Javascript中的函数
Javascript中的函数
1、什么是函数
函数是被命名的,独立的,完成特定功能的代码段。其可能给调用它的程序返回值,我们把这个代码段就称之为"函数"。
被命名的:函数大部分都是有名字的,在程序运行中可以通过这个名称来实现对函数的调用
独立的:函数是为了完成某个特定功能的独立代码段
返回值:有些函数可以通过return语句设置返回值
2、函数的作用
① 代码重用
② 模块化编程
面向过程核心(模块化编程):把一个系统分解为若干个步骤,每个步骤就是一个函数。
3、函数的定义
使用函数前要先定义才能调用
函数定义有三个部分:函数名,参数列表,函数体
定义函数的格式
function 函数名([参数1,参数2...]){
函数执行部分;
return 表达式;
}
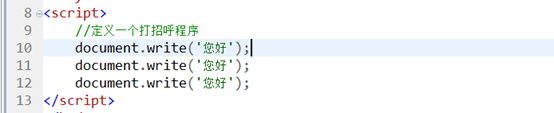
例1:定义一个打招呼程序

说明:以上程序可以实现打招呼,但是其代码过于冗余(重复性代码过多)
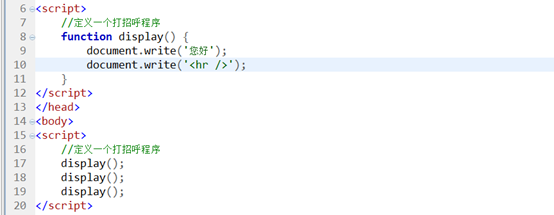
例2:定义一个函数,封装以上代码

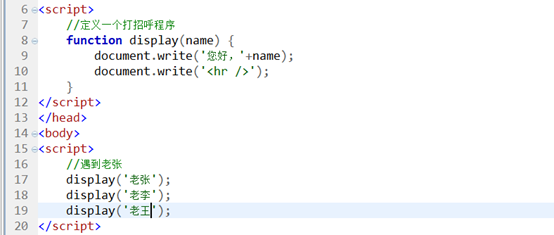
例3:定义参数,实现向不同的人打不同的招呼

在Javascript函数中,参数一共有两种形式:形式参数(形参)与实际参数(实参)
在函数定义时所指定的参数就是函数的形参
在函数调用时所指定的参数就是函数的实参
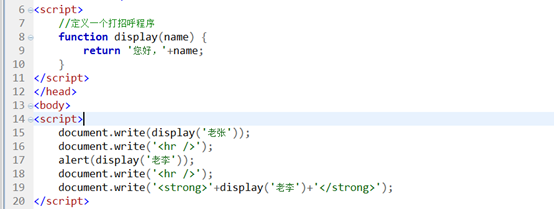
例4:在程序设计中对函数的定义要求:内聚性强,耦合性弱
内聚性强:函数的功能要专一,专门用于完成某个特定的功能
耦合性弱:模块与模块之间关联性越低越好(如电脑主板上的插槽)

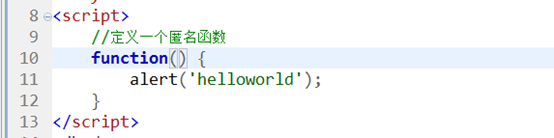
4、匿名函数
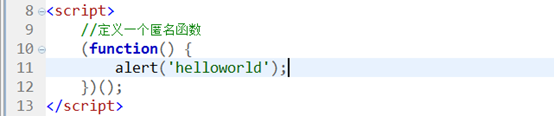
如果一个函数没有名字,我们就把它称之为"匿名函数"。

以上程序在运行时,没有任何语法错误,所以在Javascript中我们把这种没有名字的函数就称之为"匿名函数"。
5、函数在内存中的存储形式
问题:如果一个函数没有名字,那如何调用此函数呢?
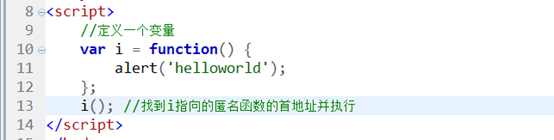
答:可以把这个匿名函数赋值给其他某个变量,我们可以通过调用这个变量来实现对匿名函数的引用。
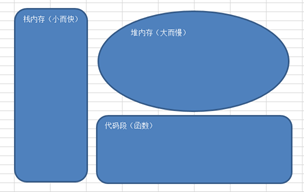
函数在内存中的存储形式:

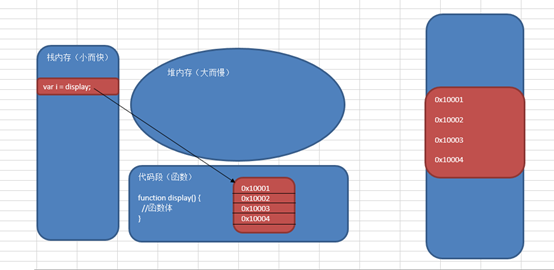
在Javascript中,内存和PHP是一样的都分为四块区域:
栈内存:小而快,主要用于存储简单类型的数据(Number、String、Boolean)
堆内存:大而慢,慢是相对而言的。主要存储Object对象类型数据
代码段:主要用于存放函数体
数据段(了解)
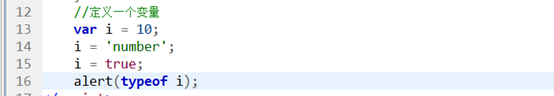
说明:Javascript是一种弱类型语言,但是弱类型语言不代表没有数据类型,而是随着其存储值的不同,其数据类型也是不同的。理论上,Javascript中的变量可以存储任何类型的数据,如下图所示:

