第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十一天】(购物车+订单)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第七天】(redis缓存)
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第八天】(solr服务器搭建、搜索功能实现)
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第九天】(商品详情页面实现)
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十天】(单点登录系统实现)
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十一天】(购物车+订单)
今天的内容:
1、登录、注册功能的实现。
2、门户系统整合登录、注册功能
3、当用户下订单时需要用户登录,使用拦截器实现用户登录。登录成功后跳转到用户要访问的页面。
4、购物车的实现
a) 添加商品
b) 删除商品
c) 修改商品数量
1 注册功能的实现
登录和注册的功能都放到单点登录系统中完成,供其他系统调用。
需要对静态资源做映射。需要修改springmvc.xml
<!-- 不拦截释放静态资源的映射 -->
<mvc:resources location="/WEB-INF/js/" mapping="/js/**" />
<mvc:resources location="/WEB-INF/css/" mapping="/css/**" />
<mvc:resources location="/WEB-INF/images/" mapping="/images/**" />
1.1 注册功能实现
1、进行注册之前先进行数据的有效性验证。
a) 用户名不能重复
b) 确认密码和密码文本框的内容要一致。
c) 用户名、密码不能为空。
d) 手机不能为空 并且不能重复。
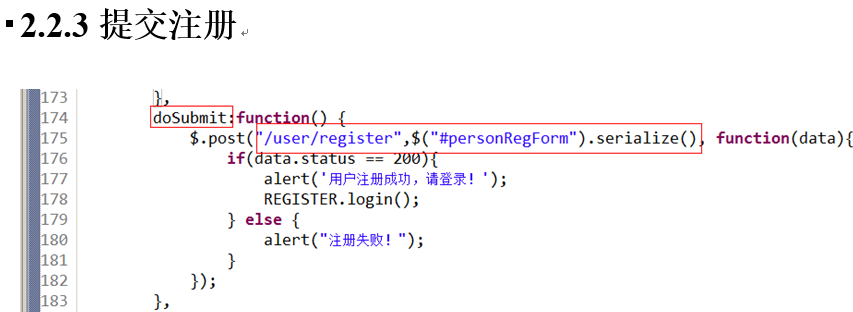
2、校验完成后注册。可以调用sso系统的注册接口完成注册。

3 登录功能的实现
3.1.1 打开登录页面
使用一个Controller跳转到登录页面。
//页面跳转控制
@Controller
@RequestMapping("/page")
public class PageController { @RequestMapping("/showRegister")
public String showRegister () {
//返回逻辑视图的jsp文件名
return "register";
} @RequestMapping("/showLogin")
public String showLogin() {
return "login";
} }
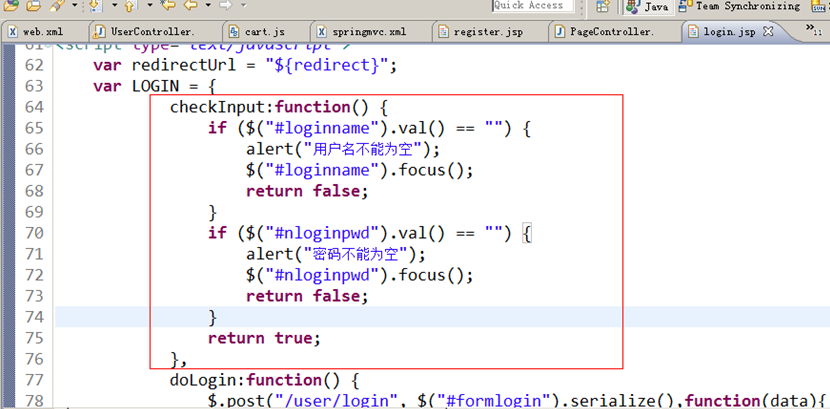
3.1.2 数据校验
校验用户名密码必须输入。

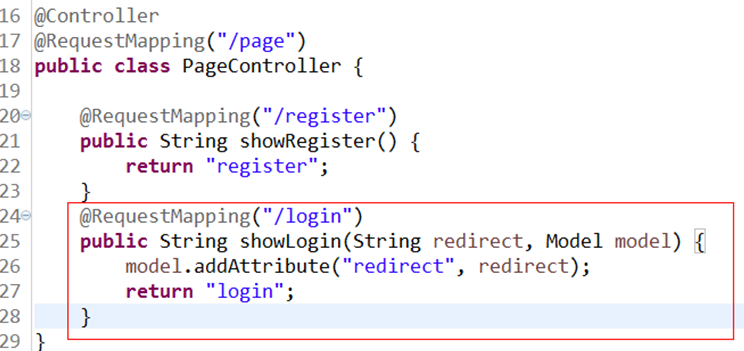
3.1.4 登录页面回调url
回调url应该是通过一个参数传递给显示登录页面的Controller。参数名为:redirect
需要把回调的url传递给jsp页面。当登录成功后,js的逻辑中判断是否有回调的rul,如果有就跳转到此url,如果没有就跳转到商城首页。

//页面跳转控制
@Controller
@RequestMapping("/page")
public class PageController { @RequestMapping("/showRegister")
public String showRegister () {
//返回逻辑视图的jsp文件名
return "register";
} @RequestMapping("/showLogin")
public String showLogin(String redirect,Model model) { model.addAttribute("redirect", redirect);
return "login";
} }
4 使用拦截器实现用户登录
4.1 门户系统整合sso
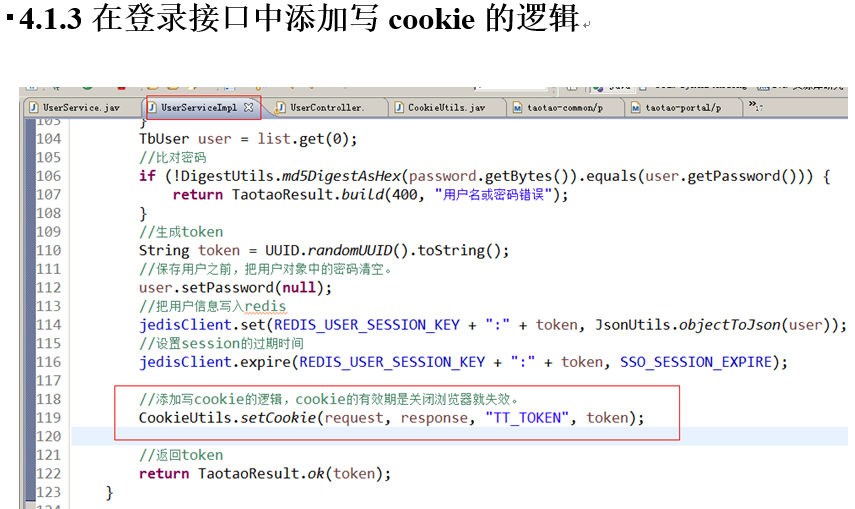
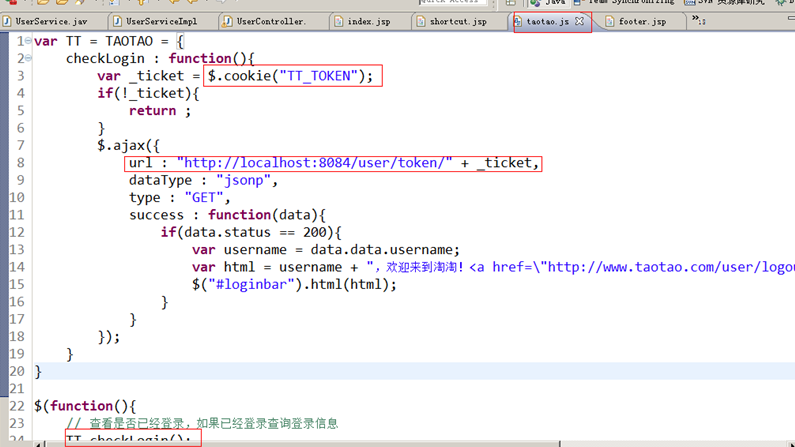
在门户系统点击登录连接跳转到登录页面。登录成功后,跳转到门户系统的首页,在门户系统中需要从cookie中 把token取出来。所以必须在登录成功后把token写入cookie。并且cookie的值必须在系统之间能共享。
4.1.1 Cookie共享:
1、Domain:必须是相同的。
例如有多个域名:
Sso.taotao.com
Search.taotao.com
需要设置domain为:.taotao.com
2、设置path:/
4.1.2 工具类
如果是localhost不要设置domain。直接设置path就可以了。




4.2 模拟拦截url
需求:当访问商品详情页面时强制用户登录。(当有订单系统后就改为订单系统的url )
portal的service层
@Service
