vue-element-admin 安装运行失败
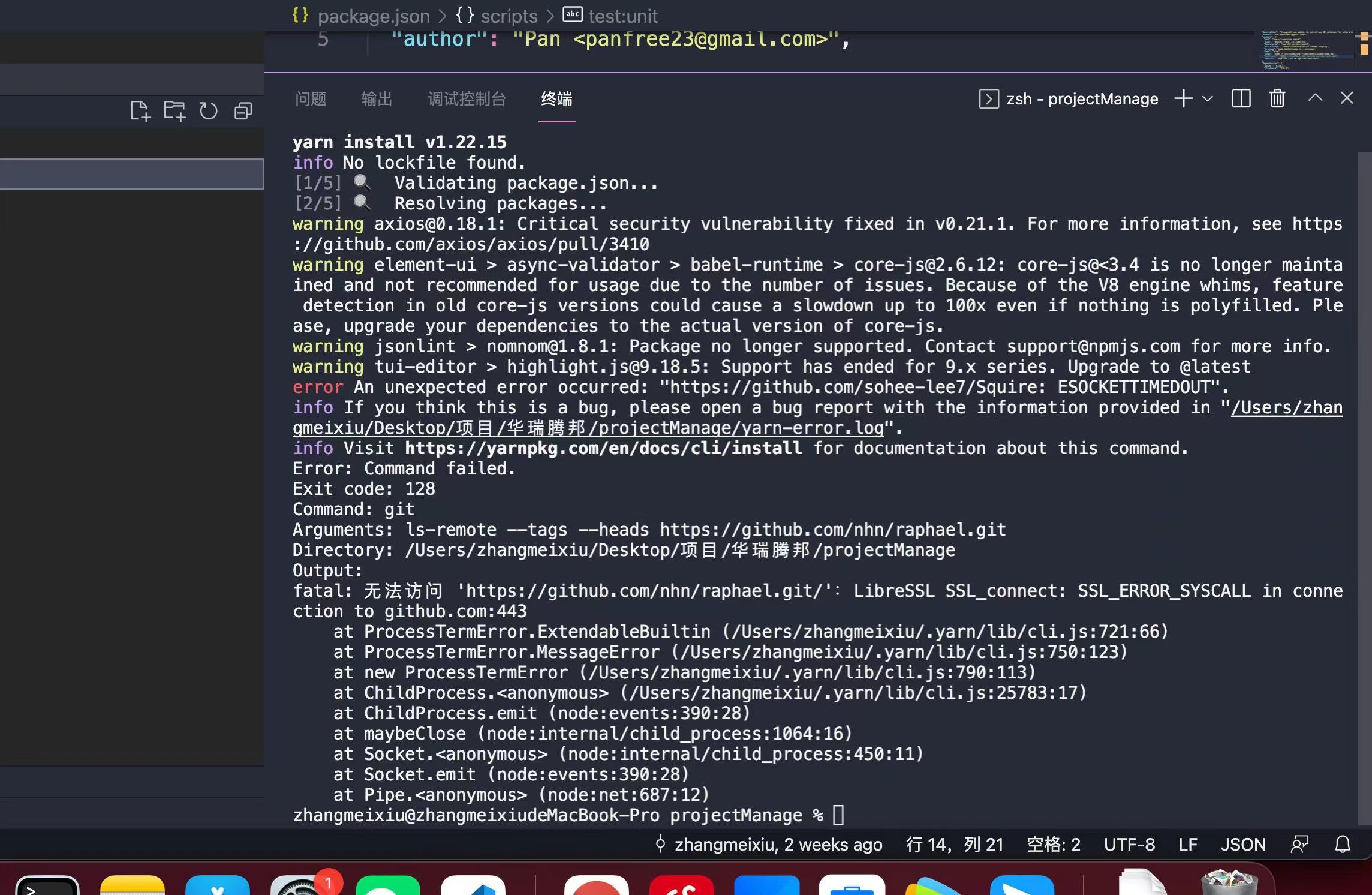
1.clone代码后 npm install,结果报错,如下:

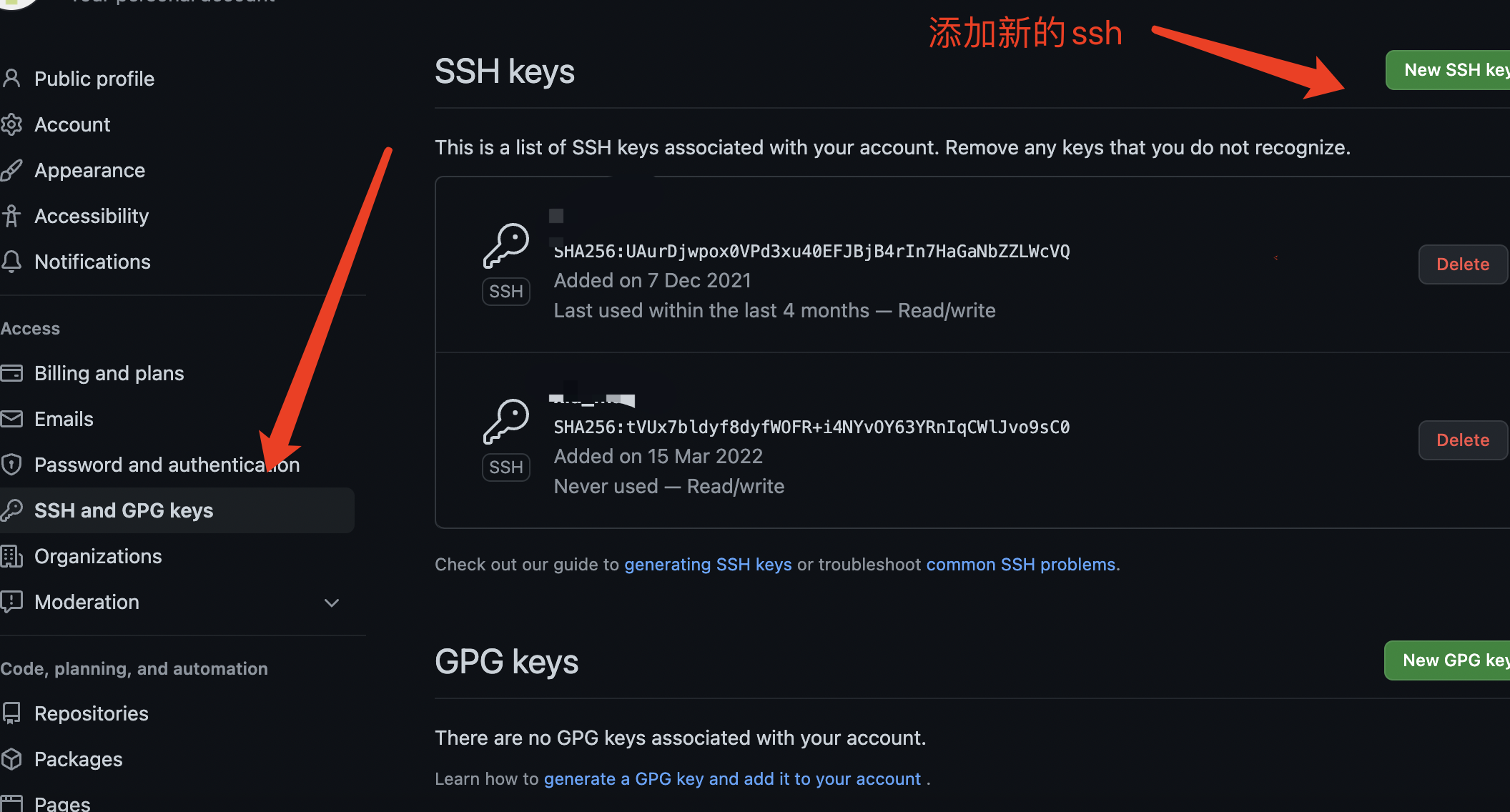
解决方法: 在github中的添加新的ssh

(生成ssh链接:https://blog.csdn.net/qq_35495339/article/details/92847819)
