《高性能javascript》 领悟随笔之-------DOM编程篇(二)
《高性能javascript》 领悟随笔之-------DOM编程篇二
序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整个页面文档。DOM编程性能一直以来都是非常受开发者关注的话题,如何编写高性能的DOM是前端开发必不可少的技能。
1.重绘与重排
当浏览器加载完页面所有的元素、js、css、图片之后会自动生成两个数据结构:
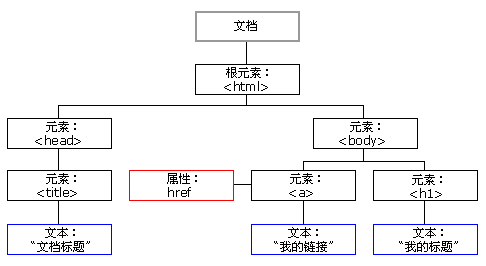
1.dom树
 (图片为转载)
(图片为转载)
如图所示,dom树表示了整个页面文档的结构,通过访问dom树我们可以得到某个元素,并且操作这个元素;
2.渲染树
表示dom节点如何显示;
《高性能javascript》一书中是这么描述的:dom树中每一个需要显示的节点在渲染树中至少存在一个对应的节点(隐藏的dom元素在渲染树中没有对应的节点)。渲染树中的节点被称为 “帧(frams)” 或 “盒(boxes)”,符合css模型的定义,理解页面元素为一个具有内边距(padding),外边距(margins),边框(borders)和位置(position)的盒子。一旦dom和渲染树构建完成,浏览器就开始显示页面元素。
参考 http://blog.csdn.net/greenqingqingws/article/details/19822139 详细阐述了【浏览器渲染原理】渲染树构建之渲染树和DOM树的关系;
当我们去修改元素的属性,比如宽度、高度、动态增加文字、就会引起浏览器的“重排 与 重绘”,减少它发生的次数是提高dom性能的关键之一;
那么如何减少 “重排 与 重绘” 发生的次数呢?
3.合并多次对dom和样式的修改,然后一次性处理掉;
一个栗子:
- var el = document.getElementById('mydiv');
- el.style.color='red';
- el.style.padding='5px';
- el.style.borderLeft = "1px solid red";
这个栗子中div有三个元素样式的改变,每一个都会影响元素的结构,这种情况会导致在某些浏览器下页面触发三次重排,这么做效率是非常低下的;
将css集中修改:csstext 方法,它可以以字符串的形式一次性修改css样式信息,需要注意的是它会覆盖已存在的行间样式信息;
一个栗子:
- var el = document.getElementById('mydiv');
- var csstext = "color:red;border-right:1px solid red;padding:5px;";
- //集中一次性修改样式
- el.style.cssText += csstext;
还可以使用添加删除class名称达到同样的效果,通过class名得到的性能会更好,在不同的应用场景应首先考虑增删class名的修改方法;
4.批量修改dom;
当我们通过ajax请求得到一个列表数据的时候,我们需要循环将数据插入到页面中。如果每次循环插入一个节点的话,那页面很可能会直接崩溃掉,我们要避免这个问题的发生;
文档片段(document.createDocumentFragment());
创建一个隐式的副本,看栗子
- //创建一个fragment临时dom存储空间
- var fragment= document.createDocumentFragment();
- for(......){
- var div = document.createElement("div");
- ........
- //将div存储在fragment临时空间中
- fragment.appendChild(div);
- }
- //将组装好的dom塞进body
- document.body.appendChild(fragment);
此方法只插入一次,完成所有的dom更新工作,是dom操作性能的关键之一 (innerHTML同理)
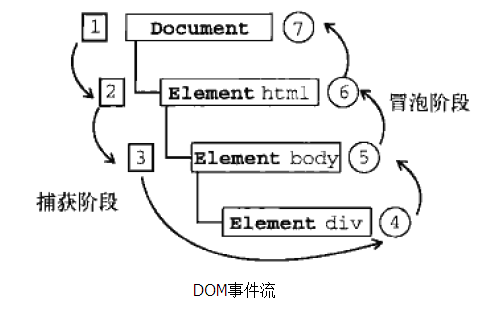
2.事件委托
每多绑定一个事件处理程序都会加重页面的性能负担,简单优雅的操作应该使用 “事件委托”。 它基于事件冒泡机制;通过监听父级元素的事件,判断出事件的来源元素;

当我们点击div,div触发click事件,事件被冒泡到body body触发click事件直到文档根document;
假如要给页面中的每一个a元素添加一个点击事件,我们可以这样做:
- document.addEventListener("click",function(ev){
- var Event = ev||window.event;
- if(Event.target.nodeName=="A"){
- alert("点击了a标签");
- }
- },false);
当a点击被冒泡到document的时候,判断它的来源,如果是a则执行相应的代码,这就是事件委托的概念;
在jQuery中事件冒泡被封装在.on()方法里 , 可以更简单的使用它:
- $(document).on("click","a",function(){
- alert("这是一个a标签");
- });
更多关于事件委托 参考:http://www.cnblogs.com/leejersey/p/3801452.html js中的事件委托
3.dom篇总结
1.最小化访问dom的次数,尽可能使用javascript处理;
2.如果多次访问一个dom节点,需要保存局部变量中;
3.处理html集合最好的方法是将他们复制到一个临时的数组中,数组的访问速度要比dom快的多;
4.使用事件委托
--------------学无止境,站在巨人的肩上才能看的更高、更远--------------
《高性能javascript》 领悟随笔之-------DOM编程篇(二)的更多相关文章
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- JavaScript(三)-- DOM编程
JavaScript编程中最基本的就是DOM编程,DOM是 Document Object Model文本对象模型,就是对DOM对象进行编程的过程. Java语言和Js都有针对于DOM的编程,两者类似 ...