public class UserServiceImpl implements UserService { @Value("${SSO_BASE_URL}")
public String SSO_BASE_URL;
@Value("${SSO_USER_TOKEN}")
private String SSO_USER_TOKEN;
@Value("${SSO_PAGE_LOGIN}")
public String SSO_PAGE_LOGIN; @Override
public TbUser getUserByToken(String token) {
try {
// 调用sso服务的系统,根据token取用户信息
String json = HttpClientUtil.doGet(SSO_BASE_URL + SSO_USER_TOKEN +token);
// 把json转成TaotaoResult
TaotaoResult result = TaotaoResult.formatToPojo(json, TbUser.class);
if(result.getStatus()==200) {
TbUser user = (TbUser)result.getData();
return user;
} } catch (Exception e) {
e.printStackTrace(); }
return null;
} }
4.2.1 创建拦截器
1、需要实现HandlerInterceptor接口。
2、实现拦截逻辑
3、需要在springmvc.xml中配置。
package com.taotao.portal.interceptor; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView; import com.taotao.common.utils.CookieUtils;
import com.taotao.pojo.TbUser;
import com.taotao.portal.service.impl.UserServiceImpl; public class LoginInterceptor implements HandlerInterceptor { @Autowired
private UserServiceImpl userService; @Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
// 在Handler执行之前处理
// 判断用户是否登录
// 1.从cookie中取token
String token = CookieUtils.getCookieValue(request, "TT_TOKEN");
// 2.根据token换取用户信息,调用sso系统的接口。
TbUser user = userService.getUserByToken(token);
// 3.1取不到用户信息(未登录、session过期)
if (null == user) {
// 跳转到登录页面,把用户请求的url作为参数传递给登录页面。
response.sendRedirect(
userService.SSO_BASE_URL + userService.SSO_PAGE_LOGIN + "?redirect=" + request.getRequestURL());
// 返回false
return false;
} // 3.2取到用户信息,放行
// 返回值决定handler是否执行。true:执行,false:不执行。
return true; } @Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler,
ModelAndView modelAndView) throws Exception {
// handler执行之后,返回ModelAndView之前 } @Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex)
throws Exception {
// 返回ModelAndView之后
// 响应用户之后 } }
implements HandlerInterceptor
4.2.4 Springmvc.xml
<!-- 拦截器配置 -->
<mvc:interceptors>
<mvc:interceptor>
<!-- 拦截订单类请求 -->
<mvc:mapping path="/order/**"/>
<bean class="com.taotao.portal.interceptor.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>

5 购物车的实现
5.1 分析
淘淘:购物车在用户不登陆的情况下也可以使用购物车。需要把购物车的商品信息写入cookie中。所有对购物车的操作都是操作cookie。有效 的降低数据库的压力。
缺点:换一台电脑后购物车的商品不能同步。
实现的工程:taotao-protal中实现购物车功能。只需要调用商品信息的服务,除此之外不需要和其他系统交互。
5.2 添加购物车商品
5.2.1 流程分析:
