jquery 预览提交的表单
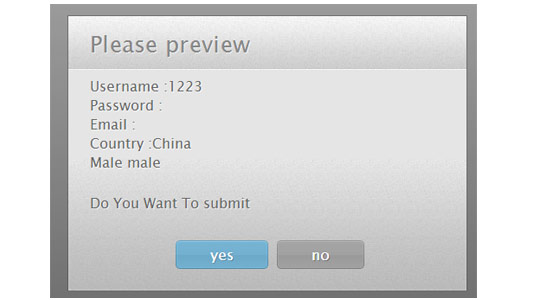
预览表单,查看后确认提交或者返回重填

- <form class="mform" id="myform" method="POST" id="myform" action="">
- <fieldset>
- <legend>Registeration</legend>
- <table cellspacing="0">
- <tbody>
- <tr>
- <td><label for="u_name"> Username :</label></td>
- <td><input type="text" name="uname" id="u_name">
- <td>
- </tr>
- <tr>
- <td><label for="u_pwd"> Password :</label></td>
- <td><input type="password" name="uname" id="u_pwd"></td>
- </tr>
- <tr>
- <td><label for="u_mail"> Email :</label></td>
- <td><input type="email" name="uname" id="u_mail"></td>
- </tr>
- <tr>
- <td><label for="u_country"> Country :</label></td>
- <td><select name="Country" id="u_country">
- <option value="" selected="selected">Select Country</option>
- <option value="United States">United States</option>
- <option value="United Kingdom">United Kingdom</option>
- <option value="China">China</option>
- </select></td>
- </tr>
- <tr>
- <td><span> Gender :</span></td>
- <td><input type="radio" name="gender" id="male" value="male">
- <label for="male"> Male</label>
- <input type="radio" name="gender" id="female" value="female">
- <label for="female"> Female </label></td>
- </tr>
- <tr>
- <td><label for="subscribe"> Subscribe Us : </label></td>
- <td><input type="checkbox" id="subscribe" name="subscribe" value="yes"></td>
- </tr>
- <tr>
- <td></td>
- <td><input type="submit" value="submit"></td>
- </tr>
- </tbody>
- </table>
- </fieldset>
- </form>
- <script>
- $(document).ready(function() {
- $('#myform').previewForm();
- });
- </script>
jquery 预览提交的表单的更多相关文章
- jquery实现ajax提交form表单的方法总结
本篇文章主要是对jquery实现ajax提交form表单的方法进行了总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助 方法一: function AddHandlingFeeToRefund( ...
- jquery的ajax提交form表单方式总结
方法一: function AddHandlingFeeToRefund() { var AjaxURL= "../OrderManagement/AjaxModifyOrderServic ...
- jquery实现ajax提交form表单的方法总结(转)
方法一: 复制代码 代码如下: function AddHandlingFeeToRefund() { var AjaxURL= "../OrderManagement ...
- (转)ASP.NET MVC 第五个预览版和表单提交场景
转自:http://ourlife.blog.51cto.com/708821/296171 上个星期四,ASP.NET MVC开发团队发布了ASP.NET MVC框架的“第五个预览版”.你可以在这里 ...
- jquery使用ajax提交form表单
$.ajax({ type: jqform.attr('method'), // 提交方式 get/post url: jqform.attr('action'), // 需要提交的 url data ...
- from表单,图片预览,和表单提交
<form> <input id="file" class="topsub-file" type="file" name= ...
- jquery的ajax提交form表单
$.ajax({ cache: true, type: "POST", url:ajaxCallUrl, data:$('#yourformid').serialize(),// ...
- Jquery通过Ajax方式来提交Form表单
今天刚好看到Jquery的ajax提交数据到服务器的方法,原文是: 保存数据到服务器,成功时显示信息. jQuery 代码: $.ajax({ type: "POST", url: ...
- 使用jQuery,实现完美的表单异步提交
jQuery异步提交表单 <form id="form1" method="post"> <table border="1" ...
随机推荐
- Effective java笔记5--通用程序设计
一.将局部变量的作用域最小化 本条目与前面(使类和成员的可访问能力最小化)本质上是类似的.将局部变量的作用域最小化,可以增加代码的可读性和可维护性,并降低出错的可能性. 使一个局部变量的作用 ...
- RedHat 5 配置CentOS yum 更新源
YUM是Redhat Linux在线安装更新及软件的工具,但是这是RHEL5的收费功能,如果没有购买Redhat的服务时不能使用RHEL5的更新源的,会提示注册. 由于CentOS是从Redhat演化 ...
- Go 语言做的几个验证码
1.http://www.oschina.net/code/snippet_173630_12006 : 效果: 源代码: 1: package main 2: 3: import ( 4: cra ...
- [转]inux之touch命令
转自:http://www.2cto.com/os/201309/242518.html Linux学习之touch命令 Linux的touch命令一般用来更改文档或目录的日期时间,包括存取时间和 ...
- 线性时间内确定T[0:n]是否有一个主元素
设T[0:n-1]是n 个元素的数组.对任一元素x,设S(x)={ i | T[i]=x}.当| S(x) |>n/2 时,称x 为T 的主元素.设计一个算法,确定T[0:n-1]是否有一个主元 ...
- asp.net mvc下ckeditor使用
资源下载:ckeditor 第一步,引入必须文件“~/ckeditor/ckeditor.js” 第二步,替换文本域 <%: Html.TextArea("Content", ...
- 【kd-tree】专题总结
感谢orz神·小黑的指导 kd-tree就是用来计算若干维空间k近/远点的数(shou)据(suo)结(you)构(hua) 建树 假设题目是k维的点 第deep层就是用deep%k+1维把所有点分为 ...
- How to install php evn on ubuntu
1. How to install PHP EVN 打开终端,也就是命令提示符. 我们先来最小化组建安装,按照自己的需求一步一步装其他扩展.命令提示符输入如下命令: 1 sudo apt-get in ...
- koa 笔记 运行错误
按照 演示的代码 直接运行会出错,大家需要调整方式. http://koajs.cn/ 要安装以下 $ npm install -g n$ n 0.11.12$ node --harmony my-k ...
- 【OpenOffice+swftools】在线预览环境的搭建和xpdf中文包的配置
[环境参数] Host:Win7 64bit VMware:VMware Workstation11.1.0 Client OS:CentOS release 6.5 (Final) 2.6.32-4 ...
