WebApi Post 后台无法获取参数的解决方案
事件回放:
之前一段时间,公司里前端用的Angularjs 发送http请求也是用的ng的组件,后台是.Net的WebApi
前端
var data = {
PArgs: {
PageIndex: 0,
PageSize: 8,
RowsCount: 0
}
};
$http.post("/Api/Test/ABC", data).success(function (data) {
console.log(data)
});
后台接收
using SignalRDemo.VModel;
using System.Web.Http; namespace SignalRDemo.Api
{
public class TestController : ApiController
{
[HttpPost]
public object ABC([FromBody]MMCourse model)
{
return model;
}
}
}
具体的Model是这样子的
using System; namespace SignalRDemo.VModel
{
public class MMCourse : BaseModel
{
//上传分页
public PagerArgs PArgs { set; get; }
} public sealed class PagerArgs
{
/// <summary>
/// 分页
/// </summary>
/// <param name="pageIndex">每页数据条数</param>
/// <param name="pageSize">数据总行数</param>
public PagerArgs(int pageIndex, int pageSize)
{
this.PageIndex = pageIndex;
this.PageSize = pageSize;
} /// <summary>
/// 当前页索引
/// </summary>
public int PageIndex { get; set; } /// <summary>
/// 每页数据条数
/// </summary>
public int PageSize { get; set; }
}
}
Model
流程就是后台建好实体类,创建接口
前台指定要访问的接口,传入与后台接收参数的实体类结构相同的对象,后台就能接收到这个数据。运行正常。
后来 某一新建页面 前台没有使用Angularjs,而是用的jQuery,访问同一接口,突然发现 后台接收到的参数一直是null。
WebApi Post方式 怎么会无法获取参数呢?
通过查看控制台的http请求和后台的数据,经过不断的摸索,依次发现几个解决方法,也伴随着一些诡异事件:
方案①
首先 后台肯定是成功接收到了请求的,但是由于某种原因,接口方法的输入参数没有值。
初步判断跟类型转换有关,将接收类型改为JObject,就能收到数据了,然后再序列化->反序列化
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using SignalRDemo.VModel;
using System.Web.Http; namespace SignalRDemo.Api
{
public class TestController : ApiController
{
[HttpPost]
public object ABC([FromBody]JObject model)
{
return JsonConvert.DeserializeObject<MMCourse>(JsonConvert.SerializeObject(model));
}
}
}
方案②经过修改参数发现,在不改动后台的情况下,如果参数是
var data = {
A:1
};
后台收到的数据结构是这样的
{
Pargs:{
PageIndex:0,
PageSize:0
}
}
不管怎样,数据还是能传递过去,只是webapi将参数转换的时候应该是出了问题。
回头仔细看了一下后台实体类,发现PagerArgs类有一个构造函数 还是要有两个参数的。试着添加了一个无参构造,发现数据能够正常获取了!
这个如果要深究的话 就要研究webapi底层对字符串的反序列化处理了,暂时忽略。
方案③
虽然通过上面两种方式可以迂回解决问题,但是心里还纠结着一个问题:为毛用Ng的$http.post一直没事,换了jQuery.post就发生这么多事?
