Margin的垂直外边距问题
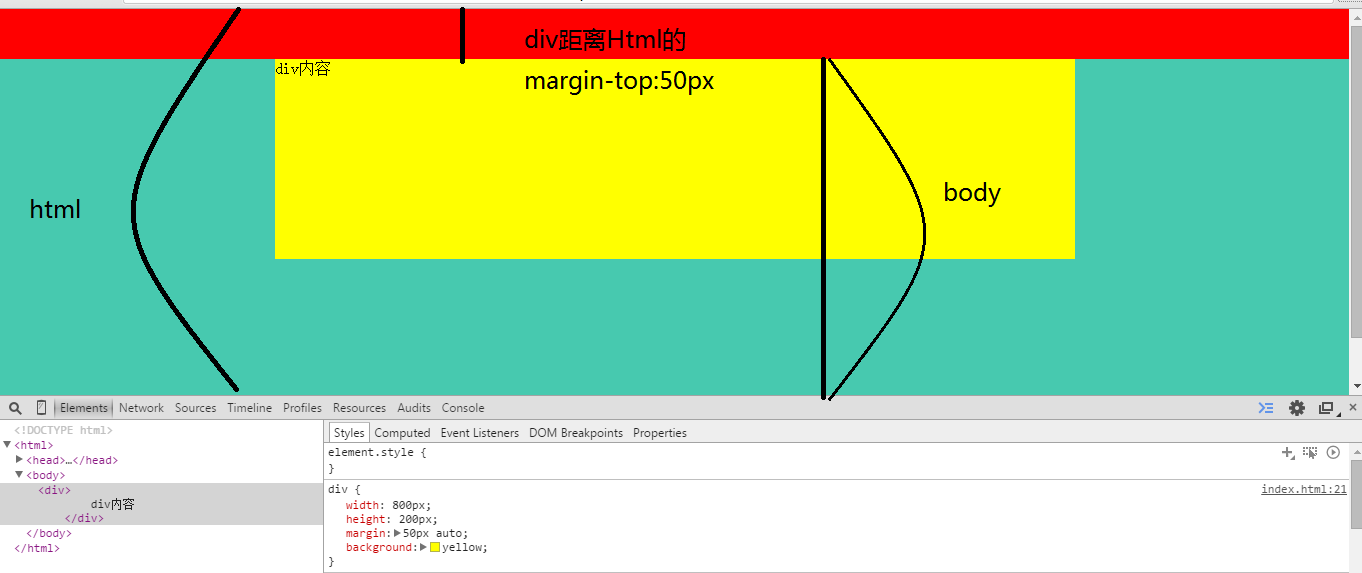
做练习的时候遇到一个margin的问题,代码结构如下,给父元素body中的子元素div设置了margin:50px auto;本来我是想让子元素div距离父元素上边拉开50个像素,结果却是子元素div和父元素body一样高,并且距离<html>上边距50px,如下图(a):
<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta http-equiv="X-UA-compatible" content="IE-edge">
<meta name="viewport" content="width=device-width" initial-scale="1">
<style type="text/css">
html{
width: 100%;
height: 100%;
background: red;
}
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background:#47c9af;
}
div{
width: 800px;
height: 200px;
margin: 50px auto;
background: yellow;
}
</style>
</head>
<body>
<div>
div内容
</div>
</body>
</html>
图(a):

查阅了一些资料,得知这个margin外边距合并的问题,
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看CSS外边距合并了解这个基本知识。
实际工作中,垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,而且只在标准浏览器下(FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。
这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己的“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
这个问题的解决方案:为父元素增加一个border-top或者padding-top即可解决这个问题。在本例中给父元素body元素修改为如下样式即可:
body{
margin: 0;
padding-top:1px;/*或者border-top:1px solid transform;*/
width: 100%;
height: 100%;
background:#47c9af;
}
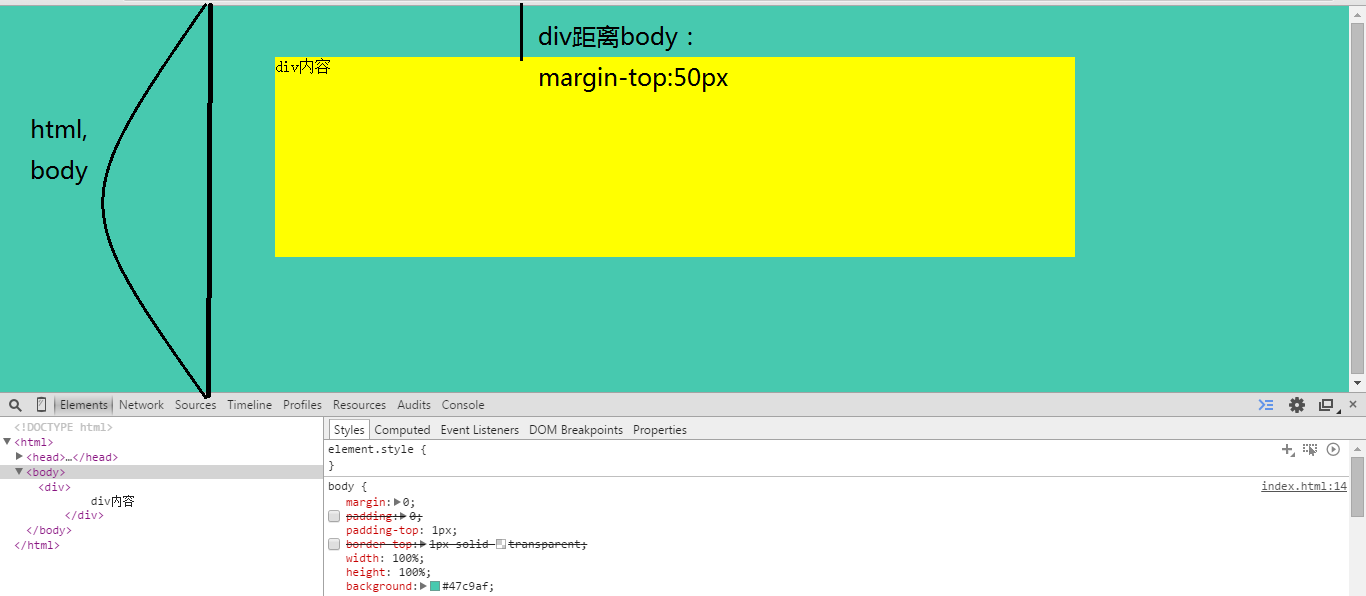
修改后的结果如下图(b):此时子元素div与父元素body就正真拉开了

第一次写博客,继续加油!(若发现博文哪里有问题请指正)
有关margin垂直外边距,参考链接http://wenku.baidu.com/link?url=knqAeYpgJ1BuTkfqwmj1jGJ8tti0bktLVPAL49tBhd0CcjrDHgCruvykjProOccMj6MZNqM6QbO15kIn1s9Ahgb_pV9CFUKyheThr7qUXzy
Margin的垂直外边距问题的更多相关文章
- margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
- 文本溢出、垂直外边距合并、BFC、hasLayout
