如何使用Swagger-UI在线生成漂亮的接口文档
一、简单介绍
Swagger是一个实现了OpenAPI(OpenAPI Specification)规范的工具集。OpenAPI是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来规范RESTful服务开发过程。
swagger大大方便了前后端开发人员,用过的人都说好。但是也有一些人并未体验过swagger,还在苦苦的手写接口文档,麻烦又不规范;还有一些人虽然用过,但是只是朦朦胧胧,看别人怎么用直接就CV过来用了,使用的很碎片,不系统。我之前就是这个样子,只知道添加个依赖,启动项目后访问:localhost:8080/swagger-ui.html,就能看到生成的文档了,很是简单。
一次我看到生成的文档上总是多出来一个basic-error-controller,强迫症犯了,就想要把它弄掉,于是顺便看了下swagger的配置,在这里记录一下。
看官方的说明:
Swagger包含的工具集:
- Swagger编辑器: Swagger Editor允许您在浏览器中编辑YAML中的OpenAPI规范并实时预览文档。
- Swagger UI: Swagger UI是HTML,Javascript和CSS资产的集合,可以从符合OAS标准的API动态生成漂亮的文档。
- Swagger Codegen:允许根据OpenAPI规范自动生成API客户端库(SDK生成),服务器存根和文档。
- Swagger Parser:用于解析来自Java的OpenAPI定义的独立库
- Swagger Core:与Java相关的库,用于创建,使用和使用OpenAPI定义
- Swagger Inspector(免费): API测试工具,可让您验证您的API并从现有API生成OpenAPI定义
- SwaggerHub(免费和商业): API设计和文档,为使用OpenAPI的团队构建。
二、入门案例
SpringBoot已经集成了Swagger,使用简单注解即可生成swagger的API文档。
1.引入依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
2.编写配置
@Configuration
@EnableSwagger2 // Swagger的开关,表示已经启用Swagger
public class SwaggerConfig {
@Bean
public Docket api() {
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.host("localhost:8081")// 不配的话,默认当前项目端口
.apiInfo(apiInfo())
.pathMapping("/")
.select() // 选择哪些路径和api会生成document
.apis(RequestHandlerSelectors.any())// 对所有api进行监控
