前端学习笔记系列一:13new Date()的参数
前两天发现手机页面的倒计时在Android上正常显示,在iPhone却不能显示。
后来又发现在ff和ie里也不显示。(以前只在chrome里看过,显示正常)。
后来同事改了new Date()里字符串的格式,就都正常显示了。
我们知道Android和chrome都是webkti内核,难道和这个有关?
于是打开控制台,分别测试了不同浏览器对Date()参数的反应。
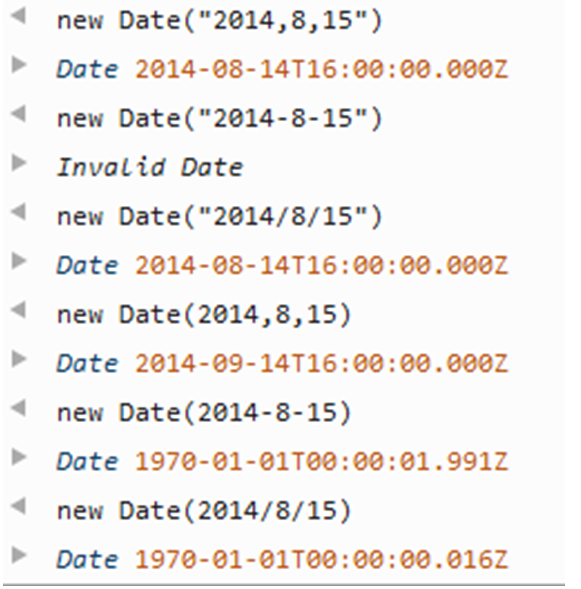
首先是chrome的:

只要是字符串,这三种格式都能正常解析,非字符串"/"月份多加1,这个问题本身存在。
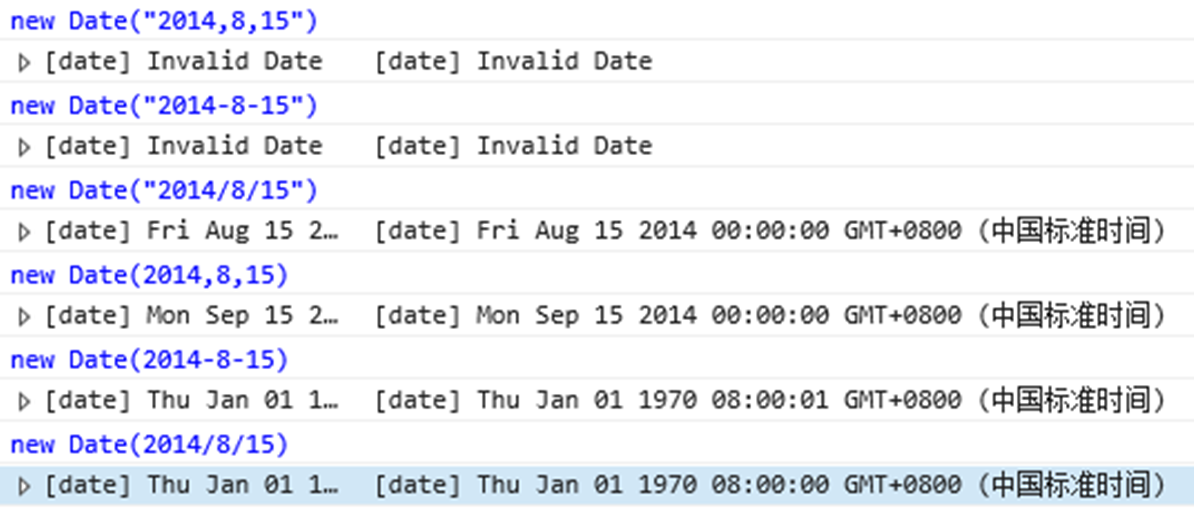
然后是ff:

字符串中","和"/"能正常解析,"-"不能。
最后是ie:

