JavaScript跨域实现
最近在做个上传文件的服务,其中包含一个上传的web页面。目的是想客户端页面嵌套这个web页面,然后直接将文件上传到服务器。
因为文件不同所以需要保存到的文件夹名称也不一样,所以客户端需要传递一个文件夹名称,告诉服务器端要保存的目标位置,这涉及到iframe的参数传递:ClientàServer
文件上传成功后服务器端返回文件名称或者相关信息到客户端,以便进行其它操作。这又涉及到一次参数传递:Server->Client
以上算是这个上传工具大的概要。但是我做的笔记主要是关于参数传递的问题。这里我涉及到了JavaScript跨域问题,我的实现分两种情况,同样有两种方式实现(网上有很多关于跨域的实例和说明)



第一种情况: 主域相同,子域不同
例如:a.baidu.com和b.baidu.com
关键使用document.domain=”ceshi.com”语句,在客户端页面和服务器端页面都加上。
document.domain = "ceshi.com"; //主域相同、子域不同时
$("#mainFrame").load(function () {
var clientHeight = $("#mainFrame").contents().find("body").height();
var clientWidth = $("#mainFrame").contents().find("body").width();
$(this).height(clientHeight);
$(this).width(clientWidth);
$("#mainFrame").contents().find("input[id=hiddenId]").val("100");
//主域相同、子域不同时 传递一个参数id
});
第二种情况: 主域不相同,就是域名不同
例如:www.baidu.com 和www.sohu.com
这种情况比较麻烦,我使用的是window.location.hash,客户端需要加个代理页面。
传递原理:客户端主页调用时使用#currentFolder=####传递参数

服务器端页面使用以下代码接收并保存到一个input Hidden中
//以下是主域不同时
var data = {};
var hash_url;
function dealHash() {
hash_url = window.location.hash;//获取到参数
var datas = hash_url.split("#")[1].split("&");
for (var i = 0; i < datas.length; i++) {
var t = datas[i].split("=");
data[t[0]] = decodeURIComponent(t[1]);
}
} function change() {
if (hash_url != window.location.hash) {
dealHash();
document.getElementById("FolderName").value = data["currentFolder"];
}
}
等上传成功后再调用callback方法传递文件名称,这个正好和客户端传递参数到服务端相反,只不过这个把信息传给了客户端代理。这样客户端的代理页面和主页通信更容易些。
function callback(data) {
var iframe = document.getElementById("mainFrame");
var url = "http://t.ceshi2.com/proxy.html?" + new Date().getTime();
iframe.src = (url + "#filename=" + data);
}
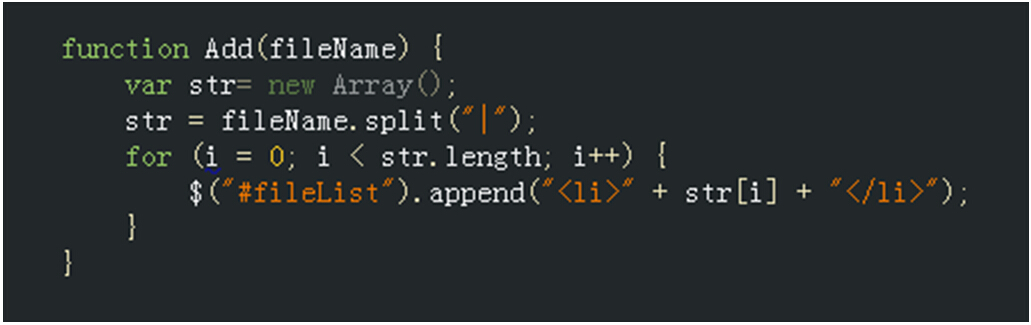
代理页面的实现:

window.parent.parent.Add(document.getElementById("hiddenId").value);这句话就是执行主页的Add方法:

