QuickXdev+sublime text打造quick-cocos2d-x开发环境
Sublime 插件安装方法:
一、简单的安装方法
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) |
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
顺便贴下Sublime Text2 的代码:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation') |
二、手动安装
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences > Browse Packages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启Sublime Text
然后安装QuickXdev:
1、如果你之前下载来安装过,请先删除 。 (缓存的目录在C:\Users\james.li\AppData\Roaming\Sublime Text 3)
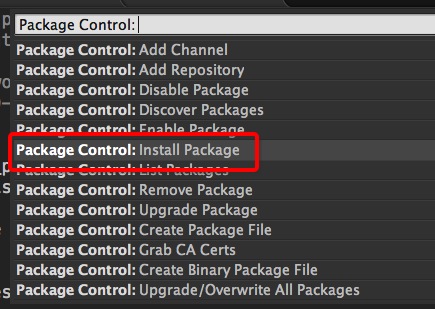
2、打开控制面板:Preferences->Package Control ,出现如下图的面板: 
选中Install Package,回车。等一会儿就会出现另一个面板,输入"quickxdev",就出现QuickXDev插件了,如下图所示: 
再按回车,就开始下载安装了,这个过程会在状态栏有提示。
3、重启sublime。
三、手动更新
当有更新内容时,如果你想马上就更新,可执行以下操作:
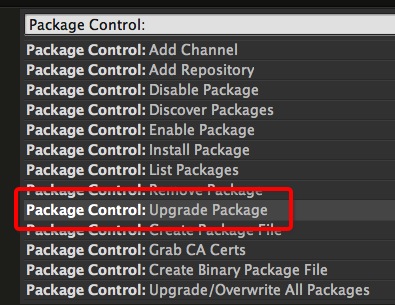
打开Package Control的控制面板 
选中上图所示的Upgrade Package,将会出现有可更新内容的插件.
安装好之后接下来设置quick_cocos2dx_root
设置中有“quick_cocos2dx_root”和 新建lua文件模板的一些参数,必须要设置“quick_cocos2dx_root”,方法为Preferences->Package Settings->QuickXDev->Settings – User将打开一个空白文件,可以把Preferences->Package Settings->QuickXDev->Settings – Default的内容复制到其中再改。User的内容会覆盖Default下的设置。下面是一个示例,具体的话请改成你自己的:
- {
- // must set the path
- "quick_cocos2dx_root": "E:\\quick-cocos2d-x-2.2.1-rc\\",
- // lua template attributes
- "date_format": "%Y-%m-%d %H:%M:%S",
- // i.e. peter or peter (peter@gmail.com)
- "author": "leasual@gmail.com",
- // compile_scripts encrypt key,no encrypt when empty
- "compile_scripts_key": ""
- }
ok.安装完毕。
导入工程,然后运行

创建工程
1、在侧边栏右键一文件夹,选择"Create New Project"。如下图:
2、这时会弹出一个输入框,在里面输入包名(Package Name),注意包名至少有两级(即里面至少有一个.号),如下图:
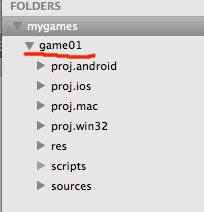
3、过一小段时间后项目就生成了,项目文件夹是以包名最后一节命名的,如包名为com.mygames.game01,则文件夹名称为game01。如下图:
常用快捷键
Commend+L 选择整行,继续按会选择下一行
Commend+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的文本进行同时编辑)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+G 跳转到相应的行
Commend+Shift+P 打开命令面板
Ctrl+~ 打开命令行
Commend+R(Commend+shift+p,输入@) 快速列出/跳转到某个函数
Commend+Enter 快速换行
Ctrl+Tab 当前窗口中的标签页切换
常用的插件
1、Package Control
各个包的安装与管理,非常方便,几乎每个开发者都会用到。
2、SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。
3、BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。用于显示对应所在的位置。
4、Function Name Display
在状态栏中显示当前行所在的方法名称。
5、Status Bar Extension
在状态栏显示当前文件编码及系统类型。
6、IndentGuides
代码函数或标签起点与终点提示。
先这么多吧~
参考文章:http://www.cnblogs.com/luoshupeng/archive/2013/09/09/3310777.html
http://my.oschina.net/lonewolf/blog/178467
QuickXdev+sublime text打造quick-cocos2d-x开发环境的更多相关文章
- 翻译:打造基于Sublime Text 3的全能python开发环境
原文地址:https://realpython.com/blog/python/setting-up-sublime-text-3-for-full-stack-python-development/ ...