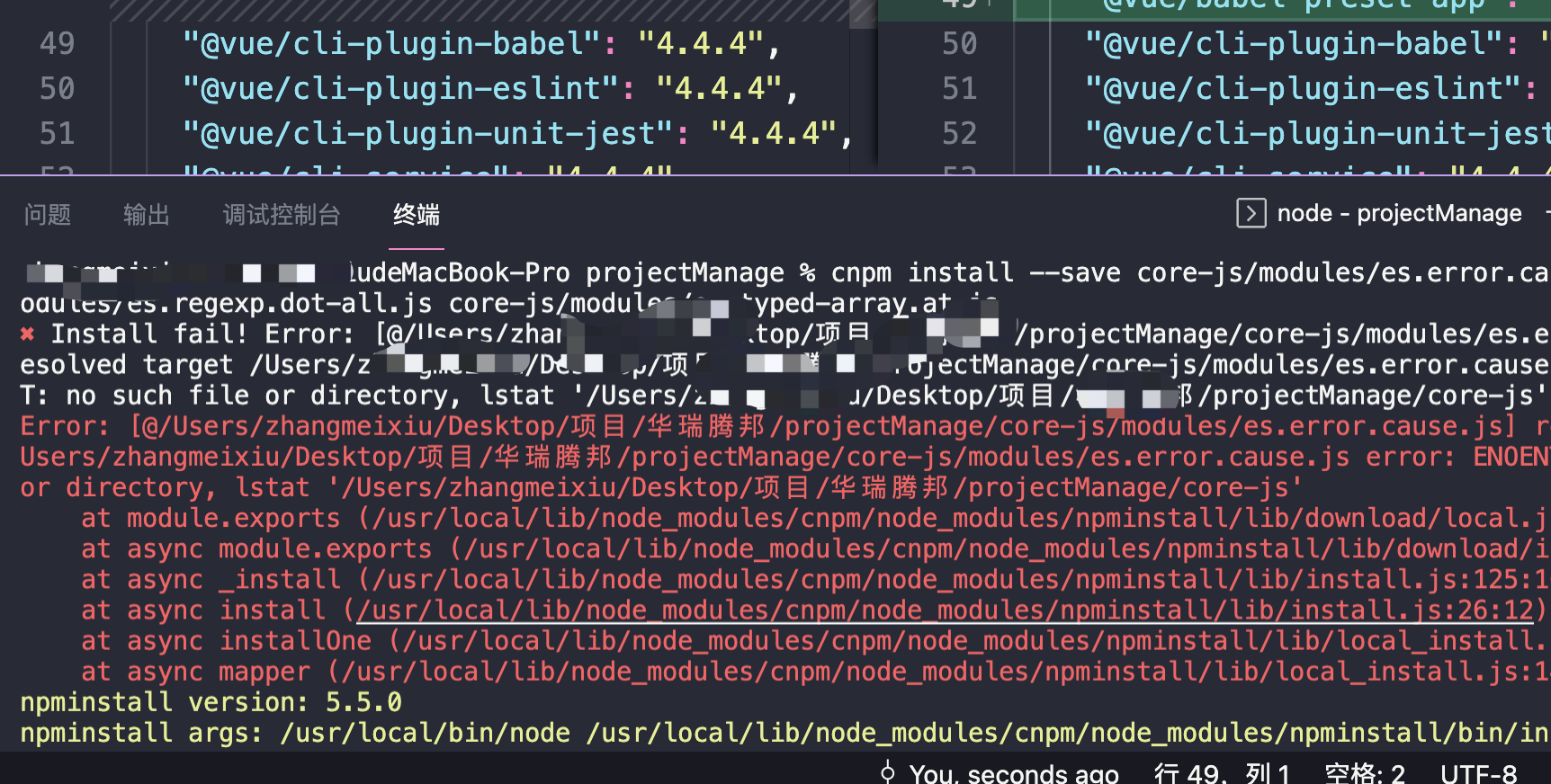
2.npm run dev后报错

解决方法: cnpm i core-js。
至此运行成功
vue-element-admin 安装运行失败的更多相关文章
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- vue element admin 关闭eslint校验
vue.config.js里面进行设置 lintOnSave: false, // lintOnSave: process.env.NODE_ENV === 'development',
- vue+element+oss实现前端分片上传和断点续传
纯前端实现: 切片上传 断点续传 .断点续传需要在切上上传的基础上实现 前端之前上传OSS,无需后端提供接口.先上完整代码,直接复制,将new OSS里的参数修改成自己公司OSS相关信息后可用,如遇问 ...