这次是只有字符串格式的"/"能正常解析,","和"-"都不能。
我的js中服务器返回的格式是"-"连接的字符串,这也就解释了为什么只有在chrome中日期能正常显示,而其它浏览器不行了,因为FF和IE都不能正确解析"-"。所以以后为了兼容,还是都replace成"/"吧。
前端学习笔记系列一:13new Date()的参数的更多相关文章
- 前端学习笔记系列一:12 js中获取时间new date()的用法
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.get ...
- 前端学习笔记系列一:11@vue/cli3.x中实现跨域的问题
由于浏览器的同源访问策略,vue开发时前端服务器通常与后端api服务器并非是相同的服务器,因此需要使用一个代理服务器实现跨域访问.在@vue/cli3.x根目录下创建一个vue.config.js文件 ...
- 前端学习笔记系列一:5 在项目中引入阿里图标icon
进入到阿里的图标库网站,里面有上百万种icon,https://www.iconfont.cn,需要注册一个帐号,然后进入到这个页面,在这里点击右下角的带加号的图标,创建一个新的项目,名称与你要使用图 ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- 前端学习笔记系列一:14 vue3.X中alias的配置
第一步: 第二步: // vue.config.js module.exports = { configureWebpack: { resolve: { alias: { 'assets': '@/a ...
- 前端学习笔记系列一:9 js中数组的拷贝
拷贝分为浅拷贝和深拷贝,在JavaScript中能够实现这两种拷贝的方式也是多种多样.以下是一维数组实现深拷贝和浅拷贝的各种方式. 一.浅拷贝 1.赋值 赋值是最直接的一种浅拷贝. let arr3 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 前端学习笔记系列一:8 <noscript>…</noscript>,网站路径,vscode跳出右括号
1.<noscript>…</noscript> 在body中使用此段代码,可识别 <script> 标签但无法支持其中的脚本的浏览器. 此段代码意思为如果浏览器不 ...
- 前端学习笔记系列一:7 在vscode中根据vue等模板生成代码
目标:希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容. 方法:打开VSCODE编辑器,依次选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索 ...
随机推荐
- K8S的安装
两种方式安装k8s: 传统方式,使用二进制. 优点:能够让我们更清楚k8s的组件关系,可扩展性强,可定制化 缺点:不利于新手部署 使用kubeadm安装 优点:简单,高效 缺点:所有的事情都被kude ...
- 【PAT甲级】1058 A+B in Hogwarts (20 分)
题意: 输入两组,每组三个非负整数A,B,C(A<=1e7,B<17,C<29),输出相加的和.(类似个位上29进制,十位上17进制运算) AAAAAccepted code: #d ...
- 前端开发:javascript中的面向对象
前端开发:面向对象与javascript中的面向对象实现(一) 面向对象理解: 面向对象是一种对现实世界理解和抽象的方法,是一种先进的程序设计理念,是一种比较抽象的,多形态的设计模式.我们可以这么理解 ...
- Jquery实现ajax常用属性
- letter-spacing 与 word-spacing 结合使用,造成文字反转
文字未反转时,如图: 文字反转时,如图: 以上效果只是因为发现记录下来,目前并无实用,也许未来用得着它.
- js 字符串相关函数
https://www.jb51.net/article/74614.htm
- @implementer,抽象类,接口
@implementer,抽象类,接口 1. implementer 在看twisted源码时,经常出现@implementer(IReactorFDSet) 它来自zope.interfa ...
- [蓝桥杯2015初赛]生命之树(树状dp)
在X森林里,上帝创建了生命之树.他给每棵树的每个节点(叶子也称为一个节点)上,都标了一个整数,代表这个点的和谐值.上帝要在这棵树内选出一个非空节点集S,使得对于S中的任意两个点a,b,都存在一个点列 ...
- 好用的log打印类
package com.huawei.network.ott.weixin.util; import android.util.Log; public final class DebugLog { / ...
- virtual column make sqlserver using function index
In sqlserver, it is impossible that if we want to create an function index. Doesn`t means we can not ...