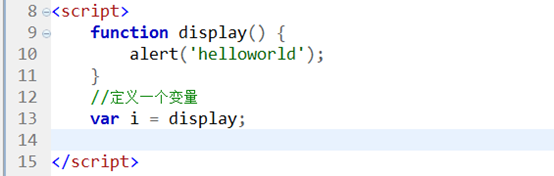
特别说明:在Javascript中,函数也是一种特殊的量,其在内存中表现为一段连续的内存地址,一个函数无论是有名函数还是匿名函数其都会返回函数在内存中的首地址。

原理图:

如果想实现对display函数的引用,只需要通过以下代码即可执行:

i():代表找到display函数在内存中的首地址并执行。
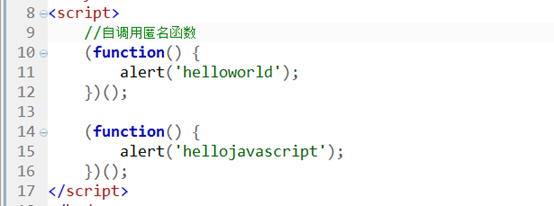
6、自调用匿名函数
如果一个函数是没有名字的(匿名函数),其是没有办法根据名称进行直接调用的。所以我们可以直接在匿名函数定义完毕后就立即执行,我们把这种函数就称之为"自调用匿名函数"。

特别说明:在实际项目开发中,我们可能同时引入多个Javascript代码库,如ajax/jquery/extjs等等,如果在代码库中函数出现重名现象就会导致覆盖问题,从而影响代码的执行,所以为了解决这个问题,我们可以使用自调用匿名函数来解决函数的重名问题。

Javascript中的函数的更多相关文章
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- 前端学习 第六弹: javascript中的函数与闭包
前端学习 第六弹: javascript中的函数与闭包 当function里嵌套function时,内部的function可以访问外部function里的变量 function foo(x) { ...
- JavaScript中的函数表达式
在JavaScript中,函数是个非常重要的对象,函数通常有三种表现形式:函数声明,函数表达式和函数构造器创建的函数. 本文中主要看看函数表达式及其相关的知识点. 函数表达式 首先,看看函数表达式的表 ...
- JavaScript中Eval()函数的作用
这一周感觉没什么写的,不过在研究dwz源码的时候有一个eval()的方法不是很了解,分享出来一起学习 -->首先来个最简单的理解 eval可以将字符串生成语句执行,和SQL的exec()类似. ...
- Javascript中call函数和apply函数的使用
Javascript 中call函数和apply的使用: Javascript中的call函数和apply函数是对执行上下文进行切换,是将一个函数从当前执行的上下文切换到另一个对象中执行,例如: so ...
- 【JavaScript】Javascript中的函数声明和函数表达式
Javascript有很多有趣的用法,在Google Code Search里能找到不少,举一个例子: <script> ~function() { alert("hello, ...
- Javascript中的函数(Function)与对象(Object)的关系
今天我们来尝试理解Function和Object.因为这个里面有些人前期可能会搞糊涂.他们之间到底是什么关系.当然也不除外当初的我. 注意:官方定义: 在Javascript中,每一个函数实际上都是一 ...
- 浅析 JavaScript 中的 函数 currying 柯里化
原文:浅析 JavaScript 中的 函数 currying 柯里化 何为Curry化/柯里化? curry化来源与数学家 Haskell Curry的名字 (编程语言 Haskell也是以他的名字 ...
- 谈谈javascript 中的函数问题
聊聊javascript中的函数 本文可作为李刚<疯狂htmlcssjavas讲义>的学习笔记 先说一个题外话 前几天在知乎上流传着一个对联 上联是雷锋推到雷峰塔 nnd 这是什么对联? ...
随机推荐
- Codeforces Round #277 (Div. 2) A. Calculating Function 水题
A. Calculating Function Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/4 ...
- 几种server模型
TCP測试用客户程序 每次执行客户程序,在命令行參数指定server的ip地址,port,发起连接的子进程数,和一个待发送的字符串数据,客户程序将模拟多个客户依据指定的子进程数创建子进程来并发的连接到 ...
- Android中通过WebView控件实现与JavaScript方法相互调用的地图应用
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用andro ...
- ActionScript 3 中的强制类型转换
以前AS中是这样进行强制类型转换的:假设有一个类叫做Class1,我们声明了一个它的对象 c1,如果想要将它转换成Class2类型,只要这样写: Class2(c1); 在AS3中你依然可以这样写,但 ...
- linux编程基础
http://blog.csdn.net/jnu_simba/article/details/8806654
- objective-c对NSArray的学习
转自:http://gekie.iteye.com/blog/1086256 NSARRAY简单的使用 定义数组,遍历数组: 1 2 3 4 5 6 7 8 NSArray *array; array ...
- 【ZZ】编程能力层次模型
http://blog.csdn.net/shendl/article/details/43835421 前言 程序员的编程技能随着经验的积累,会逐步提高.我认为编程能力可以分为一些层次. 下面通过两 ...
- Little Bishops uva861
Little Bishops A bishop is a piece used in the game of chess which is played on a board of square gr ...
- struts2简单示例
今天写一个struts2的例子,目的是为了让大家明白struts2的基本流程,其实框架没有大家想象的那么难,说白了struts2的本质就是一个大的Servlet,即原本需要提交到Servlet处理的部 ...
- Android(java)学习笔记80:UDP协议发送数据
UDP协议发送数据:我们总是先运行接收端,再运行发送端发送端: 1 package cn.itcast_02; import java.io.IOException; import java.net. ...
