AJAX(Asynchronous JavaScript And XML)
AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术
作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求,再通过DOM将查询的数据显示在页面中
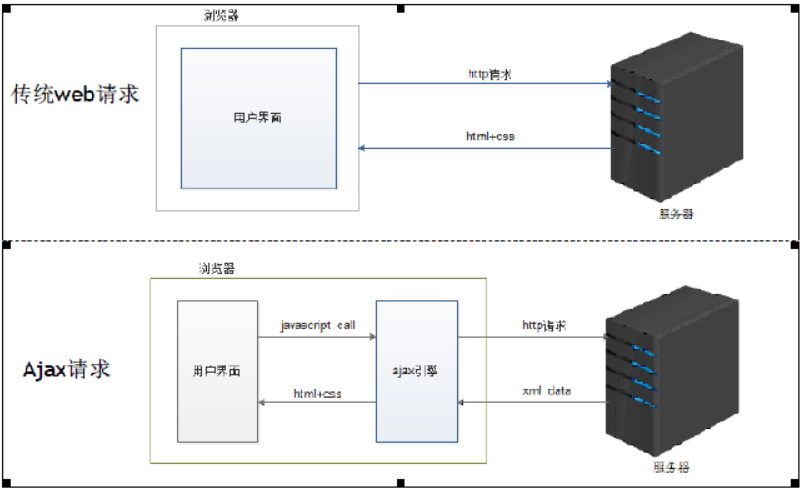
ajax请求和传统的web请求有何不同?

AJAX步骤
1.创建XHR对象
var xhr = new XMLHttpRequest();
2.创建一个HTTP请求
xhr.open(method,url,async);
3.发送http请求
xhr.send();
4.监听readyStates属性值的变化,绑定函数,获取服务器返回的数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
AJAX(Asynchronous JavaScript And XML)的更多相关文章
- AJAX(Asynchronous JavaScript and XML)学习笔记
基本概念: 1.AJAX不是一种新的编程语言,而是一种使用现有标准的新方法. 2.AJAX最大的优点是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,用于创建快速动态网页(传统网页如 ...
- jquery与服务器交换数据的利器--ajax(异步javascript and xml)
load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 一.下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载 ...
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX 最大的 ...
- Ajax(Asynchronous JavaScript )and xml
JavaScript的两种任务执行模式--同步(synchronous)和异步(Asynchronous) 同步模式 JavaScript的执行环境是单线程的,意味着一次只能执行一个任务,如果有多个任 ...
- jQuery和ajax【“Asynchronous Javascript And XML】
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jquery和Ajax(异步js和XML)的应用
Ajax不是值一种单一的技术,而是有机的利用了一系列的交互式网页应用相关的技术所形成的的结合体.它的出现,解开了无刷新更新网页的新时代,并代替传统的Web方式和通过隐藏的框架来进行异步提交的趋势,是w ...
- 【JavaScript】AJAX总结(异步JavaScript和XML)
AJAX介绍 通过 AJAX,你可以创建更好.更快以及更友好的 WEB 应用程序. AJAX 基于 JavaScript 和 JavaScript的XMLHttpRequest对象. AJAX 应用程 ...
- 基于Woodstox的StAX 2 (Streaming API for XML)解析XML
StAX (Streaming API for XML)面向流的拉式解析XML,速度快.占用资源少,非常合适处理大数据量的xml文件. 详细教程和说明可以参见以下几篇文章: 使用 StAX 解析 XM ...
- Ajax技术 - (Asynchronous JavaScript + XML)
Ajax Ajax = 异步JavaScript和XML,Ajax是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新.可以再网页不重新加载的情况下, ...
随机推荐
- 使用eclipse创建maven时遇到的问题
转自https://www.cnblogs.com/hongmoshui/p/7994759.html 1.在eclipse中用maven创建项目,右键new>>Maven Proje ...
- 解决fixed布局里内容不滚动问题
//注意给父级加上 (1)横向滚动 left:0; right:0; 然后想要横向滚动的话 overflow-x:scroll; overflow-y:hidden; (2)竖直方向滚动top:0;b ...
- 一天一个设计模式——(Singleton)单例模式(线程安全性)
一.模式说明 有时候,我们希望在应用程序中,仅生成某个类的一个实例,这时候需要用到单例模式. 二.模式类图 三.模式中的角色 Singleton角色,该模式中仅有的一个角色,该角色有一个返回唯一实例的 ...
- PTA 天梯赛 L1
L1-002 打印沙漏 细节:就是在 (i>j&&i+j<r+1) 这个区间里才有空格,然后就是 for 循环 for(r=1; ;r+=2) 条件不满足之后还会再 ...
- VUE v-if与v-show
v-if 本质:vue-if是动态的向DOM树内添加或者删除DOM元素 优点:更加灵活 <li v-for="(item, index) in scene" v-if=&qu ...
- Git--记一次丢失本地记录但是代码已提交到gerrit
参考 https://blog.csdn.net/yucendulang/article/details/76199913 https://stackoverflow.com/questions/28 ...
- Mybatis框架的简单配置
Mybatis 的配置 1.创建项目(当然,这是废话) 2.导包 下载mybatis-3.2.0版:https://repo1.maven.org/maven2/org/mybatis/mybatis ...
- No module named cv2 报错处理
运行python脚本出现“No module named cv2 ”,这时我们安装下opencv-python依赖即可 python3 -m pip install opencv-python
- 最大连续子序列和,以及开始、结束下标(HDU 1003)
HDU1003 Problem Description Given a sequence a[1],a[2],a[3]......a[n], your job is to calculate the ...
- flask前后端数据交互
1.后端如何得到前端数据1)如果前端提交的方法为POST:后端接收时要写methods=[‘GET’,‘POST’]xx=request.form.get(xx);xx=request.form[’‘ ...