// .apis(RequestHandlerSelectors.basePackage("com.hanstrovsky.controller"))// 选择监控的package
// .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))// 只监控有ApiOperation注解的接口
//不显示错误的接口地址
.paths(Predicates.not(PathSelectors.regex("/error.*")))//错误路径不监控
.paths(PathSelectors.regex("/.*"))// 对根下所有路径进行监控
.build();
return docket;
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("XXXX项目接口文档")
.contact(new Contact("Hanstrovsky", "www.hanstrovsky.com", "Hanstrovsky@gmail.com"))
.description("这是用Swagger动态生成的接口文档")
.termsOfServiceUrl("NO terms of service")
.license("The Apache License, Version 2.0")
.licenseUrl("http://www.apache.org/licenses/LICENSE-2.0.html")
.version("1.0")
.build();
}
}
3.启动测试
启动服务,访问:http://localhost:8081/swagger-ui.html
就能看到swagger-ui为我们提供的API页面了:

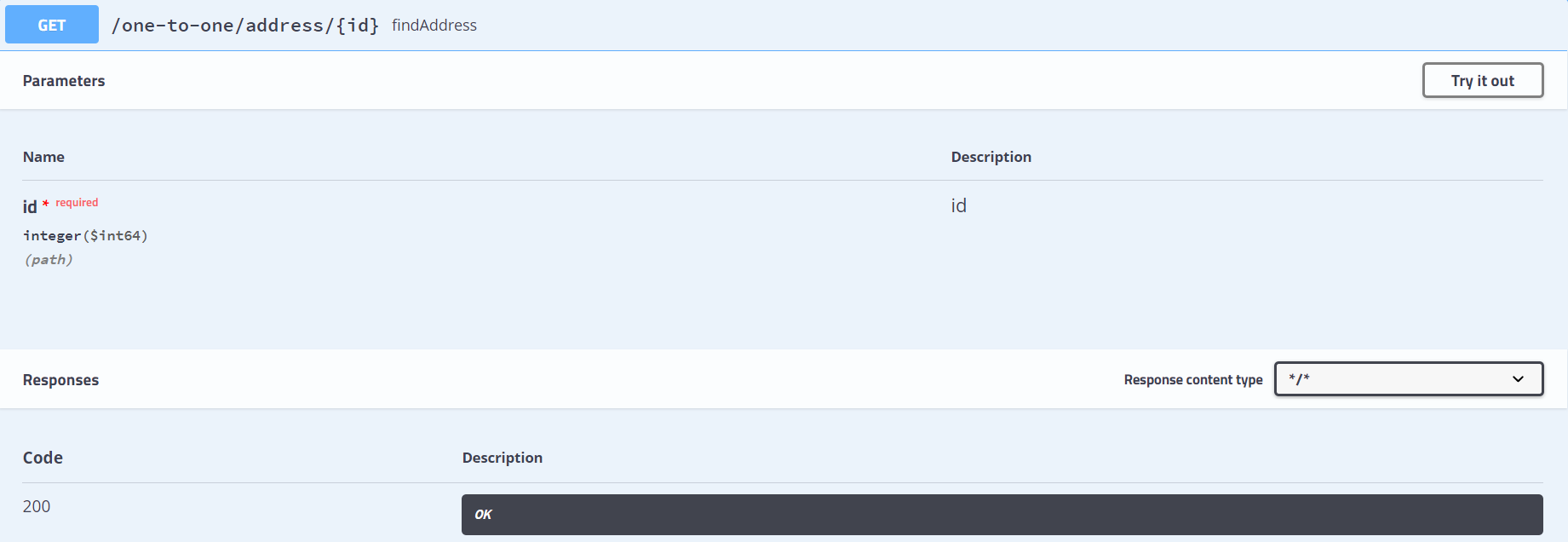
可以看到我们编写的接口,任意点击一个,即可看到接口的详细信息:

可以看到详细的接口声明,包括:
- 请求方式:
- 请求路径
- 请求参数
- 响应等信息
点击右上角的try it out!还可以测试接口。
三、常用注解
刚才的文档说明中,是swagge-ui根据接口自动生成,不够详细。如果有需要,可以通过注解自定义接口声明。常用的注解包括:
/**
@Api:修饰整个类,描述Controller的作用
@ApiOperation:描述一个类的一个方法,或者说一个接口
@ApiParam:单个参数描述
@ApiModel:用对象来接收参数
@ApiProperty:用对象接收参数时,描述对象的一个字段
@ApiResponse:HTTP响应其中1个描述
@ApiResponses:HTTP响应整体描述
@ApiIgnore:使用该注解忽略这个API
@ApiError :发生错误返回的信息
@ApiImplicitParam:一个请求参数
@ApiImplicitParams:多个请求参数
*/
示例:
@PostMapping("/people")
@ApiOperation(value = "保存人员信息")
@ApiResponses({
@ApiResponse(code = 0, message = "保存成功"),