- 轻松学习JavaScript十八:DOM编程学习之DOM简单介绍
一DOM概述 DOM(文档对象模型)是HTML和XML的应用程序接口(API).DOM将把整个页面规划成由节点层级构成的文档. DOM描绘了一个层次化的节点树,执行开发者加入,移除和改动页面的某一部分 ...
- 前端开发之JavaScript HTML DOM理论篇二
主要内容: 1.HTML DOM元素 2.HTML DOM事件 一.DOM元素 主要操作有添加.删除和替换HTML元素 1.创建新的HTML元素 (1)方法一: appendChild() 追加 如 ...
- 《高性能javascript》随笔
1.css文件在head标签中引入,保证在渲染结构的时候进行样式渲染2.Js文件放在body的底部,确保在渲染dom树的时候不会出现js阻塞3.函数内的变量是访问速度最快的,全局变量的访问速度是最慢的 ...
- javascript性能优化之Dom编程性能调优总结
1.最小化的Dom访问,在一次Dom访问做尽可能多的操作: 2.使用局部变量存放指向反复访问的元素节点的Dom引用,原则上js代码中不应该重复获取同一个元素节点,除非它在运行过程中发生改变: 3.对元 ...
- javascript 学习笔记之面向对象编程(二):继承&多态
~~接上篇~~上一篇实现了类的实现以及类成员变量和方法的定义,下面我们来了解下面向对象中两个最重要的特性:继承和多态. 继承 js中同样可以实现类的继承这一面向对象特性,继承父类中的所有成员(变量和属 ...
- Dom编程(二)
document是window对象的一个属性,因为使用window对象成员的时候可以省略window.,所以一般直接写document document的方法: (1)write:向文档中写入内容. ...
- SQL编程篇 (二) 定义与流程控制
分类: sql编程:标准的sql 编程 * 纯sql 在标准的编程中又分为 sqlserver-->T-sql oracle-->pl-sql(扩展) 变量:在使用变量之前先定义 声明变量 ...
随机推荐
- WPF 有用博客地址
增加智能感知的RichTextBox扩展控件(WPF) WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式.水印.Label标签. ...
- PayPal高级工程总监:读完这100篇论文 就能成大数据高手(附论文下载)
100 open source Big Data architecture papers for data professionals. 读完这100篇论文 就能成大数据高手 作者 白宁超 2016年 ...
- javascript动画系列第四篇——拖拽改变元素大小
× 目录 [1]原理简介 [2]范围圈定 [3]大小改变[4]代码优化 前面的话 拖拽可以让元素移动,也可以改变元素大小.本文将详细介绍拖拽改变元素大小的效果实现 原理简介 拖拽让元素移动,是改变定位 ...
- js闭包 和 prototype
function test(){ var p=200; function q(){ return p++; } return q; } var s = test(); alert(s()); aler ...
- 流程表单中js如何清空SheetUser控件数据?
昨天有人问我js怎么清空.我试了试,发现简单的赋给他空值,并没有用.只能给他赋一个真实存在的值才有用.于是跟踪了一下他的删除按钮. 效果如下 使用场景:可以根据字段的不同类别变更人员. js代码如下, ...
- unity3d导出到IOS程序下 集成unity3dAR功能
转载自: 来自AR学院(www.arvrschool.com),原文地址为:http://www.arvrschool.com/index.php?c=post&a=modify&ti ...
- MongoDB学习笔记五—查询上
数据准备 { , "goods_name" : "KD876", "createTime" : ISODate("2016-12- ...
- 递归实现n(经典的8皇后问题)皇后的问题
问题描述:八皇后问题是一个以国际象棋为背景的问题:如何能够在8×8的国际象棋棋盘上放置八个皇后, 使得任何一个皇后都无法直接吃掉其他的皇后?为了达到此目的,任两个皇后都不能处于同一条横行.纵行或斜线上 ...
- Android(3)—Mono For Android App版本自动更新(2)
0.前言 这篇博文是上一篇的延续,主要是修改上一个版中的BUG和优化一些待完善的项,也算是结贴,当然还有需要完善的,等日后项目中用到的时候再单独写出来吧,本篇主要写升级改进的部分: 改进1.修复[BU ...
- 虚拟机体验之 QEMU 篇
引言 说起虚拟机,大家都不陌生.需要使用虚拟机的场景也非常的多,比如有志于写操作系统的同志,往往需要一个虚拟机来运行和调试他写的系统:再比如喜欢研究网络体系结构的朋友,需要在自己的电脑上虚拟出 N 个 ...
