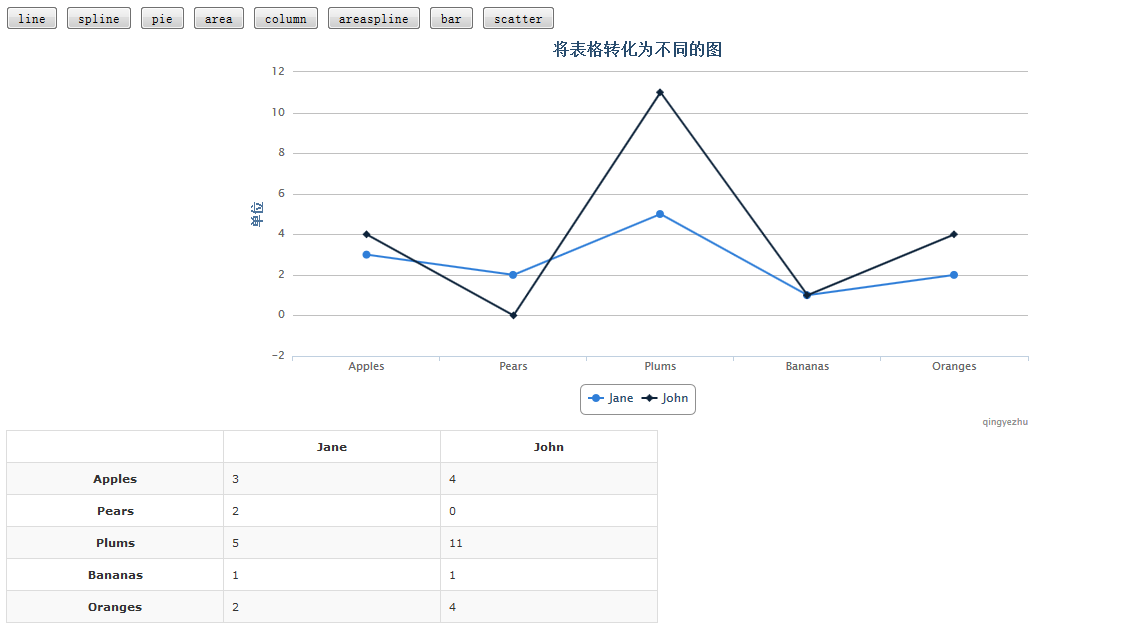
highcharts 根据表格转化为不同的图表
<!doctype html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/modules/data.js"></script>
<script type="text/javascript"> $(document).ready(function(){
changeChart('line');
$("button.btnChart").click(function(){
var type = $(this).html();
changeChart(type);
});
$('.datatableClass tr:gt(0)').mouseover(function(){
$(this).addClass('over');
}).mouseout(function(){
$(this).removeClass('over');
});
$('.datatableClass tr:gt(0):even').addClass('even'); function changeChart(type){
$('#container').highcharts( {
data:{
table: document.getElementById('datatableId')
},
chart:{
type:type
},
plotOptions:{
pie:{
showInLegend:true
}
},
credits:{
enabled:true,
href:'http://www.cnblogs.com/xiaoxian1369/p/3777526.html',
text:'qingyezhu'
},
title:{
text:'<b>将表格转化为不同的图</b>'
},
yAxis:{
allowDecimals:false,
title:{
text:'单位'
}
},
tooltip:{
pointFormat:'{series.name}:<b>{point.y}</b>'
}
});
}
}); </script>
<style type="text/css">
table.datatableClass{
border-width:1px;
border-color:#dddddd;
border-collapse:collapse;
color:#333333;
font-size:11px;
font-family:verdana,arial,sans-serif,'微软雅黑';
} table.datatableClass th,table.datatableClass td{
border-width:1px;
border-style:solid;
border-color:#dddddd;
padding:8px;
width:200px;
} tr.even{
background:#F9F9F9;
} tr.over{
background:#F5F5F5;
} </style>
</head>
<body>
<div>
<button class="btnChart">line</button>
<button class="btnChart">spline</button>
<button class="btnChart">pie</button>
<button class="btnChart">area</button>
<button class="btnChart">column</button>
<button class="btnChart">areaspline</button>
<button class="btnChart">bar</button>
<button class="btnChart">scatter</button>
</div>
<div id="container" style="width:800px;height:400px;margin:0 auto;"></div>
<div>
<table id="datatableId" class="datatableClass">
<thead>
<tr>
<th></th>
<th>Jane</th>
<th>John</th>
</tr>
</thead>
<tbody>
<tr>
<th>Apples</th>
<td>3</td>
<td>4</td>
</tr>
<tr>
<th>Pears</th>
<td>2</td>
<td>0</td>
</tr>
<tr>
<th>Plums</th>
<td>5</td>
<td>11</td>
</tr>
<tr>
<th>Bananas</th>
<td>1</td>
<td>1</td>
</tr>
<tr>
<th>Oranges</th>
<td>2</td>
<td>4</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

highcharts 根据表格转化为不同的图表的更多相关文章
- Highcharts使用表格数据绘制图表
Highcharts使用表格数据绘制图表 在Highcharts中,同意用户使用网页中现有的表格数据作为数据来源,然后依据该数据来源绘制图表.对于一个典型的HTML表格.当中,第一列的数据会作为x轴刻 ...
