JavaScript代码检查工具 — JSHint
静态代码检查是开发工作中不可缺少的一环,毕竟对于程序化的工作人的眼睛是不可靠的,更何况是自己的眼睛看自己的代码。即使最后的运行结果通过,但可能存在一些未定义的变量、定义了但最后没用过的变量、分号有没有加(看团队规则)以及其他的问题。给力的工具必不可缺。
在本文要介绍的JSHint之前还有JSLint,道格拉斯的作品,应该是JavaScript精粹的附属产物。。。要求你必须使用它的规则,对于JavaScript这样一个灵活的语言,还是要用一个灵活的工具,JSHint就是就是这样。
安装
首先需要安装了Nodejs和npm,然后 npm install -g jshint 就好了。
这样你就可以使用命令行使用JSHint了。
当然他也提供了巨多的编辑器插件,比如Sublime Text 3。
以及Grunt或者Gulp之类的插件。
配置
安装完了就可以使用了。
命令行下直接: jshint myfile.js 就ok,命令行里就可以显示错误或者警告。

编辑器下一般直接显示在出错或者警告的行数处。比如Sublime3 下,在当前文件下,快捷键 Ctrl+Alt+J 就会显示信息( Ctrl+Alt+C 关闭信息显示):
更多快捷键看插件的设置,可以自定义。

不过这些显示都是JSHint默认的配置,我们可以自定义配置更好的满足需求。
也很简单,在项目根目录下建立一个 .jshintrc 文件,这个文件就是JSHint的配置文件,JSHint会自动识别这个文件,根据这里面的规则对你的文件进行检查。
(windows下建立前面带点的文件会不让建立,一种方法直接在Sublime Text里建立,另一种方法在文件名后加个点即可)
JSHint的配置分为四类:
1、Enforcing:如果这些属性设置为true,表明这个代码风格够严格的,比如是否使用严格(strict)模式、变量驼峰式命名、是不是for-in循环里必须得有hasOwnProperty等等
2、Relaxing:比如是否使用分号,是否支持下一代ES语法等等。
3、Environments:你的代码所在的环境(Nodejs、浏览器、jQuery。。)
4、自定义的全局属性,比如我司的NEJ和Regular,这两个全局变量JSHint是不知道的,放在这里JSHint不会报出错误信息。
默认的JSHint的配置看这里:JSHint默认配置(Sublime插件自定义了默认的配置,你可以在插件的配置里看到,甚至可以直接修改它)
对这些配置的讲解:配置详解
都是英文的,不过配合着四六级的水平和有道翻译,基本木有问题。下面是一个简单的配置示例。
{
"strict" : false,
"undef" : true,
"unused" : true,
"asi" : true,
"evil" : false,
"browser": true,
"devel": true,
"globals" : {
"NEJ": true,
"Regular": true
}
}
有时候,我们不希望它检查一些文件(比如一些库文件),这时候可以新建一个 .jshintignore 文件,把需要忽略的文件名写在里面(支持通配符),同样放到项目根目录下即可。
build/
src/**/tmp.js
自定义Reporter
JSHint源码里有一个reporter.js,定义错误提示信息改怎样输出,同样可以自定义。默认的是这样的:
"use strict";
module.exports = {
reporter: function (res) {
var len = res.length;
var str = "";
res.forEach(function (r) {
var file = r.file;
var err = r.error;
str += file + ": line " + err.line + ", col " +
err.character + ", " + err.reason + "\n";
});
if (str) {
process.stdout.write(str + "\n" + len + " error" +
((len === 1) ? "" : "s") + "\n");
}
}
};
基本的格式就是:
module.exports = {
reporter: function (reporter) {
//....
}
};
每个reporter都符合一定的格式:
{
file: [string, filename]
error: {
id: [string, usually '(error)'],
code: [string, error/warning code],
reason: [string, error/warning message],
evidence: [string, a piece of code that generated this error]
line: [number]
character: [number]
scope: [string, message scope;
usually '(main)' unless the code was eval'ed]
[+ a few other legacy fields that you don't need to worry about.]
