CSS - icon图标(icon font)
1. 概念


这个小红点是图标,图标在CSS中实际上是字体。
2. 为什么出现本质是字体的图标?
2.1 图片增加了总文件的大小。
2.2 图片增加了额外的http请求,大大降低网页的性能。
2.3 图片不能很多地进行缩放,因为图片放大和缩小会失真。
3. 字体图标的优点,结合图片和文字的特性
3.1 可以做出跟图片一样可以做的事情,改变透明度、旋转度等等
3.2 本质是文字,可以很随意的改变颜色、产生阴影、透明效果等等
3.3 体积更小,可携带的信息没有削减
3.4 几乎支持所有浏览器
3.5 对移动端设备友好
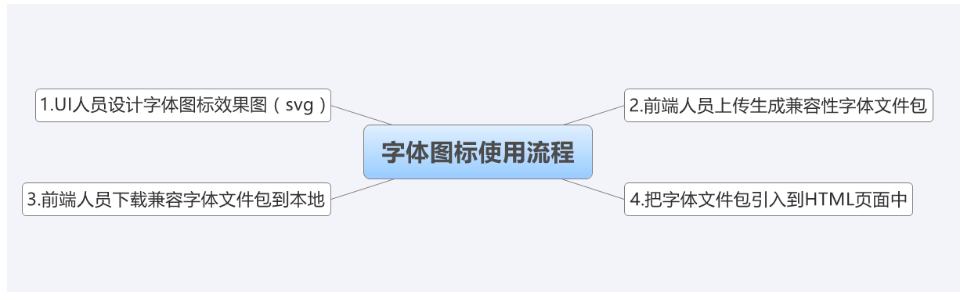
4. 字体图标使用流程

网站看bookmarks,美工 --> 图标
5. 字体引入到HTML
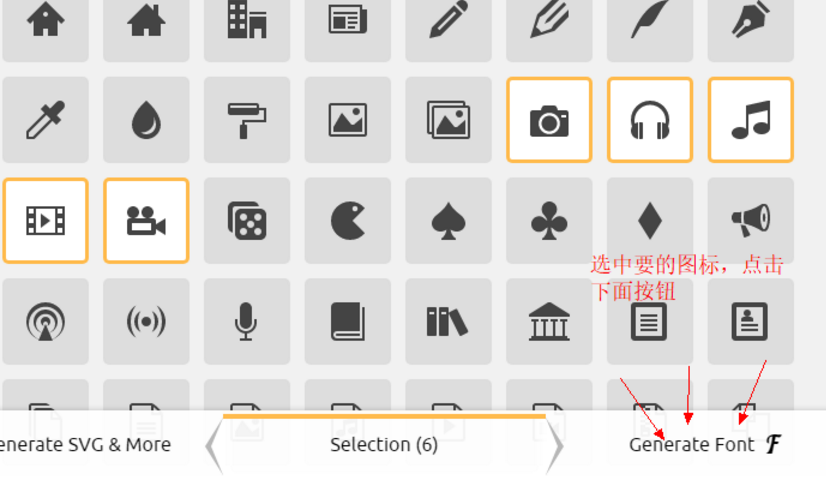
以https://icomoon.io/#home为例
点击右上角的IcoMoon App
将下载来的压缩包中的fonts文件夹放进我们的项目中
在html中声明字体
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
给盒子使用字体
span {
font-family: "icomoon";
}
盒子里面添加结构
span::before {
content: "\e900";
}
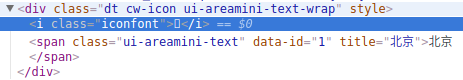
或者
这个框框是从下载来的zip包中的demo.html里面找的,复制就可以
<span></span>
例子1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@font-face {
/*声明字体 引用字体*/
font-family: "icomoon";
/*我们自己起名字可以*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-style: normal;
/*倾斜字体正常*/
}
.icon-location {
font-family: "icomoon";
}
.icon-location::before {
content: "\e947";
font-size: 100px;
color: red;
font-style: normal;
}
.car {
font-family: "icomoon";
}
</style>
</head>
<body>
<!-- 方法1,在::before写cotent-->
<i class="icon-location"></i>
<!-- 方法2. 复制框框-->
<i class="car"></i>
</body>
</html>

