[Angular 2] Understanding Pure & Impure pipe
First, how to use a build in pipe:
- <div class="pipe-example">
- <label>Uppercase Pipe: {{ message | uppercase }}</label>
- </div>
- <div class="pipe-example">
- <label>Lowercase Pipe: {{ message | lowercase }}</label>
- </div>
- <div class="pipe-example">
- <label>Slice Pipe: {{ message | slice:0:5 }}</label>
- </div>
- <div class="pipe-example">
- <label>Date Pipe: {{ date | date:'yyyy-MMM-dd' }}</label>
- </div>
- <div class="pipe-example">
- <label>Number Formatting: {{ pi | number:'5.1-2' }}</label>
- </div>
- <div class="pipe-example">
- <label>Percent Pipe: {{ percentage | percent:'2.1-2' }}</label>
- </div>
- <div class="pipe-example">
- <label>Currency Pipe: {{ amount | currency:'USD':true:'2.1-2' }}</label>
- </div>
Then how to create a custom pipe:
- import { Pipe, PipeTransform } from '@angular/core';
- @Pipe({
- name: 'sort'
- })
- export class SortPipe implements PipeTransform {
- transform(value: any[], args): any[] {
- let sorted = [
- ...value
- ].sort();
- if(args.length > 0 && args === "DESC"){
- sorted = sorted.reverse();
- }
- return sorted;
- }
- }
Notice here, we use:
- let sorted = [
- ...value
- ].sort();
The reason doing this is because sort() is mutate opreation, once you apply sort(), it will mutate the original data, which is not good. So here we create a copy of data and apply sort() fucntion to enhance immutatbility.
Pure and Impure:
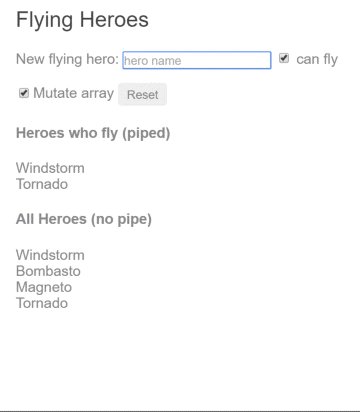
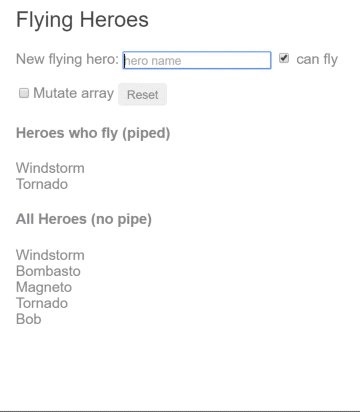
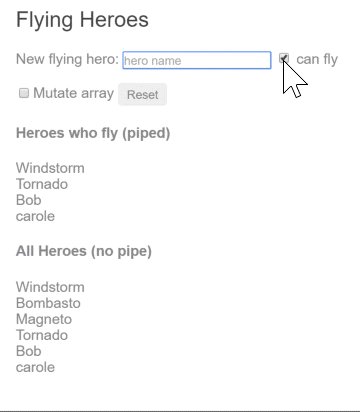
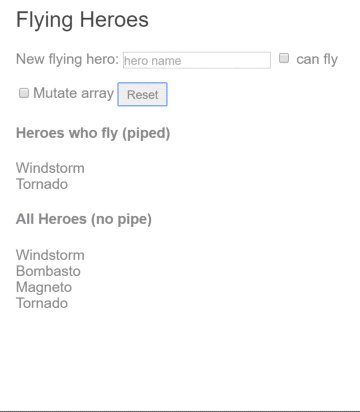
See example at: https://angular.io/resources/live-examples/pipes/ts/plnkr.html

Pure pipe it means:
It won't go thought Angular Change Detection if the primitive type reference doesn't change.
- if (this.mutate) {
- // Pure pipe won't update display because heroes array reference is unchanged
- // Impure pipe will display
- this.heroes.push(hero);
- } else {
- // Pipe updates display because heroes array is a new object
- this.heroes = this.heroes.concat(hero);
- }
So if 'this.mutate' is ture, then we mutate this.heros array, so primitive type (array) reference is changed. So this will trigger change detection. So that, everytime you add a hero into the this.hero, piped result will update.
If this.mutate is false, then reference won't change, therefore, if you add new hero, even set 'can fly' tag to ture, it won't update the piped result.
Impure pipe:
Angular executes an impure pipe during every component change detection cycle. An impure pipe will be called a lot, as often as every keystroke or mouse-move.