在商品详情页面点击“加入购物车”按钮提交一个请求吧商品id传递给Controller,Controller接收id,Controller调用Service根据商品id查询商品基本信息。把商品写入cookie中,加入cookie之前先从cookie中把购物车的商品取出来判断当前购物车商品列表中是否有此商品,如果有数量加一,如果没有添加一个商品,数量为1。展示给用户购物车列表。
5.2.2 Service层实现
功能:接收一个商品id,数量(默认为1),根据商品id查询商品信息。调用taotao-rest的服务。把商品添加到购物车,先把购物车商品列表取出来,判断列表中是否有此商品,如果有就增加数量就可以了。如果没有把此商品添加到商品列表。返回添加成功Taotaoresult。
创建购物车商品POJO:
package com.taotao.portal.pojo;
public class CartItem {
private long id;
private String title;
private Integer num;
private long price;
private String image;
ServiceImpl
//购物车服务
@Service
public class CartServiceImpl implements CartService { @Value("${REST_BASE_URL}")
private String REST_BASE_URL;
@Value("${ITEM_INFO_URL}")
private String ITEM_INFO_URL; // 添加购物车商品
@Override
public TaotaoResult addCartItemint(long itemId, int num,
HttpServletRequest request, HttpServletResponse response) {
// 取商品信息
CartItem cartItem = null;
// 取购物车商品列表
List<CartItem> itemList = getCartItemList(request);
// 判断购物车商品列表中是否存在此商品
for (CartItem cItem : itemList) {
// 如果存在此商品
if (cItem.getId() == itemId) {
// 增加商品数量
cItem.setNum(cItem.getNum() + num);
cartItem = cItem;
break;
}
} if (cartItem == null) {
cartItem = new CartItem();
// 根据商品ID查询商品基本信息
String json = HttpClientUtil.doGet(REST_BASE_URL + ITEM_INFO_URL + itemId);
// 把返回的json转换成java对象pojo
TaotaoResult taotaoResult = TaotaoResult.formatToPojo(json, TbItem.class);
if (taotaoResult.getStatus() == 200) {
TbItem item = (TbItem) taotaoResult.getData();
cartItem.setId(item.getId());
cartItem.setImage(item.getImage() == null ? "" : item.getImage().split(",")[0]);
cartItem.setNum(num);
cartItem.setPrice(item.getPrice());
cartItem.setTitle(item.getTitle());
}
// 添加到购物车列表
itemList.add(cartItem); }
//把购物车列表写入cookie
CookieUtils.setCookie(request, response, "TT_CART", JsonUtils.objectToJson(itemList), true);
return TaotaoResult.ok();
} // 取购物车商品列表的私有方法
private List<CartItem> getCartItemList(HttpServletRequest request) {
// 从cookie中取商品列表
String cartJson = CookieUtils.getCookieValue(request, "TT_CART", true);
if (cartJson == null) {
return new ArrayList<>();
}
// 把json转换成商品列表
try {
List<CartItem> list = JsonUtils.jsonToList(cartJson, CartItem.class);
return list;
} catch (Exception e) {
e.printStackTrace();
} return new ArrayList<>();
} }
CartServiceImpl
5.2.3 Controller
接收商品的id和商品的数量,商品数量如果为空默认为1.调用Service向购物车添加商品。
展示添加成功页面。
请求的url:http://localhost:8082/cart/add/144141542125084.html
5.5 删除购物车商品