JavaScript跨域实现的更多相关文章
- JavaScript 跨域漫游
前言: 最近在公司做了几个项目都涉及到了iframe,也就是在这些iframe多次嵌套的项目中,我发现之前对iframe的认识还是比较不足的,所以就静下心来,好好整理总结了iframe的相关知识:&l ...
- 利用javascript跨域访问cookie之广告推广
在上一篇<说一说javascript跨域和jsonp>中,利用JSONP进行了跨域的数据访问,利用JS本身的跨域能力在远端生成HTML结构的方式完成了一个小广告. 在实际应用中, 跨域使用 ...
- Javascript跨域问题总结
疯狂的JSONP 关于JSON与JSONP简单总结 window.name实现的跨域数据传输 JavaScript跨域总结与解决办法 flash跨域策略文件crossdomain.xml配置详解
- 优雅绝妙的Javascript跨域问题解决方案
关于Javascript跨域问题的解决方案已在之前的一片文章中详细说明,详见:http://blog.csdn.net/sfdev/archive/2009/02/13/3887006.aspx: 除 ...
- JavaScript 跨域:window.postMessage 实现跨域通信
JavaScript 跨域方式实现方式有很多,之前,一篇文章中提到了 JSONP 形式实现跨域.本文将介绍 HTML5 新增的 api 实现跨域:window.postMessage . 1 othe ...
- thinkphp,javascript跨域请求解决方案
javascript跨域请求解决方案 前言 对于很多前端或者做混合开发的同学,我们难免会遇到跨域发起请求业务,比如A站点向B站点请求数据等等.由于最近要做一个站点集群的项目,所以具体业务要求很多个站点 ...
- JavaScript 跨域之 POST 实现。
javascript 跨域是一个很常见的问题,其中 jsonp 是一个最常用的手段,但是 jsonp 只支持 get,不支持 post,所以如果想通过 jsonp 来 post 一些数据,就头大了. ...
- jQuery(三) javascript跨域问题(JSONP解决)
加油~ --WH 一.什么是javascript跨域问题? 域:服务器域名,唯一标识(协议,域名,端口)必须保证一致,说明域相同 跨域:在一个服务器上,去访问另一个服务器上,并且得到另一个服务器返回回 ...
- JavaScript跨域解决方式
平时工作中经常被JavaScript跨域问题所困扰,其实有很多种解决方式,下面给大家介绍常用的几种: 1.jsonp解决跨域问题 客户端代码: <!DOCTYPE html> <ht ...
随机推荐
- Oracle 游标使用(转)
这个文档几乎包含了oracle游标使用的方方面面,全部通过了测试 ; ; dbms_output.put_line(sql) loop dbms_output.put_line( ; ; ; r_te ...
- 【LoadRunner】安装LoadRunner时提示缺少vc2005_sp1_with_atl_fix_redist解决方案
我的电脑在安装UFT时,被要求需要卸载本机上安装的LoadRunner11,当LoadRunner11被卸载后,进行重新安装LoadRunner11时,会报缺少vc2005_sp1_with_atl_ ...
- Linux下的sort排序命令详解(一)
1 sort的工作原理 sort将文件的每一行作为一个单位,相互比较,比较原则是从首字符向后,依次按ASCII码值进行比较,最后将他们按升序输出. [zookeeper@master rh]$ cat ...
- c语言中用宏定义一个常量,数字后面带个U, L, F的含义
转: c语言中数字后面带个U是什么意思?#define F_CPU 12000000U答:U表示该常数用无符号整型方式存储,相当于unsigned int;L表示该常数用长整型方式存储,相当于long ...
- 一键安装GitLab7
1. Install and configure the necessary dependencies If you install Postfix to send email please sele ...
- GWT工程架构分析与理解
上一篇文章中介绍了GWT技术的一些理论性的东西,涉及到GWT得一些技术原理及实现.接下来笔者将通过创建一个GWT工程去理解分析GWT工程架构. GWT工程架构解析 笔者使用的是Eclipse插 ...
- shutdown 和closesocket
来,咱们彻底的来讨论一下这个shutdown 和closesocket 从 函数调用上来分析(msdn):一旦完成了套接字的连接,应当将套接字关闭,并且释放其套接字句柄所占用的所有资源.真正释放一 ...
- Java垃圾回收器
一.Java垃圾回收器要负责完成以下3个任务: 1.分配内存 2.确保被引用对象的内存不被错误回收 3.回收不再被引用的对象的内存空间 二.垃圾回收是一个复杂而又耗时的操作.如果JVM花费过多的时间在 ...
- VC++ 6.0中实现三叉切分窗口与多视图 [转]
一.引用 当用户需要同时对文当的不同部分进行编辑时,常常会用到切分窗口;这些窗口可以都是相同的视,或者一个窗口为列表视,而另一个为树型视图.应用程序框架有多种方式来表示多视图,切分窗口是其中的方式之一 ...
- mvc api odata 查询选项之 $inlinecount ,$format 选项
网上百度“odata 语法”会出来很多结果,其中有一项是比较一致的,那就是odata支持一下几种语法: $filter 条件表达式 -- 对应sql语句的where条件查询,如:/Categorie ...