今天学习文本溢出,又遇到了一些小问题,先上图: 关于文本溢出推荐:http://www.cnblogs.com/yzg1/p/5089534.html 从里面学习到单行文本和多行文本溢出, overf ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- 【css基础】垂直外边距的合并
近期在重温<CSS权威指南>,还是想把基础再打坚固点,如今对垂直外边距的合并问题进行简单总结. 1. 两个块级元素的外边距都大于0时,取那个最大值作为两个块级元素的垂直边距 请看以下一个小 ...
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- margin css的外边距
h2{margin:10px 0;} div{margin:20px 0;} ...... <h2>这是一个标题</h2> <div> <h2>这是又一 ...
随机推荐
- East Central North America Region 2015
E 每过一秒,当前点会把它的值传递给所有相邻点,问t时刻该图的值 #include <iostream> #include <cstdio> #include <algo ...
- Magento 切换成中文后没有数据信息解决办法
进入后台的, 选择CMS---pages, 看到这个么? 如果这里显示的不是所有商店界面的话, 就点击进去,然后选择所有商店界面: 如下所示: 再点击保存就可以了.
- Magento 处理方法
1.在模板中添加图片: <div id="header-image" class="skip-image"> <img src="& ...
- OpenCV中的常用函数
1.cvLoadImage:将图像文件加载至内存: 2.cvNamedWindow:在屏幕上创建一个窗口: 3.cvShowImage:在一个已创建好的窗口中显示图像: 4.cvWaitKey:使程序 ...
- DTD - Attributes
In a DTD, attributes are declared with an ATTLIST declaration. Declaring Attributes An attribute dec ...
- flashback data archive (转)
闪回数据归档(Flashback Data Archive) 在Oracle 11g当中,对闪回技术再次进行了扩展,提供了一个全新的flashback方式,称之为闪回数据归档,本节我们将对闪回数据归档 ...
- 【Stage3D学习笔记续】真正的3D世界(四):空间大战雏形
前面几个星期抽空用Starling做了一个打飞机的小游戏(所以没有接着看书了),准备面试时用的,结果面试还是没过%>_<%...这个游戏打算过几天全部开源了 那么接下来打算这周把<S ...
- React Native学习笔记-1:JSC profiler is not supported.(转载)
运行react-native中Example下的UIEXPLORER Project 遇到虾面报错: 2016-03-21 14:12:18.941 [trace][tid:com.facebook. ...
- maven快速入门
一.maven maven可以说是管理项目的优秀工具,管理jar包 二.mave安装 1.先安装jdk(本文不详细讲) 2.安装maven ①.maven下载 http://maven.apach ...
- Java Web连接各种数据库方式汇总
1.Oracle数据库(thin模式) Class.forName("oracle.jdbc.driver.OracleDriver").newInstance(); String ...