- [笔记]学习HighCharts的使用(不错的web图表插件)
最近有一个小项目需要用到折线图.到处请教了一下,有人给我推荐了highcharts.感觉还不错,就稍微学习下.这里记录一下学习的过程. 网上相关的内容还不少,我就说一下我学习的内容. 看的第一篇文章& ...
- Highcharts报表——让你的网页上图表画的飞起
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图.曲线图.面积图.柱状图.饼图.散点图等多达 ...
- 【JAVA】JSP+layui框架 静态表格转化成数据表格
<table lay-filter="demo" class="layui-table" id="excTable"> < ...
- R语言:表格的线图转化
R语言:表格的线图转化 最先选取的是北京各区普通住宅成交十年(2016年及2006年)涨幅对比.这张图比较plain,主要拿来练习: 1.数据表格的基本整理及计算 2. 数据的初步分析 3.线图的基本 ...
- Highcharts结合PhantomJS在服务端生成高质量的图表图片
项目背景 最近忙着给部门开发一套交互式的报表系统,来替换原有的静态报表系统. 老系统是基于dotnetCHARTING开发的,dotnetCHARTING的优势是图表类型丰富,接口调用简单,使用时只需 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀.本篇主要介绍在Web开发中使用 ...
- Highcharts可拖动式图表
Highcharts可拖动式图表 默认情况下,Highcharts依据给定的数据列生成图表. 浏览者是无法改动图表的. 假设浏览者须要手动调整数据节点.就须要借助第三方插件Draggable Poin ...
- HighCharts 图表高度动态调整
HighCharts 图表高度动态调整 前言 在使用HighCharts控件过程中,发现图表可以自适应div的高度,无法根据图表x.y轴的数量动态调整div高度,否则图标挤在一起,看起来非常不美观,也 ...
随机推荐
- iOS开发——根据Url 获取图片尺寸
转自:http://www.oschina.net/code/snippet_2248391_53038 // 根据图片url获取图片尺寸 +(CGSize)getImageSizeWithURL:( ...
- eclipse注册码生成,在eclipse3.3.x上测试可用
这段时间刚加入一个新的项目组,项目组使用的Flex框架. 开发工具由项目组统一提供,使用的是Eclipse 3.3.0,里面包含了其他开发人员集成上去的许多插件,个人感觉比较实用.但是这个版本Ecli ...
- IIS安装Web Deploy之后没有显示右键菜单
Bug描述: 使用IIS自带的"Web平台安装程序"安装完Web Deploy组件之后,鼠标右键点击网站,弹出的菜单中并没有新增的"部署"选项. Bug解决: ...
- HTML5之缓存
----- 缓存文件 - 使用UTF-8编码- 以Cache Manifest 开头- 三个基本部分 CACHE MANIFESTmenu.htmlmenu.js# login requires ne ...
- C++中执行windows指令
执行windows指令: BOOL ExecDosCmd(]) { SECURITY_ATTRIBUTES sa; HANDLE hRead,hWrite; sa.nLength = sizeof(S ...
- 【原】EF简单使用
/// <summary> /// 数据上下文对象 /// </summary> static TestEntities te = new TestEntities(); st ...
- asp.net 后台 修改 javascript 变量
Util.JSSetChange(Page, GetType()); public static void JSSetChange(Page page, Type cstype) { // Defin ...
- linux笔记1
在root下创建用户 1.useradd abc //添加一个新用户 2. cat /etc/passwd //查看新用户是否存在 3.passwd abc 输入密码 (123456) ...
- cwm-recovery自动生成工具
android发展迅速,刷机已经成了一种习惯,cwm-recovery是必不可少的工具,下面我把自己用的自动生成cwm-recovery的工具发布出来,供友友们交流和学习,欢迎拍砖 已经公开发布在gi ...
- IOS播放音频 AVAudioPlayer(实例)
1. AVFoundation Build Phases => Link Binary With Libraies => + => AVFoundation.framework =& ...