}
}
比如你可以让他不输出到控制台而是打印到txt文件里(不知为何异步写入文件一直不成功,最后只好用同步函数):
'use strict';
var fs = require('fs');
module.exports = {
reporter: function (res) {
var len = res.length;
var str = '';
var filename = '';
res.forEach(function (r, i) {
filename = r.file;
var err = r.error;
if(i === 0) str += filename + '\n';
str += 'line ' + err.line + ', col ' +
err.character + ', ' + err.reason + '\n';
});
if (str) {
var output = str + '\n\n';
fs.writeFileSync('message.txt', output);
}
}
};
命令行执行:
jshint --reporter=myreporter.js myfile.js
同样可以更近一步,如果你想一下把所有该检查的文件全都检查了,然后将检查结果保存到txt里:
// code-check.js
var fs = require('fs');
var path = require('path');
var exec = require('child_process').exec; var curPath = path.join(process.cwd(), 'src', 'javascript'); function travelDir(dir, callback) {
fs.readdirSync(dir).forEach(function(file) {
var pathname = path.join(dir, file); if(fs.statSync(pathname).isDirectory()) {
travelDir(pathname, callback);
} else {
callback(pathname);
}
});
} fs.writeFileSync('message.txt', '');
travelDir(curPath, function(file) {
exec('jshint --reporter=reporter.js ' + file);
});
// reporter.js
'use strict'; var fs = require('fs'); module.exports = {
reporter: function (res) {
var len = res.length;
var str = '';
var filename = ''; res.forEach(function (r, i) {
filename = r.file;
var err = r.error; if(i === 0) str += filename + '\n'; str += 'line ' + err.line + ', col ' +
err.character + ', ' + err.reason + '\n';
}); if (str) {
var output = str + '\n\n';
fs.appendFileSync('message.txt', output);
}
}
};
只要 node code-check 就可以了。
不过,Sublime插件下不知道如何自定义。
API
JSHint暴漏了一些接口,既可以在浏览器也可以在Nodejs中使用。
浏览器下首先加载jshint.js文件:
<script src="node_modules/jshint/dist/jshint.js"></script>
首先检查js语句是否存在错误:
var result = JSHINT(source, options, predef)
source是你要检查的代码,可以是字符串,也可以是数组,数组的话每一项代表一行代码。
options也上面说过的配置项,但不包括Globals
predef是上面说过的Globals
当result返回false的时候,代表语句中有错误,这时候调用 JSHINT.data() 就会得到错误的详细信息,看下面的示例:
var source = [
'function() { console.log("a") }',
'x = 3'
]
var options = {
undef: true
}
var predef = {
x: true
}
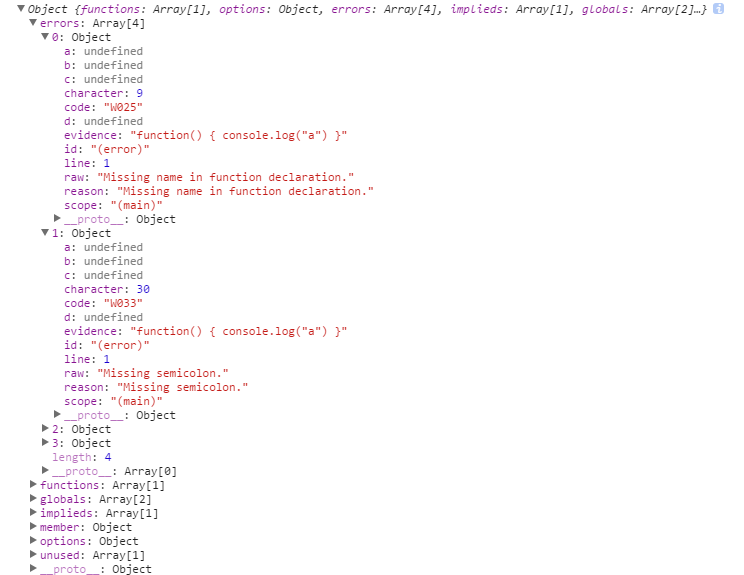
var result = JSHINT(source, options, predef) console.log(JSHINT.data())
浏览器的控制台就会输出错误的详细信息,这样我们甚至可以做一个错误报告出来,就像公司内部的代码检查平台 一样。

不过有个问题,不可能我们把代码一行一行的敲到参数里,ajax或者服务器端请求都行,看这里。
所以嘛,还是在node环境下使用最方便:
// check.js
var JSHINT = require('jshint').JSHINT,
fs = require('fs'),
files = []; process.argv.forEach(function(val) {
files.push(val)
}) console.log('-----------------------------------------') for(var i = 2; i < files.length; i++) {
fs.readFile(files[i], function(err, data) {
if(err) {
console.log('Error: ' + err)
return
} if(JSHINT(data.toString())) {
console.log('File ' + files[i] + ' has no errors!')
} else {
console.log('Errors in file ' + files[i]);
console.log('') var out = JSHINT.data(),
errors = out.errors;
for(j = 0; j < errors.length; j++) {
console.log(errors[j].line + ': ' + errors[j].character + ' -> ' +
errors[j].reason + ' -> ' + errors[j].evidence);
} console.log('')
console.log('Globals: ')
for(var j = 0; j < out.globals.length; j++) {
console.log(' ' + out.globals[j]);
}
} console.log('---------------------------------------------')
})
}
使用的时候
node check a.js b.js c.js
最后在控制台输出错误。
有时候掌握一个工具工作效率会提高很多倍,学会做一个懒人。
JavaScript代码检查工具 — JSHint的更多相关文章
- 代码检查工具jshint和csslint
前面的话 Douglas Crockford大神根据自己的理念用JavaScript写了一个JavaScript代码规范检查工具,这就是JSLint.后来非常流行,也的确帮助了广大的JavaScrip ...
