Vue引用阿里图标库
首先进入官网http://www.iconfont.cn/
转载:https://blog.csdn.net/qq_34802010/article/details/81451278
选择图标库

在里面选择你喜欢的图标,加入购物车(右上角),然后点击购物车添加至项目下载到本地【网上这部分教程太多,而且官网界面简单也很好理解。】
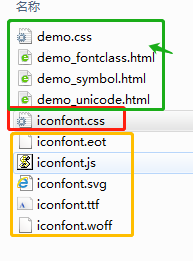
将下载下来的压缩包解压到本地。绿色箭头的不需要,只需要红色和黄色方框内的。

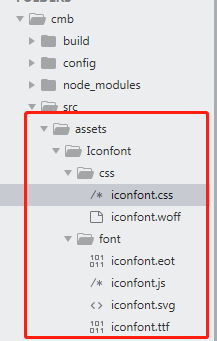
找到Vue项目路径,在assets路径下新建文件夹Iconfont,将文件复制粘贴到项目里【命名看个人】

修改main.js: import './assets/Iconfont/css/iconfont.css'(注意路径问题)【自行改为自己的iconfont.css路径】
修改文件路径:这四个文件都是绝对路径需要修改。
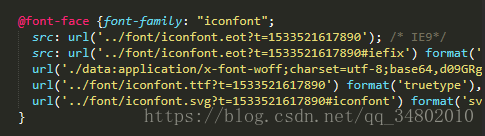
在iconfont.css里修改路径
注意:
最开始是上图,因此无法添加我想要的相对路径,网上有些图片是url(iconfont.woffXXXX)←这种样子的,可以直接设置相对路径,所以我直接将woff文件与CSS放在一起,这样是可以的。

改后的路径如上图↑
之后就可以直接调用了
类似这样:
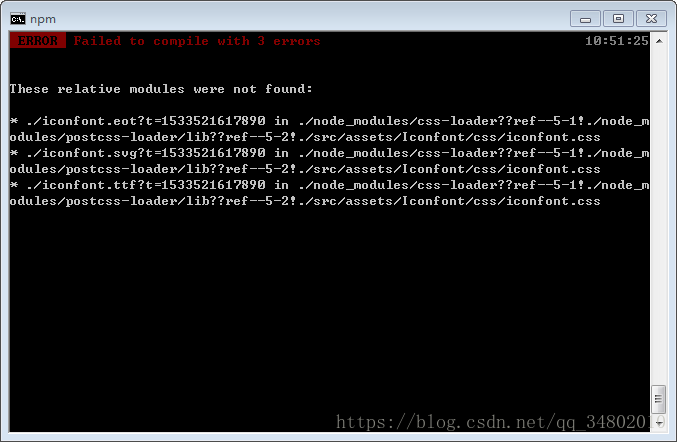
PS:如果遇到下图的问题:

解决方法:npm install css-loader --save
Vue引用阿里图标库的更多相关文章
- VUE 引入阿里图标库
本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下, https://element.eleme.cn/#/zh-CN/component/icon 使用时: ...
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- 开发辅助 | 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- 【vue.js】vue项目使用Iconfont(阿里图标库)
vue项目使用Iconfont(阿里图标库) 2019-11-12 19:07:02 by冲冲 1.操作步骤 ① 登录阿里巴巴矢量图标库 https://www.iconfont.cn ,注册账号 ...
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/ 2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图3.将我们需要的图标全部挑选完毕以后,点击购物车图标4.这时候右侧 ...
- flutter 引入第三方 Icon 图标(以阿里图标库为例)
在fluttter中引入第三方图标库的具体方法: 1.在阿里图标库选好需要用的图标,添加进购物车将选好的图标打包下载到本地(下载代码),复制iconfont.ttf文件到项目中 2.存放途径:lib/ ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- 在引用阿里云库或其他库的时候,经常发生框架不兼容(原因是系统采用:Microsoft .NET Framework 4 Client Profile ),请改为Microsoft .NET Framework 4
在引用阿里云库或其他库的时候,经常发生框架不兼容(原因是系统采用:Microsoft .NET Framework 4 Client Profile ),请改为Microsoft .NET Frame ...
随机推荐
- var, let ,const区别
ES6中加入了let,const字符,先说说新的区别: 作用域:let 声明的变量只在它所在的代码块内有效,而且不存在变量提升,即变量可以在声明之前使用,值为undefined.let未声明变量前会报 ...
- .NET CORE之Authentication
这篇文章以实现一个Basic认证来了解下在 .NET CORE 下面如何去实现认证. 首先可以肯定的是认证实现是基于 Middlerware 管道实现的,官方源码地址:https://github.c ...
- R中的Regex
Description grep.grepl.regexpr.gregexpr和regexec在字符向量的每个元素中搜索与参数模式匹配的参数:它们在结果的格式和详细程度上有所不同. sub和gsub分 ...
- JVM笔记-Java技术体系与JVM概述
1. 简述 Java 不仅仅是一门编程语言,还是一个由一系列计算机软件和规范组成的技术体系. Java 的广告词为 "一次编写,到处运行",之所以能够做到"跨平台&quo ...
- 一起了解 .Net Foundation 项目 No.20
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. System.Drawin ...
- Axure rp8 注册码,亲测可以用! 可用给个赞呗!!
License:zdfans Key:fZw2VoYzXakllUuLVdTH13QYWnjD6NZrxgubQkaRyxD5+HNMqdr+WZKkaa6IoE5N
- 学习scrapy爬虫框架的一些经验和教训
首先python的scrapy框架很好,功能强大,使用起来也很方便,省去了很多造轮子的时间.在学习的过程中也碰到了一些问题,在这里希望能分享与大家分享,做一个参考 1.安装(pip延时响应问题) sc ...
- 4L-线性表之数组
关注公众号 MageByte,设置星标点「在看」是我们创造好文的动力.后台回复 "加群" 进入技术交流群获更多技术成长. 数组对于每一门编程语言来说都是重要的数据结构之一,当然不同 ...
- 环境篇:Docker
环境篇:Docker www.docker.com Docker 是什么? Docker 是一个开源的应用容器引擎,基于Go语言并遵从Apache协议的开源,让开发者可以打包他们的应用以及依赖包到一个 ...
- pandas 的常用方法
pandas的常用方法: 1.数据输入 2.数据查看 3.数据清洗 4.数据处理 5.数据提取 6.数据筛选 7.数据汇总 8.数据统计 9.数据输出 详情见: https://blog.csdn.n ...