在购物车页面中点击删除连接,接收要删除的商品id,从cookie中把商品找到删除,重新写入cookie,重新展示购物车页面。
=======================================
参考资料:
end
第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十一天】(购物车+订单)的更多相关文章
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第二天】
淘淘商城(SpringMVC+Spring+Mybatis) 是传智播客在2015年9月份录制的,几年过去了.由于视频里课上老师敲的代码和项目笔记有些细节上存在出入,只有根据日志报错信息作出适当的调 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第一天】
本人做过一年的MATLAB编程和简单维护过VB和C++的项目.是跟着网上获得的黑马的Java双元视频课来自学入门Java知识和常用框架的使用. 淘淘商城(SpringMVC+Spring+Mybati ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十二天】(系统架构讲解、nginx)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十天】(单点登录系统实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第九天】(商品详情页面实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第八天】(solr服务器搭建、搜索功能实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第七天】(redis缓存)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第六天】
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第五天】
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
随机推荐
- Java虚拟机之内存模型
一.java并发基础 在并发编程中存在两个关键问题①线程之间如何通信 ②线程之间如何同步. 通信 通信是指线程之间以何种机制来交换信息.在命令式编程中,线程之间的通信机制有两种:共享内存和消息传递. ...
- 深入理解class
一, class和自定义类型的区别: 1,类声明不会被提升. 2,类声明的代码自动运行在严格模式. 3,类的所有方法都是不可枚举的,而自定的方法必须使用Object.defineProperty来设置 ...
- poj 3693 Maximum repetition substring
呵呵呵呵呵呵呵呵呵呵,sb(神犇)题看了一天,还是不懂 题目要求的是最多重复的,那么就来找重复的,可以先枚举一个重复的单元(比如ababab,就枚举ab)的长度, 然后再原串中,会有ch[0],ch[ ...
- 2.6 UI控件与后台联系实现
完成的结果如下 : 当点击 左按钮时 最上边的显示栏更改为左 反之则为右 点击开关显示为开或者关 下边两个为显示加载的界面 在输入栏输入数值可以控制进度条的百分比并且显示在最上边 点击图片一二切换图 ...
- 全面掌握Nginx配置+快速搭建高可用架构 一 开启status页面检测服务状态
输入命令Nginx -V 打开conf.d/default.conf 配置模块,配置位置在server或者location 配置完成后测试语法正确 nginx -tc /etc/nginx/nginx ...
- 九、CI框架之将URI转为数组原型
一.输入以下代码,uri_to_assoc的参数默认从3开始 二.输出效果如下: 不忘初心,如果您认为这篇文章有价值,认同作者的付出,可以微信二维码打赏任意金额给作者(微信号:382477247)哦, ...
- Mybatis基本配置(一)
1. Mybatis介绍 MyBatis 是支持普通 SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis 消除了几乎所有的JDBC代码和参数的手工设置以及结果集的检索.MyBatis 使用 ...
- CodeForces - 748D Santa Claus and a Palindrome (贪心+构造)
题意:给定k个长度为n的字符串,每个字符串有一个魅力值ai,在k个字符串中选取字符串组成回文串,使得组成的回文串魅力值最大. 分析: 1.若某字符串不是回文串a,但有与之对称的串b,将串a和串b所有的 ...
- quartz 集成到Spring中
记录一下,防止忘记. 需要的jar包,quartz-2.2.3.jar,commons-collection-3.1.jar,spring-context-support-4.3.4.RELEASE. ...
- nodejs(8) 使用ejs渲染动态页面
使用ejs渲染动态页面 步骤: 安装 ejs 模板引擎npm i ejs -S 使用 app.set() 配置默认的模板引擎 app.set('view engine', 'ejs') 使用 app. ...