开始对比两种方式的请求信息


点击数据上方的【view source】 查看发送的字符串
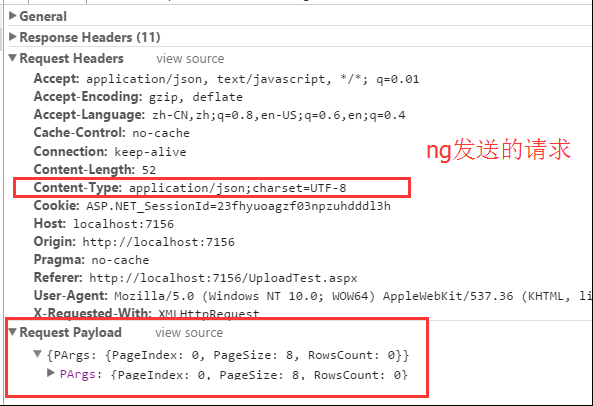
ng :
{"PArgs":{"PageIndex":0,"PageSize":8,"RowsCount":0}}
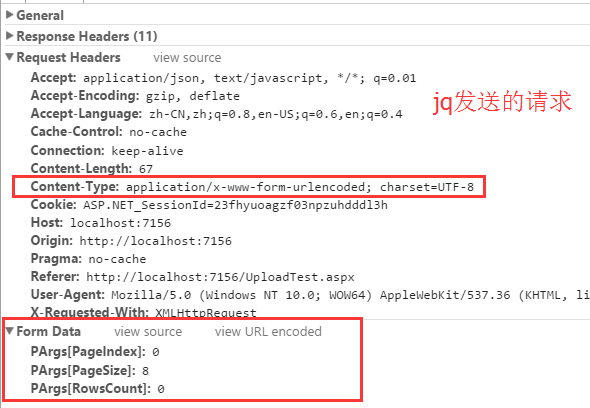
jq:
PArgs%5BPageIndex%5D=0&PArgs%5BPageSize%5D=8&PArgs%5BRowsCount%5D=0
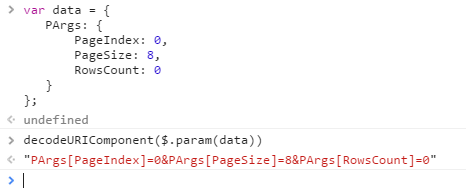
decode之后是
PArgs[PageIndex]=0&PArgs[PageSize]=8&PArgs[RowsCount]=0
ng发送的数据跟预想中是一样的 跟发送的对象保持一直的json结构。
但是 jq发送的怎么会成了这种模样?此外 Request Payload跟Form Data又是什么?是Content-Type的区别引起的这些么?
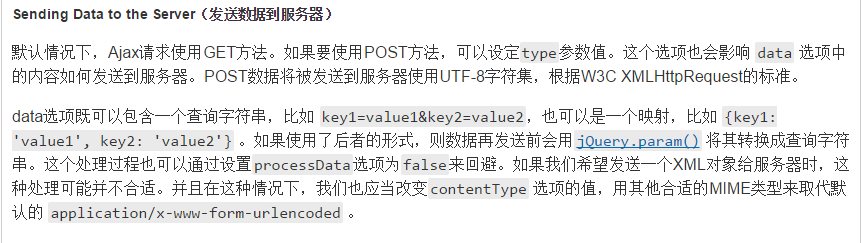
通过查看jq.ajax的Api 找到下面一段

说的就是 如果使用的是post 默认的contentType是“application/x-www-form-urlencoded;charset=UTF-8“,
如果contentType是"..form..",则发送数据的是Form Data
如果是”application/json“ ,则是Request Payload。
而使用这种内容类型时,会把数据用$.param()转换一次之后再发送。

跟用之前用jq发送的数据内容完全匹配,就是这个原因了。
那这样处理起来就简单了,只需要发送数据前设置contentType="application/json;charset=UTF-8"就可以了。
还有一点要注意的是 ajax是不会发送对象的 最终都要转换成字符串。所以发送的时候需要人为的处理一下。
var data = {
PArgs: {
PageIndex: 0,
PageSize: 8,
RowsCount: 0
}
};
$.ajaxSetup({
contentType: "application/json;charset=UTF-8"
})
$.post("/Api/Test/ABC", JSON.stringify(data), function (rst) {
//TODO
}, "json");
或者
$.ajax({
url: "/Api/Test/ABC",
dataType: "json",
type: "post",
contentType: "application/json;charset=UTF-8",
data: JSON.stringify(data),
success: function (rst) {
console.log(rst);
}
})
WebApi Post 后台无法获取参数的解决方案的更多相关文章
- springMVC --@RequestParam注解(后台控制器获取参数)
在SpringMVC后台控制层获取参数的方式主要有两种,一种是request.getParameter("name"),另外一种是用注解@RequestParam直接获取. 1.获 ...