标签i,span,em,button也可以做(因为本质是文字)
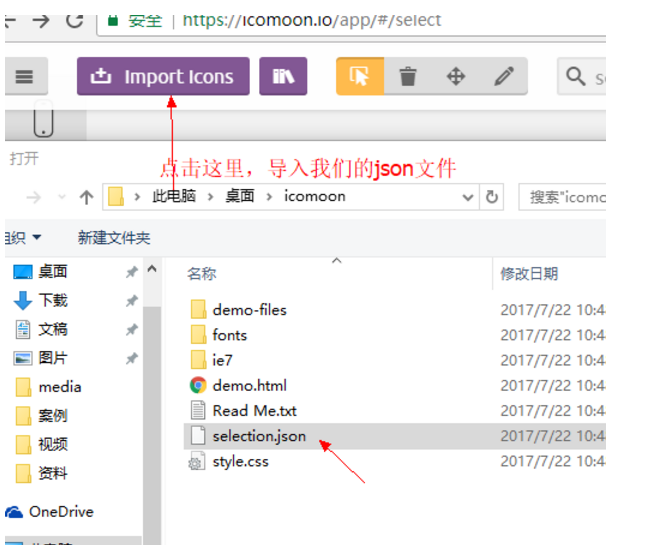
6. 追加新图标到原来字体库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。
假如美工做了个svg,在icomoon里直接Import,转成字体图标。
7. 还有其他使用图标的方法,没进行探讨
CSS - icon图标(icon font)的更多相关文章
- Expo大作战(十一)--expo中的预加载和缓存资产(Preloading & Caching Assets),expo中的图标 (Icon)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- CSS Sprites+CSS3 Icon Font
CSS Sprites+CSS3 Icon Font CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来, ...
- Font Awesome-用CSS实现各种小图标icon
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果.官网:http://fontawesome.dashga ...
- amazeui学习笔记--css(常用组件6)--图标Icon
amazeui学习笔记--css(常用组件6)--图标Icon 一.总结 1.关注用法即可:在 HTML 上添加添加 am-icon-{图标名称} class. <span class=&quo ...
- 字体图标Icon Font
字体图标Icon Font 前段时间研究怎样做字体图标,在网上查找诸多资料,诸多尝试,找到一套可以自己制作自己独立控制的制作流程,公司按照这套流程形成一套自己公司图标,本人目前所在公司已经在使用没有发 ...
- 认识CSS中标题引入icon图标
前端之HTML,CSS(十一) icon图标 icon图标的使用 获取网站的中标题icon图标,以京东为例:在域名后添加/favicon.ico Enter打开 鼠标右键,图标另存为下载icon图标, ...
- JS组件系列——不容错过的两款Bootstrap Icon图标选择组件
前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的 ...
- 字体在网页中画ICON图标
用字体在网页中画ICON图标有三种小技巧: 1.用CSS Sprite在网页中画小图标 实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位.background- ...
- 在网页中制作icon图标
用字体在网页中画icon图标 第一步:获取字体资源IconMoon网站https://icomoon.io iconMoon中有很多免费小图标可用,还能设置下载图标的使用属性(通过网站中设立的按钮pr ...
随机推荐
- LVS、Tomcat、Nginx、PHP优化项
一.LVS 性能调优的方法最佳实践1.最小化安装编译系统内核2.优化持久服务超时时间: 1)显示超时时间 #ipvsadm -Ln --timeout #Timeout (tcp t ...
- Centos7下载和安装教程
https://blog.csdn.net/qq_42570879/article/details/82853708 阿里下载64bit镜像:http://mirrors.aliyun.com/cen ...
- Vue-footer始终置底
需求:当页面高度不足一屏时需要footer固定显示在页面底部,而页面内容超过一屏时需要footer紧跟在页面内容的最后. 思路:通过获取 网页可见区域高度:document.body.clientHe ...
- JavaSE复习~基本数据类型
数据类型 java有两大类数据类型:基本数据类型 和 引用数据类型 基本数据类型 整数型:byte.short.int.long 浮点型:float.double 字符型:char 布尔型:boole ...
- PHP弱类型(一)
如图,id的值必须满足上述表达式,才能返回想要的值 与运算,只要出现false,整个表达式返回false 看见后面的==就想尝试一下弱类型绕过,参考资料:https://www.cnblogs.com ...
- JS bind()方法、JS原生实现bind()
一.arguments的含义 // arguments 是一个对应于传递给函数的参数的类数组对象 function a(){ console.log(arguments); } a(); // Arg ...
- java与以太坊之web3j
web3j:https://docs.web3j.io/index.html 如何使用Web3j生成私钥和地址,而不只是创建密钥存储JSON文件? https://blog.csdn.net/mong ...
- MySQL表结构导出Excel
1. information_schema.COLUMNS表记录了所有库中所有表的字段信息 SELECT COLUMN_NAME 字段名称, COLUMN_TYPE 字段类型, COLUMN_DEFA ...
- ajax方法详解
$.ajax()常用参数的设置及其意义 $.ajax({ async:true, /*是否异步请求,用这对象的目的就是为了异步请求,所以此值一般不变,恒为true*/ cache:false, /*是 ...
- 开发中,GA、Beta、GA、Trial到底是什么含义
前言 用过maven的都应该知道,创建maven项目时,其版本号默认会以SNAPSHOT结尾,如下: 通过英文很容易就可以知道这是一个快照版本.但是,在开发中,或者使用别的软件的时候,我们常常会见到各 ...