pre-commit + imagemin 实现图片自动压缩
我们日常开发的前端项目中,图片资源会占到项目资源的很大比例,因此在考虑到性能优化,页面加载速度的时候,如何更好地处理图片就非常重要了。
首先我们可以想到的方案是:使用webpack的image-webpack-loader来压缩图片。但是这种方案有个弊端,就是webpack每次构建的时候都要处理一次图片压缩,会影响到webpack的构建速度。
接下来要讲的是 pre-commit + imagemin 实现的图片自动压缩方案,思路是在我们git commit 时,将要提交的图片文件替换为压缩后的文件。
安装依赖
npm install pre-commit imagemin imagemin-pngquant -D
修改 package.json
// package.json
{
....
"scripts": {
"imagemin": "node imagemin.js"
},
"pre-commit": [
"imagemin"
],
}
在项目根目录下新建 imagemin.js
const execSync = require("child_process").execSync;
const path = require("path");
const imagemin = require("imagemin");
const imageminPngquant = require("imagemin-pngquant");
console.log("pre-commit hook start imagemin! \n");
let diff = getDiffFiles();
compressPics(diff);
function getDiffFiles(type) {
// pre-commit钩子本身不传递参数
//https://git-scm.com/docs/githooks/1.7.4#_pre_commit
// 所以通过git diff 命令拿到本次提交涉及的变动文件
let root = process.cwd();
let files = execSync("git diff --cached --name-status HEAD")
.toString()
.split("\n");
let result = [];
// add, delete, modified, renamed, copied
type = type || "admrc";
let types = type.split("").map(t => {
return t.toLowerCase();
});
files.forEach(file => {
if (!file) {
return;
}
let temp = file.split(/[\n\t]/);
let status = temp[0].toLowerCase();
let filePath = root + "/" + temp[1];
let extName = path.extname(filePath).slice(1);
