Bootstrap轮播获取当前活动的焦点对象
在项目中使用了Bootstrap的轮播,需求是轮播下方有一个已读按钮,当点击已读按钮时,隐藏掉当前的焦点的轮播内容;
如图所示:

所以要获取当前的焦点是哪一条;
下方代码是在网络上找到的一个方法,但是发现已经没有了.getActiveIndex()方法,需要进行一定的修正;
$('#myCarousel').on('slide.bs.carousel', function () {
var carouselData = $(this).data('bs.carousel');
// var currentIndex = carouselData.getActiveIndex();//当前图片的索引,注意:这并不是下一张图的索引号
console.dir($(this).data());
// var items = carouselData.$items;//所有图片的包裹div的数组
});
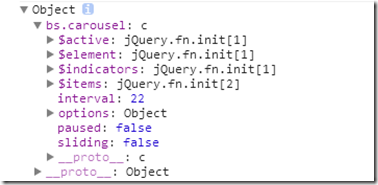
输出$(this).data()
发现结果

此处的$active就是我们要拿到的那个焦点对象;
所以代码优化为:
$('#myCarousel').on('slide.bs.carousel', function () {
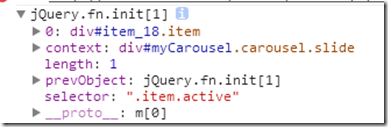
var carouselData = $(this).data('bs.carousel').$active;
});

我给每个item加了一个id,方便操作;
当然我们的需求不一样,拿到这个对象就好说了。剩下的,自己搞定啦~
Bootstrap轮播获取当前活动的焦点对象的更多相关文章
- bootstrap轮播图--兼容IE7
<!DOCTYPE html> <html> <head> <title>Bootstrap轮播</title> <meta char ...
- Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是足够灵活的,可以是图像.内嵌框架.视频或者其他您想要放置的任何类型的内容. 如果您想要单独引 ...
- bootstrap轮播组件,大屏幕图片居中效果
在慕课网学习bootstrap轮播组件的时候,了解到轮播的图片都放在了类名为item下的img中 视频中老师对图片自适应采用给图片img设置width=100%完成,然而这样自适应处理图片在不同屏幕中 ...
- bootstrap轮播组件之“如何关闭自动轮播”
在一个页面里使用多个bootstrap轮播组件的时候,如果还让所有轮播图都自动轮播的话,整个画面都在动,会给用户一种很不好的体验感受.所以,需要关闭轮播图的自动轮播. 关闭方法:去除如下属性即可: d ...
- bootstrap轮播图 两侧半透明阴影
用bootstrap轮播图:Carousel插件,图片两侧影音实在碍眼,想去掉,首先发现有css里由opacity: 0.5这个东西来控制,全部改成opacity: 0.0,发现指示箭头也看不见了. ...
- Bootstrap 轮播
[Bootstrap 轮播] 1.要设置一个轮播界面,需要注意以下几点: 1)根div 必须为 class="carousel slide" 2)根div下含有三块子div a)& ...
- Bootstrap 轮播(Carousel)详解
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是足够灵活的,可以是图像.内嵌框架.视频或者其他您想要放置的任何类型的内容.如果您想要单独引用 ...
- 第二百四十八节,Bootstrap轮播插件
Bootstrap轮播插件 学习要点: 1.轮播插件 本节课我们主要学习一下 Bootstrap 中的轮播插件. 一.轮播 轮播插件就是将几张同等大小的大图,按照顺序依次播放. 基本实例. 第一步,给 ...
- Bootstrap 轮播图的使用和理解
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
随机推荐
- 基于Bootstrap的jQuery开关按钮组合
Bootstrap是一款由Twitter推出的开源前端开发包,功能非常强大.今天我们要分享的这款jQuery开关按钮组合就是基于Bootstrap框架的,看了按钮的主题样式,也都是Bootstrap的 ...
- linux设备驱动之select
转载:http://blog.csdn.net/mo_hui123456/article/details/7961619 select系统调用用于多路监控,为什么称为多路呢,它可监控多个文件,例如我监 ...
- Win7下安装Apache+PHP+phpMyAdmin+wordpress+drupal+discuz
[Apache] Listen 90 DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs&q ...
- JQuery实现回车代替Tab键(按回车跳到下一栏)
一个提交按钮以后,用户如果按了键盘的回车键,默认情况下,就会提交这个表单了.这样对于用户输入各个表单项目,用户体验很不好,输入完一个项目,或者用鼠标选择下一个项目,或者用键盘的Tab键选中下一个项目. ...
- EF——Guid类型数据的自增长、时间戳和复杂类型的用法 03 (转)
EF里Guid类型数据的自增长.时间戳和复杂类型的用法 通过前两章Lodging和Destination类的演示,大家肯定基本了解Code First是怎么玩的了,本章继续演示一些很实用的东西.文 ...
- Xutils3的使用
Xutils是前两年很火的一个三方库(githup地址),是一个工具类,分为4个模块:DbUtils.HttpUtils.ViewUtils. BitmapUtils,还有一个非常使用功能就是LogU ...
- python使用rrdtool时 argument 0 must be string的问题
在updatev rrdfile时, ret = rrdtool.updatev(filename, ds) 报了argument 0 must be string的异常,经查是因为python 的r ...
- [xUI] ligerUI开发框架简介和搭建
ligerUI开发者:谢略,网名daomi API: http://api.ligerui.com/ 演示地址: http://demo.ligerui.com/ 源码下载: ht ...
- Java SortedSet接口
该SortedSet的接口扩展集Set并声明了一组按升序排序的行为.除了通过集定义的那些方法中,SortedSet接口声明总结于下表的方法: 有几种方法没有任何条目包含在调用Set的时候抛出一个NoS ...
- Rolls.java (page44)
对象的数组:模拟T次投掷骰子的Counter对象的用例: Rolls.java 如下:所用类列表:Counter, StdOut, StdRandom 见page42 public class Rol ...