@ApiResponse(code = 1, message = "保存失败")
})
public FrontResult save(
@ApiParam(value = "保存参数", example = "")
@RequestBody People people) {
people.setBirthday(Timestamp.valueOf(LocalDateTime.now()));
return new FrontResult(FrontResult.SUCCEED, "保存成功", peopleDao.save(people));
}
@Data
@ApiModel(description = "人员信息保存请求对象")
public class People {
@ApiModelProperty(value = "人员编号")
private Long id;
@ApiModelProperty(value = "姓名", required = true,position = 1)
private String name;
@ApiModelProperty(value = "性别", required = true,position = 2)
private String sex;
@ApiModelProperty(value = "生日", required = true,position = 3)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp birthday;
}
查看文档:

四、美化一下
如果觉得用起来不太习惯,可以用Swagger-Bootstrap-UI 替换Swagger 默认的UI实现左右菜单风格的Swagger-UI ,让其看起来更清晰明了。
1.添加依赖
<!-- https://mvnrepository.com/artifact/com.github.xiaoymin/swagger-bootstrap-ui -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
2.重启项目
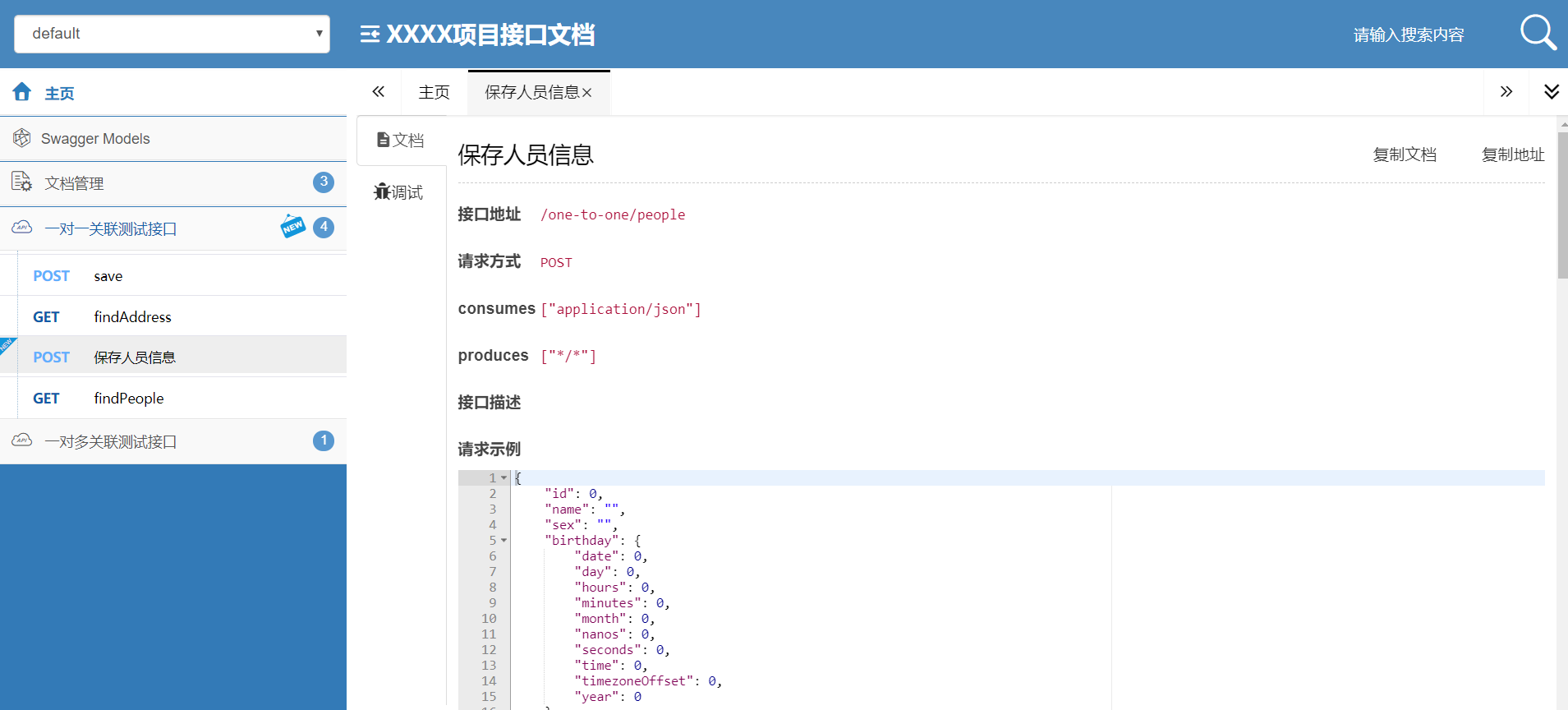
访问 http://localhost:8080/doc.html :

如何使用Swagger-UI在线生成漂亮的接口文档的更多相关文章
- Asp.Net Core2.0 WebAPI 使用Swagger生成漂亮的接口文档
1.引用NuGet: Swashbuckle.AspNetCore.Swagger Swashbuckle.AspNetCore.SwaggerGen 或 <PackageReference I ...
- Swagger 生成 PHP API 接口文档
Swagger 生成 PHP API 接口文档 Lumen微服务生成Swagger文档 1.概况 有同学反馈写几十个接口文档需要两天的工作量, 随着多部门之间的协作越来越频繁, 维护成本越来越高, 文 ...
