxx',数据)最好在
beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
插槽
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽:
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template>
具名插槽:
父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template> <template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template>
作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
具体编码:
父组件中:
<Category>
<template scope="scopeData">
<!-- 生成的是ul列表 - ->
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category> <Category>
<template slot-scope="scopeData">
<!-- 生成的是h4标题 -->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
子组件中:
<template>
<div>
<slot :games="games"></slot>
</div>
</template> <script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>
最后一种就是Vuex
之后再更新..........
Vue2基本组件间通信的更多相关文章
- vue2 父子组件间通信
父组件往子组件传值 props 传text father.vue <template> <div class="father"> {{'我是父组件'}} & ...
- 聊聊Vue.js组件间通信的几种姿势
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- Vue 根组件,局部,全局组件 | 组件间通信,案例组件化
一 组件 <div id="app"> <h1>{{ msg }}</h1> </div> <script src=" ...
- vue组件间通信六种方式(完整版)
本文总结了vue组件间通信的几种方式,如props. $emit/ $on.vuex. $parent / $children. $attrs/ $listeners和provide/inject,以 ...
- Vue组件间通信6种方式
摘要: 总有一款合适的通信方式. 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的 ...
- Vue中组件间通信的方式
Vue中组件间通信的方式 Vue中组件间通信包括父子组件.兄弟组件.隔代组件之间通信. props $emit 这种组件通信的方式是我们运用的非常多的一种,props以单向数据流的形式可以很好的完成父 ...
- React独立组件间通信联动
React是现在主流的高效的前端框架,其官方文档 http://reactjs.cn/react/docs/getting-started.html 在介绍组件间通信时只给出了父子组件间通信的方法,而 ...
- React 精要面试题讲解(二) 组件间通信详解
单向数据流与组件间通信 上文我们已经讲述过,react 单向数据流的原理和简单模拟实现.结合上文中的代码,我们来进行这节面试题的讲解: react中的组件间通信. 那么,首先我们把看上文中的原生js代 ...
- vue_组件间通信:自定义事件、消息发布与订阅、槽
自定义事件 只能用于 子组件 向 父组件 发送数据 可以取代函数类型的 props 在父组件: 给子组件@add-todo-event="addTodo" 在子组件: 相关方法中, ...
随机推荐
- C语言001--hello world编译详解
1.编写hello.c程序,并编译运行 book@100ask:~/linux/c01$ cat hello.c -n 1 #include <stdio.h> 2 3 int main( ...
- 关于mciSendString函数调用mp3音频的问题
先说结论:这个函数一定要调用MP3文件,手动改MP3格式无效,一定要保证下载源是MP3格式文件.具体可参考:https://blog.csdn.net/m0_46436640/article/deta ...
- Java内部类初探
Java内部类初探 之前对内部类的概念不太清晰,在此对内部类与外部类之间的关系以及它们之间的调用方式进行一个总结. Java内部类一般可以分为以下三种: 成员内部类 静态内部类 匿名内部类 一.成员内 ...
- aspnetcore6.0源代码编译调试
虽然编译源码折腾了几个时间(卡在restore),最后还是跑起来了aspnetcore6.0mvc源码项目,下面说步骤,前提是网络能连外,对于不能连外的懒得折腾. 第一步 电脑找个地克隆下GitHub ...
- 安装ceph (快速) 步骤三: Ceph 客户端
大多数 Ceph 用户不会直接往 Ceph 存储集群里存储对象,他们通常会使用 Ceph 块设备. Ceph 文件系统.或 Ceph 对象存储这三大功能中的一个或多个. 前提条件 先完成存储集群快速入 ...
- nginx干货文档
文档地址:https://files.cnblogs.com/files/sanduzxcvbnm/跟冰河学习Nginx技术.pdf
- Leetcode链表
Leetcode链表 一.闲聊 边学边刷的--慢慢写慢慢更 二.题目 1.移除链表元素 题干: 思路: 删除链表节点,就多了一个判断等值. 由于是单向链表,所以要删除节点时要找到目标节点的上一个节点, ...
- ARC148游记
A - mod M 题目链接 这道题我们可以首先对于所有的数 $%2$ ,可以证明出答案最多不超过 $2$ ,此时我们就可以把问题转化为:是否存在一个数使得序列 $a$ 中所有元素减去这个数之后的最大 ...
- 洛谷P1253 [yLOI2018] 扶苏的问题 (线段树)
一道用来练习打标记的好题. 对于区间加和区间赋值两个操作分别用两个标记,分析如何打标记并下传标记(还是比较好分析的). 坑点:查询操作时,我一开始把ans设为-0x3f3f3f3f(调试了好久才发现) ...
- 『现学现忘』Git基础 — 35、Git中删除文件
目录 1.删除文件说明 2.删除文件操作 (1)仅删除暂存区的文件 (2)完全删除文件 3.本文用到的命令总结 1.删除文件说明 在Git工作目录中要删除某个文件,首先要清楚该文件所处的状态. 若要是 ...