if (types.length && ~types.indexOf(status)) {
result.push({
status: status, // admrc中的一个
path: filePath, // 绝对路径
subpath: temp[1], // 相对路径
extName: extName // 扩展名
});
}
});
return result;
}
function compressPics(files) {
let pngs = files.filter(
file => file.extName === "png" && ["a", "m"].includes(file.status)
);
console.log(pngs);
let parentFolder = {};
pngs.forEach(x => {
// 根据不同父级目录分类
let pf = x.subpath.slice(0, x.subpath.lastIndexOf("/"));
parentFolder[pf]
? parentFolder[pf].push(x.subpath)
: (parentFolder[pf] = [x.subpath]);
});
for (let pf in parentFolder) {
imagemin(parentFolder[pf], {
// 原图片目录
destination: pf, // 生成图片的目录
plugins: [
imageminPngquant({
speed: 1,
quality: [0.4, 0.5]
})
]
})
.then(res => {
console.log(res);
execSync("git add . ");
})
.catch(err => {
console.log(err);
process.exit(1);
});
}
}
提交图片
执行 git commit 命令后,如果检测到有 png 格式的图片,会进行压缩处理后再提交。

我们把已经提交过的 pic.png 重命名为 pic1.png,不会再次进行压缩。

图片压缩后的效果
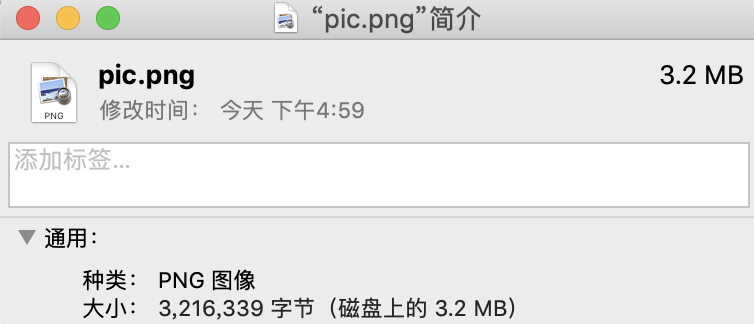
原来的图片大小 3.2M

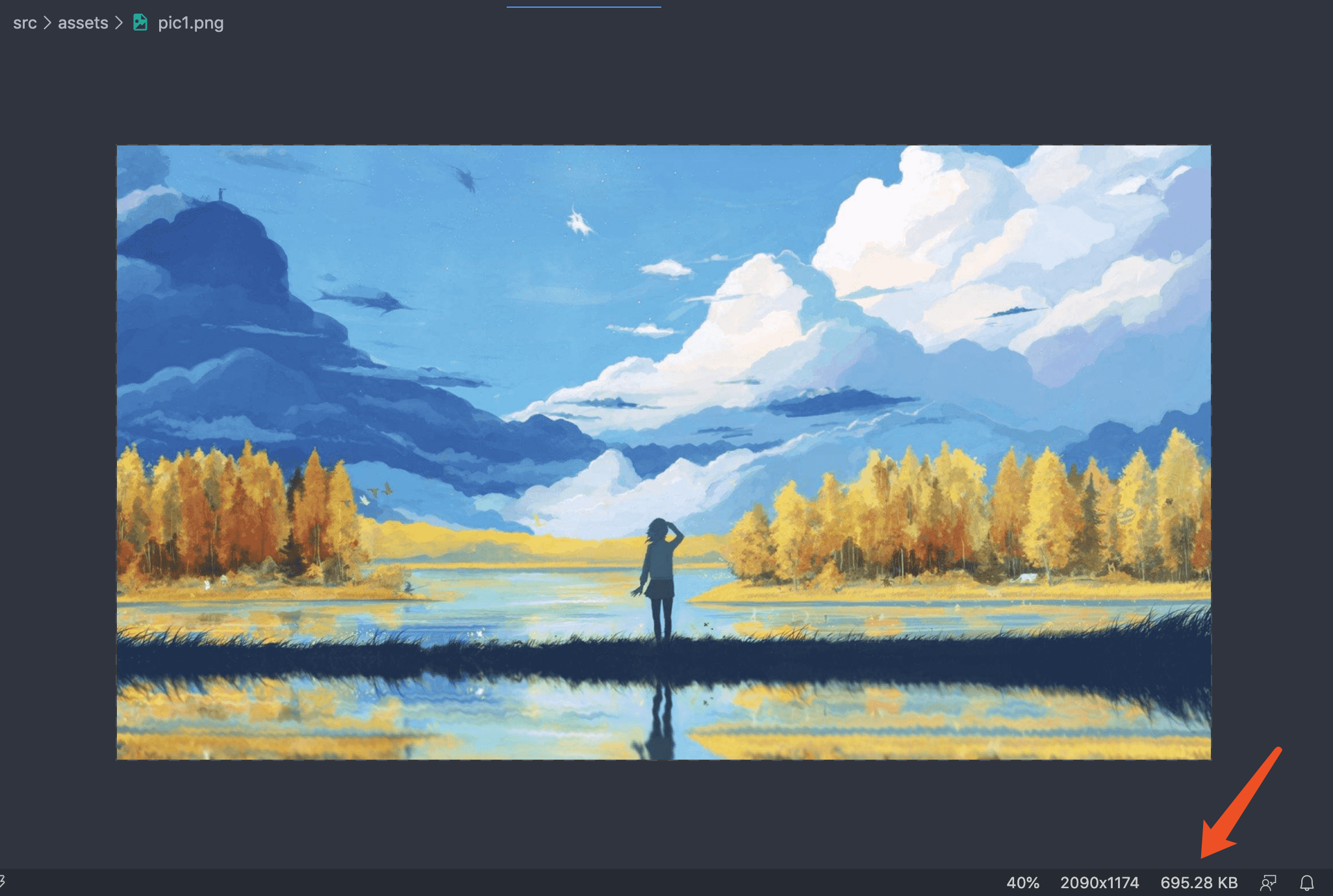
压缩后 695.28kb

pre-commit + imagemin 实现图片自动压缩的更多相关文章
- 百度Ueditor设置图片自动压缩
使用百度Ueditor插入图片的时候,如果图片大于你的编辑框宽度,下面会出现滚动条,如下图: 我们如何设置它的最大宽度为100%呢? 找到ueditor\ueditor.config.js,修改它的i ...
- vue+element-ui upload图片上传前大小超过4m,自动压缩到指定大小,长宽
最近项目需要实现一个需求,用户上传图片时,图片大小超过4M,长宽超过2000,需要压缩到400k,2000宽高.在git上找到一个不错的方法,把实现方法总结一下: 安装image-conversion ...