- 整合swagger2生成Restful Api接口文档
整合swagger2生成Restful Api接口文档 swagger Restful文档生成工具 2017-9-30 官方地址:https://swagger.io/docs/specificati ...
- 如何快速方便的生成好看的接口文档(apipost生成文档)
一键生成文档 我们在"2分钟玩转APIPOST"一讲中,简单介绍了如何生成并分享接口文档: 点击分享文档 复制并打开文档地址就可以看到了完整的接口文档. 本节课主要是讲解一些需要注 ...
- Swagger解决你手写API接口文档的痛
首先,老规矩,我们在接触新事物的时候, 要对之前学习和了解过的东西做一个总结. 01 痛 苦 不做.不行 之前,前后端分离的系统由前端和后端不同的编写,我们苦逼的后端工程师会把自己已经写完的A ...
- ABP给WebApi添加SwaggerUI,生成可交互接口文档
在ABP模板项目中,通过SwaggerUI可以为我们的WebApi生成动态的可交互接口文档页面,从而可以很方便的测试调用我们的WebApi接口. 一.集成Swagger 右键项目YoYo.Web,打开 ...
- SpringBoot结合swagger2快速生成简单的接口文档
1. pom.xml中加入依赖 <dependency> <groupId>com.spring4all</groupId> <artifactId>s ...
- 自动生成web api接口文档
然后打开web程序,访问ip:port/Help. 为什么可以直接输入Help就能访问呢,因为这个插件本身已经配置了路径,如下. public class HelpPageAreaRegistrati ...
- springboot项目利用Swagger2生成在线接口文档
Swagger简介. Swagger2是一款restful接口文档在线生成和在线调试工具.很多项目团队利用Swagger自动生成接口文档,保证接口文档和代码同步更新.在线调试.简单地说,你可以利用这个 ...
随机推荐
- 基于java的OpenCV环境搭建
一.OpenCV下载安装 OpenCV可以在官网下载链接https://opencv.org/releases.html 选择相应的版本下载保存就好(不过官网下载有时候真滴慢还会连不上.....)网盘 ...
- settings插拔式源码
创建一个文件夹notify __init__.py import settings import importlib def send_all(content): for path_str in se ...
- [Linux系统] CentOS7(RHEL7)重置root用户密码
1.系统启动时,按"e"进入编辑界面 2.编辑内容 将rhgb quiet修改为 init=/bin/sh : 然后按 ctrl+x . 3.修改root密码 mount -o r ...
- JSP+Servlet+C3P0+Mysql实现的azhuo商城
项目简介 项目来源于:https://gitee.com/xuyizhuo/shopping 原仓库中缺失jar包及sql文件异常,现将修改过的源码上传到百度网盘上. 链接:https://pan.b ...
- GO语言web框架Gin之完全指南
GO语言web框架Gin之完全指南 作为一款企业级生产力的web框架,gin的优势是显而易见的,高性能,轻量级,易用的api,以及众多的使用者,都为这个框架注入了可靠的因素.截止目前为止,github ...
- OpenCV-Python 直方图-2:直方图均衡 | 二十七
目标 在本节中, 我们将学习直方图均衡化的概念,并利用它来提高图像的对比度. 理论 考虑这样一个图像,它的像素值仅局限于某个特定的值范围.例如,较亮的图像将把所有像素限制在高值上.但是一幅好的图像会有 ...
- Numpy和OpenCV中的图像几何变换
介绍 上面的图像使它不言而喻什么是几何变换.它是一种应用广泛的图像处理技术.例如,在计算机图形学中有一个简单的用例,用于在较小或较大的屏幕上显示图形内容时简单地重新缩放图形内容. 它也可以应用于扭曲一 ...
- ubuntu 如何在命令行打开当前目录
nautilus /var 打开var文件夹
- mavlink协议移植问题
mavlink协议移植问题 mavlink源代码是一个代码库,使用的时候只需要将mavlink.h头文件包含到工程项目中即可. mavlink通信协议是无状态的连接,一般采用心跳消息跟踪系统是否存在. ...
- Python中矩阵的完全显示问题以及输出矩阵中的非零元问题
问题:有时需要查看矩阵的所有元素,但矩阵过大时中间部分会用[... ...]号代替,这样不方便数据分析. 解决: # 解决不完全显示问题 import numpy as np np.set_print ...