- Vue. 之 npm安装Element
Vue. 之 npm安装Element 前提: 相关运行环境以搭建完成,例如:Node.Npm等. 假如我的项目目录如下: D:\DISK WORKSPACE\VSCODE\CDS\cds-ap ...
- ubuntu 安装vue+element
1.安装npm sudo apt install npm 检测安装npm -v 因为npm安装软件慢,可设置淘宝镜像 npm config set registry https://registry. ...
- 【非专业前端】vue+element+webpack
先点这里(- ̄▽ ̄)- 环境搭建 默认你已经安装了node.js 下面安装vue和webpack npm install -g @vue/cli npm install -g @vue/cli-ini ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 基于electron+vue+element构建项目模板之【改造项目篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装.项目结构的改造. ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
随机推荐
- 并发多线程学习(六)Java线程间的通信
合理的使用Java多线程可以更好地利用服务器资源.一般来讲,线程内部有自己私有的线程上下文,互不干扰.但是当我们需要多个线程之间相互协作的时候,就需要我们掌握Java线程的通信方式.本文将介绍Java ...
- pycharm 连接 docker容器
1.ubuntu 18.04 先安装sudo apt-get install openssh-server 2.修改" /etc/ssh/sshd_config" 改成 Permi ...
- MQTT X 1.9.1 发布:资源消耗降低 80%,稳定性大幅提升
经过两个 Beta 版本迭代,近日,MQTT 5.0 客户端工具 MQTT X 正式发布了 1.9.1 稳定版本. 该版本通过大规模性能优化以及已知问题修复实现了稳定性的飞跃提升.特别是在性能方面,以 ...
- twenty-three
Vue(用于构建用户界面的前端框架) Vue框架的特性,主要有 ① 数据驱动试图 ②双向数据绑定 js数据的变化,会被自动渲染到页面上 页面上表单采集的数据发生变化的时候,会被vue自动获取到,并更新 ...
- Python学习:画K帮
import datetime import pandas_datareader.data as web df_stockload = web.DataReader("600797.SS&q ...
- vim替换查找缩进操作
1.替换 r(要替换的字符) 将游标所在字母替换为指定字母 R(要替换的字符) 连续替换,直到按下Esc cc 删除整行并进入到插入 ...
- 建筑CAD中如何标注动态标高?CAD标注动态标高步骤
在建筑CAD软件中,标高标注用来表示某个点的高程或者垂直高度.浩辰CAD建筑软件中以标高对象来实现CAD标高的标注,标高画法符合国家建筑制图统一标准与总图制图标准的图例,同时也提供了流行的楼层标高画法 ...
- C语言中的转义字符\b的含义
\b的含义是,将光标从当前位置向前(左)移动一个字符(遇到\n或\r则停止移动),并从此位置开始输出后面的字符(空字符\0和换行符\n除外) 参考: https://blog.csdn.net/har ...
- libmodbus 源码分析转
记录一下,这位大神分析的很到位,值得膜拜! < libmodbus协议栈1--Linux下详细移植步骤(配置.生成) > < libmodbus协议栈2-- Linux下 modbu ...
- [NepCTF2022]中学数学
中学数学 p.q挣扎很久没分解出来,wp出来了赶紧复现试试. 题目 from gmpy2 import * from Crypto.Util.number import * from secret i ...