- Grunt 之 使用 JavaScript 语法检查工具 jshint
前端开发环境准备好了,我们准备开始进行开发. 前端开发的主力语言是 JavaScript,这是一种脚本语言,没有编译器,也就没有了编译器带给我们的语法检查,怎样保证代码的质量呢?jshint 是一个强 ...
- [原创]Java静态代码检查工具介绍
[原创]Java静态代码检查工具介绍 一 什么是静态代码检查? 静态代码分析是指无需运行被测代码,仅通过分析或检查源程序的语法.结构.过程.接口等来检查程序的正确性,找出代码隐藏的错误和缺陷,如参数 ...
- 最近开始研究PMD(一款采用BSD协议发布的Java程序代码检查工具)
PMD是一款采用BSD协议发布的Java程序代码检查工具.该工具可以做到检查Java代码中是否含有未使用的变量.是否含有空的抓取块.是否含有不必要的对象等.该软件功能强大,扫描效率高,是Java程序员 ...
- Android 代码检查工具SonarQube
http://blog.csdn.net/rain_butterfly/article/details/42170601 代码检查工具能帮我们检查一些隐藏的bug,代码检查工具中sonar是比较好的一 ...
- 【FLYabroad 】微软内部代码检查工具 (Microsoft Source Analysis for C#)[转]
SourceAnalysis (StyleCop)的终极目标是让所有人都能写出优雅和一致的代码,因此这些代码具有很高的可读性. 早就听说了微软内部的静态代码检查和代码强制格式美化工具 StyleCop ...
- 静态代码检查工具 cppcheck 的使用
CppCheck是一个C/C++代码缺陷静态检查工具.不同于C/C++编译器及其它分析工具,CppCheck只检查编译器检查不出来的bug,不检查语法错误.所谓静态代码检查就是使用一个工具检查我们 ...
- 静态代码检查工具 cppcheck 的使用(可分别集成到VS和QT Creator里)
CppCheck是一个C/C++代码缺陷静态检查工具.不同于C/C++编译器及其它分析工具,CppCheck只检查编译器检查不出来的bug,不检查语法错误.所谓静态代码检查就是使用一个工具检查我们写的 ...
- CSS代码检查工具stylelint
前面的话 CSS不能算是严格意义的编程语言,但是在前端体系中却不能小觑. CSS 是以描述为主的样式表,如果描述得混乱.没有规则,对于其他开发者一定是一个定时炸弹,特别是有强迫症的人群.CSS 看似简 ...
随机推荐
- 【转】c++笔试题
原文:http://blog.csdn.net/dongfengsun/article/details/1541926 ①链表反转 单向链表的反转是一个经常被问到的一个面试题,也是一个非常基础的问题. ...
- Codeforces Gym 100733A Shitália 计算几何
ShitáliaTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/contest/view.acti ...
- 搭建Nginx图片服务器
搭建Nginx图片服务器 Part-I 安装Nginx 安装PCRE 下载 ngx_cache_purge 并解压,用来清除缓存 下载Nginx并解压 cd nginx-1.7.7 编译,--pref ...
- 【模式识别】Learning To Rank之RankBoost
RankBoost的思想比較简单,是二元Learning to rank的常规思路:通过构造目标分类器,使得pair之间的对象存在相对大小关系.通俗点说,把对象组成一对对的pair,比方一组排序r1& ...
- PHP获取用户真实 IP , 淘宝IP接口获得ip地理位置(转)
<?php /** * 获取用户真实 IP */ function getIP() { static $realip; if (isset($_SERVER)){ if (isset($_SER ...
- yii中阻止 SHOW CREATE TABLE and SHOW COLUMNS 每次执行
Disable SHOW CREATE TABLE and SHOW COLUMNS in Yii为啥会显示:SHOW CREATE TABLE and SHOW COLUMNS 答案:This is ...
- VB读写INI文件的四个函数以及相关API详细说明
WritePrivateProfileString函数说明 来源:http://blog.csdn.net/wjb9921/article/details/2005000 在我们写的程序当中,总有一 ...
- RMI学习
前段时间学习JMX,知道可以使用rmi连接器,就顺便看下rmi是什么东西,RMI 全称Remote Method Invocation-远程方法调用,实现远程对象之间的调用,下面原理图来自网络 服务器 ...
- javaweb学习总结十(xml解析<SAX以及DOM方式>)
一:XML解析技术 一般我们使用sun公司或者开源组织开发的工具包解析xml效率比较高. 1:jaxp解析xml,jaxp是sun公司开发的解析xml工具包 2:jaxp解析xml代码如下 a:获取d ...
- Adobe Edge Animate –弹性的方块-使用tweenmax缓动效果
Adobe Edge Animate –弹性的方块-使用tweenmax缓动效果 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 此前有Edge爱好者提出一 ...