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
- Sublime Text 3下C/C++开发环境搭建
Sublime Text 3下C/C++开发环境搭建 之前在Linux Mint 17一周使用体验中简单介绍过Sublime Text. 1.Sublime Text 3安装 Ubuntu.Linux ...
- Sublime Text 3 搭建 React.js 开发环境
sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babel 支持ES6, React.js, jsx代码高亮,对 JavaScr ...
- 结构的具体说明sublime text 2/3的Golang开发环境
1.下载并安装sublime text 2/3 官网下载:http://www.sublimetext.com/ 2.安装成功sublime text后.启动sublime text.选择菜单栏&qu ...
- Linux入门(8)——Ubuntu16.04安装sublime text 3并配置Python开发环境
打开终端,添加sublime text 3的仓库: 按enter键继续 更新软件库: sudo apt-get update 安装Sublime Text 3: sudo apt-get instal ...
- Windows下使用 Sublime Text + MinGW 搭建C/C++开发环境
下载并安装 Sublime Text 点击此处从官网下载适合自己的Windows系统的Sublime Text 下载好后双击进行安装(一路next就好啦) 下载 MinGW 点击此处下载MinGW 下 ...
- sublime text 3中配置golang开发环境
1:首先下载 Go源码 https://golang.org/dl/ [根据不同的环境选择] 2:新建文件项目文件夹 存放 D:/Go_project 分别建立 bin src pkg 子 ...
- 让你的sublime text写C代码 (sublime text 2 配置构建C开发环境)
原则 1. 首先你要配置能够编译C++/C环境 2. window中配置该执行环境的环境变量,能够全局使用 3. sublime Text创建新的构建机制.并设置用改全局编译环境 具体过程 能够编译C ...
随机推荐
- Spring各jar包的作用(转载)
spring.jar是包含有完整发布的单个jar 包,spring.jar中包含除了spring-mock.jar里所包含的内容外其它所有jar包的内容,因为只有在开发环境下才会用到 spring-m ...
- 漂亮灵活设置的jquery通知提示插件toastr
toastr是一款非常棒的基于jquery库的非阻塞通知提示插件,toastr可设定四种通知模式:成功,出错,警告,提示,而提示窗口的位置,动画效果都可以通过能数来设置,在官方站可以通过勾选参数来生成 ...
- “FormCRUD.csProj.FormMain.Name”隐藏了继承的成员“System.Windows.Forms.Control.Name”。如果是有意隐藏,请使用关键字 new。
一旦运行就显示:“FormCRUD.csProj.FormMain.Name”隐藏了继承的成员“System.Windows.Forms.Control.Name”.如果是有意隐藏,请使用关键字 ne ...
- Spring Bean基本管理--bean注入方式汇总
依赖注入方式:Spring支持两种依赖注入方式,分别是属性注入和构造函数注入.还有工厂方法注入方式. 依赖注入还分为:注入依赖对象可以采用手工装配或自动装配,在实际应用开发中建议使用手工装配,因为自动 ...
- Delphi word编辑
private void but_Table_Click(object sender, EventArgs e) { object Nothing = System.Reflection.Missin ...
- 为移动Web应用创建快速响应按钮
英文原文出自 Google Deveploers<Creating Fast Buttons for Mobile Web Applications>,由XiaoYi_HD翻译,并首发于 ...
- JQuery WEB前段开发
JQuery WEB前段开发 Jquery是继prototype之后又一个优秀的Javascript框架.它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, S ...
- 在window server 2008 64位系统上 发布网站的过程中遇到的问题
发布网站的过程如下: 1.安装数据库系统2.建立数据库,执行sql3.安装iis4.在本地机子上发布网站5.把发布好的东西拷贝到IIS上 1.安装数据库系统: 出现错误:必须使用角色管理工具 安装或配 ...
- VS20xx下项目开发目录管理方法
在VS20XX之后项目管理使用解决方案(solution)管理一个大的开发工程中多个项目(Project). 以下目录配置与工程名称无关,适用于一般的工程组织过程. 对于一般的生成可执行程序的工程,使 ...
- java 复习003 之排序篇
由java 复习003跳转过来的C语言实现版见some-sort-algorithms 快速排序(不稳定 O(n log n)) package vell.bibi.sort_algorithms; ...