- asp.net webapi 的Request如何获取参数
public class BaseApiController : ApiController { private HttpRequestBase _request; /// 全局Requests对象 ...
- JSP基础知识➣获取参数和过滤器(四)
JSP表单提交和参数获取 JSP表单提交的两种方式:post和get,通过这两种方式提交的参数到后台,获取参数的值主要由request来处理,获取值的方式有以下几种: getParameter(): ...
- SpringMVC控制器接收不了PUT提交的参数的解决方案
摘要: SpringMVC控制器接收不了PUT提交的参数的解决方案 这次改造了下框架,把控制器的API全部REST化,不做不知道,SpringMVC的REST有各种坑让你去跳,顺利绕过它们花了我不少时 ...
- axios 发 post 请求,后端接收不到参数的解决方案
问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: { 'deviceCode': 'A95ZEF1-47B5-AC90BF3' }, method: ...
- axios 发 post 请求,后端接收不到参数的解决方案(转载)
原文地址:https://www.cnblogs.com/yiyi17/p/9409249.html 问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: ...
- Servlet生命周期以及获取参数
1. 创建Servlet几种方式 1) 实现Servlet接口 控制Servlet的生命周期 构造器 init() service() des ...
- WebAPI下的如何实现参数绑定
本文将概述在WebAPI方式下将如何将参数绑定到一个action方法,包括参数是如何被读取,一系列规则决定特定环境采用的那种绑定方式,文章最后将给出一些实际的例子. Parameter binding ...
- [一步一步MVC]第二回:还是ActionFilter,实现对业务逻辑的统一Authorize处理 OnActionExecuting内如何获取参数
如何获取参数:http://www.cnblogs.com/anytao/archive/2009/04/23/anytao-mvc-02-actionauthorize.html 由问题引出 在AS ...
随机推荐
- 1Z0-053 争议题目解析498
1Z0-053 争议题目解析498 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 498.The database Is configured in ARCHIVELOG mode ...
- LSM Tree存储组织结构介绍
LSM Tree(Log Structured Merge Trees)数据组织方式被应用于多种数据库,如LevelDB.HBase.Cassandra等,下面我们从为什么使用LSM tree.LSM ...
- Kooboo CMS 之TextContent详解
TextCotent 在Kooboo.CMS.Content下面,在View中有使用到这个模型层. TextContent继承了ContentBase,而ContentBase是由2个部分类组成的,一 ...
- Handler类、异步线程和Message类的参数传递
声明HandlerThread对象,实现了使用Looper来处理消息队列的功能 //这个类由Android操作系统提供 HandlerThread handlerThread = new Handle ...
- 再看ftp上传文件
前言 去年在项目中用到ftp上传文件,用FtpWebRequest和FtpWebResponse封装一个帮助类,这个在网上能找到很多,前台使用Uploadify控件,然后在服务器上搭建Ftp服务器,在 ...
- 客户端调用 WCF 的几种方式
转载网络代码.版权归原作者所有..... 客户端调用WCF的几种常用的方式: 1普通调用 var factory = new DataContent.ServiceReference1.Custome ...
- 前端学习笔记——移动前端UI选择
一.jQuery Mobile jQuery Mobile 是jQuery在移动设备上的版本,做为主要针对移动设备的框架来说,它提供一个移动设备平台统一的接口来兼容不同的移动平台,其特性包括: 1.简 ...
- 低调奢华 CSS3 transform-style 3D旋转
点击这里查看效果:http://keleyi.com/a/bjad/s89uo4t1.htm 效果图: CSS3 transform-style 属性 以下是代码: <!DOCTYPE html ...
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