To set pure or impure you just need to add a pure flag:
- @Pipe({
- name: 'sort',
- pure: true //false
- })
Default is ture.
So when build a custom pipe, you need to decide whether it should be pure or impure.
[Angular 2] Understanding Pure & Impure pipe的更多相关文章
- [Angular] Increasing Performance by using Pipe
For example you make a function to get rating; getRating(score: number): string { let rating: string ...
- [Angular] Bind async requests in your Angular template with the async pipe and the "as" keyword
Angular allows us to conveniently use the async pipe to automatically register to RxJS observables a ...
- angular和ionic4对过滤器pipe的使用
以下为自定义过滤器 import { Pipe, PipeTransform, Injectable } from '@angular/core'; import { DomSanitizer} fr ...
- [Angular 2] Understanding OpaqueToken
When using provider string tokens, there’s a chance they collide with other third-party tokens. Angu ...
- [Angular 2] Understanding @Injectable
In order to resolve a dependency, Angular’s DI uses type annotations. To make sure these types are p ...
- Angular 的性能优化
目录 序言 变更检查机制 性能优化原理 性能优化方案 小结 参考 序言 本文将谈一谈 Angular 的性能优化,并且主要介绍与运行时相关的优化.在谈如何优化之前,首先我们需要明确什么样的页面是存在性 ...
- [转]Angular2 使用管道Pipe以及自定义管道格式数据
本文转自:https://www.pocketdigi.com/20170209/1563.html 管道(Pipe)可以根据开发者的意愿将数据格式化,还可以多个管道串联. 纯管道(Pure Pipe ...
- Angular2 Pipe
AngularJs 1.x 中使用filters来帮助我们转换templates中的输出,但在Angular2中使用的是pipes,以下展示Angular 1.x and Angular 2中filt ...
- angular管道相关知识
原文地址 https://www.jianshu.com/p/22e0f95bcf24 什么是管道 每个应用开始的时候差不多都是一些简单任务:获取数据.转换它们,然后把它们显示给用户. 获取数据可能简 ...
随机推荐
- XA事务处理
XA接口详解 X/Open XA接口是双向的系统接口,在事务管理器(Transaction Manager)以及一个或多个资源管理器(Resource Manager)之间形成通信桥梁.事务管理器控制 ...
- codeforces 691E Xor-sequences 矩阵快速幂
思路:刚开始 n个元素,a[i][j]代表以i开头,j结尾的二元组符合条件的有多少 这是等于长度为2的数量 长度为3的数量为a*a,所以长度为n的数量是a^(k-1) 然后就是矩阵快速幂,然而我并不能 ...
- 两段简单的JS代码防止SQL注入
1.URL地址防注入: //过滤URL非法SQL字符var sUrl=location.search.toLowerCase();var sQuery=sUrl.substring(sUrl.inde ...
- 仿windows phone风格主界面
使用了ZAKER到最新版本,其主界面采用windows phone的风格,感觉还蛮好看的,挺喜欢的,就模仿写了一下,实现到界面截图如下: 第一版面: 第二版面: 在实现了它到九宫格菜单,还实现了背景图 ...
- codeforce 702D Road to Post Office 物理计算路程题
http://codeforces.com/contest/702 题意:人到邮局去,距离d,汽车在出故障前能跑k,汽车1公里耗时a,人每公里耗时b,修理汽车时间t,问到达终点最短时间 思路:计算车和 ...
- 题目1069:查找学生信息(STL的map简单应用)
题目描述: 输入N个学生的信息,然后进行查询. 输入: 输入的第一行为N,即学生的个数(N<=1000) 接下来的N行包括N个学生的信息,信息格式如 ...
- AspNetPager 的使用
下面选用的是新闻发布系统里用的代码. SQL 存储过程: CREATE PROCEDURE procNewsSelectByPager @startRecordIndex int, @endRecor ...
- hive常见问题解决干货大全
本人,苦心多时,历经磨难和心血,与大家共同攻克问题难关! 问题一: FAILED: Execution Error, return code 1 from org.apache.hadoop.hive ...
- Struts2运行流程分析
一.Struts2运行流程图: 二.运行流程分析: 1. 请求发送给StrutsPrepareAndExecuteFilter 2.StrutsPrepareAndExecuteFilter询问Act ...
- 问题-FireDAC连接Sqlite3提示“unable to open database file”
相关资料:http://www.dfwlt.com/forum.php?mod=viewthread&tid=1497&extra= 问题现象:FireDAC连接Sqlite3在开发电 ...