- Gulp实现css、js、图片的压缩以及css、js文件的MD5命名
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩.图片转base64.css和js的压缩以及合并,文件的md5重命名 -- ...
- 移动前端—H5实现图片先压缩再上传
在做移动端图片上传的时候,用户传的都是手机本地图片,而本地图片一般都相对比较大,拿iphone6来说,平时拍很多图片都是一两M的,如果直接这样上传,那图片就太大了,如果用户用的是移动流量,完全把图片上 ...
- Google Pagespeed,自动压缩优化JS/CSS/Image
Google Pagespeed,自动压缩优化JS/CSS/Image 浏览: 发布日期:// 分类:技术分享 关键字: Nginx Appache Pagespeed 自动压缩优化JS/CSS/Im ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
- JS图片自动和可控的轮播切换特效
点击这里查看效果:http://hovertree.com/texiao/js/1.htm HTML文件代码如下: <!DOCTYPE html> <html xmlns=" ...
- 关于webStrom-11.1配置less且自动生成.css和自动压缩为.min.css/.min.js
网上看过很多配置思路,自己总结了以下, 就把我个人配置的顺序以及材料分享下,webstrom以下简称WB 1.配置less需要安装nodejs,自行安装.因为要用到npm.我是直接把npm解压到C盘根 ...
- iOS 图片大小压缩 图片尺寸处理
图片的压缩其实是俩概念,1.是 “压” 文件体积变小,但是像素数不变,长宽尺寸不变,那么质量可能下降,2.是 “缩” 文件的尺寸变小,也就是像素数减少.长宽尺寸变小,文件体积同样会减小. 这个 UII ...
随机推荐
- 它的JS与HTML标签是分离的吗
一个单的利用JS切换图片的功能写法1: <section> <h2>JS切换图片</h2> <ul class="pictable"> ...
- 每个 JavaScript 工程师都应当知道的 10 个面试题
1. 能说出来两种对于 JavaScript 工程师很重要的编程范式么? JavaScript 是一门多范式(multi-paradigm)的编程语言,它既支持命令式(imperative)/面向过程 ...
- Cake URAL - 1755
1755. Cake Time limit: 0.5 secondMemory limit: 64 MB Karlsson and Little Boy have found a cake in th ...
- SUCTF checkin
复现的时候看了源码...... 发现文件上传时会对文件内容以及后缀进行严格的检测 同时还有exif_imagetype 这个就用图片马就行绕过,绕过文件后缀试一下传图片马解析为php 但是常规解析 ...
- CSS的四种样式
行内式CSS样式 在标签内部使用的样式 <div id="one" style="width:50p"></div> 内嵌式CSS样式 ...
- openwrt 上的 upnp wifi 音频推送 gmediarender
首先是必须启用的模块 Libraries ---> <*> libupnp Sound ---> <*> alsa-utils<*> madplay-a ...
- ggplot2(6) 标度、坐标轴和图例
6.1 简介 标度控制着数据到图形属性的映射.标度将我们的数据转化为视觉上可以感知的东西:例如大小.颜色.位置和形状.标度也为我们提供了读图时所使用的工具:坐标轴和图例. 执行标度的过程分为三步:变换 ...
- Ansible-1 基本认识及清单与模块
ansible 一.常用的自动化运维工具 1.puppet 基于ruby开发,采用c/s架构,扩展性强,基于ssl,远程命令执行相对较弱, 2.saltstack 基于python开发,采用C/S架构 ...
- 一口气说出 6种,@Transactional注解的失效场景
整理了一些Java方面的架构.面试资料(微服务.集群.分布式.中间件等),有需要的小伙伴可以关注公众号[程序员内点事],无套路自行领取 一口气说出 9种 分布式ID生成方式,面试官有点懵了 面试总被问 ...
- 学习Shader所需的数学基础(坐标系,点和矢量)
数学对于计算机图形学的重要性是不言而喻的.在学习Shader之前,首先就要打好数学基础,好在入门Unity Shader所需的数学知识都是线性代数中很基础的的内容.按部就班的来,第一篇文章记录总结的是 ...
